
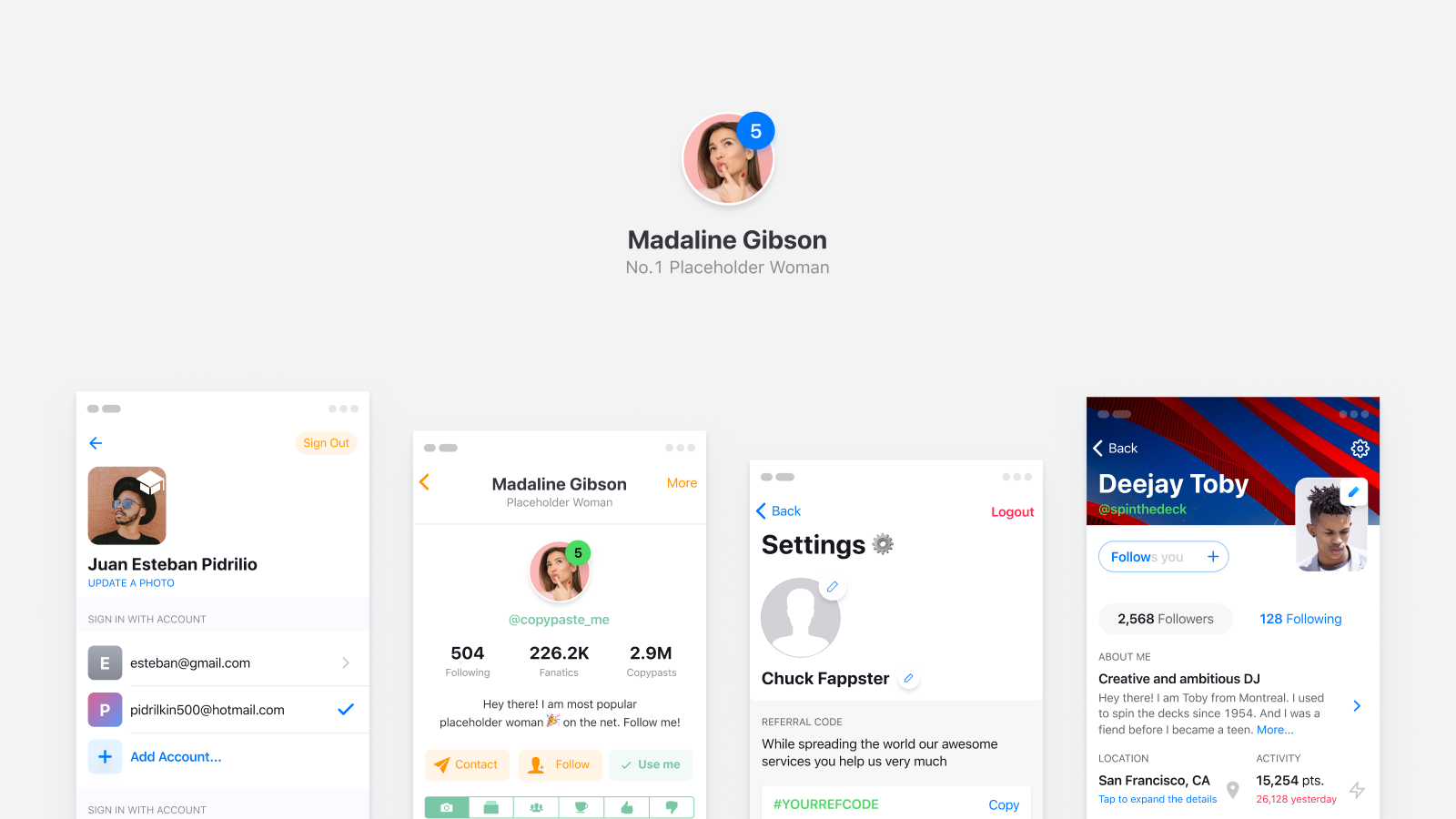
El sistema de diseño de alta calidad en Fig siempre tiene en cuenta los posibles estados de ciertos componentes. Si antes de la aparición de Estilos globales solo había una opción: crear siempre un nuevo componente para cada estado (por ejemplo, un campo de texto puede ser predeterminado o puede estar enfocado), luego de la introducción de estilos, muchos elementos de la interfaz de usuario podrían unificarse solo a uno en su categoría, y la variedad crear instancias, agregando solo nuevos estilos y colores.
Esto nos permitió reducir el número de elementos al mínimo necesario. La búsqueda se ha vuelto más fácil, el sistema se ha vuelto más limpio. Pero, ¿qué pasa si un proyecto a menudo usa varios estilos para un componente? Además, a menudo necesita cambiar entre dos o tres.
Foto de usuario
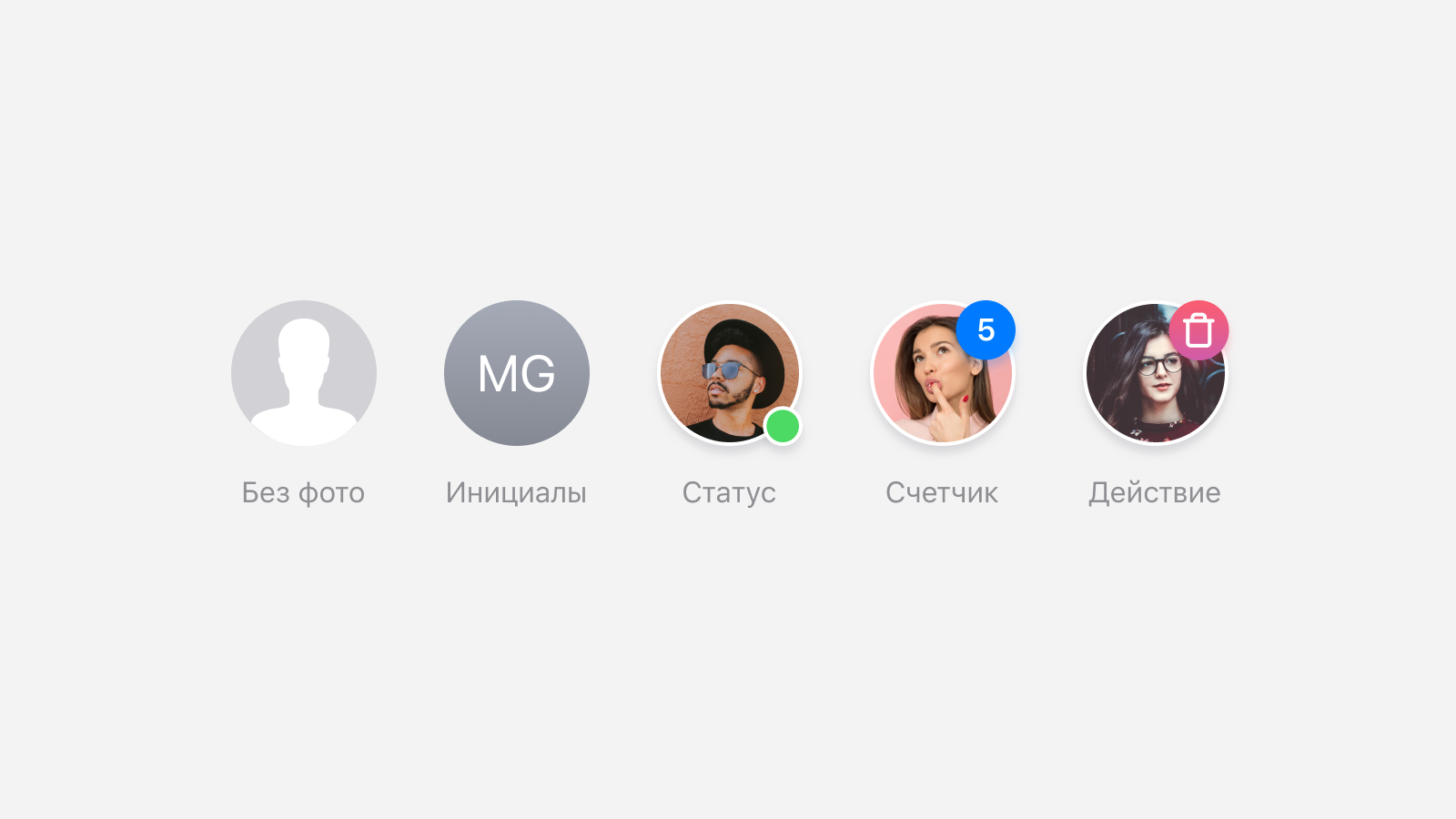
Este es el ejemplo más simple de un componente que se puede usar en varios estados en un proyecto de diseño. Si crees que esta es solo una foto redonda con una chica bonita, entonces no estás buscando lo suficiente, porque de hecho la imagen de usuario puede ser:
- sin foto cargada
- con iniciales en lugar de una fotografía
- con un indicador de estado en línea / fuera de línea
- con distintivo de notificaciones
- que contiene un icono de acción adicional
- que contiene varios individuos para la creación de prototipos
- utilizado en diferentes dimensiones en diferentes pantallas sin desconectar

Obviamente, en un
buen sistema Figma para la creación de prototipos de alta gama, queremos obtener todos estos estados de forma rápida y conveniente. Además, queremos quedarnos con los componentes mínimos requeridos. Por lo tanto, surge la pregunta: ¿todos los estados deben almacenarse como capas ocultas en el asistente o cada estado debe declararse un componente independiente?
Crear un componente desde una instancia
Este método ha conservado sus ventajas después de la llegada de Global Styles. Cambiar una instancia es óptimo cuando hay muchas diferencias con respecto al componente principal. Por ejemplo, un color diferente, grosor de trazo, sombra, imagen, etc. Por ejemplo, los estados de las entradas son más rápidos para cambiar de instancia. Especialmente en un gran proyecto con muchas páginas. Y, por ejemplo, es mejor poner el icono dentro del botón en el nivel del asistente y deshabilitarlo. Es mucho más rápido pegar un botón de una mesa de trabajo vecina y simplemente hacer una capa Visible con un icono.
Pros: le permite cambiar rápidamente estados de instancia con muchas diferencias
Contras: obviamente más componentes, lleva tiempo organizarlos

Capas ocultas dentro del componente maestro
En estos días, Figma hace un gran trabajo con cientos de instancias que contienen 5-10 grupos ocultos con docenas de capas y se encuentran dispersas en muchas páginas. Por lo tanto, no se preocupe por la productividad, aunque alguna vez 10 de esas páginas literalmente colgaron el proyecto. Después de todo, si usa este método, deberá abarrotarlo e inmediatamente ocultarlo en el componente maestro de Userpic, además de la foto:
- capa o grupo con objetos vectoriales para una imagen de usuario vacía
- capa de texto para iniciales, centrada
- insignia de notificaciones, en la esquina superior derecha
- indicador de estado en línea / fuera de línea, en la parte inferior
- icono en el centro del componente o esquina, para escenarios móviles (por ejemplo, la llamada para editar fotos, eliminar)
- Varias imágenes de rostros (en el kit de herramientas de diseño Figma iOS, 5 hombres, 5 mujeres y todo está agrupado)
- Restricciones para cada elemento para que Userpic se pueda usar en varios tamaños
- ¿Qué más olvidé? :)
Pros: obtenga rápidamente el estado deseado de una instancia cambiando la visibilidad de la capa
Contras: si cambia más de 3 capas y también agrega nuevos estilos, hay demasiadas acciones

Oh, parece simple Userpic no fue tan simple. Las herramientas nos dan un diseño simplificado de los procesos, pero la complejidad surge inesperadamente desde una perspectiva completamente diferente. Debemos aprender a trabajar con componentes, comprender su lógica y la esencia de la reutilización.
Menos acciones innecesarias
Al crear una nueva regla, posiblemente esté mejorando su algoritmo. Me decidí por esto por mí mismo: si crear un nuevo estado requiere 3 o más capas de conmutación en "Visible", entonces es mejor predeterminar este estado en un componente separado, que primero fue una instancia. Recuerde que necesitará pasar tiempo organizando, verificando el nombre de cada capa (para que los elementos de texto no pierdan contenido al cambiar), restricciones, la secuencia ... ¡y mucho más!
Después de que los médicos me diagnosticaron un "componente cerebral", comencé a usar este enfoque en mis
plantillas para Figma . Entonces, si usted es un profesional independiente, organización, desarrollador o diseñador principiante de Figma, preste atención al hecho de que implementar un sistema de diseño dentro de su organización es mucho más rápido basado en soluciones listas para usar.
Por cierto, si eres un buen diseñador, como detalles, trabajas en Fig y entiendes la arquitectura y los principios de trabajar con componentes, te sugiero que ganes dinero juntos: haces un buen sistema de diseño, lo publico en mi mercado, el 70% de tus ventas. Alta calidad - precios altos. Estoy en busca de talentos, mentes, ideas y aquellos que están listos para cortar "componentes del futuro cercano". Escribe a Telegram.
Por cierto, a menudo durante el proceso de trabajo, estoy cubierto de conclusiones sobre tendencias de diseño, observaciones de productos occidentales, y simplemente con una filosofía de interfaz de usuario, que inmediatamente le doy a mi canal de telegramas "Útil para el diseñador". Únete ahora!
Por cierto, si comprende las tendencias de diseño occidentales, está atento a la cuadrícula, la tipografía, el ritmo horizontal y, en general, a cada píxel, entonces tiene una gran oportunidad de unirse al pequeño equipo de Setproduct para llenar conjuntamente el mercado digital con plantillas de diseño de alta calidad que salvan a otros equipos meses enteros de desarrollo. Envíame un correo electrónico en Telegram .