 De un traductor: el artículo de Bret Cameron sobre trucos CSS fue traducido para usted. Muchos puntos serán útiles no solo para principiantes, sino también para desarrolladores experimentados.
De un traductor: el artículo de Bret Cameron sobre trucos CSS fue traducido para usted. Muchos puntos serán útiles no solo para principiantes, sino también para desarrolladores experimentados.Este artículo trata sobre técnicas de CSS que aprendí y exclamé: "¡Aahhhh!" Espero que hagas un par de descubrimientos también.
CSS es una tecnología específica. A primera vista, parece muy simple. Pero algunos efectos, que en teoría parecen simples, no son tales en la práctica.
Te mostraré algunos trucos y hablaré sobre cómo usarlos en CSS. El artículo en sí no trata sobre la complejidad. Por el contrario, está diseñado para que su trabajo sea más cómodo.
Skillbox recomienda: Un curso práctico de dos meses, "Profession Frontend-developer" .
Le recordamos: para todos los lectores de Habr: un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox de acuerdo con el código promocional de Habr.
1. Pie de página adhesivo
A pesar de la facilidad de implementación, puede convertirse en un obstáculo para los desarrolladores novatos.
En la mayoría de los proyectos, desea que el pie de página permanezca en la parte inferior de la pantalla, independientemente de la cantidad de contenido, y se adapte a las diferentes condiciones de visualización.
Antes de CSS3, este efecto era difícil de lograr sin conocer la altura exacta del pie de página. Pero ahora esto no es un problema, es mejor usar Flexbox para crear un pie de página adhesivo. Es decir, tome la propiedad de contracción flexible, para asegurarse de que el pie de página retendrá su tamaño.
En el tamaño 0, no se comprimirá en absoluto.
2. Aumento de desplazamiento
Este efecto es una excelente manera de llamar la atención del usuario hacia una imagen en la que se pueda hacer clic. Cuando mueve el cursor sobre la imagen, se "eleva" ligeramente mientras mantiene el mismo tamaño.
Para lograr tal efecto, necesitamos un div de contenedor, ellos necesitan envolver la etiqueta de la imagen en HTML.
Además, para que el efecto funcione, debe establecer el ancho y la altura del elemento, y también asegurarse de que su desbordamiento esté oculto. Después de eso, puede aplicar cualquier tipo de transformación.
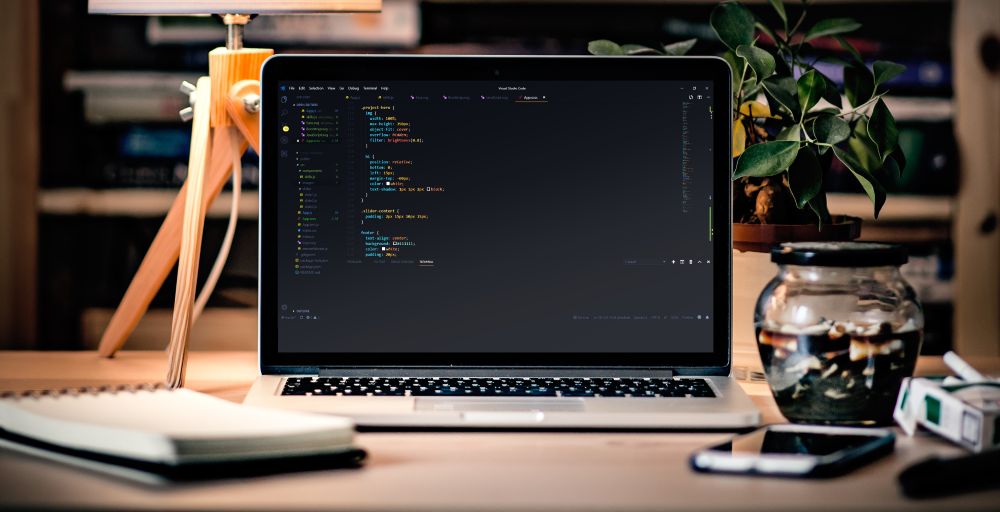
3. Modo nocturno permanente
Si necesita una forma rápida de configurar el modo nocturno para su sitio, utilice los filtros de inversión y rotación de tono.
filter: invert () puede tomar valores de 0 a 1. 1 es una inversión, el blanco se vuelve negro.
filter: hue-rotate () cambia el contenido de color de sus elementos para que mantengan más o menos el mismo nivel de separación entre sí. Los valores varían de 0 a 360 grados.
Si combina estos efectos dentro de la etiqueta del cuerpo, puede obtener rápidamente un aspecto nocturno para el sitio (en este caso, el fondo debe establecerse en color).
Aquí hay un ejemplo:
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
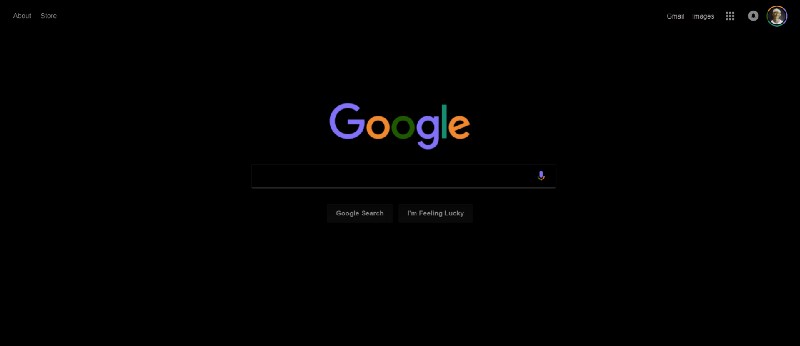
Con esta configuración, puede convertir la página de inicio de Google en esto.

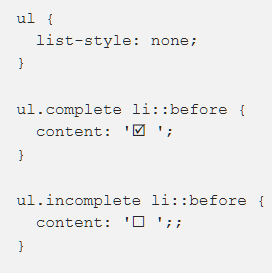
4. viñetas personalizadas
Para crear viñetas personalizadas para una lista, puede usar contenido junto con el pseudo-elemento :: before
En el CSS a continuación, uso las dos clases .comlete e .incomplete para distinguir entre dos tipos de tiroteos.

Bonus: migas de pan en la navegación
Hay muchas maneras de obtener efectos interesantes usando la propiedad de contenido, pero no pude resistirme y agregué otra.
Dado que las barras y otros caracteres utilizados para separar las migas de pan son estilísticos, tiene sentido definirlos en CSS. Como en muchos otros ejemplos en este artículo, el efecto se basa en la pseudoclase del último hijo. Solo está disponible en CSS3:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5. Imágenes de paralaje
Este efecto popular atrae la atención de los usuarios. Vale la pena usarlo si desea animar una página mientras se desplaza.
Mientras que las imágenes normales cambian de ubicación al desplazarse, las imágenes de paralaje permanecen en su lugar.
Ejemplo de CSS (solo CSS)Aquí, un elemento integral es el adjunto de fondo: fijo, une la posición de la imagen de fondo a una posición específica. La imagen permanece en su lugar, mientras se desplaza la ventana desde la que es visible. Parece que la imagen está detrás de todo el sitio. Para reemplazar este efecto con el opuesto, especifique background-attach: scroll.
CSS + JavaScript6. Animación con imágenes recortadas.
Al igual que con el pie de página adhesivo, antes de CSS3, era difícil hacer animaciones con imágenes recortadas. Ahora hemos recibido el ajuste y la posición del objeto, que juntos le permiten cambiar el tamaño de la imagen sin afectar la relación de aspecto de la imagen.
Anteriormente, tenía que usar un editor de imágenes. La gran ventaja de CSS3 es la capacidad de cambiar el tamaño de las imágenes como parte de la animación.
Aquí hay un ejemplo con una etiqueta. En este caso, puede aprovechar la: pseudoclase marcada y no se necesita JavaScript.
7. Modos de mezcla
Si está familiarizado con Photoshop, conoce los beneficios de los modos de fusión para lograr varios efectos interesantes. ¿Pero sabías que estos mismos modos también están disponibles en CSS?
Estos son ejemplos del uso de modos de fusión para páginas medianas con color de fondo - azul claro y modo de fusión - diferencia:

Puede aplicar estos modos no solo para trabajar con el fondo. La propiedad mix-blend-mode le permite mezclar elementos con el fondo. Entonces, por ejemplo, usando el modo mezclar-mezclar-esquivar color y el salmón de luz de fondo puede obtener este efecto.

Antes de CSS3, era difícil creer que los sitios pudieran verse así.
Sí, hay un problema con Chrome 58+ que hace que los elementos se establezcan en transparentes o que las etiquetas sean incorrectas. Una solución rápida es agregar color de fondo - blanco.
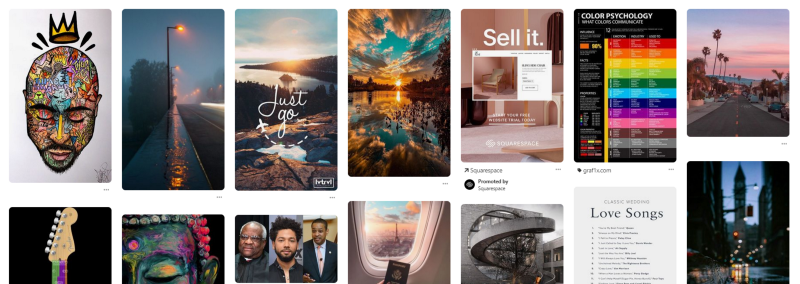
8. Estilo Pinterest - imageboard
CSS Grid y Flexbox simplificaron enormemente la creación de varios tipos de diseños receptivos, permitiéndole centrar fácilmente los elementos en la página verticalmente.
Pero son prácticamente inútiles en los tableros de imágenes de estilo Pinterest, donde la disposición vertical de cada elemento cambia dependiendo de la altura del elemento sobre él.

La mejor manera de lograr esto es usar un conjunto de propiedades de columna CSS. Se usan con mayor frecuencia para crear varias columnas de texto estilo periódico, pero hay otro caso de uso.
Para que funcione, debe envolver los elementos en un div y establecer las propiedades de ancho de columna y espacio de columna.
Luego, para evitar la separación de los elementos entre las dos columnas, agregue el parámetro column-break-inside:
Un ejemplo anterior es el uso de la pseudoclase: not (). Usado aquí: flotar.
¿Qué trucos usas cuando trabajas con CSS? Indíquelos en los comentarios. Estoy seguro de que será útil para todos los lectores.
Skillbox recomienda: