
Nueva selección con enlaces a noticias y materiales.
Que tengas una buena lectura!
Lanzamientos
Angular
Angular 7.2.4 - 7.2.7 : actualmente el equipo de Angular está desarrollando activamente los esquemas de Bazel y está preparando a Renderer Ivy para un próximo lanzamiento.
CLI angular
Angular CLI 7.3.0 - 7.3.4 : se agregó una opción útil es5BrowserSupport , que permite que los nuevos navegadores no carguen archivos polifónicos innecesarios.
Iónico
IONIC 4.1.0 Hidrógeno
NGRX
NGRX 7.2.0–7.3.0 : cambios destinados a mejorar el trabajo con Schematics .
Reactivox
RxJS 6.4.0 : finalmente se solucionó el trabajo de shareReplay , pero todavía no funciona correctamente, y ahora finalmente está funcionando .
También actualicé la documentación:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 es solo un poco jajaja.

Las herramientas
MediumEditor es un editor WYSIWYG muy simple que no tiene dependencias, es liviano y funciona en todos los navegadores.
Libro de cuentos : si no lo ha probado, asegúrese de probarlo. Le permite estructurar rápidamente la visualización de los componentes de su biblioteca o aplicación.
Sourcegraph : si ve con frecuencia el código en GitHub , simplificará la visualización del código TypeScript .
El carbono es lo que uso para hermosas capturas de pantalla con código.
Angular Prerender - Genera HTML estático de todas las rutas en su aplicación usando Guess.js y Universal .
cobertura de tipo : mostrará el porcentaje de cobertura de los tipos de su aplicación.
NGX Permissions es un administrador de derechos simple, pero al mismo tiempo muy potente y productivo para Angular . Se puede usar en todas partes: en plantillas, en rutas, en servicios, etc.
Artículos interesantes

Asegúrese de actualizar Angular CLI a la versión 7.3, ya que agregó la optimización de polyfill:
- CLI creará dos paquetes con polyfiles: para navegadores antiguos (grandes) y nuevos (pequeños)
- Los usuarios de nuevos navegadores recibirán menos código JS, lo que significa que la aplicación se cargará y comenzará más rápido
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

Para no perderse más con Injector , Providers e InjectFlags en Angular , recomiendo dos artículos maravillosos:
DOM virtual para angular
Versión muy temprana, pero ya puedes probar:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
5 características de CLI angular que quizás no conozcas
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
Explorando el código abierto
La forma en que Angular maneja la expresión foo + bar | baz
- Front-end de un compilador
- Análisis de descenso recursivo
- Patrón de visitante
Todo esto en tres archivos TypeScript
Uso práctico de angular / cdk : Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
Inmersión en refactorización
Curso interactivo en línea sobre técnicas de refactorización.
Si acaba de comenzar a programar, le recomiendo tomar este curso. Le ayudará a escribir un código más legible y comprensible.
https://refactoring.guru/ru/refactoring/course
Angular 8 e Ivy

¿Cuándo saldrá Ivy y qué deberíamos esperar en Angular 8?
https://blog.angular.io/b3318dfc19f7
Di angular

- Cómo se implementa la DI en la hiedra angular
- ¿Y qué es NodeInjector?
https://blog.angularindepth.com/33b815642a8e
Componentes que se pueden sacudir en el árbol

LayZeeDK proporciona una explicación detallada de cómo funcionarán los Componentes y NgModules que se pueden mover en árbol en Angular Ivy .
https://blog.angularindepth.com/329a4629276d
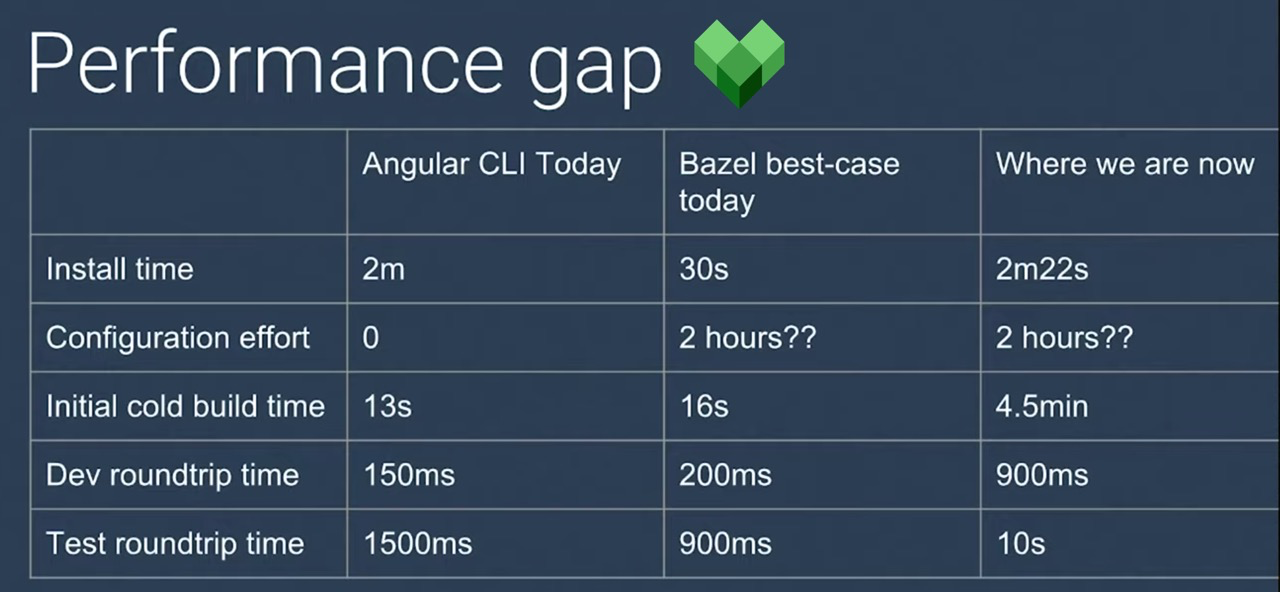
Alex Eagle - ABC: Angular, Bazel y CLI

AngularNYC habló sobre el rendimiento y los planes de mejora de Bazel . El lanzamiento se promete en julio.
https://www.youtube.com/watch?v=fEUgZopCK8E
Entrenamiento Bazel

Si desea aprender o enseñar a su equipo cómo usar Bazel , puede usar una presentación preparada para esto.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
Patrones avanzados de TypeScript

Practicamos con tipos primitivos y nos convertimos en verdaderos maestros y magos de TypeScript .
https://medium.freecodecamp.org/f747e99744ab
Escribe un código rápido

- ¿Qué es grande o
- ¿Cuál es la diferencia entre O (N²) y O (logN)
- ¿Qué es la búsqueda binaria?
https://medium.com/p/6b60bd498040
Reactivox

¿Qué es la reactividad?
En resumen: la reactividad es la capacidad de responder a cualquier cambio. ¿Pero de qué cambios estamos hablando?
https://medium.com/p/984c1a390e2d
RxJS Throttling

Regulación de alertas de usuario mediante RxJS . Un ejemplo de uso del operador groupBy .
https://blog.angularindepth.com/4d90473f34aa
RxJS - Patrones avanzados

Abastecimiento de eventos y CQRS con RxJS.
Cómo funciona EventManagerPlugin

Crear eventos personalizados y usarlos con HostListener () .
https://netbasal.com/ed9d14cbb31a

- Validaciones
- Actualización en
- Prevención de bucles infinitos
https://netbasal.com/bb0c85400b58
10 maneras de usar interceptores

- Autenticación
- Almacenamiento en caché
- Perfilado
- Backend falso
https://blog.angularindepth.com/db450f8a62d6
NgRuAir

Renderizador de hiedra
Discutimos Ivy , términos, pros y contras del nuevo renderizador.
https://www.youtube.com/watch?v=O5zM5sWptTw
Representación del servidor con Angular Universal
Si quería lidiar con SSR , entonces es hora de hacerlo.
https://www.youtube.com/watch?v=6aYQxRgw8Sk
Blitz

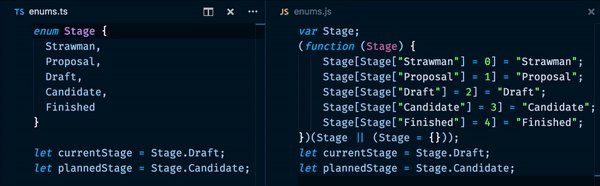
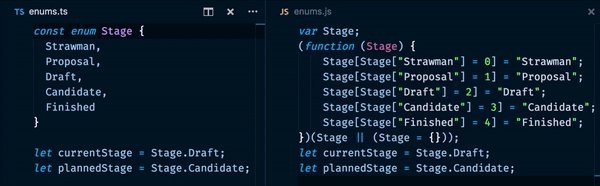
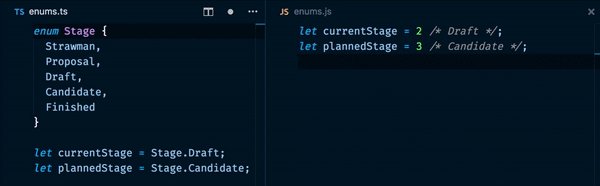
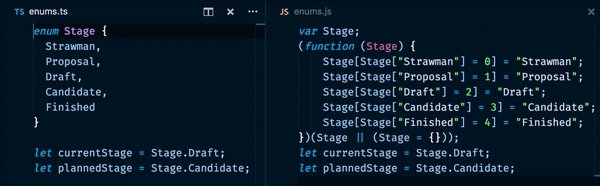
¿Sabía que TypeScript optimiza el uso de enum si agrega const?

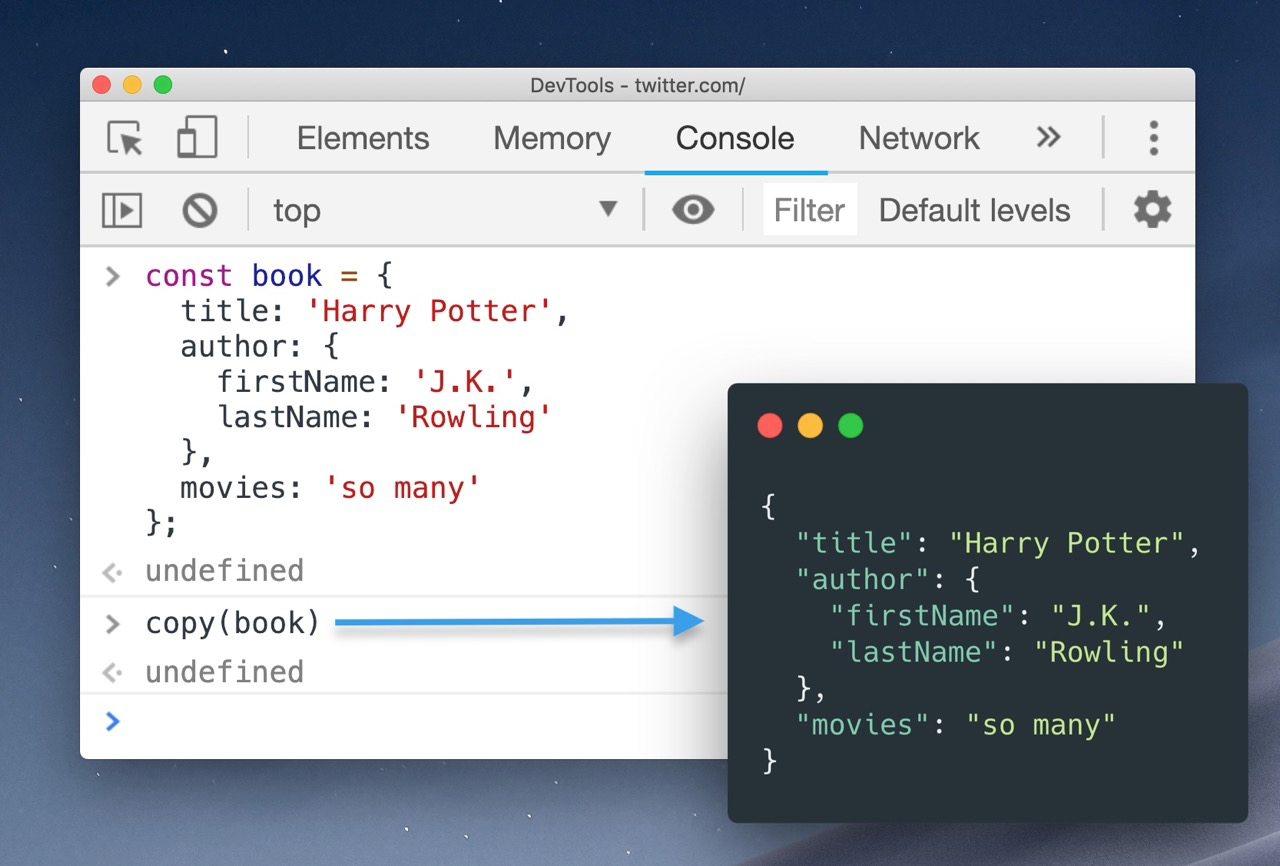
¿Sabías que en Chrome Dev Tools puedes copiar objetos al portapapeles?

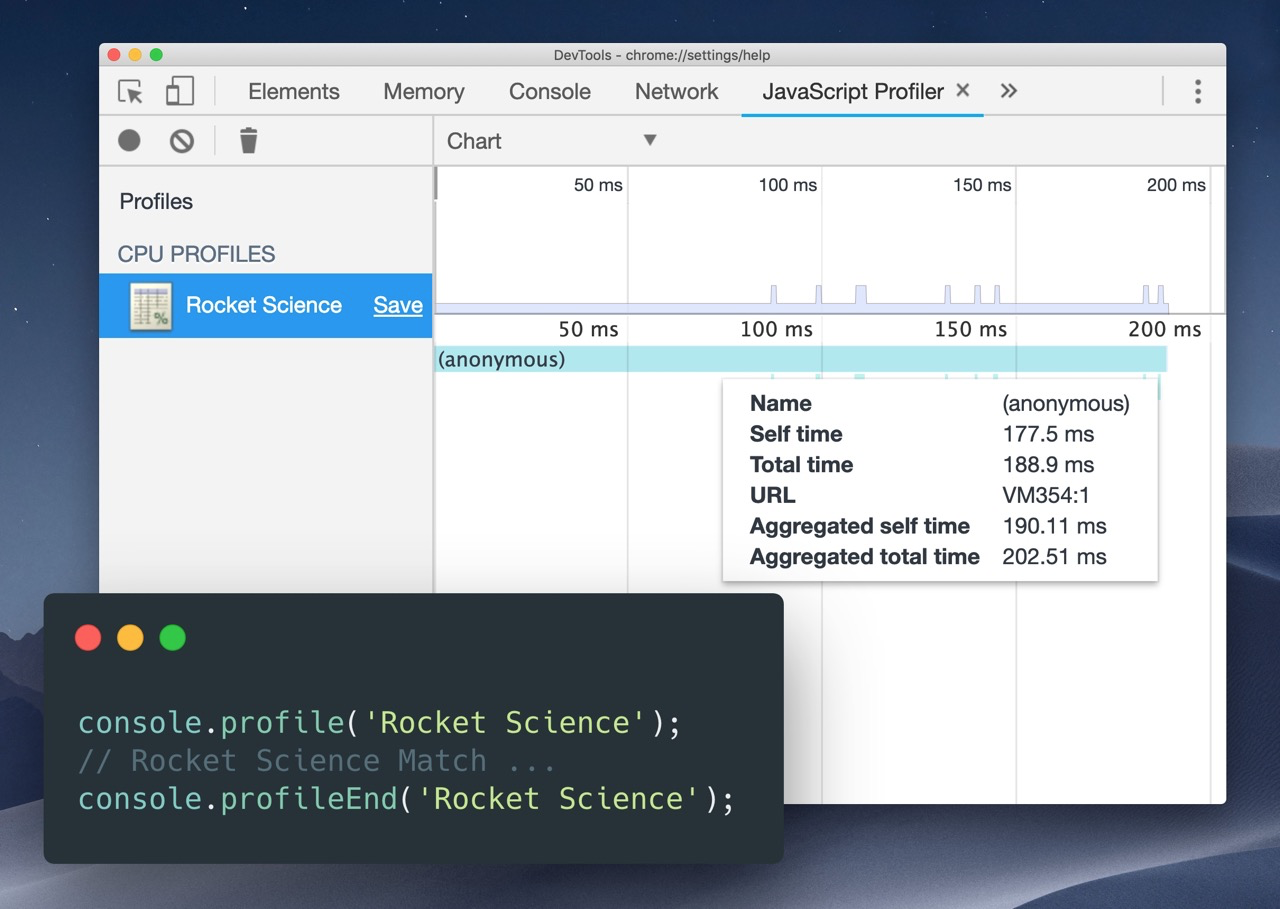
¿Sabía que con console.profile puede ejecutar perfiles de JavaScript?

Operador RxJS para errores http
Un buen ejemplo de un operador personalizado para RxJS . Le permite correlacionar errores Http con semánticamente más correctos.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

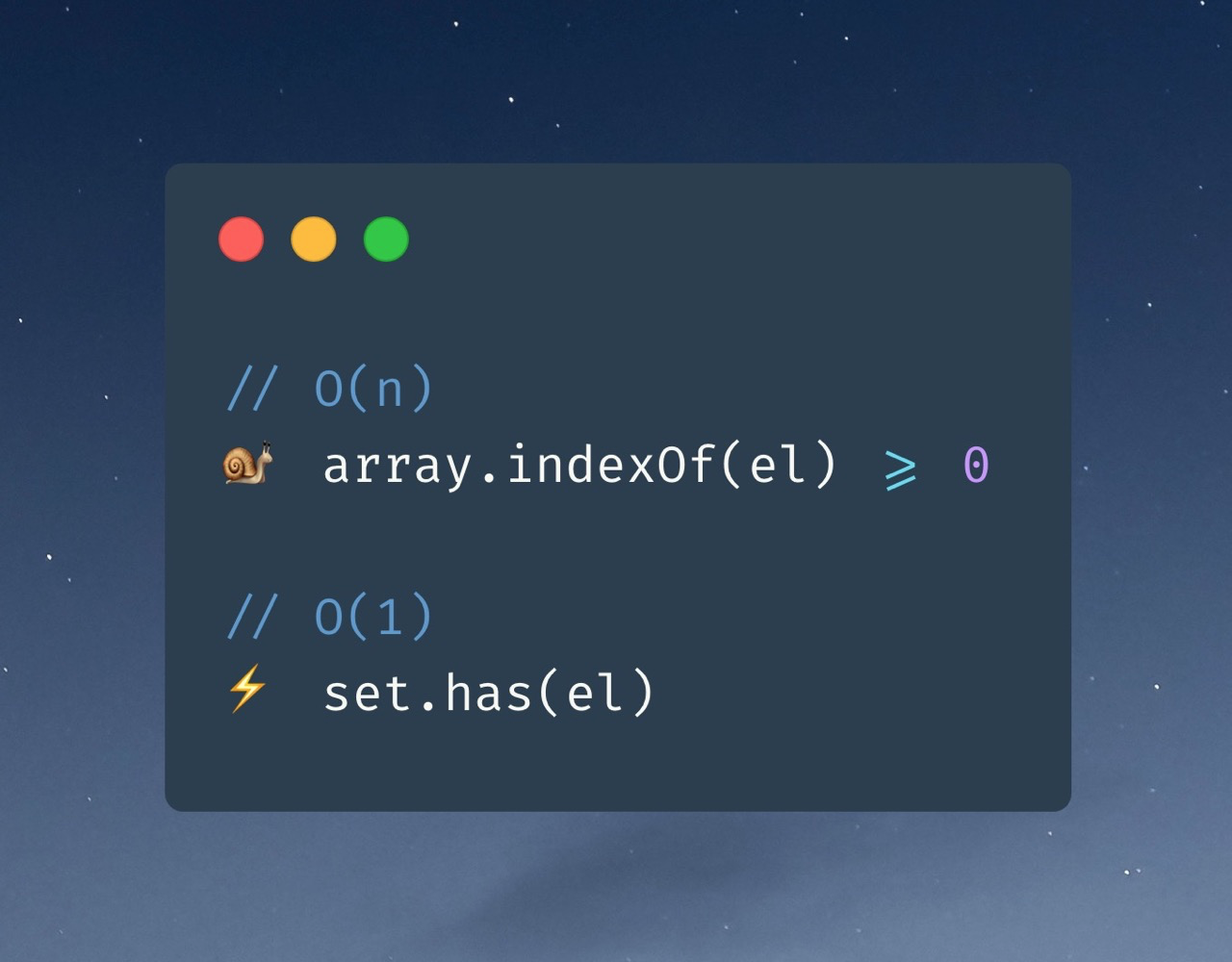
Probablemente la optimización más fácil y efectiva que pueda hacer.

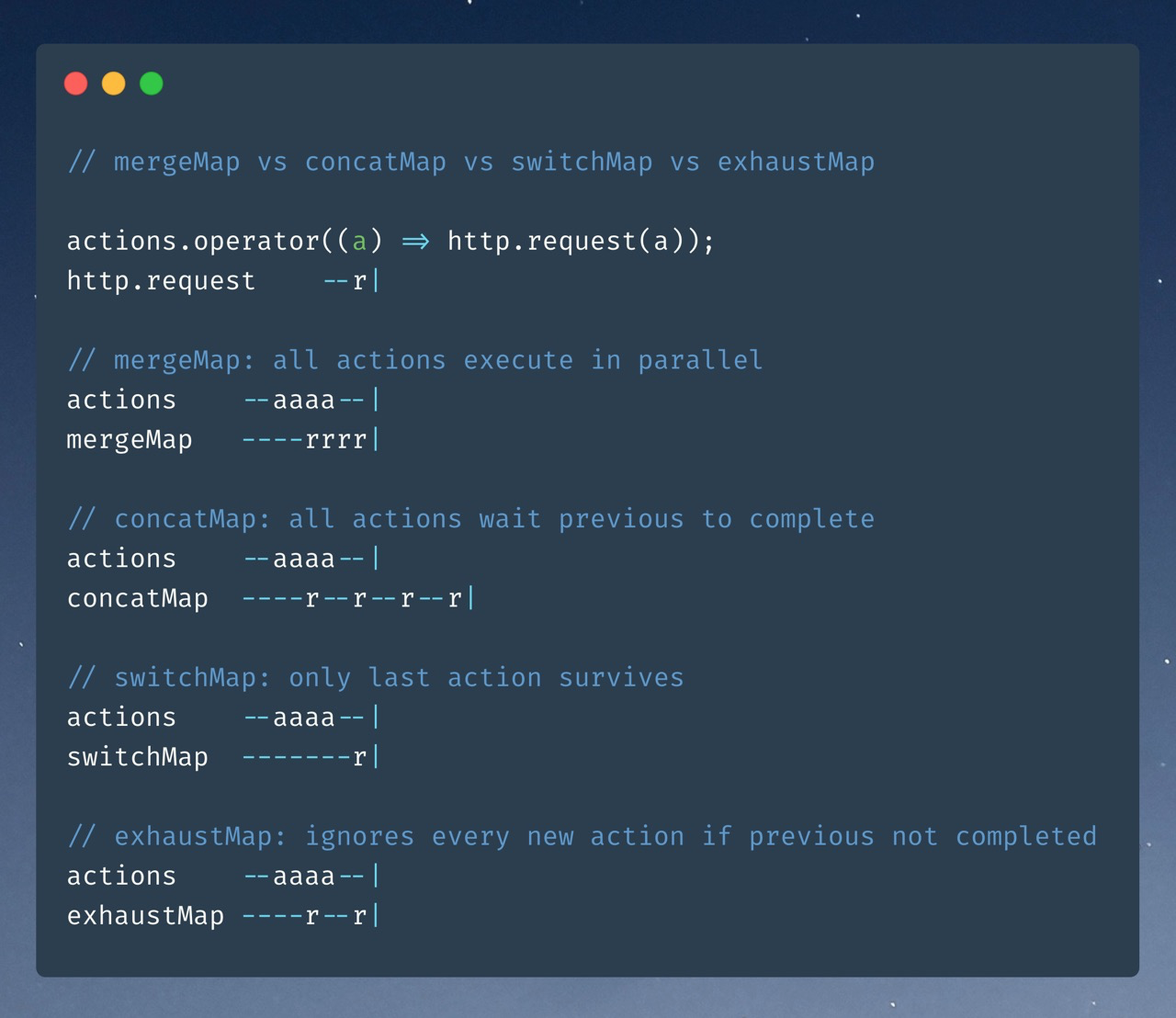
RxJS: fusión, concat, interruptor, escape en 5 minutos
- mergeMap : hace todo en paralelo
- concatMap : hace todo secuencialmente
- switchMap : realiza uno nuevo y el anterior cancela
- exhaustMap : ignora todos los nuevos hasta que se complete el anterior
Si aún no está suscrito, suscríbase a mi Twitter y también únase al grupo Telegram para mantenerse al tanto de los últimos desarrollos en el mundo angular.
Y hay un canal de Telegram en el que publico el más interesante.