Bueno, como el primero ... Excepto por los lanzamientos solo para Android y una docena de proyectos abandonados en la línea de meta, entonces sí, este es nuestro primer juego con un swing para más de una plataforma. ¿Cómo empezó todo? Y es simple, trabajamos en otro proyecto, llamémoslo "Proyecto A", trabajamos durante mucho tiempo y decidimos si hacer un juego para nosotros en un par de meses y entrenar nuestras habilidades de marketing en él, y lanzaremos "Proyecto A" justo después Con amplia experiencia en la promoción de juegos. Pero las estrellas no estuvieron de acuerdo, el gallo no silbó y el "Proyecto A" se acostó exactamente por un año. Pero esta historia no es sobre él, sino sobre un juego lógico llamado "Cubicity: Slide puzzle".

Según el primer plan, se planificó lo siguiente: un mínimo de gráficos, un mínimo de interfaz de usuario y todo lo que era posible minimizar, se suponía que el juego tenía el estilo de los juegos casuales de hoy, que son tantos en el mercado como Match-3. Como resultado, nuestro objetivo era el siguiente, las fichas redondas se conectan en una forma determinada, moviéndose con un deslizamiento en 4 direcciones. Aquellos que ya han jugado Cubicity saben que no nos hemos alejado mucho de esta tarea, sino que hemos dado un gran salto sobre el resto, en cuanto a un equipo compuesto por solo dos personas.

Si uno de los lectores espera encontrar el secreto del desarrollo exitoso y rápido del juego aquí, entonces debes saber que no hay ningún secreto. Aquí no compartimos gran experiencia o conocimiento, aquí solo se describe la historia de un proyecto de una pequeña empresa. Exitoso o no, todavía no lo sabemos. Pero para muchos de ustedes, nuestros lectores son un mensaje del pasado de los propios desarrolladores.
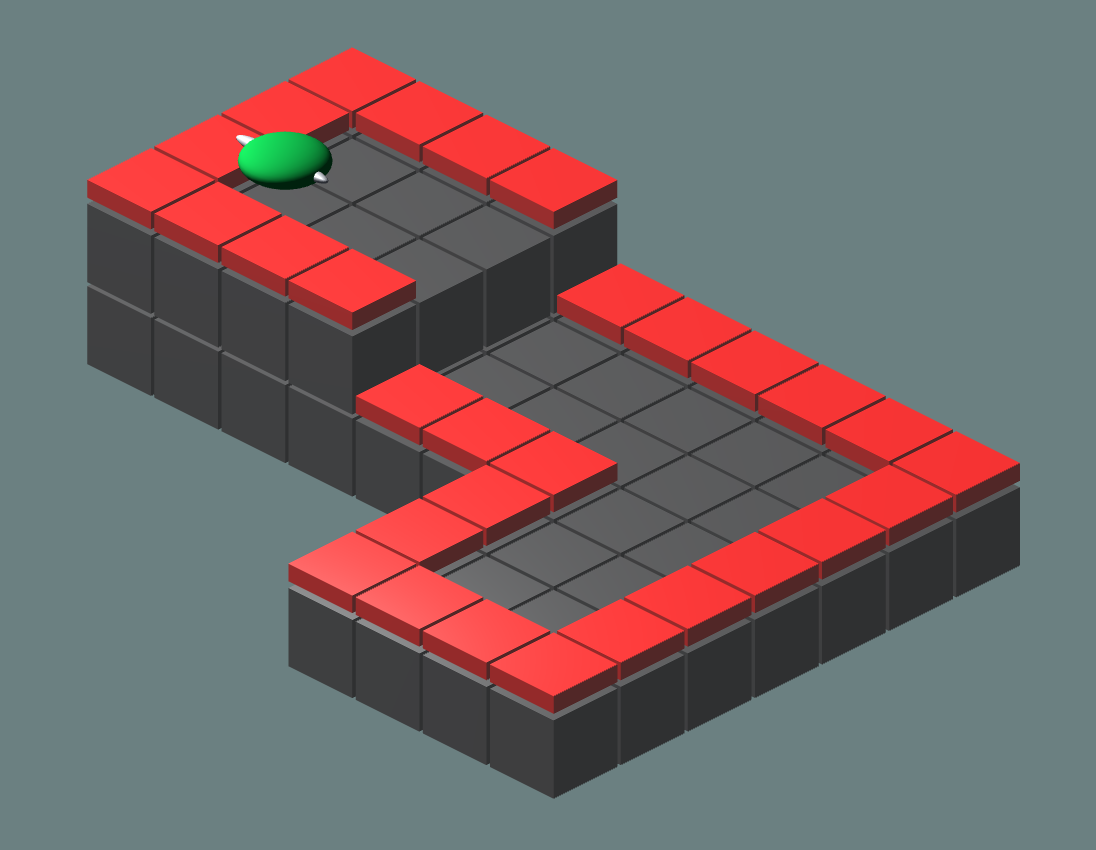
Volviendo a la historia de la creación de Cubicity, trabajamos principalmente en Unity y el conjunto estándar de cualquier desarrollador de Unity que se precie está aquí: Newtonsoft.json, Zenject, Cinemachine, Dotween, etc. ... Como viste arriba, el primer prototipo del juego se veía así, cubos y panqueques Después de una semana de pensar cómo diversificar el juego y atraer a los jugadores, surgió una idea brillante ... Mira la tienda de Activos de personajes cúbicos o redondos. Bueno, comenzó, algunos paquetes de personajes fueron comprados sin dudarlo. La misma situación ocurrió con los bloques en los que los personajes ahora se están moviendo. También hicieron una lista de nuevos elementos de juego, a partir de una lista de alrededor de 30 novedades nuevas, se seleccionaron cosas neutrales, como redireccionar bloques / flechas, un ascensor y un teletransportador, para empezar. Decidieron dejar el resto a nuevos niveles y presentarlos uno a la vez en 30-35 niveles.

Honestamente, no podemos recordar qué nos impulsó a hacer tantos niveles al principio, pero tal como están, 95 niveles entraron en el primer lanzamiento. De hecho, mucho, y nos hemos arrepentido más de una vez. ¿Por qué lo sientes? Pero debido a que el juego era crudo y muchas cosas cambiaron en el camino. A menudo tenía que recibir una dosis del "Día de la Marmota" yendo a cada uno de los 95 niveles y haciendo cambios. Todos los niveles tomaron 2 meses de operación continua. Estos no eran niveles 100% terminados, pero muy cercanos. En días productivos, 10 niveles no eran difíciles de mover de la cabeza al papel, y luego a la escena. Pero hubo días en que te sientes como Henk Moody de Lascivious California, experimentando una crisis creativa, crees que todo está seco, pero llega un nuevo día y nuevas ideas.
Si hablamos del componente visual, entonces todo es algo más complicado. El renderizado, como en la mayoría de los juegos, se lleva a cabo en una superficie fuera de la pantalla con una resolución inferior a la nativa y brilla en la superficie principal, pero la interfaz de usuario se dibuja para mayor claridad y legibilidad sin ningún cambio en la resolución. Por lo tanto, obtenemos lo mejor de ambos mundos: no una interfaz de usuario borrosa, pero no una representación demasiado glotona en el juego. Para el suavizado, se eligió 2x MSAA + FXAA experimentalmente, como los que ofrecen la mejor imagen con la menor cantidad de recursos. A juzgar por un juego lógico que no necesita 60 cuadros por segundo, decidimos no reinventar la rueda y establecer el límite de cuadros a 30 fps (por no decir nada, incluso las consolas suelen hacer esto). Establecer el límite de marco tiene un efecto positivo no solo en el consumo de energía, sino también en el calentamiento del teléfono, lo que a su vez evita que el teléfono trote debido al sobrecalentamiento.
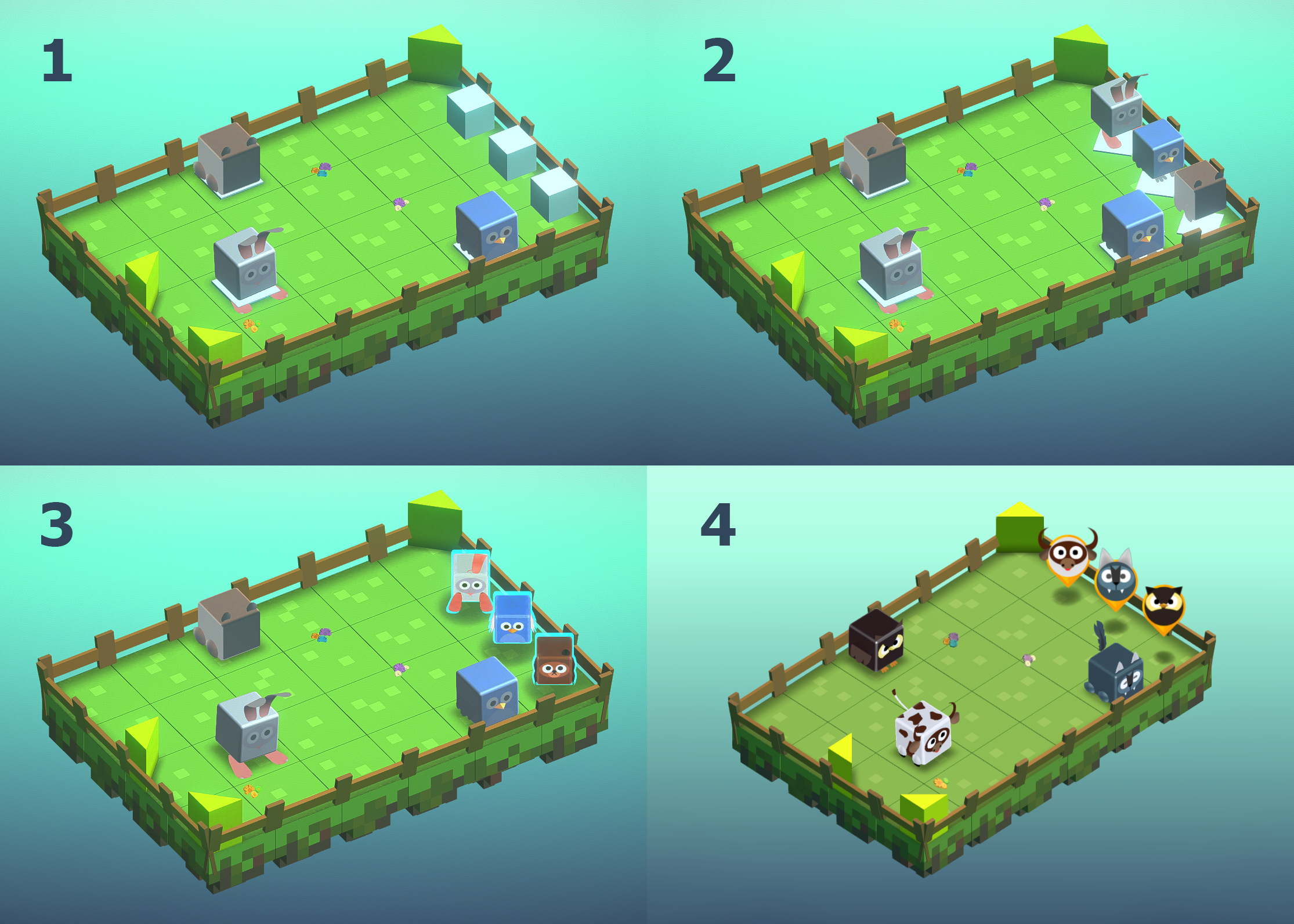
Nos esperaba una decisión difícil, y estos son los puntos finales. Como en cada lanzamiento del nivel, los personajes se seleccionaron al azar de los disponibles para el jugador, sería problemático dibujar cualquier miniatura de la figura de los personajes. Puede que no lo creas, pero fue precisamente este problema el que se resolvió por más tiempo y se retrasó para más adelante. Los cubos al final no parecían una idea tan espeluznante entonces, y la pintura en papel ayudó a pasar el nivel y llevar a todos a su lugar. Después de eso, se decidió usar los mismos caracteres en lugar de cubos, pero los más pequeños, se volvió mejor, pero solo para nosotros. Unos días más tarde, estos personajes se desplegaron y resaltaron, se hizo mucho más claro quién es quién, pero aún no es satisfactorio. La versión final se adoptó un mes después, por prueba y error, y se dedicaron otras dos semanas a crear iconos para los acabados. ¡Adiós verano, hasta pronto!

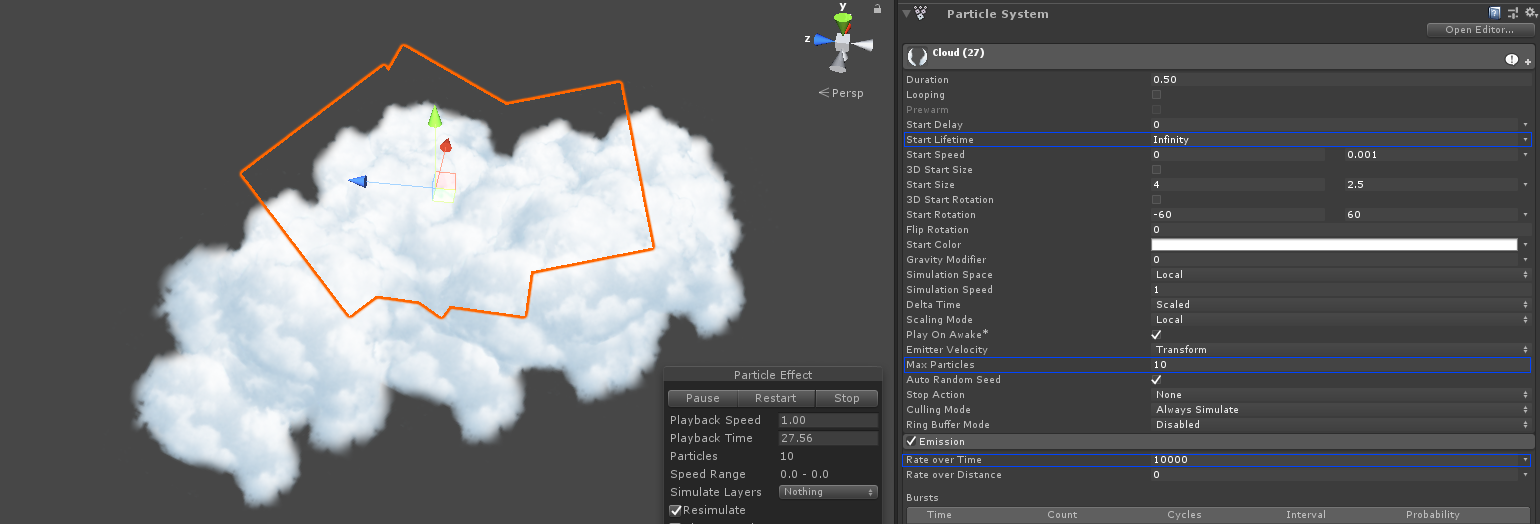
En nuestra humilde opinión, las nubes resultaron ser bastante agradables en apariencia. Pero, de hecho, este es el truco más simple y no muy sucio. Cuando simplemente decidieron agregar las nubes, lo primero que pensaron fue hacer un fondo de video 360. Este enfoque no ha valido la pena, ya que para plataformas móviles es deseable ajustar el juego al límite de tamaño para descargar en LTE. Para que el video se viera un poco mejor que los chacales de compresión dados a pedazos, él mismo tuvo que asignar 10-15 MB, lo que, en combinación con la presencia de niveles nocturnos en el juego con sus nubes, es demasiado (toda la construcción final del juego en Android toma 61 MB). El segundo deseo era escribir su propio sistema para las nubes, era tentador como desarrollador, pero como persona que quiere terminar el juego lo antes posible, no era adecuado. La solución llegó en forma de crear una textura para la nube y crear un sistema de partículas con una vida útil de partículas infinita, y también un número limitado de partículas en total. Después de eso, agregamos tamaños aleatorios entre dos constantes junto con rotación aleatoria. El resultado fue más que satisfactorio: nuestro cielo se llenó de nubes que eran bonitas y no nos dieron ganas de llorar al mirarlas.

Las sombras en el juego (en la versión móvil) consisten completamente en quads, que simplemente se arreglan manualmente, porque no quería agregar sombras reales a la versión móvil. Una de las razones es la falta de sombras suaves en plataformas móviles con OpenGLES 2.0 y, por supuesto, la degradación del rendimiento en dispositivos débiles.

Como se mencionó anteriormente, usamos 2x MSAA + FXAA para suavizar, ¡pero eso no es todo! Además, AmplifyColor se ha agregado a nuestro proceso de procesamiento posterior, un excelente activo para su dinero que le permite usar diferentes Lut-s para el procesamiento posterior. Con el lut correcto, la imagen mejora. Durante el proceso de desarrollo, probamos diferentes enfoques, incluida la pila estándar de procesamiento posterior de la unidad, pero en la construcción sus sombreadores y opciones ocuparon tanto que ni un cuento de hadas ni un bolígrafo para describir. Algunas de las soluciones eran muy hermosas, pero funcionaron extremadamente mal en teléfonos que no eran de la primera frescura (créanme, si creen que ahora todos tienen al menos teléfonos "normales", se equivocan. Una gran cantidad de personas todavía van con un chino por $ 40 y en los comentarios se quejan de que su DOOM no entra en su microondas).
El equilibrio del juego no siempre es fácil, e incluso ahora surgen pensamientos, si los niveles son demasiado complicados o si los niveles difíciles a menudo se caen, etc. Después de haber equilibrado lo más posible con un pie izquierdo, decidimos introducir herramientas para facilitar al jugador (Volver, Bomba, Bloque de hielo, Teletransporte), y sí, se hizo más fácil vivir, pero no para nosotros, sino solo para futuros jugadores. Tenemos más trabajo y errores.
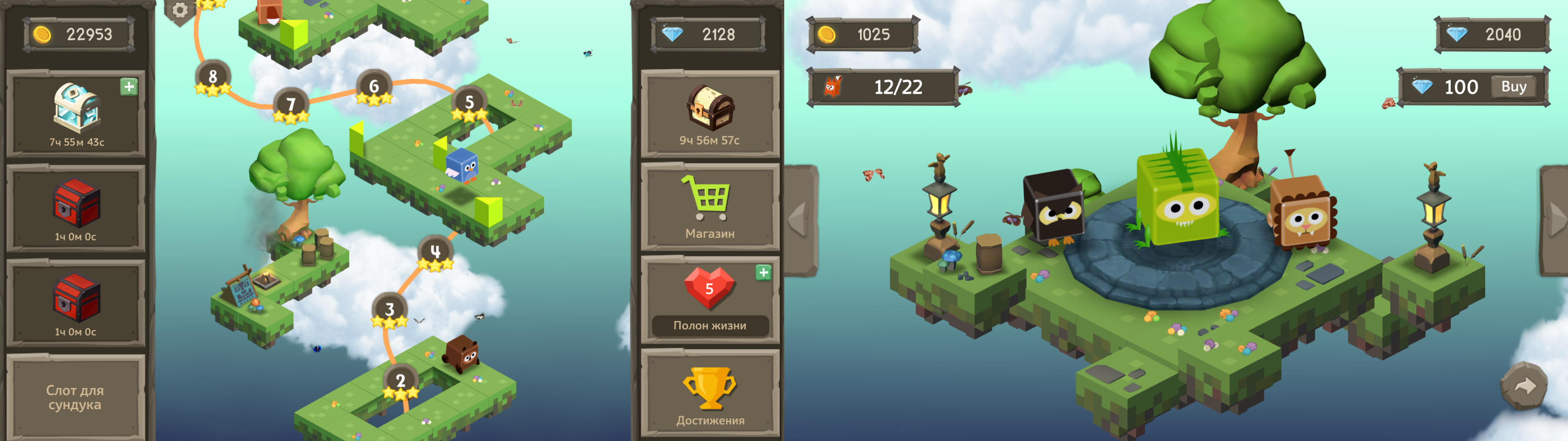
Llegamos al menú del juego, la fuerza y los nervios al límite, la naturaleza creativa pisó los frenos, y no nos esconderemos, tuve que inspirarme en otros juegos, por lo que muchas gracias a ellos. Y ahora "¡Por la mañana salió la tortuga!". No bien a la mañana siguiente, pero salió, la interfaz de usuario estaba lista para los diseños creados anteriormente.

El deseo de ser jóvenes elegantes y de moda tampoco nos pasó por alto. Decidimos agregar guardar en la nube y generalmente no nos arrepentimos. Esta no fue la tarea más fácil, ya que en diferentes plataformas, diferentes proveedores de almacenamiento en la nube. En Steam, es Steamworks, para dispositivos móviles, GooglePlay y GameRoom. Así que tuve que unificar el sistema de almacenamiento para la posibilidad de sustitución de la plataforma deseada. Para empezar, decidimos usar EasyMobile para estos fines, pero lamentablemente, tarde o temprano abandonamos esta idea. El complemento en sí es bueno y tiene una gran cantidad de características, pero realmente no nos gustaron los detalles de trabajar con almacenamiento en la nube nativo. Como resultado, la elección recayó en Firebase Realtime Database y la autenticación a través de Facebook. En resumen, tuve que pasar por 7 círculos del infierno para que funcionara (y esto no es una cuestión de programación, sino más bien en 100,500 configuraciones que deben hacerse en 100,500 lugares de la aplicación y en Facebook, Firebase, etc.). Además, la base de datos tiene límites de tráfico y para guardarla, cada vez que escribimos, creamos un GUID y lo registramos tanto en la base de datos como en el dispositivo. Por lo tanto, si vemos que los GUID en el dispositivo y en la nube son los mismos, podemos estar seguros de que no necesitamos leer todos los datos de la nube, pero podemos usar una copia local de los datos. Como resultado, se agregó la sincronización, pero ... Uno de los errores más extraños para nosotros fue el comportamiento no obvio de la base de datos de Firebase en algunos casos. Como usamos Json, serializamos clases para almacenar el estado, pero Firebase a veces se comporta de manera extraña.
Si pasamos una Firebase para escribir un objeto de diccionario, por ejemplo, este tipo de:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Cuando lo leemos de la base de datos, no obtenemos un objeto Json, sino una matriz Json (¿Qué?)
Bueno, parece que, por supuesto, usaremos listas en todas partes y no experimentaremos problemas, ¿verdad? Pero ahí estaba.
Si escribimos a Firebase:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
O incluso:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Cuando lo leemos de la base de datos, todavía obtenemos un objeto Json con claves y valores.
Es posible comprender la lógica de los desarrolladores hasta cierto punto, pero esto puede conducir a errores que pueden aparecer solo después de un tiempo (¿Recuerda los GUID anteriores agregados para guardar? Como resultado, lecturas raras de la base de datos con entradas relativamente frecuentes).
¿Cuándo es el lanzamiento? Esta pregunta se ha escuchado con mayor frecuencia. Pero era necesario prepararse a fondo para este día. Haga una lista de mercados, elija una fecha de lanzamiento, evite grandes ventas, bastantes matices, por lo que el lanzamiento se ha movido al menos 2 meses. Después de escuchar el consejo de un artículo, elegimos el martes y el miércoles para su lanzamiento. Decidimos pedir una revisión exacta en w3bsit3-dns.com, publicar noticias sobre el juego en varios foros y bombardear las redes sociales en particular Instagram (por supuesto, pagado). De todo lo que funcionó, aprenderemos en la segunda parte de esta historia, pero solo más adelante.
¿Qué tenemos al final? Crear un juego rápido no siempre es rápido. Y es posible que el tiempo esperado para la creación del juego tenga que multiplicarse por 5. Obtenga personas que puedan ayudarlo con consejos prácticos en áreas que no le son familiares. Relájese siempre que sea posible, ya que crear algo, no solo juegos, requiere mucha energía. No vale la pena ser una salchicha lenta y ser menos útil al comenzar un proyecto. Bueno, dinero, busca dinero, lo necesitarás. Y de parte nuestra, gracias por su atención, buena suerte y nos vemos en el próximo artículo.