Si no tenemos en cuenta los lanzamientos para Android y una docena de proyectos abandonados justo antes de que estuvieran listos, entonces sí, es nuestro primer juego apropiado para más de una plataforma. ¿Cómo empezó todo? Muy simple Trabajamos en otro proyecto, llamémoslo "proyecto A", y habíamos estado trabajando en él durante mucho tiempo cuando decidimos hacer un juego durante un par de meses y usarlo para entrenar nuestras habilidades de marketing, y luego inmediatamente lanza nuestro "proyecto A" cuando tengamos más experiencia en la promoción de juegos. Pero el plan falló y el "proyecto A" se mantuvo intacto durante todo el año. Pero esta historia no se trata del "proyecto A", se trata de un juego lógico llamado "Cubicity: Slide puzzle".

El primer borrador fue el siguiente: gráficos mínimos, interfaz de usuario mínima y también todo lo mínimo posible, el juego tenía que estar al estilo de los juegos casuales de hoy que inundan el mercado, así como Match-3. Como resultado, nuestro objetivo se veía así: las fichas redondas se conectan a la figura y se mueven con un deslizamiento en 4 direcciones. Aquellos que ya han jugado Cubicity saben que no hemos cambiado completamente la tarea, sino que hemos mejorado ferozmente otros aspectos al ser un equipo de solo dos personas.

Si algunos de los lectores esperan encontrar aquí un secreto del desarrollo exitoso y rápido del juego, entonces no existe tal secreto. Aquí no compartimos una amplia experiencia o conocimiento, solo contamos la historia de un proyecto de una pequeña empresa. Y aún no sabemos si tiene éxito o no. Pero para muchos de ustedes, nuestros lectores, este es un mensaje del pasado enviado por los desarrolladores.
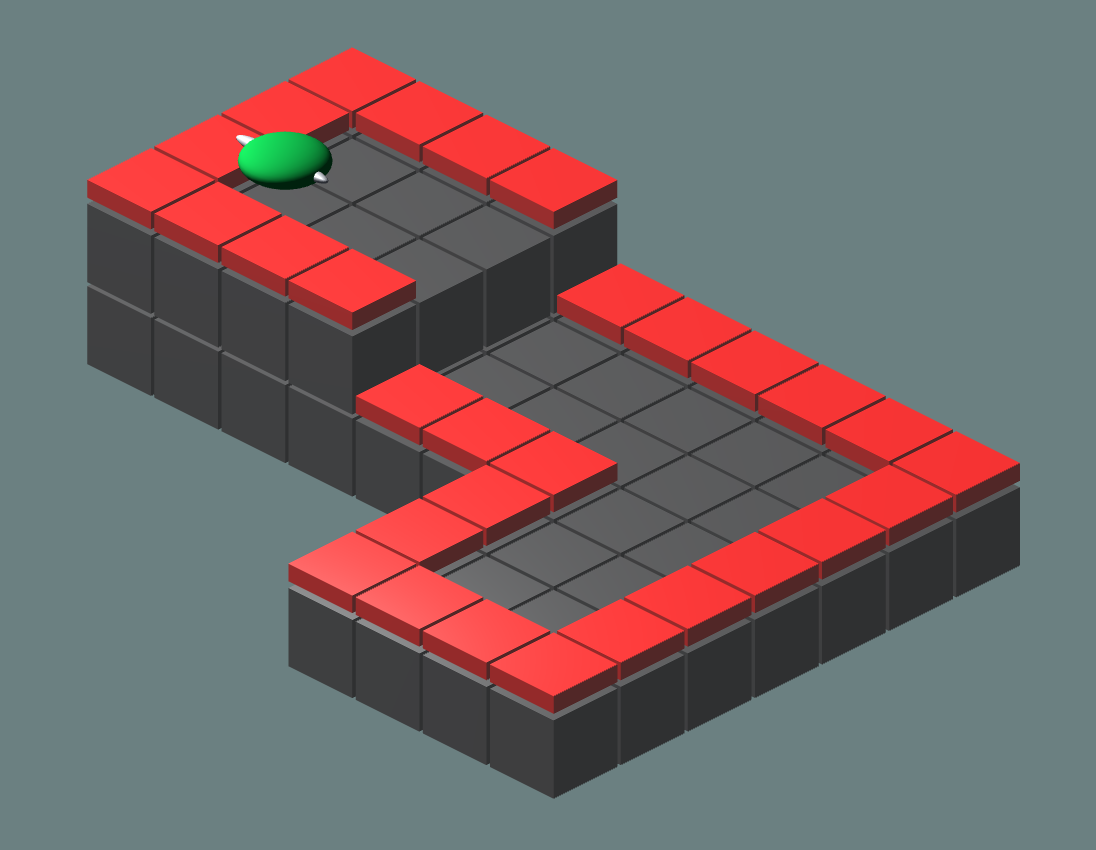
Volvamos a la historia de cómo se creó Cubicity. Principalmente trabajamos solo con Unity y aquí está el conjunto estándar de cada desarrollador decente de Unity: Newtonsoft.json, Zenject, Cinemachine, Dotween, etc. Como se puede ver en la imagen de arriba, el primer prototipo del juego incluía solo cubos y fichas. Después de una semana de pensamientos sobre cómo mejorar el juego y atraer a los jugadores, hubo un momento eureka ... Para buscar algunos personajes cúbicos o redondos en la tienda de Activos. Y así, algunos paquetes de personajes fueron comprados sin dudarlo. La misma situación ocurrió con los bloques en los que los personajes se mueven ahora. También se escribió una lista de nuevos elementos de juego con casi 30 elementos nuevos de los cuales elegimos en primer lugar cosas neutrales como bloques / flechas de redireccionamiento, elevador y teletransporte. Decidimos dejar el resto para los nuevos niveles y presentarlos uno por uno en 30-35 niveles.

Para ser sincero, ni siquiera podemos recordar qué nos inspiró a hacer tantos niveles en el primer paso, pero tenemos lo que tenemos, por lo que el primer lanzamiento incluyó 95 niveles. Son demasiados, para decir la verdad, y lo lamentamos. ¿Por qué arrepentirse? Porque el juego no estaba completamente listo y muchas cosas cambiaron después del lanzamiento. Parecía que estábamos atrapados en el Día de la Marmota, porque necesitábamos hacer modificaciones en cada nivel de 95. Se pasaron dos meses de trabajo continuo en todos los niveles. Aún así, esos niveles no estaban 100% listos, pero no estábamos lejos de allí. En los días más productivos, 10 niveles se transfirieron fácilmente de la cabeza al papel y luego a la escena. Pero también hubo días en que sientes que eres Hank Moody de California, que sufre el bloqueo del escritor, y crees que llegaste al fondo, pero el nuevo día trae nuevas ideas.
En cuanto al componente visual, fue un poco más difícil. El dibujo, como en la mayoría de los juegos, se lleva a cabo en la superficie fuera de la pantalla con una resolución inferior a la nativa y los blits a la superficie primaria, pero la IU se dibuja sin cambios en la resolución para una mejor claridad y legibilidad. Por lo tanto, obtenemos lo mejor de los dos mundos: no una interfaz de usuario borrosa ni un renderizado pesado en el juego. Después de numerosos experimentos, elegimos 2x MSAA + FXAA para antialiasing, porque ofrecen la mejor imagen con la menor cantidad de recursos. Concluimos razonablemente que un juego lógico no necesita 60 cuadros por segundo, y decidimos no reinventar la rueda y establecer el límite de cuadros a 30 fps (incluso las consolas suelen hacer esto). Establecer el límite del marco tiene un efecto positivo no solo en el consumo de energía, sino también en el calentamiento del teléfono, lo que evita que el teléfono se acelere debido al sobrecalentamiento.
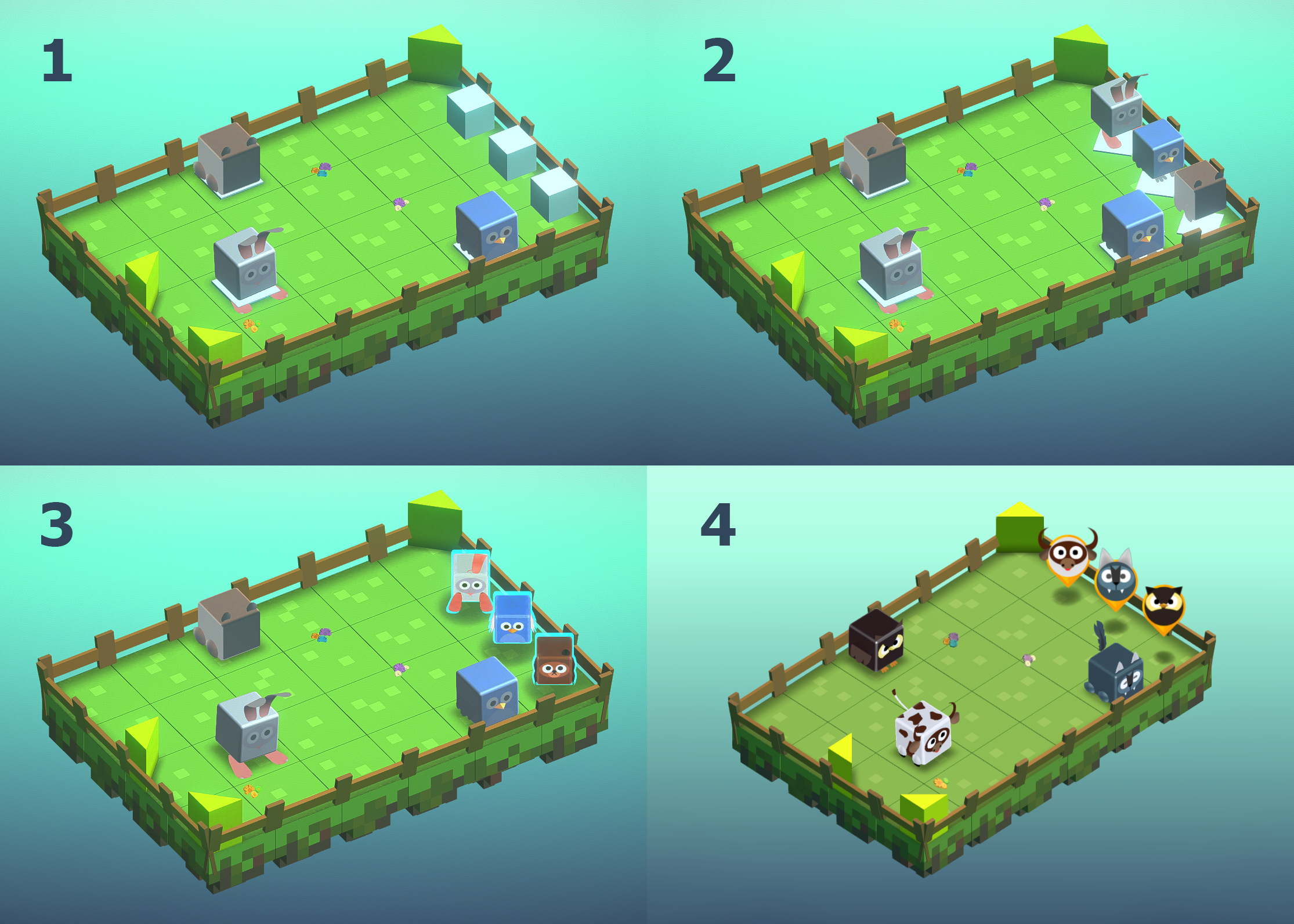
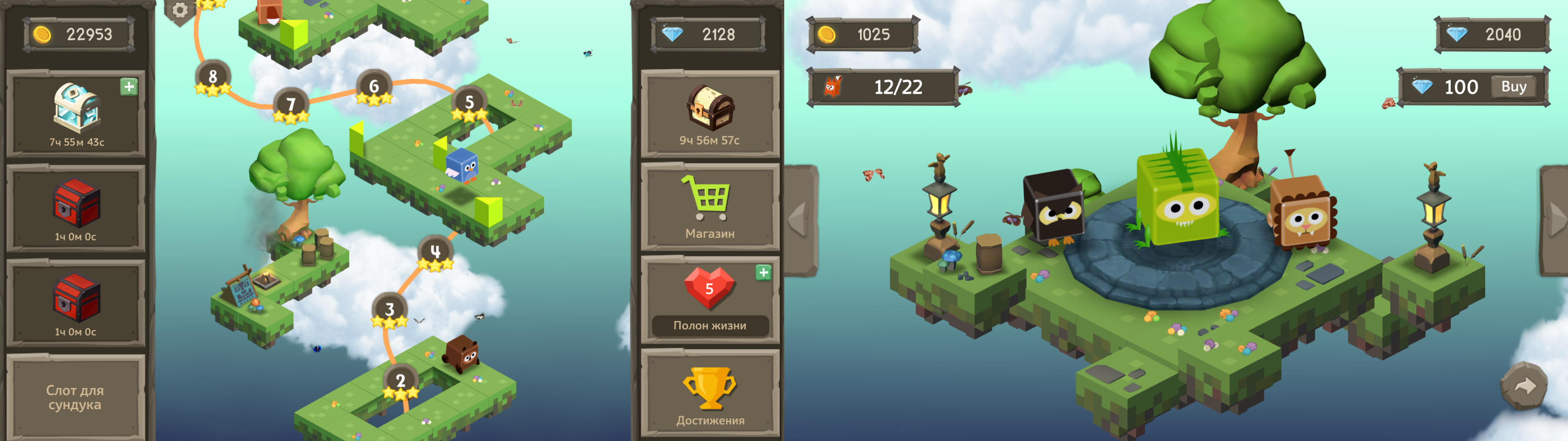
Luego tuvimos que tomar una decisión difícil, y esos fueron los puntos finales. Cada vez que se iniciaba el nivel, los personajes se elegían al azar de los disponibles para el jugador, por eso sería problemático dibujar una figura en miniatura de algún personaje. Puede que no lo creas, pero pasamos mucho tiempo resolviendo esta tarea después de postergarla continuamente. Los cubos en los puntos finales no parecían una idea tan terrible, y la pintura en papel ayudó a pasar el nivel y llevar a todos al lugar correcto. Más tarde, se decidió utilizar los mismos caracteres en lugar de cubos, pero de menor tamaño. Se hizo mejor, pero solo para nosotros. Unos días más tarde, estos personajes se volvieron y resaltaron, y se hizo mucho más claro quién es quién, pero aún no fue satisfactorio. La versión final se adoptó un mes después, por prueba y error, y luego se dedicó un par de semanas a crear iconos para los acabados. ¡Adiós verano, hasta pronto!

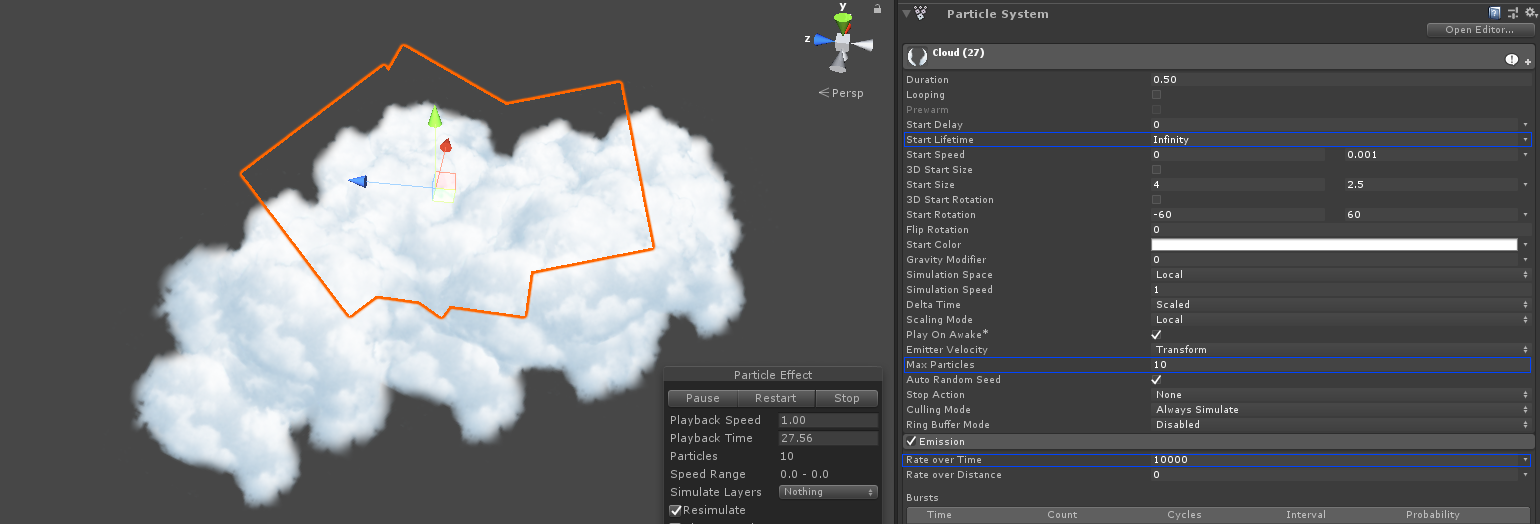
En nuestra humilde opinión, las nubes resultaron ser bastante agradables. Pero, de hecho, este es el truco más simple. Cuando decidimos agregar nubes, lo primero que pensamos fue hacer un video de fondo 360. Este enfoque fracasó, ya que para plataformas móviles es deseable ajustar el juego en el límite de tamaño para la descarga a través de LTE. Si queríamos que el video no se sobrecomprimiera, teníamos que darle 10-15 MB. Combinado con la presencia de niveles nocturnos en el juego con sus nubes, es demasiado (toda la construcción final del juego para Android toma 61 MB). El segundo deseo era escribir nuestro propio sistema para las nubes. Fue tentador para un desarrollador, pero para una persona que quería terminar el juego lo antes posible, no era adecuado. La solución llegó en forma de crear una textura para la nube y crear un sistema de partículas con una vida útil infinita de la partícula, y también un número limitado de partículas en general. Después de eso, agregamos tamaños aleatorios entre dos constantes junto con rotación aleatoria. El resultado fue realmente satisfactorio, nuestro cielo estaba lleno de nubes que eran bonitas y no nos hicieron llorar al mirarlas.

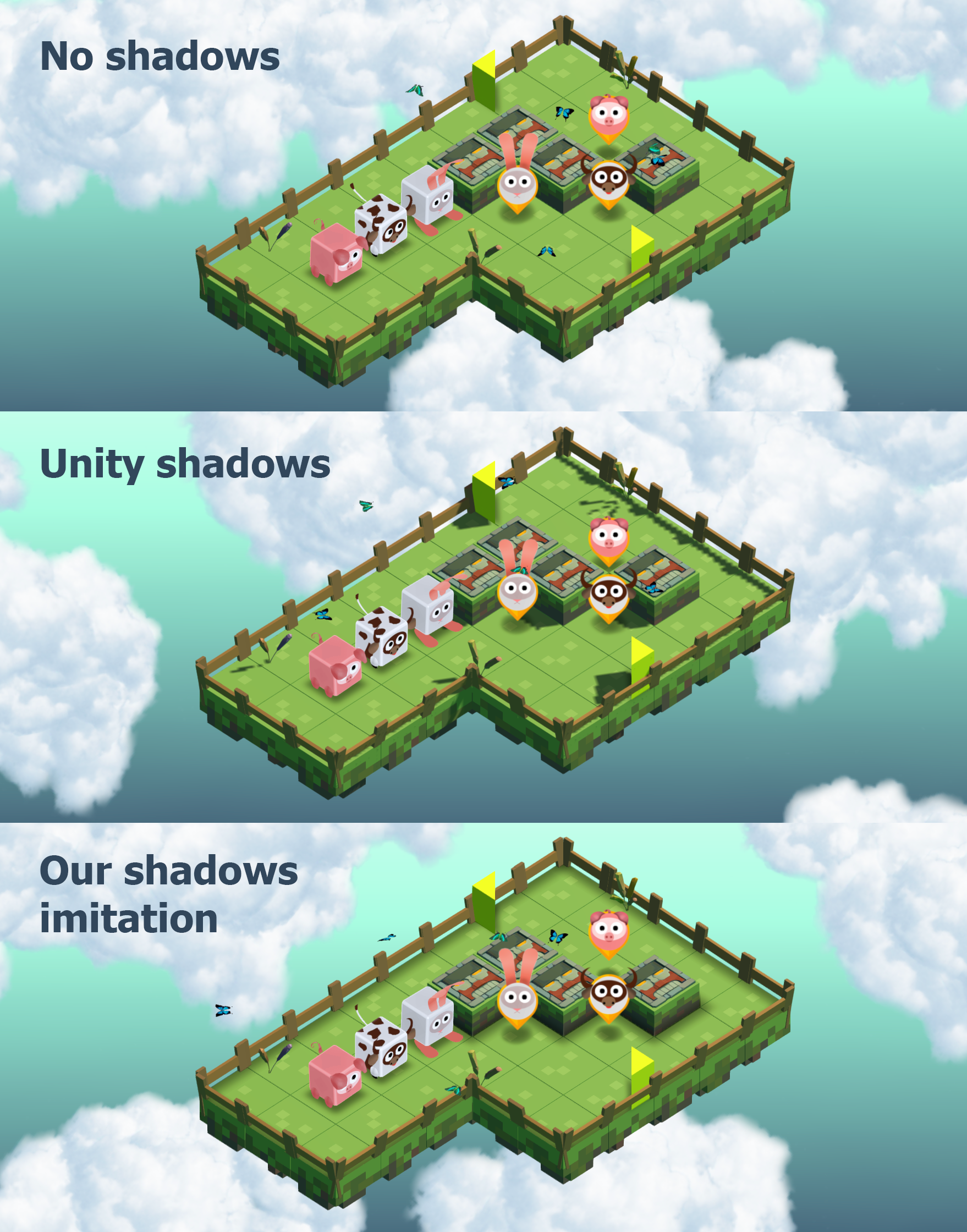
Shadows en el juego (en la versión móvil) consiste completamente en quads que se arreglan simplemente a mano, ya que no queríamos agregar sombras reales a la versión móvil. Una de las razones es la ausencia de sombras suaves en las plataformas móviles con OpenGLES 2.0 y, por supuesto, la degradación del rendimiento en dispositivos débiles.

Como se mencionó anteriormente, usamos 2x MSAA + FXAA para suavizar, ¡pero eso no es todo! También agregamos AmplifyColor a nuestro procesamiento posterior, ya que es un gran activo por dinero razonable que le permite aplicar diferentes Lut-s en el procesamiento posterior. Una lut correctamente seleccionada mejora la imagen. Durante el proceso de desarrollo probamos diferentes enfoques, incluida la pila estándar de postprocesamiento de la unidad, pero en la construcción sus sombreadores y opciones tomaron mucho. Algunas soluciones fueron muy hermosas, pero funcionaron extremadamente mal en teléfonos no muy nuevos (créanme, si creen que todos ahora tienen al menos un teléfono "normal", se equivocan. Una gran cantidad de personas aún posee teléfonos chinos de $ 40 y se queja a usted en los comentarios que su DOOM no va bien en su basura).
El equilibrio del juego no siempre es fácil de alcanzar, e incluso ahora a veces pensamos que los niveles pueden ser demasiado difíciles, que esos niveles difíciles pueden aparecer con demasiada frecuencia, etc. Después de equilibrarnos como pudimos, decidimos introducir herramientas para facilitar la vida del jugador (Retroceder, Bomba, Bloque de hielo, Teletransporte), y sí, se hizo más fácil vivir, pero no para nosotros, solo para futuros jugadores. La cantidad de trabajo y errores aumentaron para nosotros.
Llegamos al menú del juego, con nuestros poderes menguantes y nervios reprimidos. La creatividad pisó los frenos. Hablando francamente, tuvimos que inspirarnos en otros juegos, por lo que les agradecemos mucho. Y finalmente lo hicimos, la interfaz de usuario estaba lista en diseños anteriores.

Queríamos estar a la moda también. Así que decidimos agregar ahorro en el almacenamiento en la nube y no nos arrepentimos. Esta tarea no fue la más fácil, ya que en diferentes plataformas hay diferentes proveedores de almacenamiento en la nube. En Steam hay Steamworks, para dispositivos móviles es GooglePlay y GameRoom. Así que tuvimos que unificar el sistema de ahorro para poder sustituirlo por la plataforma deseada. Al principio, decidimos usar EasyMobile para estos fines, pero pronto abandonamos esta idea. El complemento es bastante bueno y tiene una gran cantidad de posibilidades, pero realmente no nos gustaba trabajar con almacenes nativos en la nube. Como resultado, elegimos Firebase Realtime Database y la autenticación de Facebook. En resumen, tuvimos que pasar por el infierno para que todo funcionara (y esto no se trata de programación, sino de configuraciones de 100500 que tuvieron que hacerse en ubicaciones de aplicaciones de 100500 y en Facebook, Firebase, etc.). También en la base de datos hay límites de tráfico y para guardarlo, cada vez que escribimos, creamos un GUID y lo escribimos tanto en la base de datos como en el dispositivo. Por lo tanto, si vemos que los GUID en el dispositivo y en la nube coinciden, podemos estar seguros de que no necesitamos leer todos los datos de la nube, pero podemos usar una copia local de los datos. Como resultado, se agregó la sincronización, pero ... Uno de los errores más extraños para nosotros fue el comportamiento no obvio de la base de datos de Firebase en algunos casos. Como usamos Json, serializamos clases para almacenar el estado, pero Firebase a veces se comporta un poco extraño.
Si pasamos un objeto de diccionario a Firebase, por ejemplo:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Cuando lo leamos de la base de datos, no obtendremos un objeto Json, sino una matriz de Json (¿Qué?)
Bueno, ok, usaremos listas en todas partes y no tendremos problemas, ¿verdad? Pero parecía no estar bien.
Si escribimos en Firebase:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
O incluso:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Cuando lo leamos de la base de datos, obtendremos un objeto Json con claves y valores.
Bueno, la lógica de los desarrolladores se puede entender, pero puede generar errores que pueden aparecer después de un tiempo (¿Recuerdas los GUID agregados para guardar que mencionamos anteriormente? Como resultado, una lectura rara de la base de datos con entradas relativamente frecuentes) .
¿Cuándo es el lanzamiento? Esta pregunta se escuchó con mayor frecuencia. Pero era necesario estar bien preparado para este día. Tuvimos que hacer una lista de mercados, elegir una fecha de lanzamiento, evitar grandes ventas, hubo muchos matices que retrasaron el lanzamiento durante aproximadamente 2 meses. Siguiendo el consejo de un artículo, elegimos martes y miércoles para su lanzamiento. Decidimos solicitar una revisión en 4pds, hablar sobre el juego en varios foros y publicitarlo en las redes sociales, en particular en Instagram (por supuesto, por una tarifa). Lo que resultó de todo esto, lo descubrirá en la segunda parte de esta historia, pero eso es más tarde.
¿Qué tenemos al final? Crear un juego no siempre es un proceso rápido. Y es posible que el tiempo esperado para desarrollar el juego tenga que multiplicarse por 5. Obtenga personas que puedan ayudarlo con consejos prácticos en industrias desconocidas. Relájese en cada oportunidad, ya que crear algo, no solo juegos, requiere mucha energía. No es correcto estar cerca del lanzamiento sintiéndose agotado y ser menos útil que al comienzo del proyecto. Y dinero, busca dinero, lo necesitarás. Y de parte nuestra, gracias por su atención, buena suerte y nos vemos en el próximo artículo.