El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-enero de 2019 .
Patrones y mejores prácticas.
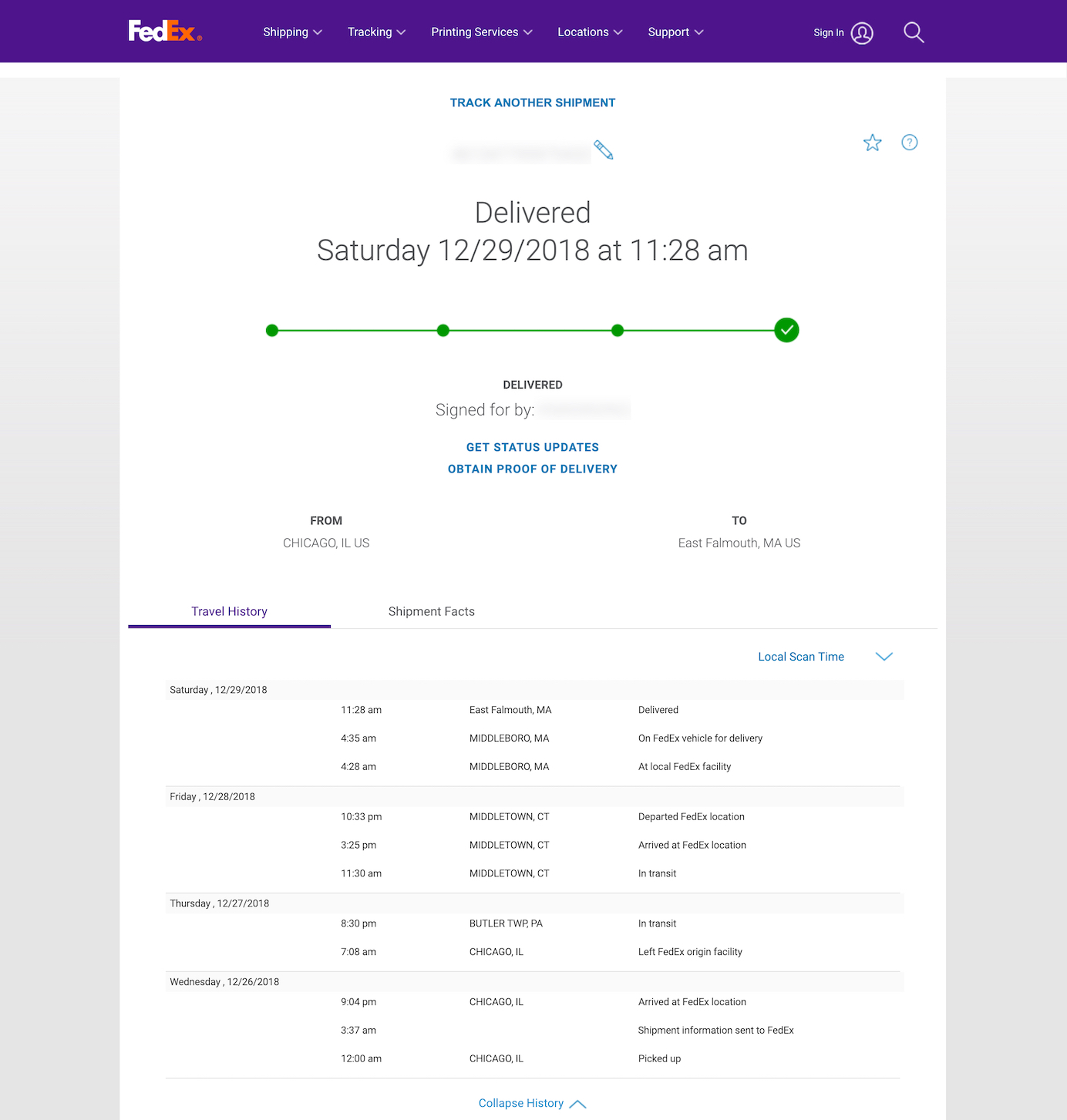
Maria Rosala del Grupo Nielsen / Norman ha reunido un recordatorio para el diseño de la interfaz de seguimiento del estado del pedido. Considera dos formatos: una pantalla separada con el estado y letras o notificaciones durante la actualización de estado.

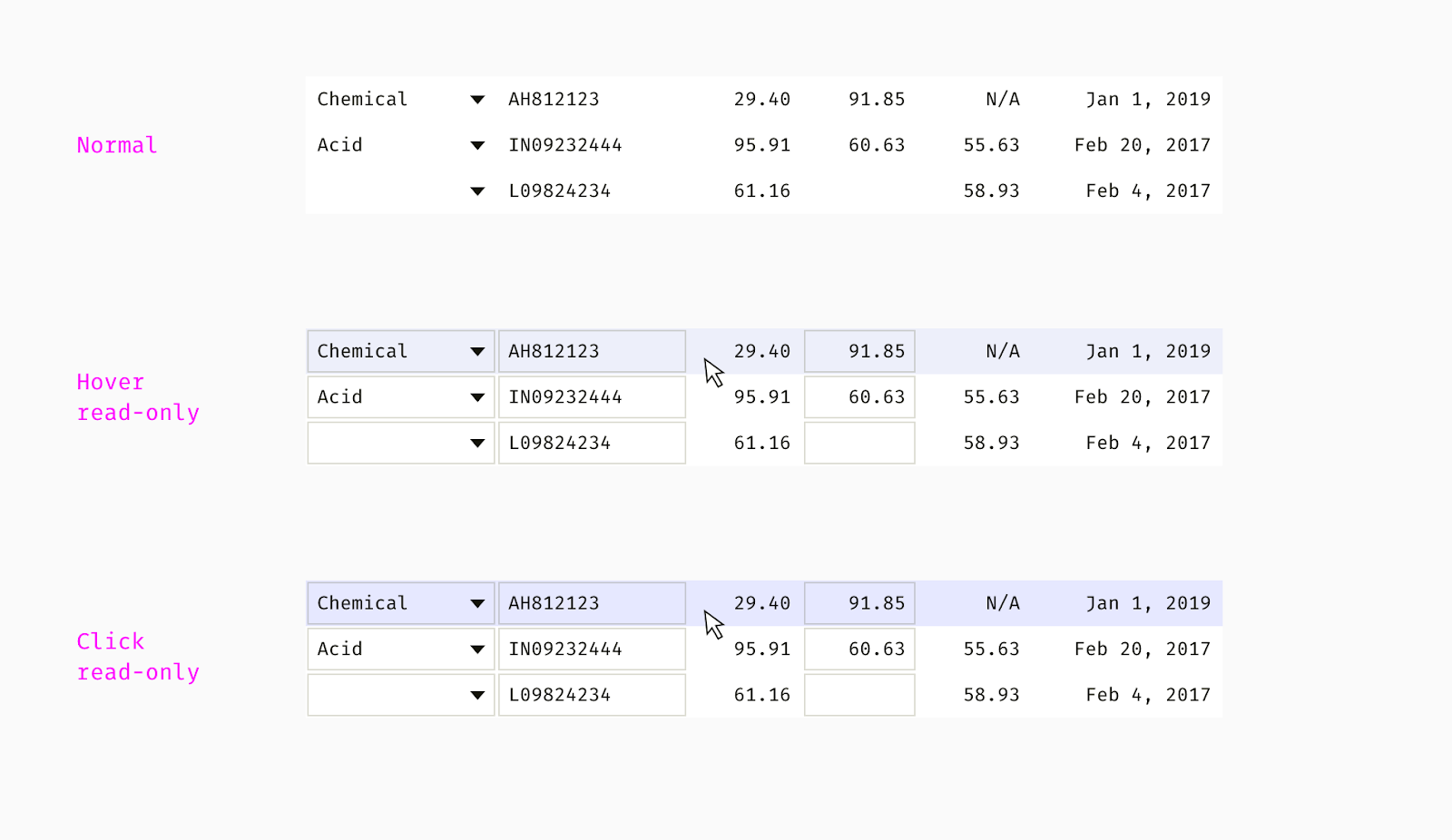
Glory Shestopalov describió en detalle los patrones de tablas complejas con la capacidad de editar. Considerado un montón de matices al interactuar con ellos.

Consejos para la localización competente de productos de Jonathan Walter y Elena Dunne, así como las diferencias entre el término y la internacionalización y la globalización.
William Woodhead de Pilcro analiza los pasos para conocer a un nuevo usuario: los primeros 5 segundos, la primera visita en general y el primer mes. Para cada uno de ellos, aconseja patrones específicos y muestra cuáles de ellos se usaron en su producto (por cierto, la conversión de clientes potenciales a usuarios aumentó del 26% al 56%).
Therese Fessenden, del Grupo Nielsen / Norman, ha reunido una nota para diseñar sótanos en los sitios. Elementos típicos y beneficios en general.

Una biblioteca de patrones de interfaz con la capacidad de obtener código para React, Bootstrap o Android e iOS nativos.
Jeff Sauro habla sobre un estudio comparativo de la usabilidad de los sitios de las aerolíneas estadounidenses.
La última versión de la clásica selección de errores en las interfaces de Jakob Nielsen y Page Laubheimer.

Investigación del Instituto Baymard
Edward Scott enumera formas de ayudar al usuario con cero resultados de búsqueda en tiendas en línea .
Edward Scott muestra
cómo suministrar adecuadamente accesorios y productos relacionados en tiendas en línea .
Diseñar sistemas y lineamientos
Cuando se habla de la implementación de sistemas de diseño, como regla general, utilizan un conjunto de escape estándar para los negocios:
- Aumentar la velocidad de montaje de diseños y productos;
- Mejorar la calidad de los productos;
- Obtenga el efecto acumulativo de soluciones exitosas de productos;
- Simplifica la interacción con otros equipos;
- Pase de los principales rediseños cada pocos años para mantener constantemente actualizada la interfaz.
Algunos intentan calcular estos beneficios especulativos para solicitar recursos adicionales para la implementación con números en sus manos:
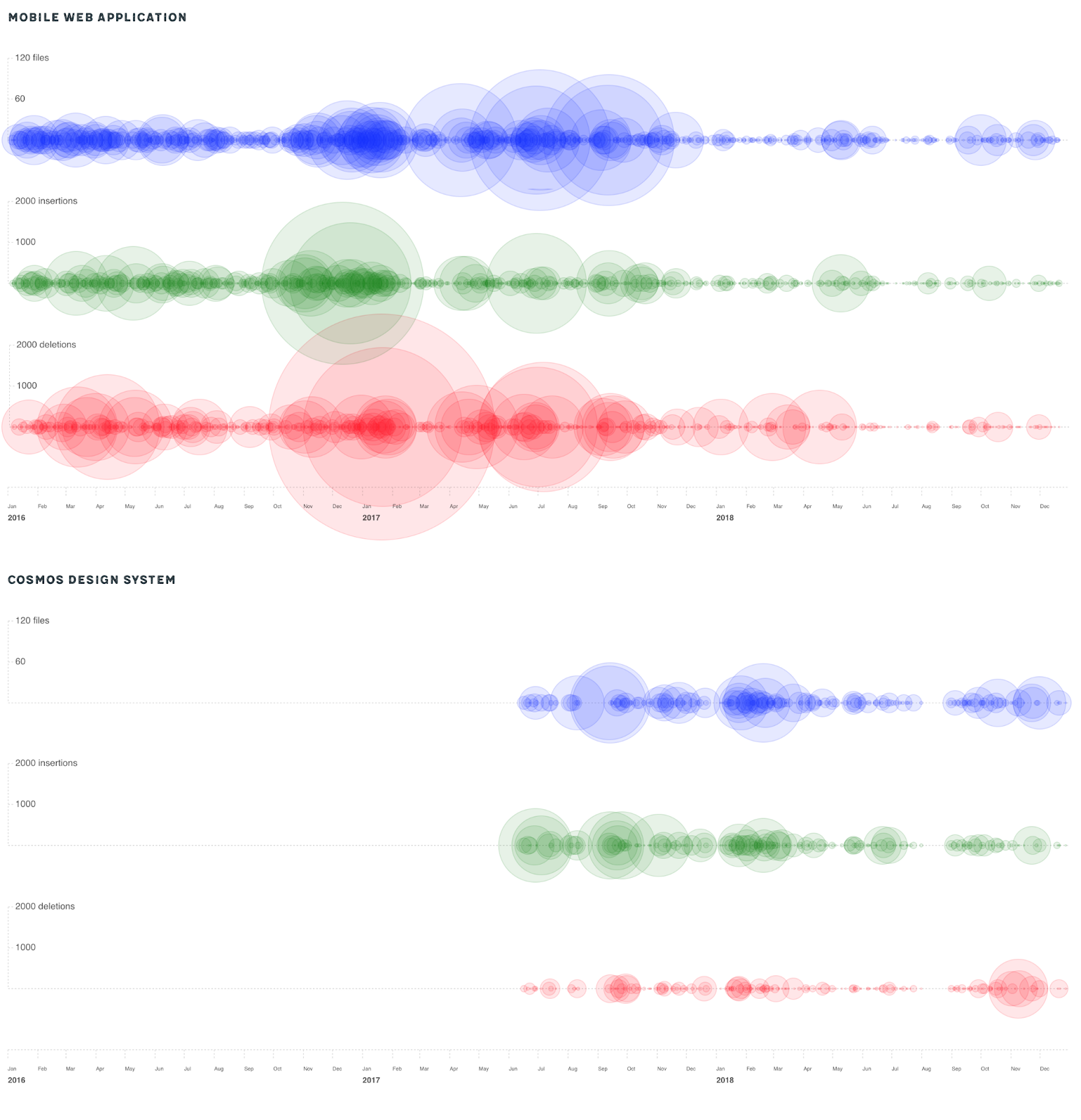
Cristiano Rastelli propuso un enfoque para calcular el escape de la introducción de un sistema de diseño utilizando el Cosmos de Badoo como ejemplo. Comparó los cambios en el código antes y después de la introducción de componentes comunes y vio que la actividad fluía de las actualizaciones del sitio móvil a mejoras en los mismos elementos que ya estaban en el marco. Por supuesto, muchos desarrolladores son escépticos acerca de medir algo a través del número de confirmaciones, pero la idea es interesante.

Bryn Rozzier hizo un cálculo interesante del escape a partir de la introducción de un sistema de diseño para uno de los clientes. Trató de traducir cosas estándar como reducir los costos laborales, acelerar las nuevas empresas y mejorar la calidad en dinero. Se muestra toda la cadena de cálculos y fórmulas, para que pueda aplicarse a sus tareas. El mejor material sobre el tema de la implementación del ROI de los sistemas de diseño.
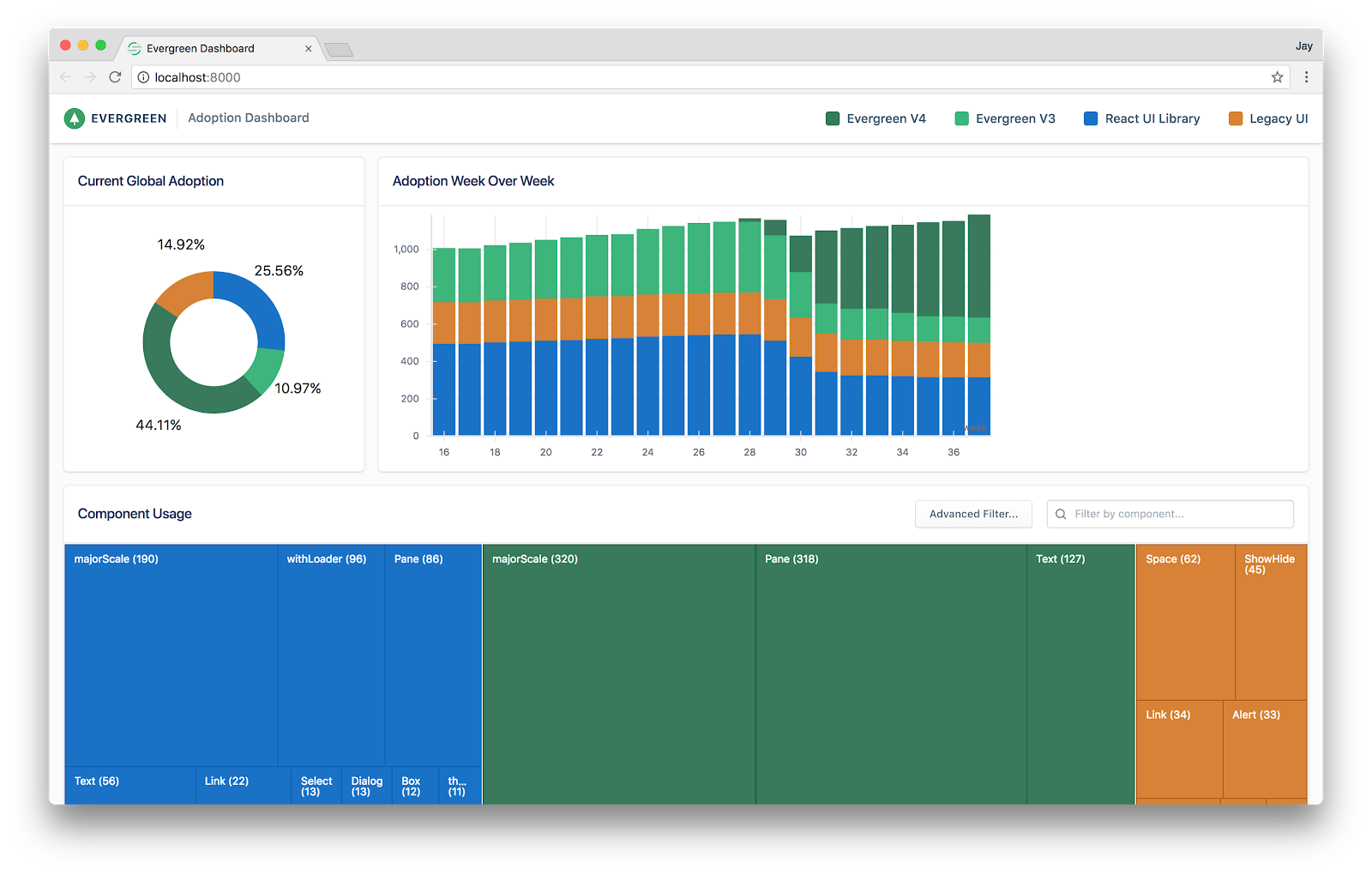
Jeroen Ransijn habla sobre la creación de un sistema de diseño de herramienta de análisis de segmentos. Ella surgió de un prototipo de un nuevo diseño para la conferencia, una forma inusual de creación. El autor muestra un tablero inteligente que rastrea la implementación de un sistema de diseño en un producto.

Varya Stepanova habla sobre la investigación de usuarios de equipos de productos utilizando el sistema de diseño del operador finlandés de telecomunicaciones Elisa. Esto ayuda a comprender sus problemas y determinar la dirección del desarrollo.
Una herramienta entretenida para vincular dos partes clave de un sistema de diseño: plantillas de diseño en Sketch y componentes en código. Parece algo en el espíritu del Zeplin más poderoso: las variables clave del lenguaje visual se exportan como tokens, luego se conectan a los componentes en el código (prometen solicitudes de extracción y envío a Git).

Nathan Curtis describe un modelo de sistema de diseño para una línea de productos en el que se combinan en diferentes subgrupos. Cómo actualizarlos en diferentes niveles, desde componentes básicos para todos hasta servicios específicos o específicos.
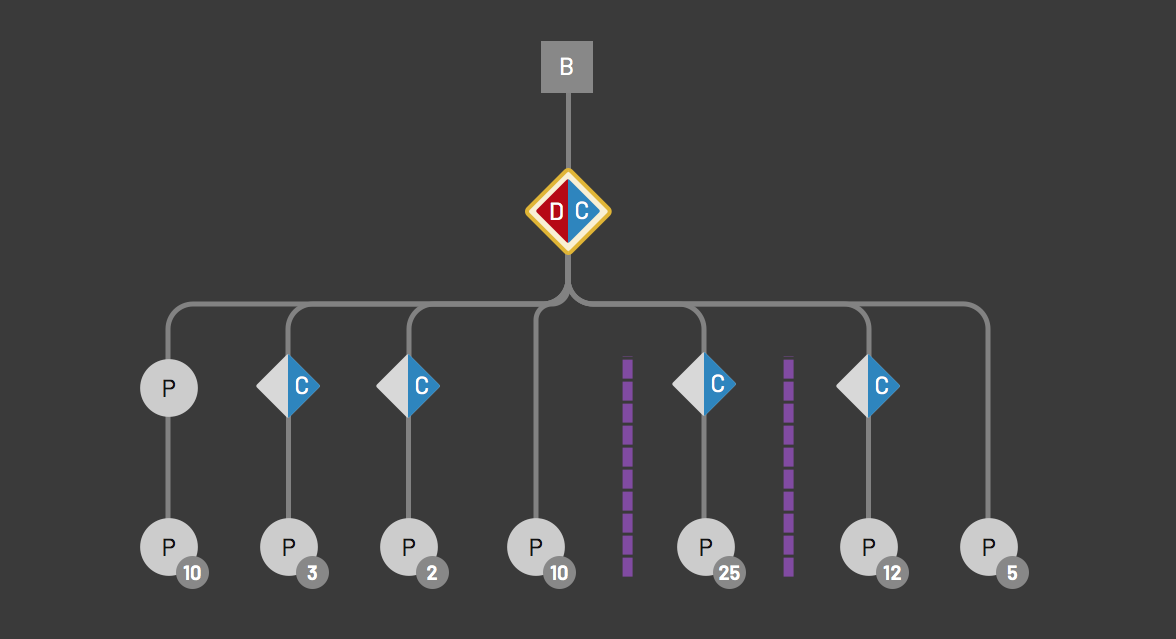
Nathan Curtis ofrece un enfoque para describir la arquitectura de los sistemas de diseño. En qué ramas se dividen, qué marcas respaldan lo que se implementa y en qué productos.

Alan B Smith muestra cómo crear componentes que admitan diferentes temas basados en el marco de Styled System.
Val Head da consejos para describir la animación en sistemas de diseño. Principios clave, parámetros y matices.
Hayley Hughes y Yujin Han de Airbnb hablan sobre cómo el equipo de diseño involucra a sus colegas en su desarrollo. Estas son reuniones periódicas en las que puede plantear problemas y sugerencias.
Marcos
Diseño de materiales
Jonas Naimark de Google ha publicado una
plantilla para After Effects que facilita el trabajo con animaciones en Diseño de materiales.
Comprensión del usuario
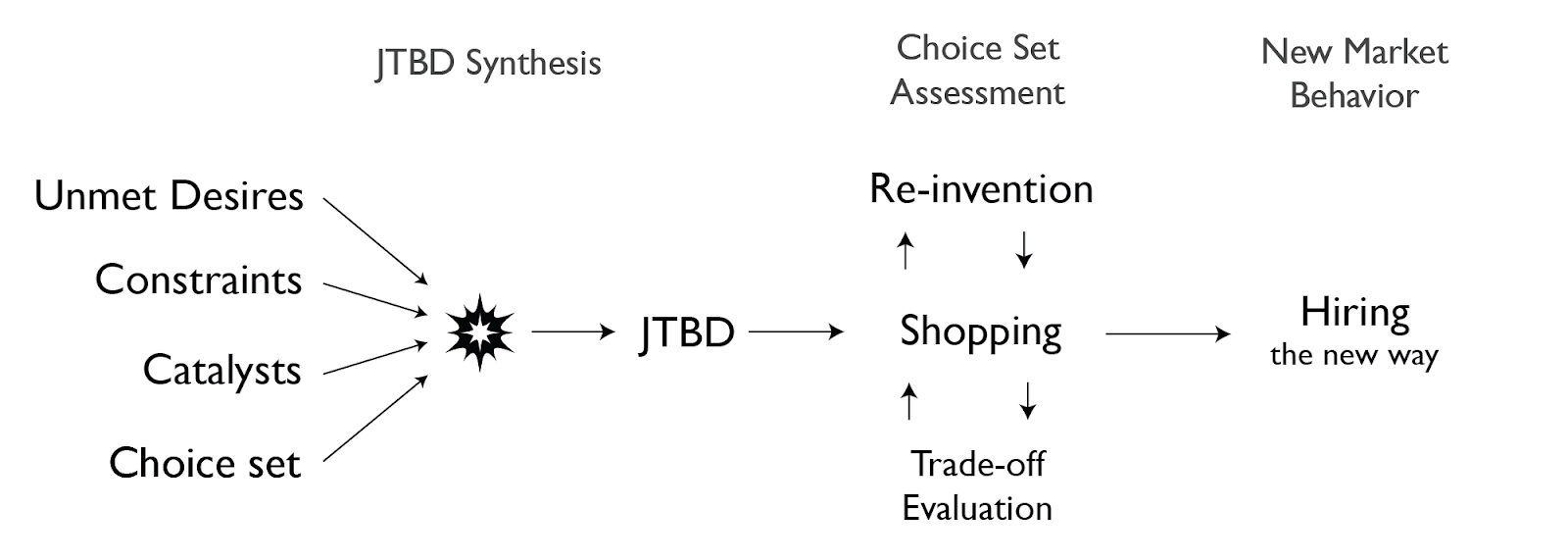
Alan Klement ofrece su modelo Jobs to Be Done, que describe muy bien y en detalle los requisitos previos para la aparición del "trabajo", el proceso de selección y "contratación" de un producto. La lista de situaciones más fresca y útil, basada en una docena de otros modelos que existían antes.

Alan Klement analiza la interfaz de LinkedIn como parte de Jobs to Be Done. Él dice que este es un excelente y sorprendente ejemplo del uso del método: una red social claramente divide a los usuarios en 4 "trabajos" y vende de manera competente a cada uno de ellos con las palabras y valores correctos.
Jared Spool critica a los autores de los libros de Jobs to Be Done por informar superficialmente sobre el trabajo de investigación para identificar las necesidades de los usuarios. Debido a esto, es difícil repetir el éxito de hermosos estudios de casos.
J. Henry McKeen continúa hablando sobre cuestiones de carácter en comparación con Jobs to Be Done.
Los empleados del Centro de Etnografía Digital de la Universidad RMIT, Bjorn Nansen y Rowan Wilken, examinaron cómo los niños interactúan con las interfaces de dispositivos móviles.
Traducción de Usethics .
Susan Weinschenk describe los conceptos básicos de la toma de decisiones de nuestro cerebro, por ejemplo, como sucede en la página de renovación del plan tarifario, donde se le ofrecen al usuario varias opciones a la vez.
Webinar de Bruce Lawson con la ciega Léonie Watson, donde demuestran el proceso de uso de la aplicación de lector de pantalla y los problemas del sitio web para ayudar a los usuarios con discapacidades.
Arquitectura de la información, diseño conceptual, estrategia de contenido.
Stanislav Khrustalyov continúa una serie de publicaciones elegantes sobre el Mapa del recorrido del cliente con un análisis detallado de la experiencia del cliente de un visitante del restaurante.
Kate Kaplan, del Grupo Nielsen / Norman, muestra cómo investigar a los usuarios para crear un Mapa de viaje del cliente.
Erin Malone muestra varios métodos de mapeo para comprender productos complejos, desde el mapa mental hasta el clúster y conceptual.
Nuevas herramientas de diseño de interfaz
El servicio en línea (ya el segundo) le permite insertar un dispositivo en el modelo de placa de prueba y, al vuelo, rotarlo en 3D según sea necesario.
Adobe xd
Actualizaciones de
enero y
febrero . Desarrollo de prototipos de interfaces de voz, mejora de las importaciones de Photoshop e Illustrator, exportación a AfterEffects, crecimiento en el número de complementos, mejoras en las funciones clave.
Figma
Recibieron otros $ 40 millones de inversiones (ya se invirtió un total de $ 82.9 millones en ellos). En previsión de nuevos idiotas, lea el
libro de Sasha Okunev, vea
plantillas gratuitas o
combinaciones de fuentes preseleccionadas .
Boceto: complementos
- BillUI : genera variaciones de interfaz mediante diseño algorítmico. Puede seleccionar los parámetros para los experimentos (color, radio de redondeo, borde, sombra) y obtener bocetos rápidos.
- Esta persona no existe : genera rostros plausibles de personas inexistentes mediante el diseño algorítmico. Un sitio separado con las mismas fotos.
- Anima 3.0 reunió todos sus complementos junto con la capacidad de crear potentes prototipos interactivos con entrada de datos y micro animaciones.
- Flechas dinámicas para mapas de sitio y transiciones .
La aplicación de Android ayuda a verificar la precisión del ensamblaje de pantallas. En esencia, funciona como Zeplin, mostrando los parámetros de los elementos de la interfaz.
Anuncio .
Otra herramienta para pasar diseños a desarrolladores.
Servicio de creación de prototipos en realidad aumentada. Funciona en un navegador, hay una vista previa en teléfonos y tabletas.

Un servicio simple para la creación de capturas de pantalla de los sitios: déle un enlace, está en la salida, una imagen en una ventana del navegador.
El servicio en línea prepara una versión de cualquier imagen en 50 formatos para redes sociales y otras tareas típicas.
Otra herramienta para la colaboración en el "marcador" en un navegador en el espíritu de RealtimeBoard.
Una colección de ilustraciones de avatar de usuario para sus diseños.
Otra biblioteca de ilustraciones con la capacidad de construir una trama específica para una tarea específica. Aparentemente, este año su número llegará a cientos, tal modelo de distribución es mucho mejor que los desagües estándar.
Tilda
Se
ha lanzado un
tutorial de animación que ayuda a recopilar proyectos más interesantes en la herramienta.
InVision Studio
Compramos un servicio para versionar diseños de Trunk para su integración en la herramienta. Lea también el
tutorial sobre cómo trabajar con la herramienta .
Investigación de usuarios y análisis
Un interesante servicio combinado en línea para el análisis de usuarios y el diseño conceptual. Le permite tomar notas de estudios de usuarios y registrar ideas, describir personajes, hacer mapas del sitio.
Jim Ross continúa abordando errores comunes en la planificación y realización de investigaciones personalizadas.
Dropbox Karan Gupta de Dropbox describe el enfoque para trabajar con los datos analíticos, de investigación de usuarios y de soporte que los diseñadores usan en su trabajo.

Kate Kaplan, del Grupo Nielsen / Norman, muestra cómo investigar a los usuarios para crear un Mapa de viaje del cliente.
Kathryn Whitenton da consejos para aquellos que recién están comenzando a introducir pruebas de usabilidad en la empresa y cumplen con la negación inicial con las preguntas estándar "¿son estas muestras demasiado pequeñas" y "estos son algunos usuarios equivocados".

Programación visual y diseño en el navegador.
Nuevos guiones
Tipografía web
Reaccionar
Otro curso en línea para diseñadores .
Vue
Un curso para diseñadores de Meng To .
Trabajar con SVG
Sara Soueidan muestra
cómo enmascarar efectivamente el texto en un fondo con textura a través de filtros SVG .
Métricas y ROI
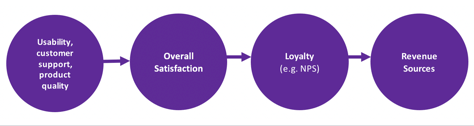
Continuación del poderoso ejemplo de pensamiento estratégico al actualizar un producto para usuarios corporativos de Burcu S. Bakioglu, Ben Basilan y JonDelina 'JD' Buckley del Centro de Innovación ADP. En la segunda parte, analizan la cadena de la relación de las métricas.

Jeff Sauro detalla la métrica Gallup CE11, que Jared Spool recomienda usar NPS juntos. Estas son 11 preguntas sobre la satisfacción de la marca y la voluntad de recomendarla: el cuestionario apareció al mismo tiempo con NPS, pero no se hizo popular. Los UMUX-Lite y SUPR-Q más comunes dan resultados más confiables.
Jeff Sauro examina las diferencias entre las métricas en función de la voluntad de recomendar un producto en el futuro y una recomendación cumplida. El segundo es más honesto, pero idealmente: una combinación de ambos indicadores.
Gestión de Diseño y DesignOps
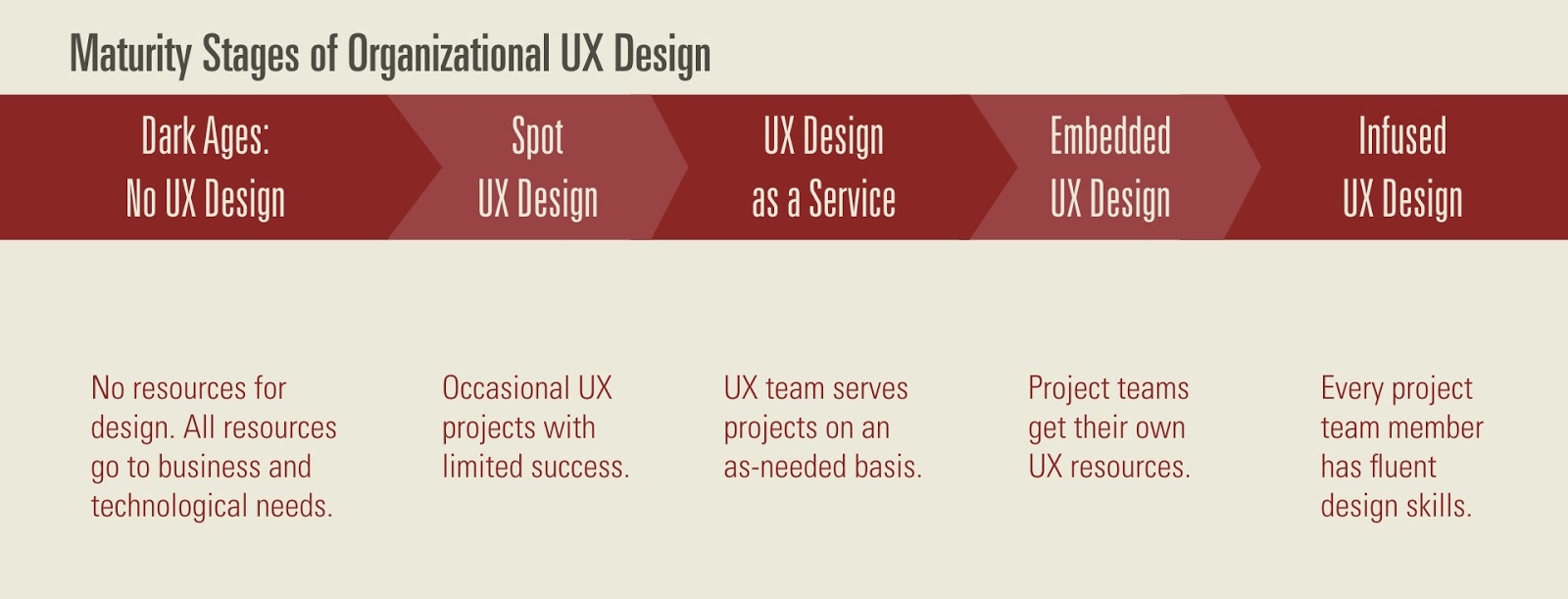
Buen modelo de madurez de Jared Spool. En primer lugar, comparte la madurez de la empresa en su conjunto y sus equipos de diseño. En segundo lugar, el punto final del equipo "creciendo" es el momento en que todos los empleados tienen habilidades básicas de diseño.

Consejos para la interacción correcta de escritores de front-end con gerentes de producto y diseñadores de Gene Shannon de Shopify. Pensamientos sensibles sobre la generación de expectativas y un buen ejemplo de una matriz RACI para la contabilidad de los interesados.
Mia Blume describe su visión de carrera para diseñadores como artistas y gerentes.
Lista de verificación para sesiones regulares de crítica de diseño o retrospectivas de Rachel Krause del Grupo Nielsen / Norman.

Una buena nota detallada sobre las sesiones de crítica de diseño de Atul Handa. El proceso, los buenos modales y otros matices.
Casos
Explicó la historia de William Bengtsson sobre la creación de un lenguaje visual para la web basado en la aplicación web Tink.
Tendencias
Estadísticas del mercado (2018)
17.3% -
ventas de teléfonos inteligentes en Rusia61%:
crecimiento de las ventas de relojes inteligentes de EE .
UU.En Barcelona, se celebra la tradicional exposición Mobile World Congress sobre el tema de los logros de las tecnologías móviles y otros electrodomésticos en conjunto con dispositivos simplemente de moda. Hay más enfoque que en CES, aunque es un juego menos divertido.

Naturalmente, el tema principal del año son las pantallas flexibles. Son, sorprendentemente, menos de cien.
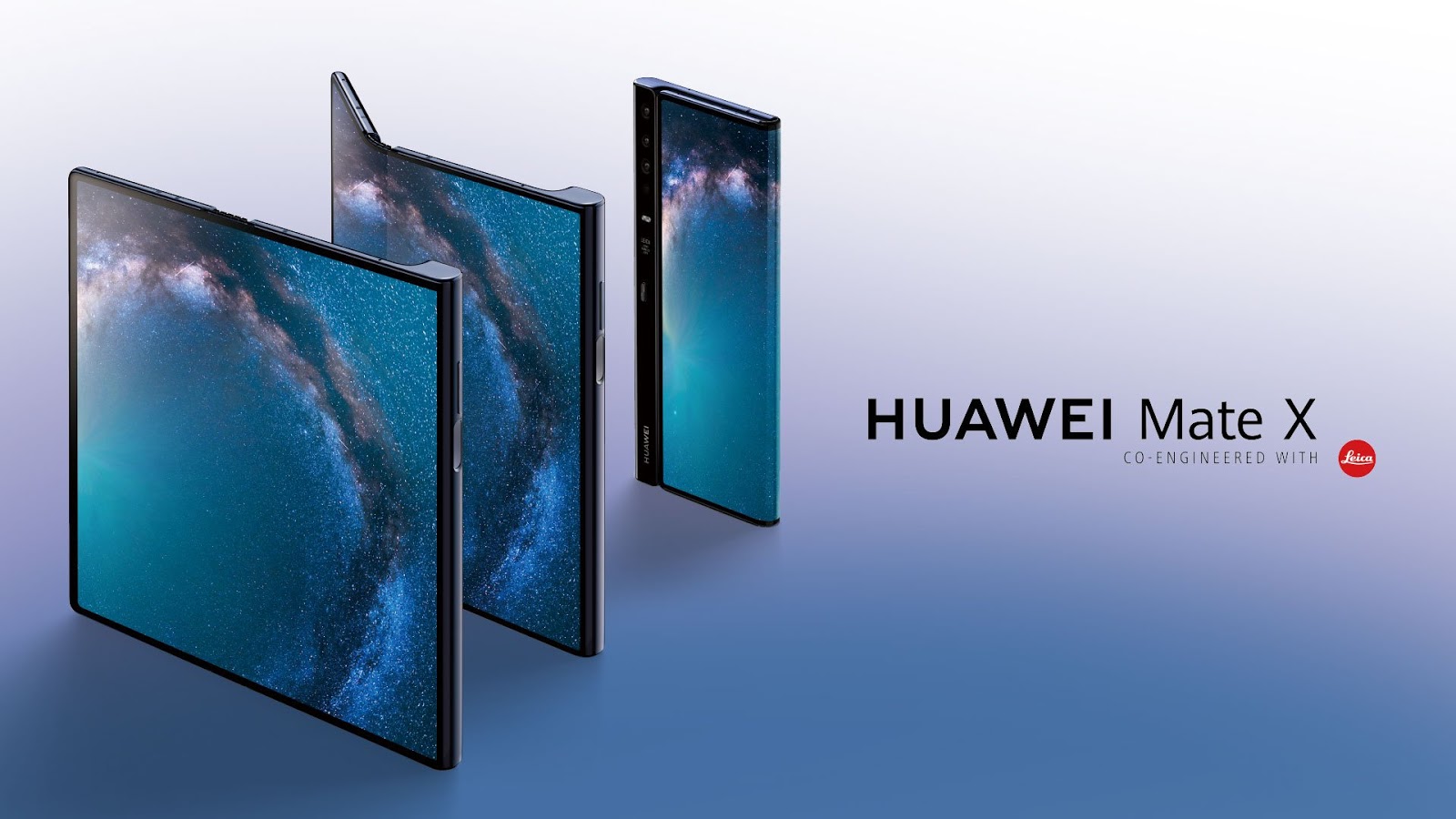
1. El tercer teléfono flexible comercial,
Huawei Mate X. Tiene una sola pantalla, cuando se pliega permanece afuera.

2.
Oppo mostró su prototipo , que es sospechosamente similar al Huawei Mate X.

3.
Nubia mostró una combinación actualizada de un reloj flexible y un reloj .

4.
Prototipo medio muerto de TCL con transformaciones interesantes . Un poco antes mostraron una
patente .

5. Unos días antes del MWC,
Samsung mostró su primer teléfono flexible comercial Galaxy Fold . Por supuesto, no es el más compacto, pero se puede comprar y es mejor que el primer teléfono flexible de Royole a la venta.

6. El enchufe en forma de un
teléfono de dos pantallas de LG , que no tuvo tiempo para entrenar pantallas flexibles, parece ridículo. Nintendo DS como mínimo.

Otras funciones telefónicas incluidas:
También resultó que el
sistema operativo móvil
KaiOS se ha convertido en el tercero más popular del mundo , con 80 millones de teléfonos en sus manos. Se basa en los desarrollos del sistema operativo Firefox y está encarcelado por teléfonos de botón baratos.
La guinda fue la presentación de
Microsoft Hololens 2 el día antes de la apertura. Ha mejorado mucho en todos los aspectos: calidad de imagen, ángulo de visión, reconocimiento de objetos y control de gestos sin un controlador separado, seguimiento y control de los ojos. El dispositivo está dirigido a empresas, no a usuarios finales.
 Unreal Engine 4 presenta soporte para dispositivos
Unreal Engine 4 presenta soporte para dispositivos .
Cortar los puntos clave de la presentación (¡lágrima!).
Bueno,
revivieron Kinect para el mercado B2B .
Después de la idiotez de los teléfonos sin marco (este año, incluso se hicieron más pequeños), un movimiento interesante en las interfaces móviles finalmente se ha ido.
En nuestro concurso Mail.ru Design Cup, los diseñadores resolvieron el
problema del correo para pantallas flexibles . Hay un par de conceptos en Dribbble:
Maxim Gedrovich ,
Kizuku Kitada y
Alexander Shevenenov . No todas las ideas son interesantes, pero cualquier experimento sobre el tema nos acerca a la implementación de imágenes espectaculares de videos de marca que muestran una visión del futuro.
Diseño Algoritmico
Otro generador de rostro creíble puede funcionar en función de su foto: puede cambiar las expresiones faciales y otras características.
Harvard Business Review Press publicó Paul R. Daugherty y Human James Machine de H. James Wilson, un libro sobre el impacto de la inteligencia artificial en el flujo de trabajo en marzo de 2018.
Pabini Gabriel-Petit hizo una buena crítica para UXmatters .
Un grupo de investigadores de Microsoft ha recopilado pautas para el diseño de productos que utilizan tecnologías de inteligencia artificial. Resultó 18 heurísticas, que son bastante convenientes para usar en el trabajo.

Interfaces de voz
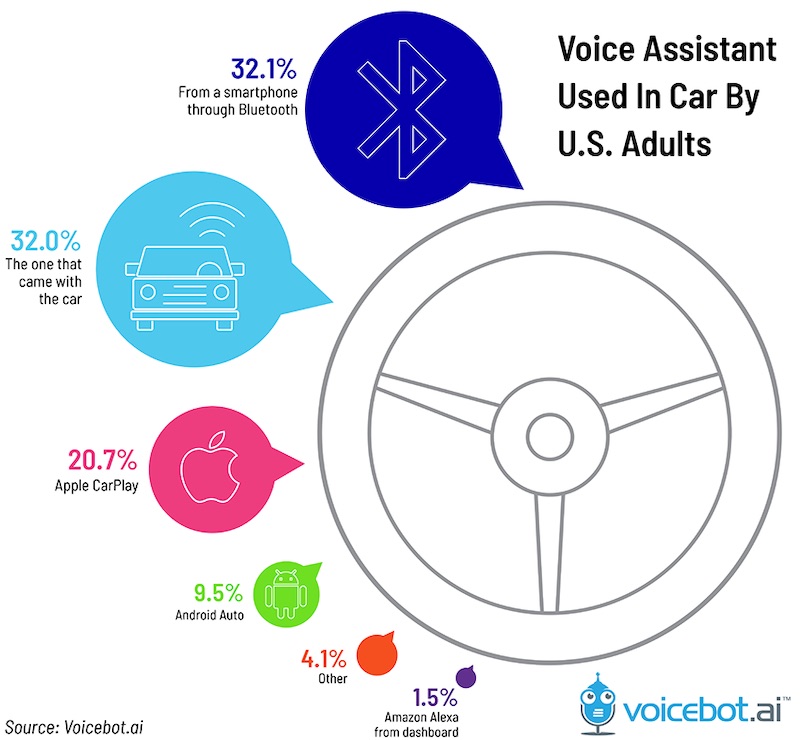
Informe sobre el uso de asistentes de voz en automóviles.
Cuotas de mercado de los Estados Unidos .

Raluca Budiu describe los modelos mentales de asistentes de voz que los usuarios tienen en sus cabezas: una interfaz, un asistente y una base de conocimiento. Realizaron una serie de estudios de usuarios donde fueron identificados y estudiados en detalle.

James Giangola de Google habla sobre la importancia del reconocimiento indirecto de solicitudes en las interfaces de voz. Ayudan al usuario a comprender qué tan correcta fue la respuesta dada por un asistente inteligente y refinar la solicitud, si es necesario.
Noticias de plataforma
Relojes y pulseras inteligentes
Pulsera inteligente para relojes normales de Sony .
Para el desarrollo general y profesional.
Fabricio Teixeira ha compilado un conjunto de frases cliché que a menudo se usan al discutir interfaces. Gran material para una tarjeta de bingo bulshit.
 Un excelente análisis de los pros y los contras de la certificación para los propios diseñadores. David Travis y Anna-Gret Higgins realizaron una encuesta a 249 especialistas y compilaron una lista de aplicaciones aplicadas de las habilidades adquiridas.
Un excelente análisis de los pros y los contras de la certificación para los propios diseñadores. David Travis y Anna-Gret Higgins realizaron una encuesta a 249 especialistas y compilaron una lista de aplicaciones aplicadas de las habilidades adquiridas.
Personas y empresas de la industria.
Blog del equipo de diseño Rambler.Un documental sobre diseño con personajes famosos de la profesión como Julie Zhuo, Natasha Jen, así como directores creativos y de diseño de Google, Weiden + Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA y otras compañías.
Actas de congresos
Las conferencias sobre sistemas de diseño entendieron las limitaciones del tema y se dirigieron a preguntas generales sobre la gestión de equipos de diseño: DSConf de Helsinki es ahora Joint Futures.Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.