En el diseño UX, como en cualquier otro campo de actividad, existen principios y leyes. En este artículo, me gustaría distinguir ocho de ellos, que llevan el nombre de sus creadores.

Ley de Fitts
Una ley general relacionada con los procesos sensoriales-motores que relaciona el tiempo de movimiento con la precisión del movimiento y la distancia del movimiento: cuanto más lejos o más exactamente se realiza el movimiento, se necesita más corrección para completarlo y, en consecuencia, se requiere más tiempo para hacer esta corrección.En otras palabras, cuanto mayor es el tamaño del objeto, menos tiempo le toma al usuario atravesarlo.
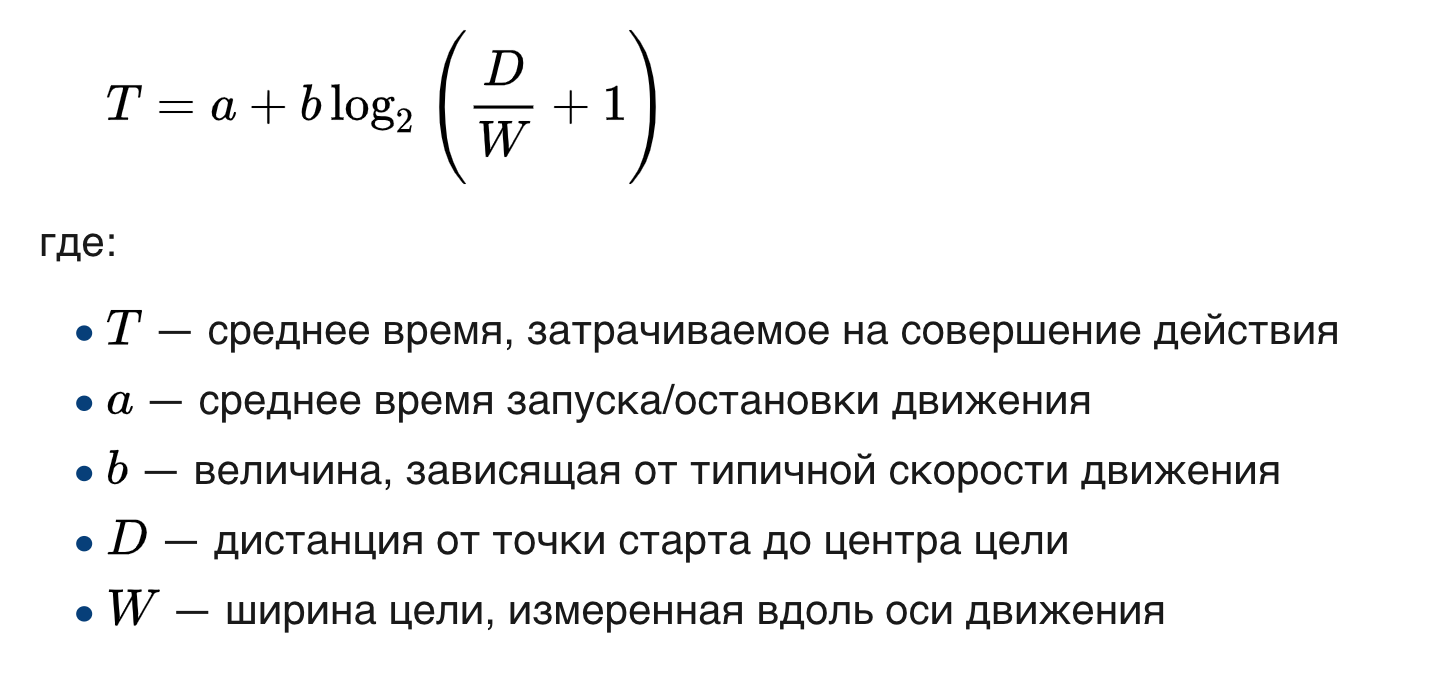
Matemáticamente, la ley está escrita de la siguiente manera:
 Fuente: wikipedia
Fuente: wikipediaEsta ley tiene un matiz curioso: el tamaño de cualquier pantalla es limitado, y los elementos que están en los bordes tienen un ancho condicionalmente infinito, porque el cursor cuando intentas entrar en ellos simplemente descansa contra el borde de la pantalla. Y esto ahorra significativamente tiempo para lograr el objetivo, incluso debido a la falta de una fase de frenado.
De ello se deduce que las esquinas son los lugares más fácilmente accesibles en la pantalla. Podemos mover instantáneamente el cursor a cualquier ángulo, sin prestar atención a las dimensiones reales del elemento, y aún así entrar en él.
No es casualidad que en los sistemas operativos haya elementos importantes en las esquinas: el ícono de Windows o la manzana en MacOS.
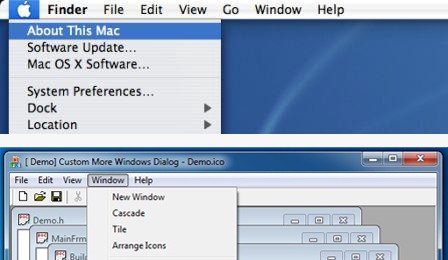
Jeff Raskin, especialista en interfaces de computadora, un usuario de usabilidad, en su libro "Interface" calculó que para usar el menú en MacOS, una persona promedio necesita 0.6 segundos, mientras que en Windows esta operación toma 1 segundo.
Eso es porque el menú en Windows solía estar sangrado desde arriba, porque en la parte superior estaba el nombre del programa y tenía que apuntar.
 Menús de MacOS y Windows
Menús de MacOS y WindowsSi considera que una persona hace clic en el menú 1000 veces al día, ahorrará unos 400 segundos si usa una Mac. En un año son unos 2400 minutos, o 40 horas.
La Ley de Paul Fitts se usa ampliamente en el diseño de interfaces, incluidas las móviles. Con él, el diseñador puede determinar el tamaño óptimo y la ubicación de los botones, enlaces y otros elementos en la pantalla, dependiendo de la acción que quiera lograr del usuario.
Aquí hay algunas sugerencias para ayudarlo a mejorar su aplicación ahora:
- Aumente el área de clic para casillas de verificación y botones de radio. Haga etiquetas para estos elementos cliqueables. Esto reducirá la cantidad de errores del usuario.

- Organice los controles en su aplicación para que estén ubicados a lo largo de los escenarios de usuario principales.
- Sangra más entre botones indeseables entre sí, como Guardar y Eliminar
 Ventana modal de croquis
Ventana modal de croquis- Para obtener una lista de enlaces, haga clic y haga clic no solo en las etiquetas, sino en todas las líneas.
 Lista de ciudades Booking.com
Lista de ciudades Booking.com- Use el menú emergente en la ubicación del cursor. Esto reducirá el tiempo dedicado a mover el mouse.
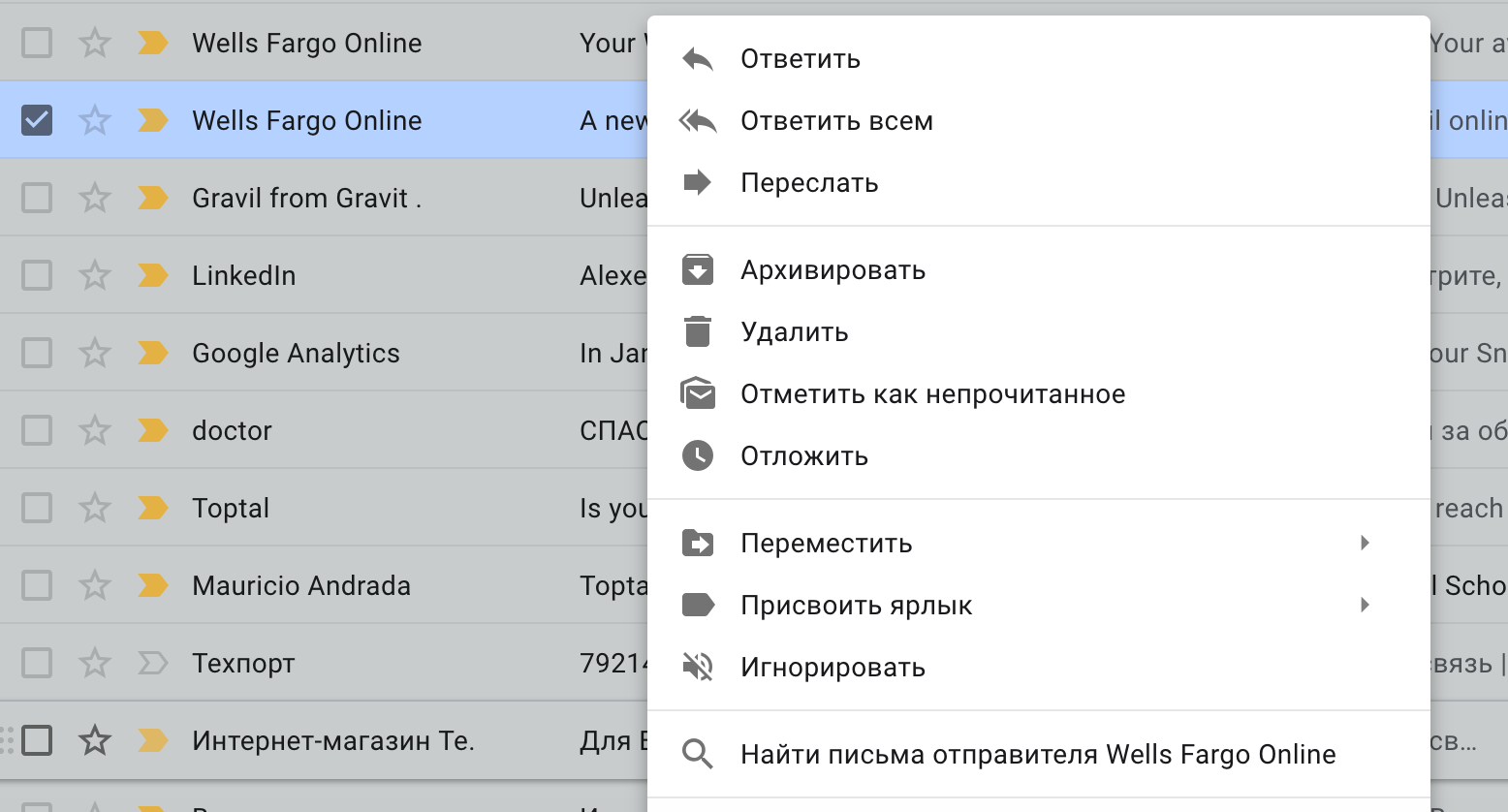
 Menú contextual de Gmail
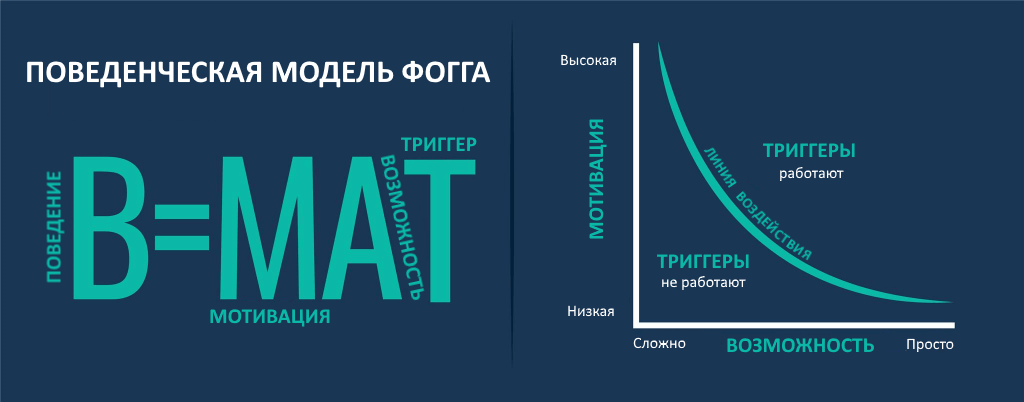
Menú contextual de GmailModelo de comportamiento de Fogg
BJ Fogg es científico y escritor, fundador del Stanford Behavioral Design Laboratory.
Basado en su modelo:
Un acto es el resultado de tres factores: motivación, oportunidad y estímulo, que se cruzan al mismo tiempo. Fuente: seonews.ru
Fuente: seonews.ruHay dos ejes en la imagen: el vertical es el eje de motivación, cuanto más alto es, mayor es la motivación para la acción. Horizontal es el eje de oportunidad. Y el arco diagonal es la línea de influencia, un tipo de característica, más allá del cual la acción se realizará de acuerdo con el disparador. Si falta alguna de las variables de la fórmula o no se expresa lo suficiente, el consumidor no cruzará esta línea y no se realizará la acción.
Motivación
Fogg cree que la motivación se basa en tres puntos clave:
- la gente quiere divertirse y evitar el dolor;
- la gente quiere esperanza y miedo;
- la gente quiere reconocimiento social y evita la hostilidad social.
Oportunidad
La oportunidad es la capacidad de una persona para realizar una acción.
Aquí debe comprender que la oportunidad no es una propiedad de un producto, sino una propiedad de una persona y el contexto en el que se encuentra.
Por ejemplo, será mucho más difícil para una persona mayor ingresar las lecturas de los contadores en una aplicación móvil que para nosotros.
Fogg describe varios factores que conforman el concepto de oportunidad:
- Tiempo, tiempo dedicado a una acción;
- Dinero, costos financieros de la acción;
- Esfuerzo físico, la cantidad de trabajo que requerirá la acción;
- Esfuerzos mentales, estrés mental, concentración, memoria y concentración necesarios para completar una acción;
- Aceptabilidad social, es decir cuanto esta acción será aprobada por la sociedad.
¿Cómo podemos aumentar la oportunidad?
- Podemos educar a una persona para que pueda realizar la acción objetivo.
- Podemos darle una herramienta o recurso para facilitar la acción.
- O podemos simplificar la acción específica en sí.
Estímulo o disparador
Un desencadenante es un tipo de evento que puede cambiar nuestro comportamiento.
Cualquier cosa puede ser un estímulo para una acción: un reloj despertador, una notificación, una llamada telefónica, una imagen / imagen vista, una frase escuchada y mucho más.
Dependiendo de qué nivel de motivación y oportunidad, se utilizan diferentes tipos de factores desencadenantes.
Por lo tanto, cuando el nivel de motivación y oportunidad es más alto que la línea de influencia, es el desencadenante que obligará a la persona a tomar la acción, pero si no se alcanza el nivel deseado, el estímulo no conducirá a nada.
Ley de Hick-Hyman
La ley de Hick-Hyman es una teoría confirmada experimentalmente de que la cantidad de información que ingresa al cerebro humano afecta el tiempo que pasa en una decisión.En 1952, los psicólogos William Hick y Ray Hyman desarrollaron una fórmula que describe la relación logarítmica entre el tiempo de reacción y la cantidad de opciones para elegir.
T = a + b * log2 (n + 1)Donde:
- T es el tiempo de reacción total
- a - retraso antes de completar una tarea
- b - coeficiente individual de velocidad de toma de decisiones
- n - la cantidad de opciones para elegir
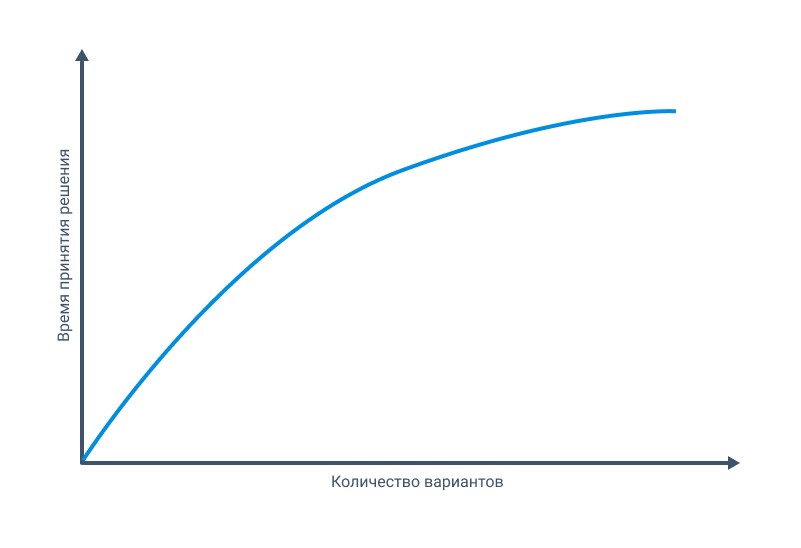
Para mayor claridad, construyamos un gráfico:

Del gráfico se deduce que con un aumento en el número de objetos, el tiempo de reacción en una dependencia logarítmica también aumenta.
Por lo tanto, cuanto más pequeños son los objetos, más rápido y fácil es elegir el correcto entre ellos.
La Ley de Hick se usa ampliamente en el diseño de interfaces, por ejemplo, al crear menús desplegables, formularios de registro, formularios de contacto, menús de navegación y mucho más.
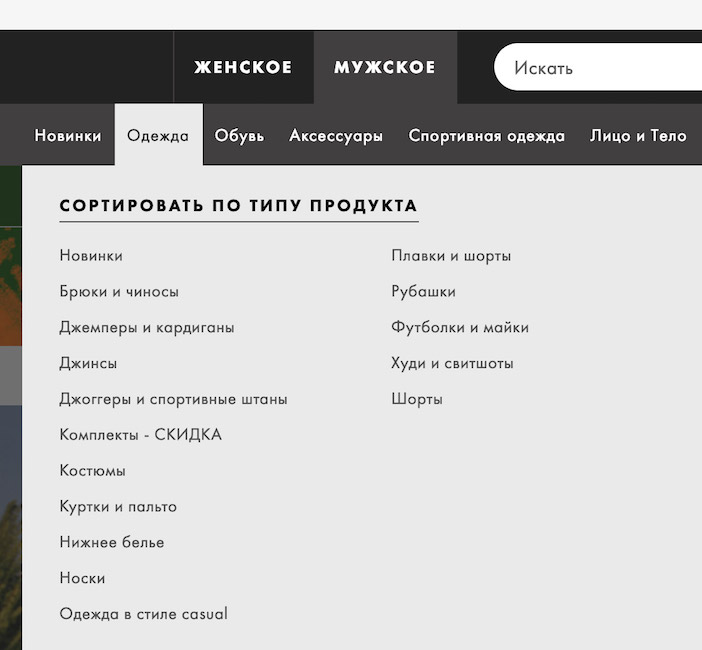
Supongamos que su sitio tiene alrededor de 40 secciones de menú. La pregunta es, ¿cómo mostrarlos? Agrupe las secciones del menú en categorías. Esto reducirá la cantidad de opciones y, como resultado, reducirá la carga cognitiva en el usuario. Un ejemplo es casi cualquier tienda en línea de equipos o ropa.
 Secciones del menú de Asos.com
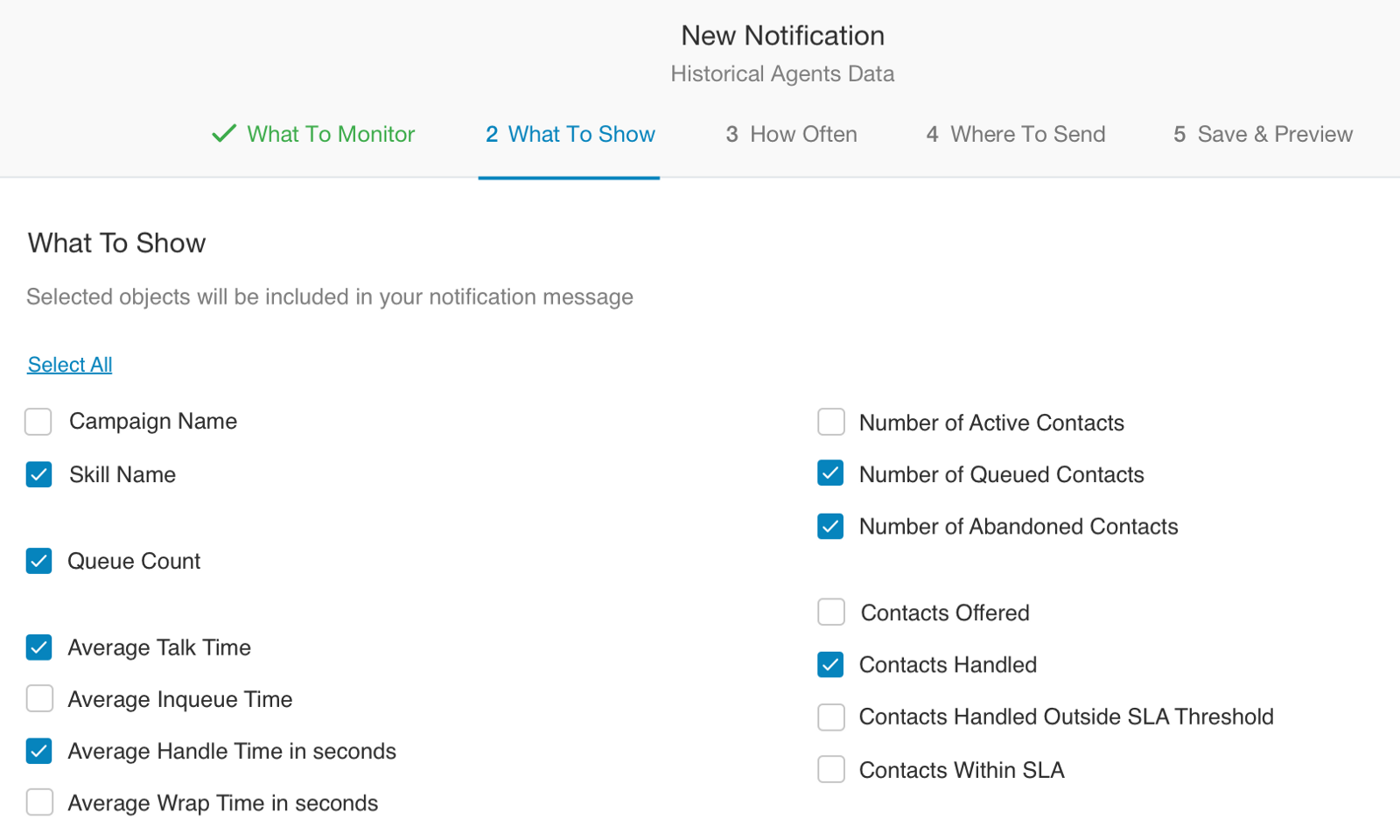
Secciones del menú de Asos.comOtro ejemplo es el uso de un asistente para formas masivas. En lugar de mostrar todos los campos del formulario a la vez, divídalo en pasos y, en cada paso, pregunte solo qué se requiere.
 Formulario de notificación de pulso ringcentral
Formulario de notificación de pulso ringcentralAdemás, la aplicación de la ley de Hick-Hyman está justificada en una situación en la que el tiempo para completar la operación es crítico. En una situación estresante, cuando el usuario enciende la visión del túnel.
Use la ley de Hick y la ley de Fitss juntas. Dado que estas leyes describen acciones que generalmente siguen una tras otra: tome una decisión y entre en el elemento correcto.
Ley de Jacob Nielsen
Sus usuarios quieren que su sitio / aplicación se vea y funcione de la misma manera que los demás. La navegación del sitio debe dejar una sensación de ligereza y control completo.
De hecho, la mayoría de las veces que los usuarios pasan en otros sitios, usan otras aplicaciones.
Por lo tanto, cuando se usan patrones familiares y hay varios controles en aquellos lugares donde el usuario espera verlos, no le preocupa que algo salga mal de repente. Por el contrario, puede utilizar la experiencia acumulada de navegar por Internet, interactuando fácilmente con su producto.
Por ejemplo, un usuario común está acostumbrado al hecho de que el menú de navegación de un sitio o aplicación se encuentra en la parte superior, con menos frecuencia a la izquierda, que la información de la cuenta está en la esquina superior derecha, y que al presionar la tecla ESC puede cerrar la ventana modal o contraer la lista desplegable.
Cuanto más satisfaga su producto las expectativas del usuario, mayor será su control sobre él. La interacción tranquila con el sistema es creíble, al usuario le gusta el producto y pasa más tiempo trabajando con él.
Por lo tanto, las personas incluso antes de mudarse a su sitio forman algunas expectativas con respecto a su comportamiento en función de la experiencia acumulada de usar otros sitios. Si viola estos principios, el sitio es difícil de usar, los usuarios lo abandonan.
Continuará ...