No agregó al encabezado "Habro-suicide", para no tener queridos administradores, no les gusta esto. Aunque está claro que la publicación se hundirá en un signo negativo.
Aunque, no hay holivar en él. El enfoque para construir interfaces adaptativas simplemente se describe y se muestra. Lo he estado usando desde 2012 aproximadamente.
Si crees que estoy predicando aquí por 1C, entonces en vano. Este enfoque y herramientas están igualmente lejos de usted y de 1C. Nunca harás esto porque no es necesario. Nunca harán esto porque no saben cómo. Honestamente querían y quieren, pero no saben cómo. Porque 1Sniks solo conoce tres palabras: "mercado", "vender" y "monetización". Y aquí tengo, para el alma.
Considere que le cuento mi enfoque personal para construir interfaces de sistemas de información corporativos. Solo un ejemplo de 1C. Ahora estamos creando herramientas similares, en esencia, en metadata.js, usando recharts . La cara ya no es amarilla, pero la esencia es la misma.
Entonces, el Escritorio es una herramienta para construir interfaces adaptativas. En cualquier sistema en 1C: plataforma Enterprise versión 8.2 y superior.
Porque y porque
En la plataforma 1C, se han creado mecanismos maravillosos para construir interfaces. En el cliente grueso, puede dibujar paneles, botones y submenús. En un cliente ligero, la funcionalidad puede desglosarse por subsistemas, y la interfaz se dibujará sola: aparecerán hermosos enlaces de navegación a todos los directorios, documentos e informes.
¿Y qué está mal entonces? ¿Por qué hacer algún tipo de escritorio?
Si no es pereza, vuelva a leer el párrafo anterior. Que ves ¿Qué dibujan las interfaces 1C típicas? Si es pereza, entonces solo respondo: dibujan la navegación .
En los aeropuertos, por ejemplo, también dibujan la navegación, de la que luego se sienten orgullosos: cualquier persona que se encuentre por primera vez en el puerto aéreo puede encontrar fácilmente mostradores de facturación, un área de búsqueda y un baño. La navegación para nuevos visitantes es una tarea importante y necesaria, sin su solución competente, se producirá un colapso. Y en el aeropuerto, y en el sistema de información en la plataforma 1C.
¿Y si la persona no es nueva? Contador, por ejemplo, o gerente de ventas, gerente de PDO, etc. El programa cuesta mucho tiempo, los usuarios saben todo lo que necesitan, usan una cantidad limitada de funcionalidad y es poco probable que algo cambie en el futuro cercano. ¿Qué deben hacer ellos?
En el aeropuerto, esas personas, por ejemplo, a menudo hombres de negocios o viajeros que vuelan, no miran la navegación en absoluto. Simplemente van a donde necesitan ir. Has estado en el aeropuerto y recuerdas cuánto tiempo tienes que ir allí . El mismo proceso, a veces muy deprimente.
¿Y en 1C qué? El usuario sabe dónde necesita. Pero, como un viajero en el aeropuerto, se ve obligado a ir cada vez, a caminar por la jungla de la interfaz. Vea un montón de superfluos, busque el correcto, genere un montón de informes para ver los pocos números que necesita, filtre y ordene sin cesar para llegar a los datos requeridos.
Si hacemos una analogía entre 1C y el aeropuerto, ¿qué sucede? Después de comprar ERP o SCP, ha adquirido el aeropuerto . Bueno, es decir, no usted, probablemente, sino su empresa, pero no es el punto. Este aeropuerto está diseñado para todos , y solo usted y sus colegas lo usan. Imagínense: ¡un aeropuerto corporativo!
Presentado? Bueno Ahora la pregunta es: ¿te gusta todo lo que hay? ¿No hay deseo, por ejemplo, de cerrar la mayoría de las terminales, dejar una, para no correr durante media hora? ¿Colocar el baño más cerca de la recepción? No cerca, pero a la vuelta de la esquina, por supuesto. Y enfrente del estante, coloque sofás de la sala VIP para no subir las escaleras.
Y, en general, en lugar de un enorme edificio frío, coloque una pequeña y acogedora casa donde todo estará a mano: check-in, reclamo de equipaje, un sofá para relajarse, una tabla con vuelos sobre su cabeza, un buen restaurante, cobrando por su teléfono y wi-fi. Bueno, ¿no es lindo?
Todo lo que necesitas ya está en el aeropuerto. Solo se encuentra no como lo necesita, sino como decidieron los desarrolladores. Al mismo tiempo, empujaron un montón de lo que no necesitas. Por lo tanto, incómodo e incómodo.
Entonces, el escritorio : esta es una casa muy pequeña y acogedora que hará de su "aeropuerto en la plataforma 1C" un rincón agradable, conveniente y agradable. Y, lo más importante, individualmente para cada usuario . Deje que todos tengan su propio aeropuerto. Por que no
Revisión general
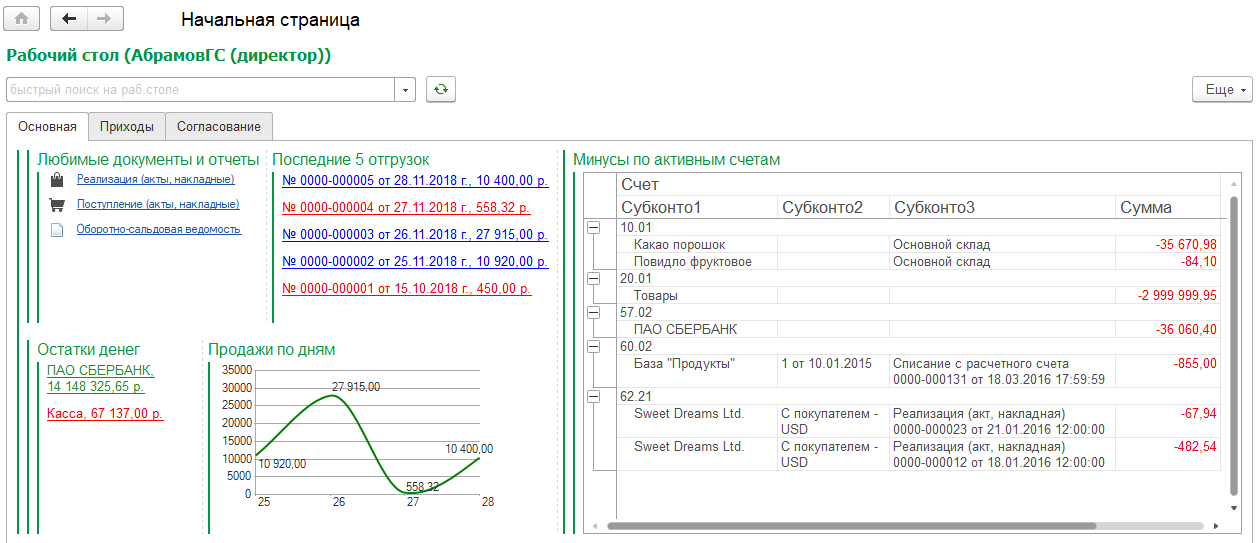
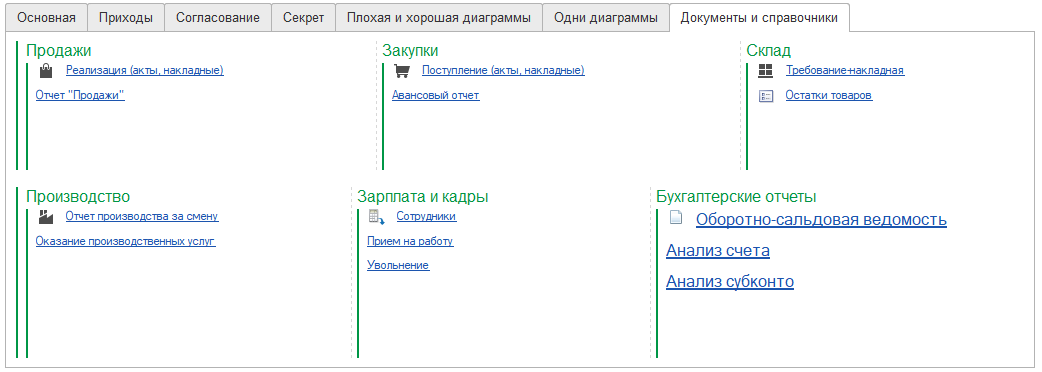
Es hora de hacer algunos dibujos. Dibujamos un escritorio de demostración en Enterprise Accounting 3.0, así es como se ve.

Una persona ingresa al programa e inmediatamente ve lo que le interesa. Primero, enlaces a documentos e informes que quiere usar con más frecuencia. Al hacer clic en el enlace, se fue a la lista de documentos o al formulario de informe.
Además, por alguna razón, una persona quiere ver los últimos envíos. Bueno, a él le gusta seguir las implementaciones, y eso es todo. Y para que estén pintados, déjenlos ser rojos, hasta 10,000 rublos, hasta 100,000 rublos - azul, sobre - verde. Hoy no es un muy buen día, no hay envíos ecológicos ... Hice clic en el enlace: el documento se abrió.
Y quiere ver los restos de dinero de inmediato, para no rebuscar en los informes. Deje que se escriban en el escritorio, por separado para cuentas de liquidación, agrupadas por banco y caja registradora, en una línea.
¿Pero necesita comprender no solo los últimos envíos, sino también la dinámica? ¡Deje que las ventas diarias se dibujen en forma de un hermoso calendario! Desde principios de mes, por ejemplo. Entonces no te pierdas la tendencia negativa.
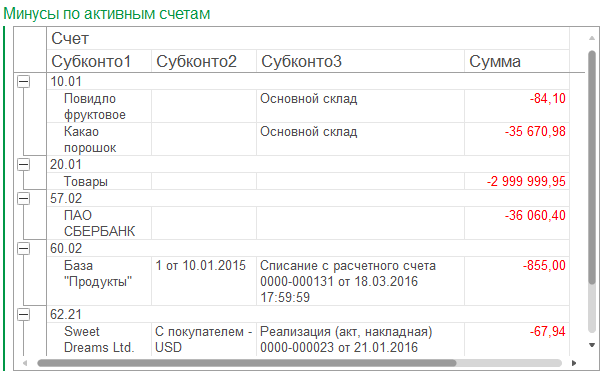
¿Y si una persona es un contador principal o un diputado inteligente? Es necesario vigilar a los contadores para que no haya ningún inconveniente en la cartera de pedidos; de lo contrario, los conozco ... Deje que se dibuje un informe simple sobre las cuentas activas con todos los análisis necesarios directamente en el escritorio. Veré un signo negativo: castigaré ...
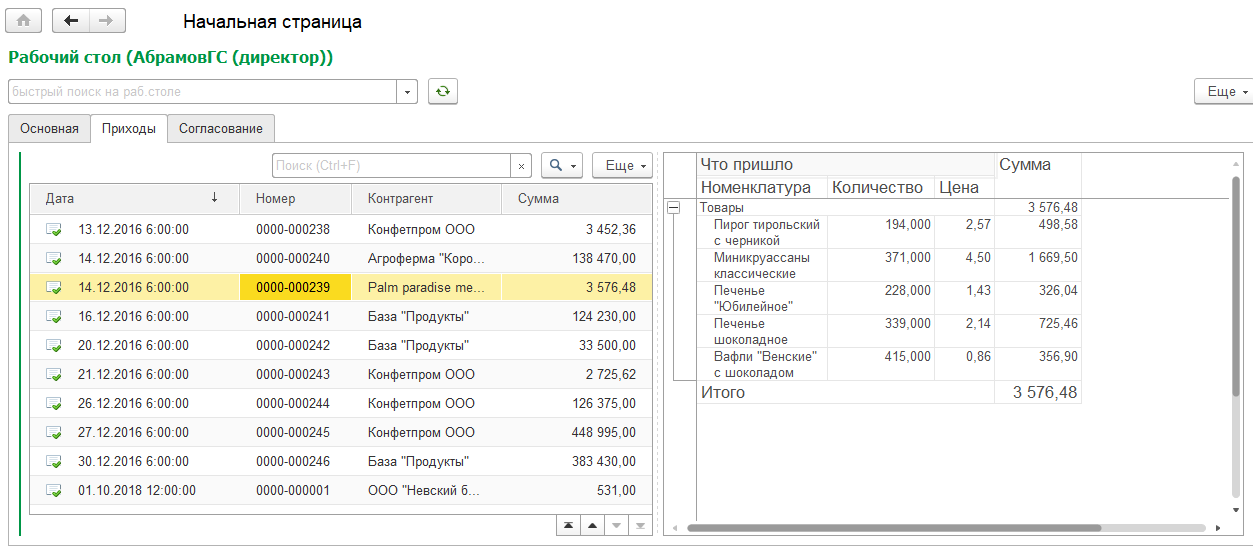
Vayamos a la segunda pestaña del escritorio.

Que tenemos aqui Vista rápida de recibos. A la izquierda hay una lista de recibos, a la derecha hay un pequeño informe que muestra la composición del documento (bienes, servicios, contenedores). Coloca el cursor sobre cualquier documento; el informe se vuelve a dibujar. No es necesario caer en documentos, buscar marcadores y desplazarse por las tablas.
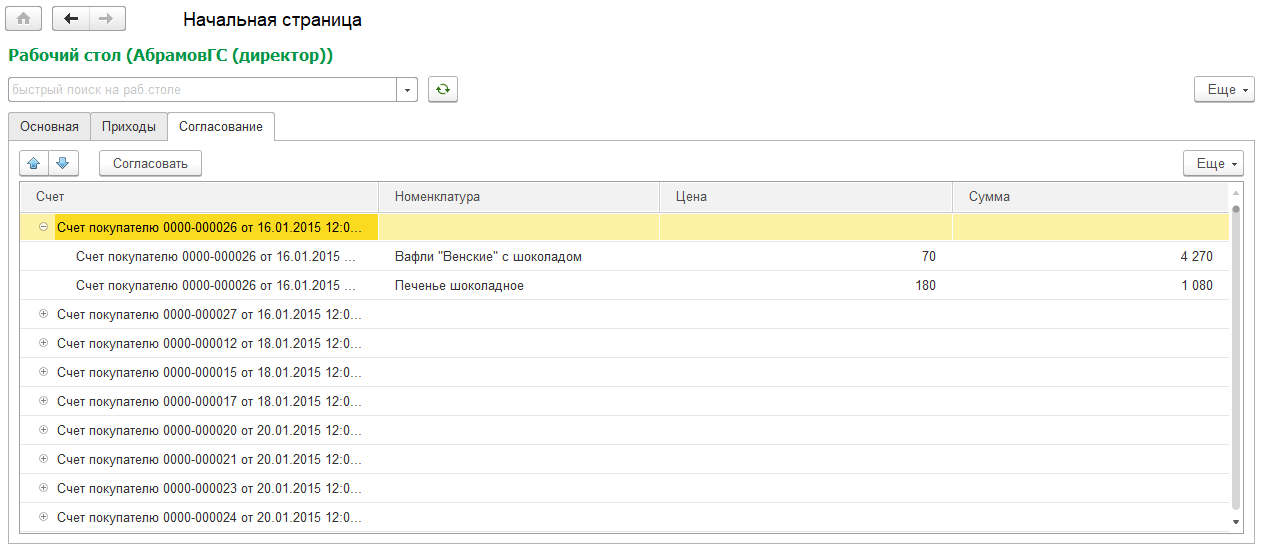
Pasemos al tercer marcador.

Que vemos Facturas de pago, en forma de árbol. El primer nivel es la cuenta, el segundo es la nomenclatura, precio, cantidad. Y justo encima del árbol está el botón "Aceptar". Dio la casualidad de que en nuestra empresa es necesario coordinar las facturas para el pago. ¿Por qué ir a algún lado, mirar y verificar? En el escritorio, vemos cuentas inconsistentes, seleccionamos las necesarias, presionamos el botón y ¡listo! La reconciliación ha sucedido.
¿Y qué hay de la cuarta pestaña?

Gran botón, qué más. Que esta haciendo ella Y cuál es la diferencia ... Que sea un secreto.
Cual es el truco
¿Cuál es el truco, pregunta el lector? Nuestros programadores de la misma manera pueden dibujar tales marcadores, con botones, enlaces e informes. Solo necesitan dar acceso al configurador, y en un par de días estará listo.
El truco es que todos los elementos del escritorio se dibujan sin usar el configurador . ¿Sabes cómo se ve el escritorio en el configurador? Así:

El escritorio no sabe nada sobre lo que tendrá que dibujar para un usuario específico. Cuando comience 1C, entonces lo sabrá y dibujará.
Todas las configuraciones para el escritorio y sus elementos se realizan en el modo Enterprise. La tabla de demostración, las imágenes de las que ve en este material, se dibuja en 2 horas.
Características clave
Repasemos las características principales que nos brinda el escritorio. Hay tantos de ellos que el principal problema es no olvidar qué. Bueno, nuevas ideas: oscuridad.
Diseño
A cada usuario se le asigna un escritorio, es decir en general, puede haber tantos en el sistema. La configuración del escritorio se almacena en el directorio del mismo nombre. El diseño de los elementos se lleva a cabo de acuerdo con los mismos principios que el dibujo de formas controladas en el configurador.
Puede dibujar un número arbitrario de grupos, anidarlos entre sí, determinar la orientación: vertical u horizontal, dividir en páginas, organizar elementos.
Aquí está la configuración de escritorio:

Consolidación de escritorio
Hay muchos usuarios y todos quieren un escritorio individual. Pero, ¿qué pasa si cinco personas necesitan un par de marcadores idénticos? No hay nada más fácil: puede asignar varios escritorios a un usuario al mismo tiempo . En la forma final, una persona simplemente verá marcadores y elementos recopilados de todos los escritorios.
Elementos de escritorio
Los artículos de escritorio son una referencia. Dibujaron una vez, por ejemplo, un diagrama o una lista dinámica, configuraron todo y pueden usarlo en cualquier cantidad de escritorios.
En principio, existen siete tipos de elementos: un enlace a metadatos, un informe, un diagrama, un conjunto de enlaces, una lista dinámica, un árbol, un botón.
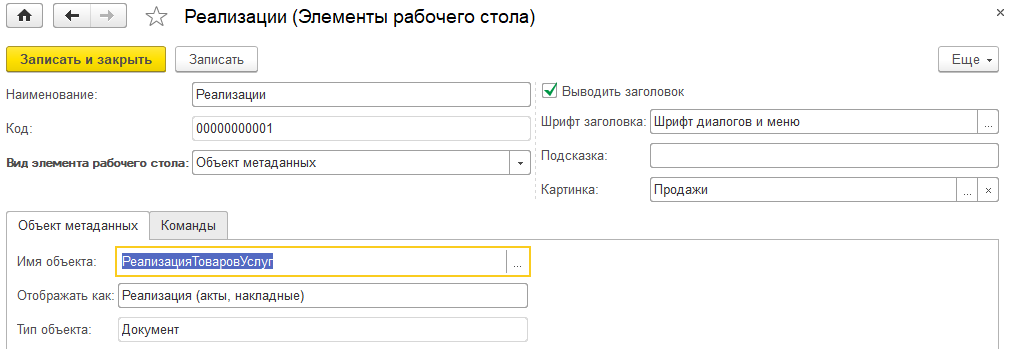
Este es el tipo más simple de elemento de escritorio. El objeto de metadatos se indica, por ejemplo, el documento "Ventas de bienes y servicios" o el informe "Balance de facturación", y eso es todo, irá al escritorio en forma de hipervínculo.

Puede agregar una imagen, anular el título, cambiar la fuente. Cuando se presiona, se abrirá el formulario correspondiente: una lista de documentos, un formulario de informe, etc.
Botón
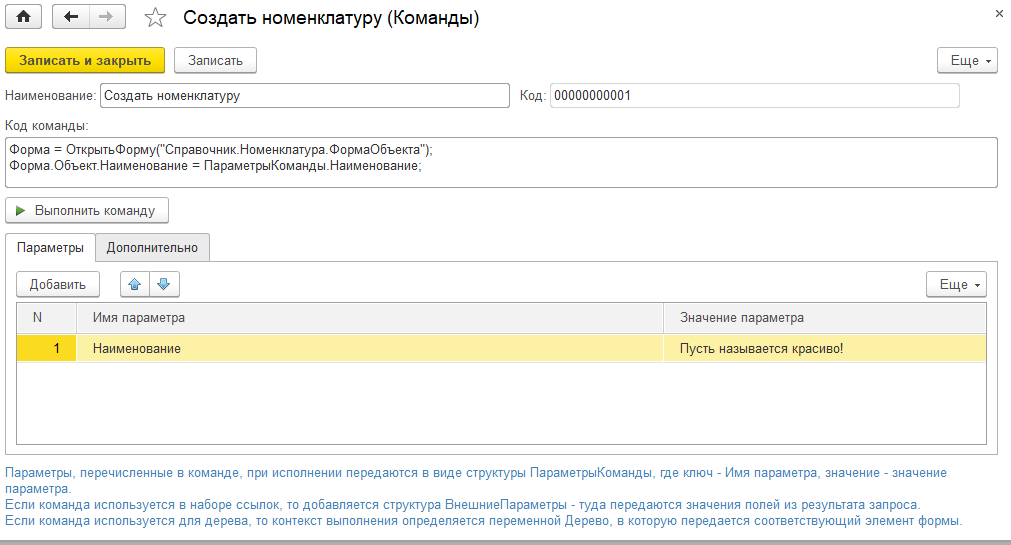
También es un elemento muy simple, pero comprensible solo para programadores. Dibuja un botón en el formulario, debajo del cual se encuentra el comando , y en él está el código que escribió. Puede ejecutarlo en el cliente, puede ejecutarlo en el servidor.
Los equipos son una referencia. Se usa no solo para botones, sino también para procesar clics en elementos de otros tipos (ver más abajo).

El código de los comandos de escritorio generalmente está asociado con los datos de la base de datos (a diferencia de los comandos creados en el configurador). Por ejemplo, un botón puede crear un elemento de directorio y completar sus detalles con valores específicos. ¿Dónde obtener estos valores?
En el configurador, tendría que buscar por código o cercar repositorios especializados de enlaces predefinidos, o hacer constantes en general. Aquí también puede encontrar la ayuda de la tabla de parámetros (vea la captura de pantalla a continuación): indique el nombre y el valor del parámetro (primitivas + cualquier enlace) y use el código de comando.
Informe
Por lo general, sus manos pican de inmediato para llevar al escritorio algún tipo de informe. Pero eso es un mal pensamiento.
En el escritorio no debe haber paños largos, que aún deben ser filtrados, ordenados y de todos modos largos para cavar en ellos. Necesitamos informes cortos, comprensibles y enfocados para un usuario específico, que muestren una pequeña cantidad de datos o problemas claramente posicionados.
Por lo tanto, como fuente de informes, se utilizan esquemas de diseño, que se encuentran en el directorio del mismo nombre. ¿Por qué deshacerse de todo el volumen de ventas si una persona necesita ver solo los contras? Llamamos al programador, en 5 minutos escribe una solicitud de 10 líneas, y ante nosotros solo hay inconvenientes.

Lo que es importante: dado que usted mismo está escribiendo un pequeño diagrama de diseño, e incluso en el modo Enterprise, tiene a mano lo más importante: los datos y el contexto . Puede realizar selecciones para organizaciones, unidades o artículos específicos. Puede filtrar por usuario actual. Y todo esto está en el esquema de diseño en sí, y no en manos del usuario en la versión del informe.
Chart
Está configurado aproximadamente igual que el informe. Simplemente escriba un diagrama de diseño, cuyo resultado se muestra en un diagrama. Y luego sucede la magia .
Un gráfico típico formado por un diseño en forma de documento de hoja de cálculo parece aterrador. No se adapta al tamaño de la pantalla, no cabe en absoluto, y no se puede hacer nada con esto, solo mueve un objeto del tipo "Imagen" por código después de la formación. Pero la gente viva no.
Un diagrama dibujado directamente en el formulario se ve mucho mejor. Este es un control normal que puede escalar, no parece extraño y, en general, es bastante agradable.
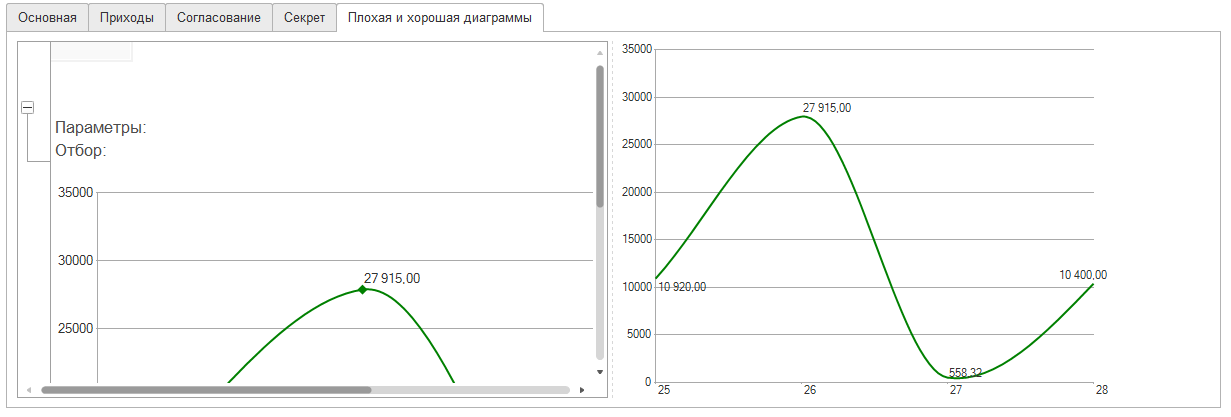
Lo mostraré en la imagen para que quede más claro. A la izquierda hay un gráfico estándar en un documento de hoja de cálculo, a la derecha hay un gráfico en un formulario.

¿Es posible permitirse el lujo de usar el gráfico de la izquierda? No por supuesto. Solo el gráfico de formulario normal, escalable e incorporado a la derecha. En la primera captura de pantalla había el mismo diagrama: vieron lo pequeño que era, pero al mismo tiempo, ¿bastante legible?
Y la magia mencionada es que el escritorio mismo extrae el gráfico del documento de hoja de cálculo y lo transfiere al formulario. Serie, puntos, diseño: todo se arrastra, lo cual es malo. El programador simplemente escribe el diagrama de diseño y obtiene un hermoso diagrama. Sin un escritorio, tendría que dibujar ese código.
Lista dinámica
El principio es el mismo que en los informes y gráficos. El programador escribe el diagrama de diseño, lo que quiere ver en la lista dinámica. Campos seleccionados, clasificación, diseño, selecciones, etc. - Todo lo que necesita para una presentación cómoda de los datos.
Y el escritorio toma la solicitud, crea una lista dinámica en el formulario, elimina el texto de la solicitud, las selecciones, la clasificación, el formato condicional, etc. Y eso es todo, la lista está lista.
Además, puede administrar algunas propiedades de la lista. Por ejemplo, la tabla principal: si se especifica, el elemento se comportará como un formulario de lista normal. Puede controlar la capacidad de agregar datos, controlar su orden.
Arbol
Casi uno a uno: una lista dinámica. También es un esquema de diseño, también copiando selecciones y diseño, solo se dibuja un árbol en el formulario, no una lista dinámica. Y puede mostrar cualquier dato.
En el árbol, respectivamente, puede hacer agrupación. El número de niveles de anidación no está limitado.
Puede conectar comandos al árbol (desde el directorio "Comandos" mencionado anteriormente). Cada equipo dibujará un botón en el panel del árbol (como en la captura de pantalla de la página "Coordinación"). Cuando se presiona un botón, se transfiere un contexto a su código: un árbol. En consecuencia, el programador puede hacer con él y sus datos todo lo que se le ocurra. Por ejemplo, cambie los detalles del objeto que el usuario señaló en el árbol.
Conjunto de enlaces
El elemento más útil e interesante, en mi opinión,. Le permite llevar al escritorio enlaces a datos específicos , por ejemplo, implementaciones, tareas, pedidos, etc.
Por ejemplo, en la primera captura de pantalla, tuvimos las últimas 5 implementaciones:

Entonces, este es un conjunto de enlaces. Debajo se encuentra el mismo esquema de diseño, que recopila los datos que una persona en particular necesita y los muestra en la pantalla. Sin documentos de hoja de cálculo, transcripciones, montones de columnas y doble clic. Solo un hipervínculo al objeto deseado.
Un conjunto de enlaces es especialmente útil cuando una persona necesita mostrar objetos con los que necesita hacer algo. Por ejemplo, acuerde un contrato o una solicitud para gastar dinero. El programador escribe una solicitud que filtra los objetos por el usuario actual, y listo, no tiene que ir a ninguna parte, filtrar nada, buscar y comprender. Hice clic en el enlace, inmediatamente golpeé el objeto, hice lo que necesitaba, y el objeto desapareció del escritorio.
Puede mostrar el enlace como está. Puede redefinir la vista, como en la captura de pantalla anterior: deje el número y la fecha, agregue la cantidad. Puede colorearlo con cualquier color, dependiendo de los datos; por ejemplo, resalte el vencido en rojo. Incluso puedes cambiar el tamaño de la fuente.
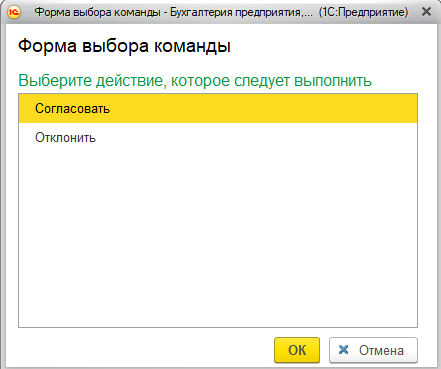
Se puede conectar un número arbitrario de comandos a un conjunto de enlaces. Si no hay comandos, simplemente haciendo clic en el objeto se abre debajo del enlace. Si hay varios comandos, se abrirá la opción de acción:

Lo que es importante: no solo el enlace se transfiere al contexto de la ejecución del comando, sino también todos los campos que devolvió la solicitud. Solo hay un enlace en el formulario, y la solicitud podría devolver el estado de los acuerdos mutuos, la confiabilidad de la contraparte y la disponibilidad de los bienes necesarios en el almacén, cualquier cosa. Y todo esto se puede usar dentro del equipo.
Otras características
Por defecto, los tamaños de todos los elementos del escritorio se calculan automáticamente en función de la cantidad de espacio libre. Pero, si realmente lo desea, se puede controlar el ancho y la altura de cada elemento, así como estirarlo vertical y horizontalmente.
Para cada escritorio, puede habilitar la actualización automática a intervalos regulares.
También hay un modo exótico: cambio automático de marcadores de escritorio. Las personas vivas no necesitan esto, pero tuvimos ese ejemplo: incluían un cliente ligero en el televisor, había un escritorio con un montón de diagramas y los marcadores cambiaban automáticamente. En la oficina colgaba un televisor, todos lo miraban y entendían lo bien que funcionan.
Opciones de diseño
Opciones de diseño: innumerables, en la medida de lo suficiente imaginación. Por ejemplo, puede convertir el escritorio en un tablero rabioso:

Los diagramas en la plataforma 8.3 se ven muy bien, por lo que mirar ese escritorio es muy agradable, de acuerdo. En el escritorio, también son agradables al tacto: vea el video .
Y si alguien dice que todos estos diagramas no tienen sentido para los gerentes, puede dibujar un escritorio simple y ascético, que consta solo de los documentos, directorios e informes necesarios.

Desarrollo
El escritorio tiene un enorme potencial de desarrollo. Todavía hay tanto que se puede y se debe hacer que durará varios años. Y optimización interna, y nuevas características, y chips de diseño.
Desarrollaremos el escritorio, siguiendo la práctica de su uso, las nuevas características de la plataforma y nuestras ideas sobre lo bello.