
En este artículo, mostraré cómo conectar captcha de Google (reCAPTCHA) a Vue JS y validar la respuesta en el servidor (uso el backend en Laravel / Lumen como ejemplo, pero el principio de validación es el mismo para todas las tecnologías).
Prólogo
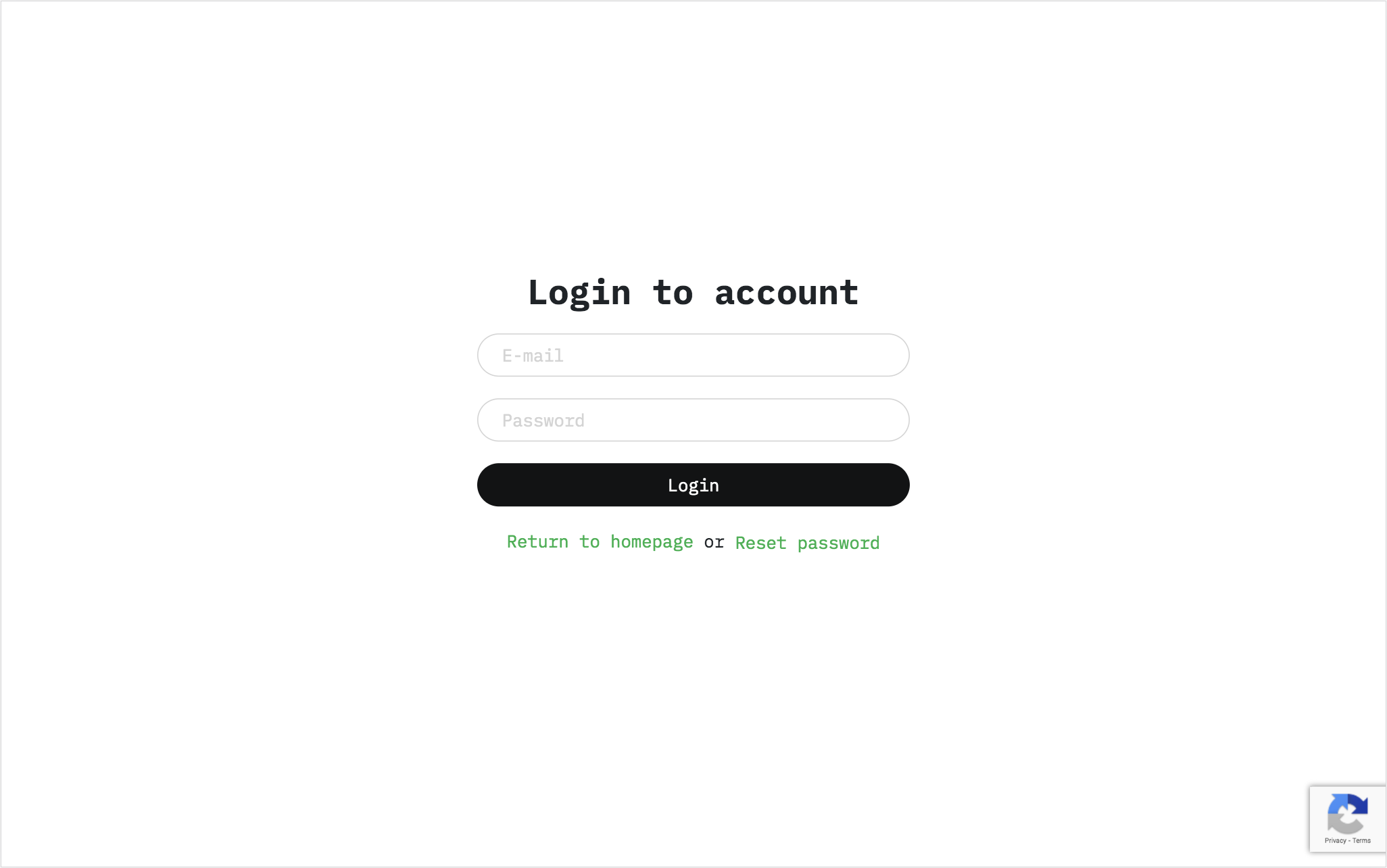
Usaremos reCAPTCHA invisible .
Este es un captcha invisible *, que no necesita pasarse hasta que el sistema lo considere necesario. El administrador del sitio puede establecer un nivel de umbral (Preferencia de seguridad) en el que el sistema requerirá que el usuario se someta a una verificación adicional.
* - el ícono reCAPTCHA aún debe estar presente en la página.

Captcha invisible en el sitio.
Pregunta / respuesta
Antes de comenzar a trabajar, me gustaría responder las preguntas que surgieron cuando comencé a trabajar con Google reCAPTCHA.
P: ¿Cuánto cuesta reCAPTCHA?
R: ReCAPTCHA de Google es una herramienta gratuita.
P: ¿Por qué debo verificar la respuesta del usuario en el back-end nuevamente si ya pasó el captcha en el sitio?
R: Cuando realiza una solicitud al servidor, envía algo como esto:
POST /register 1.1 HTTP Host: www.example.com { "email:"user@gmail.com", "password": "supersecret", "recaptcha-token":"01ASJASJFZ_AASD3115..." }
Si no marca el token captcha en el backend, los bots simplemente pueden enviar spam con solicitudes SIN este token o reemplazarlo por uno ficticio.
P: Tengo una reacción, ¿qué debo hacer?
A: React JS es una gran cosa. Si lo usa para el desarrollo de sitios web, le aconsejo que preste atención a https://github.com/appleboy/react-recaptcha . El principio de funcionamiento es muy similar al ejemplo con Vue.
Llegar al trabajo
Entonces, antes de comenzar a cocinar, necesitamos una lista de ingredientes:
Paso # 1: Obtenga las claves para usar reCAPTCHA en su sitio
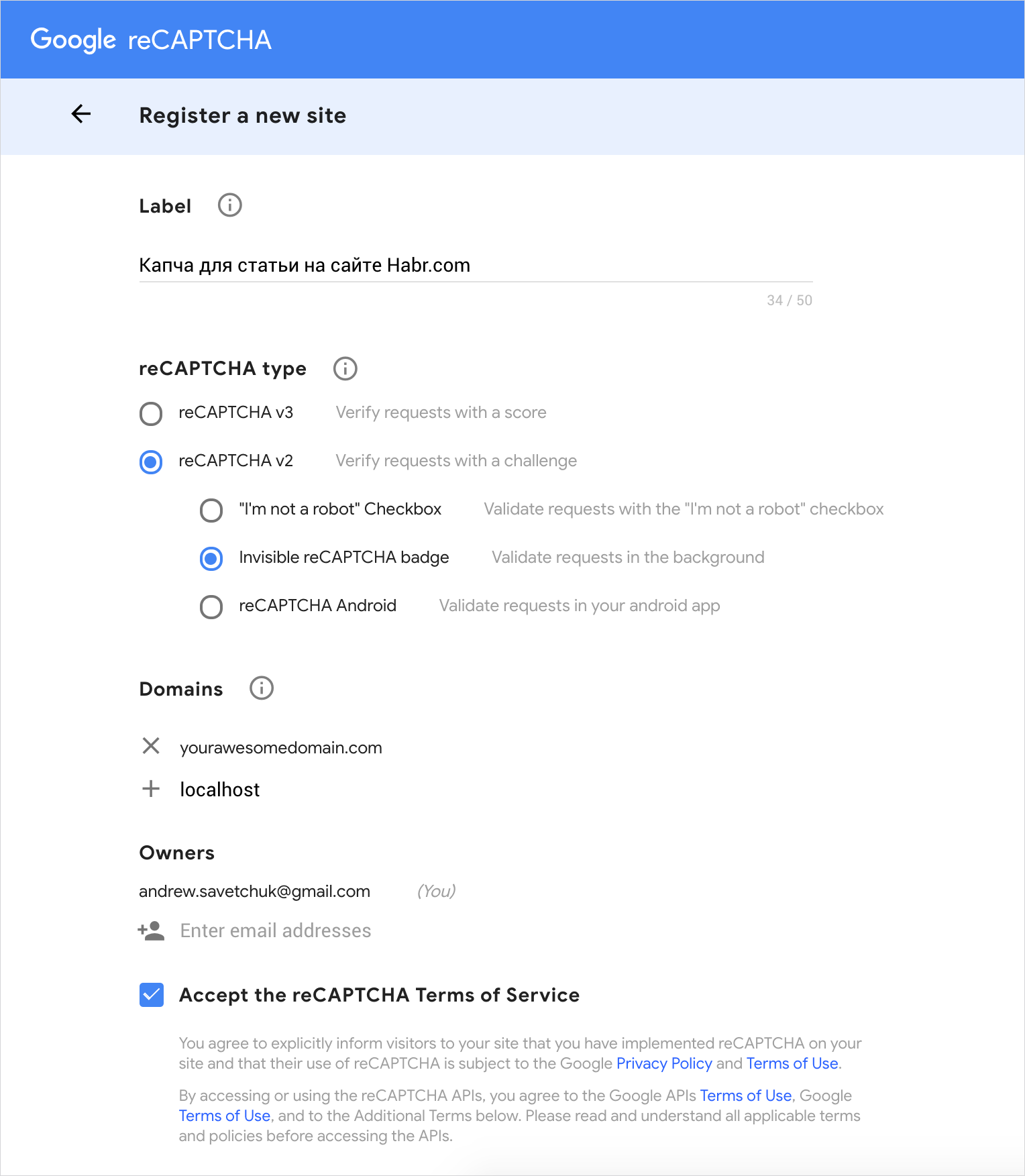
Necesitamos obtener la clave del sitio y la clave secreta en el sitio web de Google: https://www.google.com/recaptcha/admin#list

Puedes escribir cualquier cosa en el campo de etiqueta.
Luego, seleccione el tipo - Insignia invisible reCAPTCHA .
Puede especificar varios dominios en los que usará captcha.
Como ejemplo, he indicado yourawesomedomain.com y localhost .
Aceptamos los términos de uso y seguimos adelante.

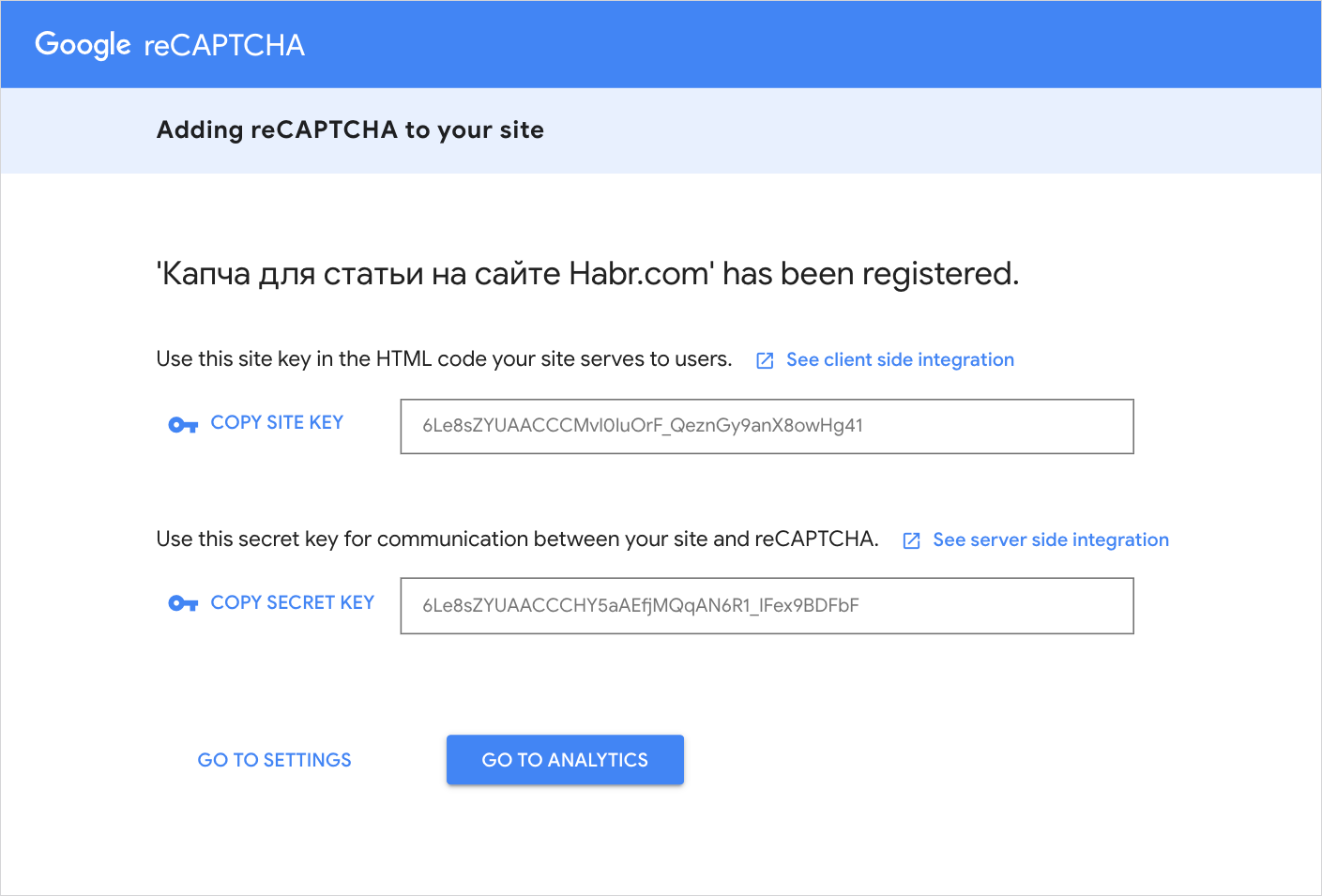
Le han dado dos llaves, guárdelas en un lugar seguro. Volveremos a ellos más tarde.
Para comenzar, necesitamos agregar este código a la sección principal:
<script src="https://www.google.com/recaptcha/api.js?onload=vueRecaptchaApiLoaded&render=explicit" async defer></script>
La propiedad onload le dirá a nuestro componente que el captcha está listo para usar.
A continuación, mostraré el componente terminado y lo analizaremos en partes:
<template> <div id="app"> <div class="container my-4"> <div class="row justify-content-center"> <div class="col-md-8"> <h2 class="text-center mb-4"> Sign Up Form with Google reCAPTCHA </h2> <form method="post" @submit.prevent="validate"> <div class="form-group"> <input type="email" name="email" class="form-control" placeholder="Enter your e-mail address" required /> </div> <div class="form-group"> <input type="password" name="password" class="form-control" placeholder="Enter your password" required /> </div> <div class="form-group"> <vue-recaptcha ref="recaptcha" size="invisible" :sitekey="sitekey" @verify="register" @expired="onCaptchaExpired" /> <button type="submit" class="btn btn-primary btn-block"> Sign Up </button> </div> </form> </div> </div> </div> </div> </template> <script> import VueRecaptcha from 'vue-recaptcha' export default { name: 'Register', components: { VueRecaptcha }, data () { return { email: null, password: null, sitekey: ' SITE KEY' } }, methods: { register (recaptchaToken) { axios.post('https://yourserverurl.com/register', { email: this.email, password: this.password, recaptchaToken: recaptchaToken }) }, validate () { </script>
Ejemplo de componente usando VeeValidate para validar campos <template> <div id="app"> <div class="container my-4"> <div class="row justify-content-center"> <div class="col-md-8"> <h2 class="text-center mb-4"> Sign Up Form with Google reCAPTCHA </h2> <form method="post" @submit.prevent="validate"> <div class="form-group"> <input type="email" name="email" class="form-control" placeholder="Enter your e-mail address" v-validate.disable="'required|email'" required /> <div v-show="errors.has('email')" class="invalid-feedback d-block" > {{ errors.first('email') }} </div> </div> <div class="form-group"> <input type="password" name="password" class="form-control" placeholder="Enter your password" v-validate.disable="'required|min:6|max:32'" required /> <div v-show="errors.has('password')" class="invalid-feedback d-block" > {{ errors.first('password') }} </div> </div> <div class="form-group"> <vue-recaptcha ref="recaptcha" size="invisible" :sitekey="sitekey" @verify="register" @expired="onCaptchaExpired" /> <button type="submit" class="btn btn-primary btn-block"> Sign Up </button> </div> </form> </div> </div> </div> </div> </template> <script> import VueRecaptcha from 'vue-recaptcha' export default { name: 'Register', components: { VueRecaptcha }, data () { return { email: null, password: null, sitekey: ' SITE KEY' } }, methods: { register (recaptchaToken) { axios.post('https://yourserverurl.com/register', { email: this.email, password: this.password, recaptchaToken: recaptchaToken }) }, validate () { const self = this self.$validator.validateAll().then((result) => { if (result) { self.$refs.recaptcha.execute() } }) }, onCaptchaExpired () { this.$refs.recaptcha.reset() } } } </script>
Para empezar, importamos Vue-Recaptcha en nuestro componente:
import VueRecaptcha from 'vue-recaptcha' ... components: { VueRecaptcha },
A continuación, declaramos la propiedad sitekey en el componente data ():
data () { return { ... sitekey: ' SITE KEY' } },
Agregue el componente Vue-Recaptcha a nuestro formulario:
<vue-recaptcha ref="recaptcha" size="invisible" :sitekey="sitekey" @verify="register" @expired="onCaptchaExpired" />
Se llamará al método de registro al completar con éxito el captcha, mientras que caducado se llamará al vencimiento del captcha.
El método onCaptchaExpired reinicia el captcha:
onCaptchaExpired () { this.$refs.recaptcha.reset() }
En el formulario en sí, agregamos el evento @ submit.prevent = "validate" , que activa el método de validación cuando se envía el formulario.
validate () { this.$refs.recaptcha.execute() }
El proceso se puede describir de la siguiente manera:
- El usuario ingresó los datos y hizo clic en el botón Registrarse, se llama a la función validate ().
- La función validate () inicia captcha, si el usuario la pasa con éxito, se llama al método de registro.
En el método de registro, obtenemos un recaptchaToken , que debemos enviar al servidor junto con los datos que ingresó el usuario:
register (recaptchaToken) { axios.post('https://yourserverurl.com/register', { email: this.email, password: this.password, recaptchaToken: recaptchaToken }) }
En esto se completa nuestro trabajo con el front-end. ReCAPTCHA se instaló y ejecutó correctamente.
PD: Si va a utilizar captcha en varios componentes, es mejor colocar la clave de sitio en el archivo .env y obtenerlo usando process.env :
data () { return { ... sitekey: process.env.VUE_APP_RECAPTCHA_TOKEN } },
Paso # 3: validación del backend. Ejemplo de validación en Laravel y Lumen
Hacer la validación de la respuesta en el servidor es muy simple. Comencemos con el ejemplo de Laravel.
1) En la carpeta de configuración , cree un archivo recaptcha.php con el siguiente contenido:
<?php return [ 'enabled' => env('RECAPTCHA_ENABLED', true), 'key' => env('RECAPTCHA_SITE_KEY'), 'secret' => env('RECAPTCHA_SECRET_KEY'), ];
2) Después de eso, agregue las variables al archivo .env :
RECAPTCHA_ENABLED=FALSE RECAPTCHA_SITE_KEY=_SITE_KEY RECAPTCHA_SECRET_KEY=_SECRET_KEY
3) Instale GuzzleHttp para poder enviar solicitudes de API de Google:
composer require guzzlehttp/guzzle
4) En el controlador, agregue el método checkRecaptcha :
protected function checkRecaptcha($token, $ip) { $response = (new Client)->post('https://www.google.com/recaptcha/api/siteverify', [ 'form_params' => [ 'secret' => config('recaptcha.secret'), 'response' => $token, 'remoteip' => $ip, ], ]); $response = json_decode((string)$response->getBody(), true); return $response['success']; }
En este método, enviamos nuestro token (que recibimos de la interfaz) usando el método POST para https://www.google.com/recaptcha/api/siteverify
5) En el método de registro (en su caso, el nombre puede diferir, este es el método al que envió la solicitud POST desde la interfaz) agregue el siguiente código:
if (config('recaptcha.enabled') && !$this->checkRecaptcha($request->recaptcha_token, $request->ip())) { return return response()->json([ 'error' => 'Captcha is invalid.', ], Response::HTTP_BAD_REQUEST); }
¡Todo está listo para usar!
- Al acceder al método de registro, recibimos correo electrónico, contraseña y recaptcha_token.
- Si recaptcha está habilitado (en el archivo .env, el valor RECAPTCHA_ENABLED es TRUE),
Laravel enviará una solicitud de API de Google. - Si la respuesta es no, devolvemos un error con el texto: Captcha no es válido.
- Si es positivo, continúe el registro del usuario.

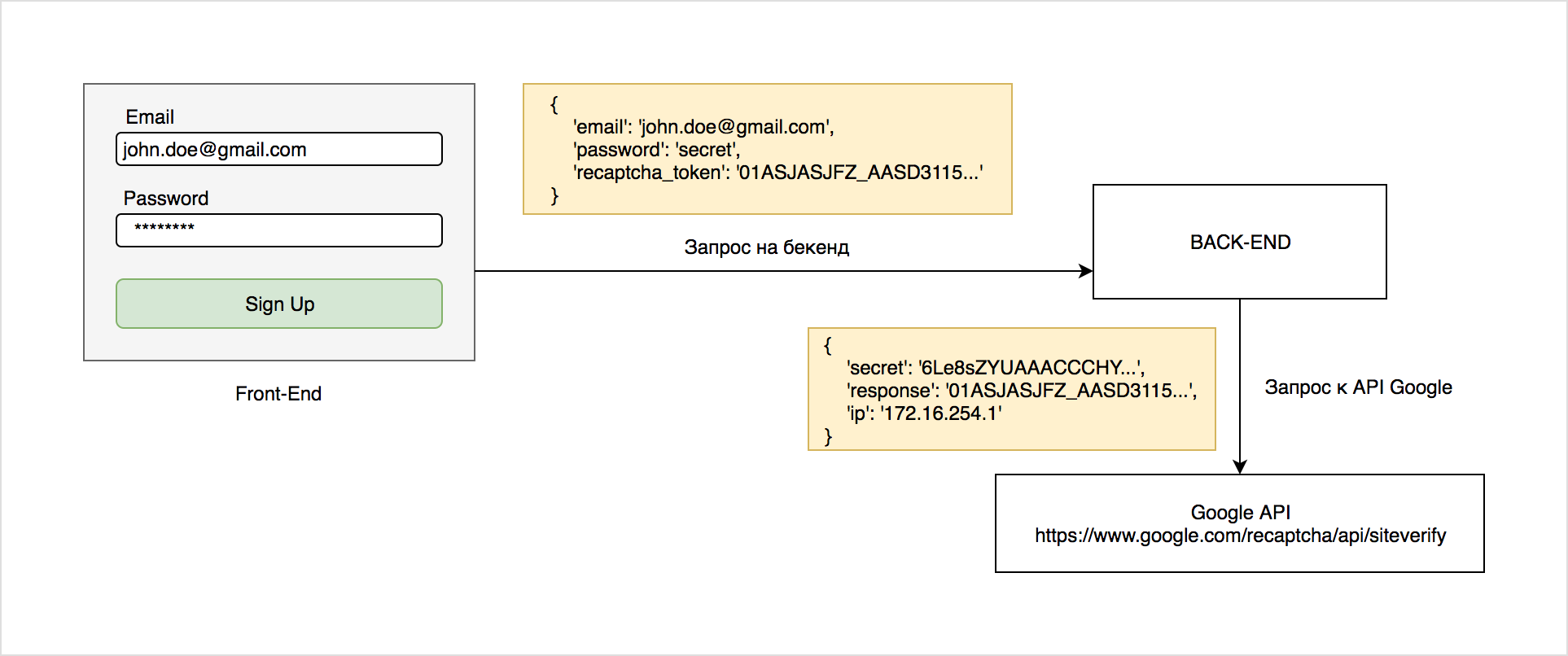
Token Travel Presentación visual
El código del controlador completo se verá así:
<?php namespace App\Http\Controllers\Users; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Http\Response; use GuzzleHttp\Client; class UserController extends Controller { protected function checkRecaptcha($token, $ip) { $response = (new Client)->post('https://www.google.com/recaptcha/api/siteverify', [ 'form_params' => [ 'secret' => config('recaptcha.secret'), 'response' => $token, 'remoteip' => $ip, ], ]); $response = json_decode((string)$response->getBody(), true); return $response['success']; } public function register(Request $request) { $request->validate([ 'email' => 'required|string|email|unique:users|max:255', 'password' => 'required|string|max:32|min:6', 'recaptcha_token' => 'string' ]); if (config('recaptcha.enabled') && !$this->checkRecaptcha($request->recaptcha_token, $request->ip())) { return response()->json([ 'error' => 'Captcha is invalid.', ], Response::HTTP_BAD_REQUEST); }
Validación de la respuesta a Lumen
En Lumen, hacemos todo de la misma manera que en el ejemplo con Laravel, excepto que necesitamos registrar nuestra configuración ( recaptcha.php ) en bootstrap / app.php :
$app->configure('recaptcha');
Conclusión
Entonces, en este artículo, aprendiste a usar Google reCAPTCHA en tu proyecto Vue.
ReCAPTCHA es una gran herramienta gratuita para proteger su recurso de los bots.
Con el captcha invisible puedes revisar a los visitantes sin requerir que tomen ninguna acción.
Ejemplo de aplicación de un artículo sobre codepen
Fuentes utilizadas:
- https://github.com/DanSnow/vue-recaptcha
- https://developers.google.com/recaptcha/docs/invisible
- https://developers.google.com/recaptcha/docs/verify
- https://security.stackexchange.com/questions/78807/how-does-googles-no-captcha-recaptcha-work