
Soy Shalitha Suranga de Sri Lanka. Comencé el proyecto Neutralinojs con otros dos miembros como nuestro proyecto de investigación en la universidad.
El desarrollo de aplicaciones multiplataforma es extremadamente útil entre las organizaciones de desarrollo de software porque puede dirigirse a una gran audiencia de usuarios finales. Anteriormente había varios enfoques, como escribir múltiples bases de código por cada plataforma, escribir una sola base de código usando condicionales para la selección de la plataforma, o usar un lenguaje de programación que tiene una máquina virtual multiplataforma en tiempo de ejecución. Hubo inconvenientes de cada uno como complejidad de diseño, accesibilidad limitada de bajo nivel y tasa de aprendizaje lenta. El desarrollo de aplicaciones multiplataforma con tecnologías web vino [1] después. Electron y NW.js son los marcos más populares que permiten a los desarrolladores crear aplicaciones multiplataforma con Javascript. Básicamente, estos marcos populares combinan el navegador Chrome integrado y el tiempo de ejecución de nodo [2], [3].
Estos marcos se están utilizando para crear numerosas aplicaciones multiplataforma. Mientras que la comunidad señaló varios inconvenientes invisibles de estos marcos. Las aplicaciones clave que fueron criticadas a través de foros y sitios web de Internet [4], [5], [6], [7], [8] fueron el gran tamaño del paquete de aplicaciones, el alto consumo de memoria y el largo flujo de trabajo de desarrollo. La Tabla 1.1 muestra las ventajas y desventajas de Electron / NW.js.
Tabla 1.1: Ventajas y desventajas de Electron / NW, js
| Ventajas de Electron y NW.js | Desventajas de Electron y NW.js |
|---|
| El desarrollo es muy fácil ya que se usa Javascript | El paquete de aplicaciones se considera bloatware (uso elevado de espacio en disco) |
| Acceda a funciones nativas a través del nodo de tiempo de ejecución Base de código único para todas las plataformas compatibles Linux, Windows y macOS | Alto consumo de memoria y lentitud |
| Se deben instalar muchos módulos de nodo |
Motivación
Electronjs y NW.js, como los marcos basados en nodos de cromo, no pudieron reducir aún más el tamaño del paquete de aplicaciones porque el tamaño de los componentes integrados no se pudo reducir aún más. Una posible solución es introducir un nuevo marco de desarrollo de aplicaciones multiplataforma que tenga todas las ventajas de Electron y NW.js pero que sea ligero, portátil y ligero para la memoria de la computadora. Es importante destacar que cada plataforma tiene un componente de navegador incorporado que se puede utilizar en lugar de cromo incrustado. La plataforma de Windows tiene MSHTML (IE10 / 11) y Linux tiene gtk-webkit2.
Además, también hay un navegador web predeterminado en cada plataforma. Por lo tanto, el módulo de cromo se puede reemplazar con el navegador web del usuario o el componente del navegador web. El tiempo de ejecución del nodo se puede reemplazar con un servidor web liviano que expone la funcionalidad nativa del sistema operativo.
Objetivos clave
Esta investigación presenta una nueva arquitectura de marco que ofrece una implementación de un marco de desarrollo de aplicaciones multiplataforma portátil y liviano que incluye la prueba del uso de los mejores marcos frontales. El nuevo marco utilizará el componente del navegador o el navegador del usuario en lugar de Chrome integrado y reemplazará el tiempo de ejecución del nodo al introducir un tiempo de ejecución del servidor liviano que expone las funciones requeridas a nivel del sistema operativo. Las características clave del nuevo diseño de arquitectura de marco pueden clasificarse como flujo de trabajo de desarrollo ligero, portátil, simple y acceso nativo.
Ligero
El paquete de aplicaciones y el kit de desarrollo de aplicaciones son iguales, y ocupará muy poco espacio en disco. El paquete de aplicaciones se puede comprimir en un formato de archivo deseado para reducir aún más su tamaño.
Totalmente portátil
El kit de desarrollo de aplicaciones debe ser totalmente portátil, lo que significa que no se requieren requisitos previos antes del proceso de desarrollo. Por lo tanto, el paquete de la aplicación también debe ser totalmente portátil, por lo tanto, no se requieren requisitos previos antes de la ejecución de la aplicación que se creó con el nuevo marco.
Flujo de trabajo de desarrollo simple
El flujo de trabajo de desarrollo de aplicaciones debe ser lo más simple posible. No se deben instalar dependencias en Internet, lo que ahorra tiempo y uso de la red del desarrollador. Por lo tanto, la aplicación de depuración debe ser simple como lo hace Electron [12].
Acceso nativo
El nuevo marco debería exponer las funciones requeridas del sistema operativo de bajo nivel a través de una biblioteca basada en Javascript y las llamadas nativas deberían manejarse de manera concurrente utilizando hilos a nivel del sistema.
Arquitectura de la solución
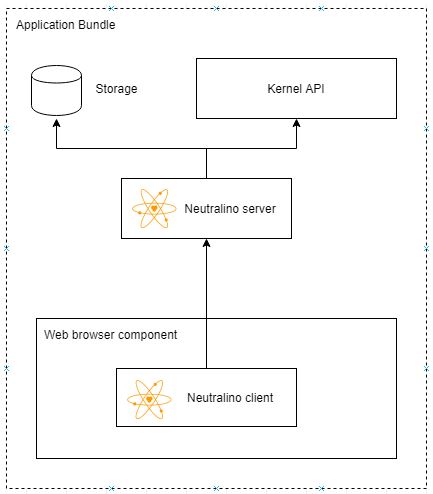
Neutralinojs tiene dos componentes principales en una perspectiva de diseño. Neutralino run-time es un servidor portátil y liviano que escucha las solicitudes que provienen del SDK del cliente. Además, ejecuta un subproceso separado para ejecutar una ventana nativa que contiene el componente del navegador incorporado para representar la aplicación. Client SDK es una biblioteca de Javascript que se comunica con el servidor a través de XHR. Las funciones y módulos del SDK del cliente se utilizan para realizar llamadas al sistema de forma asincrónica.

Figura 1.1: Diseño de la solución Neutralino
Servidor Neutralino

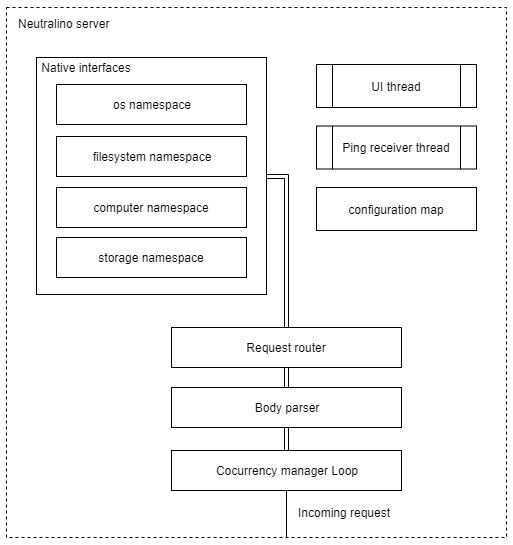
Figura 1.2: Diseño del servidor Neutralino
Una solicitud HTTP entrante obtiene acceso a interfaces nativas a través de CML que crea o reutiliza un hilo separado para la ejecución funcional. El analizador del cuerpo analiza el mensaje y envía datos relevantes para solicitar el enrutador que llama a interfaces nativas particulares. Hay dos hilos de fondo. El subproceso de la interfaz de usuario ejecuta el bucle principal de la ventana nativa, el subproceso del receptor de Ping detiene el servidor Neutralino cuando la pestaña del navegador se cerró en modo de depuración. El mapa de configuración es una estructura en memoria que contiene pares clave-valor para la configuración de la aplicación.
Cliente Neutralino

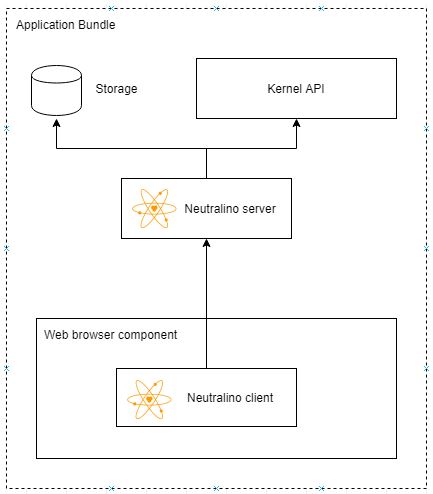
Figura 1.3: Diseño del cliente Neutralino
Una llamada a la API Neutralino invoca una función en la biblioteca del cliente Neutralino. Posteriormente, la función relacionada envía un XHR a través de la biblioteca XHR al servidor Neutralino que responde a las solicitudes entrantes.
Neutralinojs ofrece un mejor marco de desarrollo de aplicaciones multiplataforma portátil y liviano en comparación con otros marcos como Electron y NW.js según los resultados de la investigación. Mientras que el equipo de investigación ha implementado solo la mayoría de las características requeridas básicamente enfocándose en un POC. Por lo tanto, todas las características que se encuentran en esos marcos pueden no estar disponibles en Neutralino en este momento.
¡Comience con Neutralinojs hoy!
Sitio web
Github
Encuentra a Shalitha Suranga en Github para más proyectos de código abierto