Hola Habr! En Iponweb, no solo hacemos magia con
Kubernetes , sino que también creamos interfaces de usuario sofisticadas. El marco principal que utilizamos es Angular (así como AngularJs para partes heredadas), por lo que la conveniencia del desarrollo para nosotros no es una frase vacía. Decidimos traducir un artículo de Mark Pieszak, que está diseñado para aumentar la conveniencia de depurar el código JS.
¡Kenneth Auchnberg, el administrador del programa para el equipo VSCode, ha lanzado recientemente una extensión que le permite ejecutar y depurar cualquier aplicación JS directamente en el IDE VSCode!

En esta publicación, hablaremos sobre cosas relacionadas con la CLI angular, pero tenga en cuenta que puede usar cualquier otro marco (o prescindir de él) ¡y aún así usar la Vista previa del navegador!
Personalización
Para la demostración, sugerimos crear una aplicación a través de la CLI angular desde cero. Sin embargo, si ya tiene una aplicación Angular, puede omitir esta sección y usar la Vista previa del navegador.
Ahora tiene una instalación limpia de Angular. Asegurémonos de que estén instaladas las extensiones necesarias para VSCode.
Instalar extensiones para VSCode desde App Store


Vaya a la tienda de extensiones y descargue
Vista previa y
depurador del navegador para Chrome , si aún no lo ha instalado.
Configuración de VSCode Launch.json
En el panel izquierdo, seleccione
la pestaña
Depurar y agregue una nueva configuración para el complemento
Vista previa del
navegador .

Esta acción creará una configuración simple de
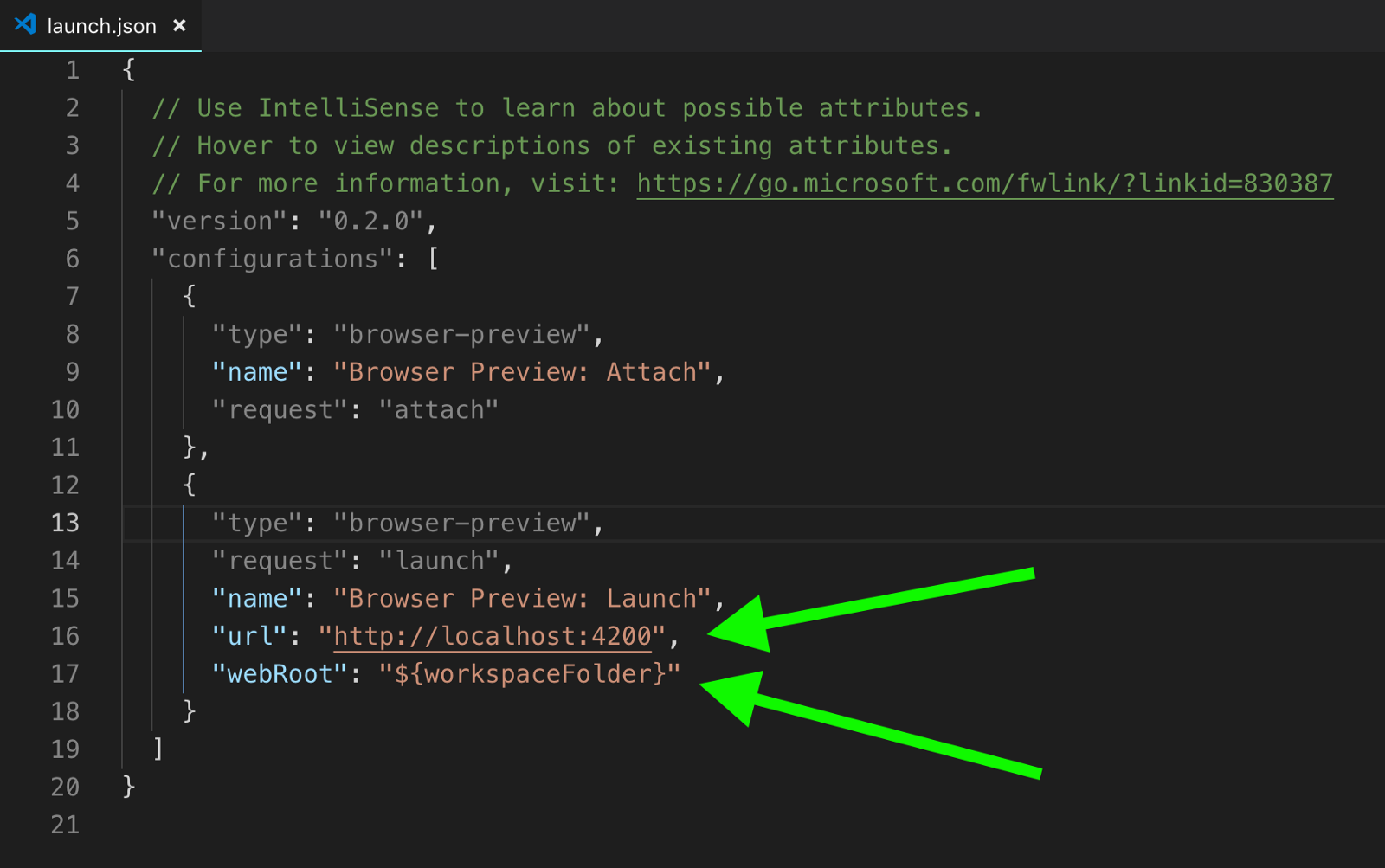
Launch.json , pero para que funcione con la aplicación Angular, debe realizar un par de cambios.

Como habrá notado, la URL
http: // localhost: 3000 se usa de manera predeterminada, pero como la CLI angular se ejecuta en el puerto
4200 , la URL debe
repararse en
localhost : 4200.
Además, en VSCode, debe especificar dónde se encuentra la carpeta raíz (
webRoot ) de su aplicación. En el caso de Angult, la CLI es
$ {workspaceFolder} .

Para comenzar, solo necesita realizar estas dos configuraciones.
 Iniciar vista previa del navegador
Iniciar vista previa del navegadorAntes de comenzar a depurar en VSCode usando la Vista previa del navegador, asegúrese de que ya ha lanzado la aplicación Angular desde el terminal.
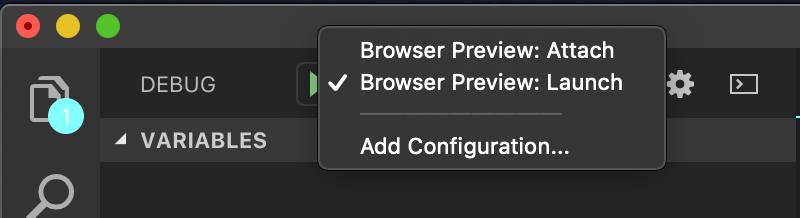
Inicie su aplicación Angular utilizando los comandos npm start o ng serve, luego abra la pestaña Depurar en VSCode. Asegúrese de que la configuración
"Vista previa del navegador: Iniciar" que creó esté seleccionada en la barra lateral de depuración y haga clic en
"Iniciar depuración" (o
F5 ).
A la derecha de la ventana de código, aparece una ventana con su aplicación Angular.

Depuración con la vista previa del navegador
Ahora que todos los ajustes preestablecidos se han completado, verifique el proceso de depuración.
Agregue un botón y un interceptor de eventos de clic en la plantilla app.component.html.
<b>app.component.html</b> <button (click)="testDebugging()">Click Me!</button> <b>app.component.ts</b> testDebugging() { this.title = 'browser preview works!!';
Dado que la CLI Angular gestiona la reconstrucción, cualquier cambio que realice en el proyecto, cuando se guarde, hará que la vista previa se vuelva a cargar automáticamente.
Establezca un punto de interrupción dentro del método testDebugging ().
Cuando se vuelva a cargar la ventana de vista previa, haga clic en el botón
"Haga clic en mí" y observe la magia que está sucediendo.

¡Y así lo hiciste! Después de hacer clic en el botón "Hacer clic en mí", la Vista previa del navegador solucionará el punto de interrupción.
Esperamos que este artículo lo ayude a desarrollar su aplicación.
Enlaces y demo
Repo de demostración angularRepositorio de vista previa del navegador VSCodeArtículo original