El 26 de febrero, el equipo de Flutter
anunció el primer lanzamiento estable del producto , Flutter 1.2. Todos los que estén interesados en las novedades han traído una actualización: pido gato.

Los principales cambios en el lanzamiento se pueden describir brevemente en 3 puntos:
- Mejorando la estabilidad, aumentando la velocidad y la calidad del marco y los complementos;
- Mejora de la visualización y funcionalidad de los widgets existentes;
- Una nueva herramienta basada en la web para desarrolladores que crean aplicaciones en Flutter.
Todos los cambios en el lanzamiento en forma de solicitudes de extracción se pueden ver
aquí .
Mejorando la estabilidad, mejorando la velocidad y la calidad del núcleo del marco
- Actualice Dart SDK a la versión 2.2. La nueva versión, según los desarrolladores, mejora el rendimiento en un 11-16% a costa de aumentar el tamaño de la aplicación en un 1%. Más detalles aquí .
- Corrección de errores en el complemento del reproductor de video . Además, en Android, bajo el capó, migraron de la Biblioteca de soporte a AndroidX.
- Corrección de errores en el complemento webview . Se corrigieron fugas de memoria y errores menores.
- Corrección de errores en el complemento de Google Maps . Se corrigió la visualización de iconos en iOS. Android ha actualizado play-services-maps a 16.1.0.
- Se agregó soporte para AppBundle para Android.
- El complemento para compras en la aplicación se está desarrollando (pero ya puedes sentirlo).
Mejora de la visualización y la funcionalidad de los widgets existentes
- Se agregó soporte para editar texto con un cursor flotante .
- Se agregó soporte para un conjunto más amplio de funciones de ralentización de animación.
- Se agregaron nuevos eventos de teclado (que específicamente no se dice) y procesamiento de mouseover para prepararse para un soporte más profundo para los sistemas operativos de clase de escritorio. Aparentemente, el omnipresente sistema operativo Fuchsia ya está cerca y admitirá el escritorio.
- Mejoras en el trabajo y la representación de los widgets de Material y Cupertino.
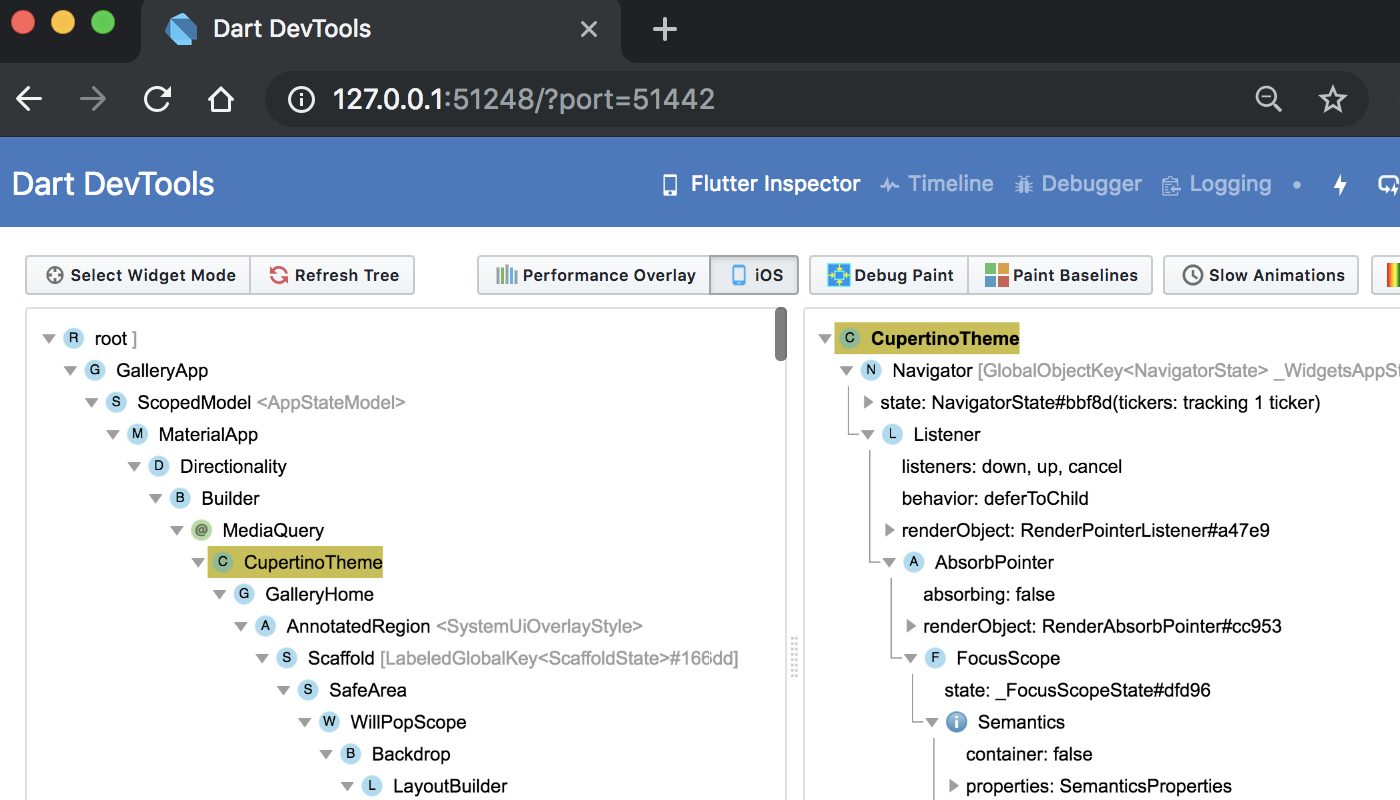
Nueva herramienta web para desarrolladores que crean aplicaciones en Flutter
Se introdujo una nueva herramienta de análisis y
depuración :
DevTools . Está disponible para
Android Studio ,
VS Code y la
línea de comandos . Aquí hay una lista de sus características principales:
- Inspector de widgets . Representa la jerarquía de widgets en su código como un árbol de widgets.
- Vista de línea de tiempo . Una línea de tiempo que lo ayuda a analizar la CPU, la GPU y los retrasos durante la animación.
- Depurador de nivel de origen . Herramienta de análisis de código. Le permite depurar la aplicación en puntos de interrupción y analizar la pila de llamadas.
- Vista de registro Aquí, creo, es obvio. Una ventana en la que se escriben los eventos de registro, tanto del sistema como del usuario.

Que sigue
El equipo de Flutter hizo un plan para 2019.
Puedes verlo aquí . Hay dos objetivos globales:
Concurso Flutter Create: ¿qué puedes hacer por 5KB en Dart?
El equipo de Flutter también anunció una
competencia . Su esencia es que necesitas escribir la aplicación más genial y hermosa en Flutter. Pero al mismo tiempo tiene una limitación: el código no debe ocupar más de 5 KB. Promesa de premios geniales, liderada por el
completo iMac Pro . La competencia dura hasta el 7 de abril, los ganadores serán anunciados en
Google I / O.
Conclusión
Flutter se está volviendo más popular y ya ha ingresado a los 20 principales repositorios de software en Github. Su equipo incluso lanzó su
canal de YouTube . La comunidad está creciendo cada mes, y las herramientas están mejorando. Usarlo o no es tu elección. Pero la forma en que se desarrolla es realmente inspirador. Sería interesante leer su opinión sobre las innovaciones en los comentarios. Eso es todo para mí. ¡Que Google no rompa tu Play y Apple tu Store!