Hace algún tiempo, en una importante empresa pública en el mercado ruso donde trabajaba, surgió la pregunta sobre el uso de cms sin cabeza. Entre las muchas
implementaciones, una tuvo que ser elegida. Esta es una historia sobre cómo formé los criterios de selección, cómo analicé cms y cómo este análisis me llevó a pensar que necesito escribir el mío. Descripción general de 14 cms sin cabeza debajo del corte.

¿Qué es un CMS sin cabeza?
Aunque el término no es nuevo, por alguna razón este tema está muy poco cubierto en Internet en ruso. Entonces, según
Wikipedia :
Un sistema de gestión de contenido sin cabeza , o CMS sin cabeza , es un sistema de gestión de contenido (CMS) solo de back-end construido desde cero como un repositorio de contenido que hace que el contenido sea accesible a través de una API RESTful para mostrar en cualquier dispositivo.
El sistema de gestión de contenido sin cabeza , o CMS sin cabeza, es un sistema de gestión de contenido (CMS) basado en servidor, que inicialmente es un repositorio de contenido y proporciona acceso al contenido a través de la API RESTful para su visualización en cualquier dispositivo.
En otras palabras, cms sin cabeza es un concepto, una especie de tipo especial de cms-ok, según el cual cms solo es responsable de administrar el contenido "puro". Esto le permite separar la capa de datos, que se administra en cms, de la capa de visualización, que es controlada por la aplicación cliente. El contenido se distribuye en un formato universal, generalmente en JSON, y esto permite administrar simultáneamente un sitio web, una aplicación móvil y cualquier dispositivo conectado a Internet.
Puede leer más sobre los pros y los contras de este concepto en este
artículo , o en
este , o de nuevo en
un artículo de Wikipedia .
Inmersión en el contexto
Para determinar los criterios de búsqueda y comprender qué cms sin cabeza es mejor que otros, tuve que responder la pregunta: ¿cuál es el mejor? ¿Qué tareas específicas debería resolver y cómo?
Para demostrar mi línea de pensamiento actual, se me ocurrió un problema típico y lo resolví usando uno de los cms sin cabeza. Y aunque en realidad todo era ligeramente diferente, este formato de narración es más conciso y refleja la esencia y revela mejor el tema de los cms sin cabeza.
Entonces, imaginemos que una tarea llega al desarrollo. El sitio necesita implementar una nueva sección en la que los usuarios leerán reseñas de películas.
Las condiciones son las siguientes:
- por el momento, solo debe mostrar el nombre de la película, el póster, el nombre del director y el texto de la crítica, pero en el futuro la estructura se volverá más complicada, aparecerá información sobre los honorarios, actores, etc.
- una persona sin antecedentes técnicos, un administrador de contenido, tendrá que agregar y cambiar revisiones, y para esto no debe participar un recurso de desarrollo;
- esta funcionalidad debe estar deshabilitada, es decir necesita implementar alternar características;
- Antes de publicar contenido, el administrador de contenido debería poder ver en un entorno de prueba cómo se verán las ediciones.
Estos son los requisitos que provienen de un cliente interno. El lado del desarrollo tiene su propia visión técnica para la implementación, a saber:
- el cliente no debería poder dispararle en la rodilla, es decir el administrador de contenido no debe romper nada, incluso si así lo desea. Solo debe editar lo que los desarrolladores imaginaron;
- debería poder administrar versiones y retroceder si algo sucede;
- no se sabe qué funcionalidad adicional aparecerá en el futuro, lo que significa que complicar o cambiar una sección debería ser fácil;
- en el lado de la seguridad: el sistema debe estar en nuestro servidor y no en una nube extraña, es decir, debería poder implementarse en las instalaciones.
Bueno, la tarea está clara. Paso a la decisión.
Usaré Any JSON CMS , este es uno de los cms sin cabeza. Observo que por el momento no cumple con todos los requisitos descritos anteriormente. Por ejemplo, el administrador de contenido no podrá ver en un entorno de prueba cómo se verán las ediciones. Sin embargo, todas las ventajas y desventajas serán visibles más adelante. Ahora estoy tratando de "sentir" un escenario típico de trabajar con cualquier cms sin cabeza.
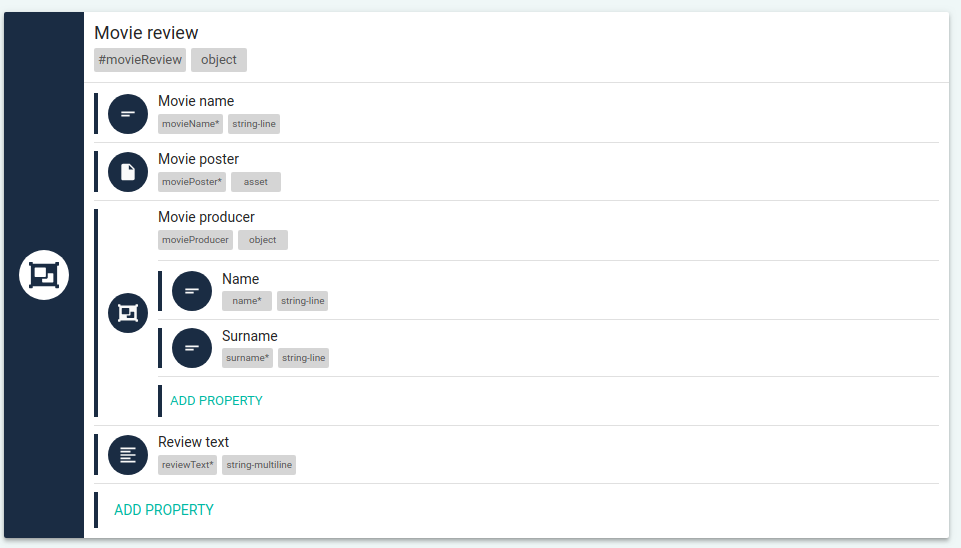
Lo primero que debe hacer es describir los modelos. El modelo responde a la pregunta, ¿cómo debería ser la entidad de contenido? ¿Cuál es su estructura? En esencia, este es un protocolo de interacción entre cms y una aplicación cliente. En nuestro caso, una revisión de la película, el objeto contiene:
- 3 propiedades obligatorias: título de la película, póster de la película, texto de revisión;
- 1 propiedad opcional: objeto "director", que a su vez contiene 2 propiedades requeridas nombre y apellido.
En el modelo de vista de esquema JSON se ve así:
{ type: 'object', required: ['movieName', 'moviePoster', 'reviewText'], additionalProperties: false, properties: { movieName: { type: 'string', minLength: 1, maxLength: 300, }, moviePoster: { type: 'string', description: 'URL to file', }, movieProducer: { type: 'object', required: ['name', 'surname'], additionalProperties: false, properties: { name: { type: 'string', maxLength: 100, minLength: 1 }, surname: { type: 'string', maxLength: 100, minLength: 1 }, }, }, reviewText: { type: 'string', minLength: 1, maxLength: 3000, }, }, }
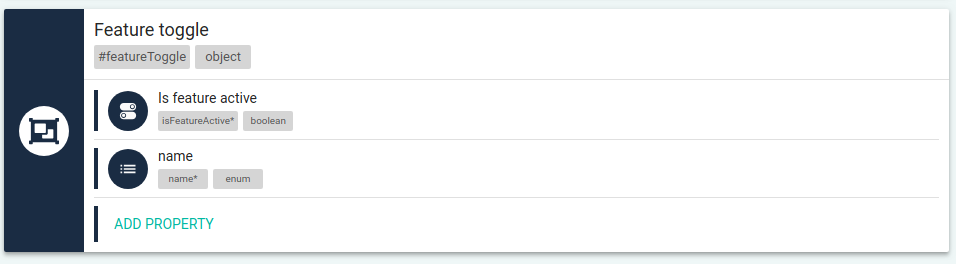
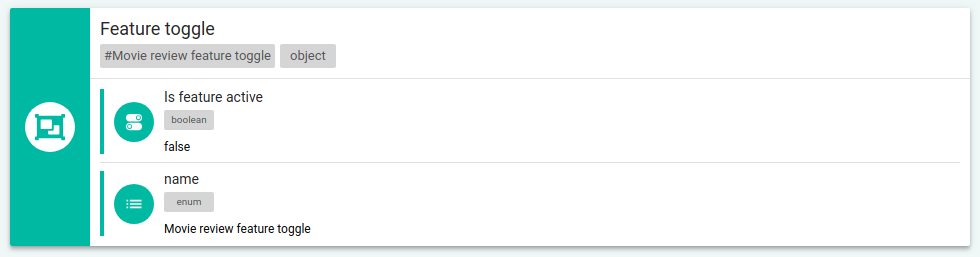
También debe implementar la función de alternancia, un modelo en forma de un esquema JSON se ve así:
{ type: 'object', required: ['isFeatureActive', 'name'], additionalProperties: false, properties: { isFeatureActive: { type: 'boolean' }, name: { type: 'string', enum: ['movieReviewFeatureToggle'] }, }, }
Cuando comprenda cómo deberían verse los modelos, puede crearlos en Any JSON CMS.


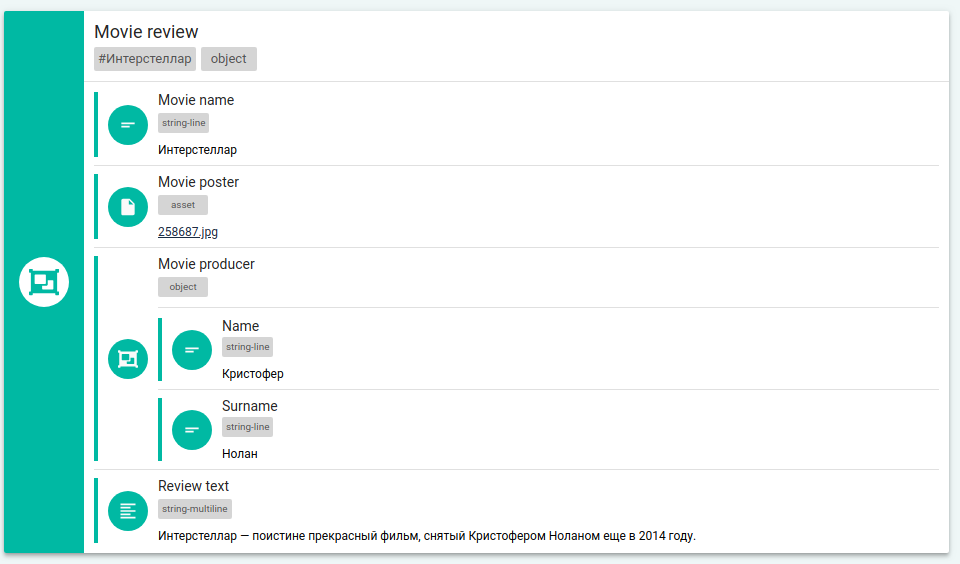
Inmediatamente creo entidades de contenido, es decir El contenido en sí, basado en modelos. Una revisión ficticia y entidad de alternancia de funciones.


Para integrar la aplicación cliente con cms, se requiere una clave API. Lo genero en la sección correspondiente cms.

Ahora todo está listo para la implementación de la funcionalidad en la aplicación cliente y la integración con cms. La aplicación cliente puede ser cualquier cosa: un sitio web o una aplicación móvil, o ambas, escritas en cualquier cosa. Como ejemplo, implemento la funcionalidad en el sitio SPA en React. De hecho, tomamos los datos con la estructura fija ya conocida de cms y los mostramos de la manera que queremos.
import React, { Component } from 'react' import { Accordion, AccordionItem, AccordionItemTitle, AccordionItemBody, } from 'react-accessible-accordion' import 'react-accessible-accordion/dist/fancy-example.css' const apiUrl = 'https://api.anyjsoncms.com'
Eso es todo. Ahora el administrador de contenido puede administrar fácilmente las revisiones, y también existe la oportunidad de habilitar y deshabilitar la funcionalidad utilizando la función de alternancia.
Mostrar reseñas de películas es un ejemplo simple, lo cité deliberadamente para no ahogarme en detalles, sino solo para demostrar el principio. En realidad, las características pueden ser un orden de magnitud más complicado. Pueden ser elementos de interfaz, catálogos de productos, widgets complejos, páginas de destino, generadores de formularios, publicaciones, etc. Además, en este ejemplo, cms solo difunde información, pero la mayoría de los cms sin cabeza proporcionan API CRUD, lo que hace posible, por ejemplo, procesar formularios, y generalmente manipulan entidades, lo que sea. En general, la idea de cms sin cabeza es precisamente proporcionar libertad y conveniencia en la implementación de un protocolo complejo arbitrario para transferir el control a cms de cualquier cosa y según sea necesario.
Criterios de selección y análisis cms sin cabeza
Después de comprender qué tareas se resolverían utilizando cms sin cabeza y cómo, seleccioné los criterios y comencé a estudiar los sistemas. Actualmente hay 54 cms según
headlesscms.org . Analizarlos todos es un proceso que lleva bastante tiempo, por lo que destaqué los 14 sistemas más populares, notables y discutidos: Cualquier JSON CMS, Contentful, Strapi, GraphCMS, Squidex, Butter CMS, Cloud CMS, ockpit, Cosmic JS, Directus, Kentico Cloud, Netlify CMS , Prismic, Ghost.
Los resultados son más convenientes para estudiar en forma de
tabla . Pero duplica aquí.
Cualquier JSON CMS
Contento
Strapi
GraphCMS
Squidex
Mantequilla cms
Nube cms
ockpit
Js cósmico
Directus
Kentico Cloud
Netlify CMS
Prismic
Ghost
Conclusiones
En general, desde el cms sin cabeza, esperaba ver dos cosas principales: libertad para crear modelos, gracias a los cuales puede implementar cualquier protocolo, y obtener un sistema de control de versiones similar para que pueda administrar de manera transparente todos los cambios.Y una ligera decepción me esperaba. Aunque puede trabajar con la mayoría de estos sistemas, tienen una serie de desventajas que son desagradables para mí. Esto, por supuesto, no significa que los sistemas sean malos, solo significa que no cumplieron mis expectativas, y mis expectativas son mis problemas. Los expresaré:Desafortunadamente, cuando trabajaba en esa empresa pública, no pudimos tomar ninguno de estos sistemas. Cloud CMS fue el más adecuado para nuestras necesidades, pero el precio de la misma mordió.Conclusión
Así es como este análisis me llevó a pensar que necesito escribir mi cms sin cabeza. Ya la has visto, en su ejemplo fue una demostración de la solución al problema. Se llama Any JSON CMS .ACTUALIZACIÓN: Cualquier JSON CMS se ha convertido en una solución de código abierto, el repositorio de github está aquí .Su objetivo principal es proporcionar libertad para crear modelos arbitrariamente complejos y controlar todos los cambios utilizando un sistema similar a git. Ahora, lejos de todo lo que me gustaría haber implementado, ya tiene el "mensaje" principal.