
→

En este artículo intentaré visualizar el enfoque general del trabajo. Entonces, decidió estudiar
arte : descargó un software, lo lanzó y vio todas estas opciones, colores infinitos y mucho más, cerró rápidamente todo, eliminó el programa y arrojó su computadora portátil por la ventana.
Quizás después de unos meses repita esto. A veces intentas dibujar un par de líneas que se parecen al dibujo a lápiz de un niño, o incluso peor, y decides soltarlo.
Si esto te resulta familiar, entonces este artículo es solo para ti, así que sigue leyendo.
Los desarrolladores de juegos independientes a menudo se quejan de que no pueden crear gráficos, porque son programadores y no tienen dinero para pagar por los artistas.
Y aunque estudiar arte puede parecer una tarea desalentadora, en realidad puede elevarse a un nivel muy decente si pasa al menos un año en la práctica.
Si realiza el trabajo con mucha diligencia, puede obtener buenos resultados en unos pocos meses.
Prepárate para el pixel art
En este artículo, hablaré sobre pixel art. ¿Crees que se ha convertido en cliché y todos están cansados de él?
Bueno, de hecho, el pixel art es una excelente herramienta para convertirse en artista. Encontrará que habiendo dominado bastante bien el pixel art, puede cambiar fácilmente a otros estilos gráficos.
Otra ventaja importante es que solo necesita un mouse y no tiene que gastar dinero en una tableta gráfica. De hecho, la mayoría de las personas que dibujan pixel art prefieren usar el mouse para una mayor precisión.
A menudo dicen sobre pixel art y esto: "puede verse hermoso, pero la mayoría del pixel art de los desarrolladores independientes es terrible".
Y estoy de acuerdo con esto, pero si sigues las reglas de este artículo, tu pixel art estará por encima del promedio, no te preocupes.
10 pasos para crear pixel art
La mejor manera de mejorar tu habilidad es aprender primero las reglas. Puede romperlos más tarde, pero cuando aprende algo nuevo, seguir las reglas le da un fuerte impulso hacia adelante.
En este artículo, le contaré sobre diez pasos y un par de reglas para ayudarlo a comenzar. Puede repetirlos con cualquier gráfico de pixel art que necesite crear.
Para que el juego se vea bien, necesita un estilo gráfico seguro, y si sigues mis recomendaciones, lo lograrás.
Etapa 1 - la paleta
Nunca elijas los colores tú mismo. El color es un arte en sí mismo, pero, afortunadamente, podemos dejar que los profesionales lo hagan. Echa un vistazo
aquí y elige una paleta de colores.
Tenga en cuenta que la cantidad de colores en las paletas puede ser diferente. No recomiendo usar paletas con más de 32 colores, y para empezar, incluso 16 colores.
Para este artículo, elegiré
dicha paleta . Era posible tomar cualquier otro, lo seleccioné al azar de la lista.

Etapa 2 - Resolución
Para comenzar, elija una resolución pequeña. Si eres un principiante, entonces presiona el retro y crea sprites en el tamaño 16x16 o 32x32, no más.
Puede usar otras proporciones, por ejemplo 24x32, lo más importante, no demasiado de esto.

Etapa 3 - Esquemas
Al dibujar un objeto, primero dibuje en un color, por ejemplo negro, su contorno. No se permiten otros colores en esta etapa.
Se recomienda que siempre tenga una referencia ante sus ojos (imagen de referencia). Debería poder ver la referencia mientras dibuja, y no cambiar constantemente las ventanas.
También verifique que no haya agujeros en el circuito; en esta etapa, esto es lo más importante.

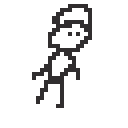
Dibujé a ese tipo con una resolución de 32x32. Se ve horrible
¡Al menos ahora no te quejarás de que no comencé desde el principio!
Etapa 4 - Colores
Después de asegurarse de que el contorno sea lo suficientemente bueno, puede comenzar a llenar la parte interna. La mayoría de los programas tienen la herramienta Relleno de color, y esta es la forma más rápida de llenar las áreas interiores con el color deseado.
Aquí nuevamente, use la menor cantidad de colores posible, y solo de la paleta que ha seleccionado. Un buen diseño de personaje tendrá al menos tres rangos diferentes. De hecho, un rango (rampa) es una forma de organizar los colores de la paleta de acuerdo con las familias de tonos, de oscuro a claro.
Por lo general, en esta etapa, debe elegir los colores del medio de cada rango, es decir, no muy oscuros ni muy claros, solo si por alguna razón dibuja un objeto o personaje para el que son necesarios.

Aquí hay un ejemplo de los posibles rangos de la paleta que seleccioné previamente. Tenga en cuenta que no agregué todos los colores de la paleta, solo algunos para que entienda el principio.
También se ve en la imagen que el color se puede usar en varios rangos, convirtiéndose en el color inicial o final.

Entonces, seleccioné varios colores de la paleta y pinté mi personaje.
¿Recuerdas que dije que es importante no dejar agujeros?
Etapa 5 - Sombras
En esta etapa, muchos pueden quedarse atascados y, de hecho, puedes crear un juego hermoso solo en base a las etapas anteriores, sin sombras. Es suficiente cumplir con las reglas de la paleta de colores, mantener la integridad del estilo artístico y su juego ya se verá mejor que la mayoría de los demás.
Pero para crecer como artista, debes dominar la habilidad de sombreado.
Para empezar, hay un truco simple: debes elegir la dirección de la iluminación en el juego, izquierda o derecha, y luego seguirla al crear cada sprite, mosaico y todo lo demás.
Nota
Esto significa que si tienes un personaje mirando hacia la derecha, de modo que mira hacia la izquierda, no puedes reflejarlo en el código. Necesita ser redibujado teniendo en cuenta la dirección fija de la luz.

La idea principal del sombreado es que las partes de la imagen sobre las que cae la luz directa se vuelven más brillantes, y las partes que no caen la luz permanecen en la sombra, por lo que se vuelven más oscuras. Muy simple, verdad?
Pero si eres nuevo en gráficos, lo más probable es que no entiendas cómo hacerlo, y la mayoría de los tutoriales no explican esto, porque solo leer las palabras no te enseña cómo.
Por lo tanto, aquí está el truco para ti. En mi ejemplo, tomaré la iluminación que cae a la derecha.
Para comenzar, seleccionaré un color más claro para cada color de carácter y un color de cada píxel ubicado a la derecha o arriba.
Luego, para cada color de personaje, elegiré un color más oscuro y los colorearé con cada píxel de cada borde ubicado a la izquierda o al fondo.

Sé que esto se ve bastante horrible, pero sigue leyendo y mejoraremos la situación pronto.
Si por alguna razón esta etapa le parece demasiado complicada, amplíe y vea cómo lo hice: se agregaron dos tonos adicionales para los colores azul, rojo y beige. Todos ellos se seleccionan de la paleta y se trazan con la regla "arriba-derecha" / "izquierda-abajo".
Etapa 6 - Proporciones
Esta es otra fuente de fracaso para un artista novato. Afortunadamente, el pixel art de baja resolución lo simplifica enormemente.
En esta etapa, todo se vuelve bastante subjetivo. Esto puede sorprenderlo, pero para convertirse en un buen artista, necesita practicar no con las manos, sino con los ojos.
Tu tarea principal es despertar en ti mismo algo llamado la "mirada del artista". Esta es una habilidad especial que le permite mirar cosas y descomponerlas en componentes, y luego doblarlas usted mismo.
"Artist's View" se revela mediante una combinación de crear sus propios gráficos y estudiar los trabajos de otras personas. Ambos pasos son necesarios: si continúa dibujando sin mirar el trabajo de otros, o simplemente estudia a otros sin dibujar, este aspecto no se desarrollará.
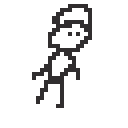
Revisemos sus propios ojos: mire nuevamente este terrible duende y dígame qué partes se ven estúpidas.
 (No pierda el tiempo buscando diferencias entre esta y la imagen anterior, son las mismas, solo lo repetí aquí por conveniencia).
(No pierda el tiempo buscando diferencias entre esta y la imagen anterior, son las mismas, solo lo repetí aquí por conveniencia).Lo primero que viene a la mente es que nuestro personaje parece caer. Vamos a ayudarlo.

Lo único que hice aquí fue mover algunos píxeles horizontalmente. De esto podemos entender que crear dibujos es un proceso muy iterativo. No podrá hacer todo bien la primera vez, debe hacer un montón de revisiones.
Echemos otro vistazo a esta versión y pensemos qué tiene de malo ahora.
Me parece que el pobre personaje está bailando, pero no debe bailar, así que vamos a arreglarlo.

Genial, la pose ha mejorado, y también le agregué pantalones.
Nota
Puede usar miles de referencias de Internet para crear poses. Incluso algunas fotos al azar pueden ser suficientes.
No pienses que los artistas solo dibujan desde su imaginación, ¡miran las referencias!
Esto es similar a cómo los codificadores visitan Google o Stack Overflow todos los días: a nadie le importa.
Etapa 7 - limpia los bloques
¿Ves estos feos grupos de píxeles negros?
Vamos a deshacernos de todos y crear una regla de que un píxel puede tocar un máximo de otros dos píxeles.

El personaje se ha vuelto más limpio. Por alguna razón, este cambio me hizo darme cuenta de que debería tener una nariz larga, así que agréguela.
A veces, el proceso de edición en sí mismo nos da inspiración.
Nota
Al eliminar grupos de píxeles, hay algunas excepciones: a veces no puede eliminar un píxel específico, incluso si forma un grupo, porque de lo contrario aparecerá un agujero en el contorno.

Agregué una nariz y cambié ligeramente la forma de la cabeza para que se ajustara mejor a la nariz.
También agregué contornos alrededor de las piernas para adaptarse al resto de las piernas. ¡Todo el arte en el juego debe ser holístico!
Etapa 8 - limpia las sombras
El truco que usamos al sombrear funcionó, pero en algunas partes el personaje todavía se ve un poco feo.
Si su vista del artista ya ha sido activada, tendrá la preferencia de reemplazar los píxeles oscuros y claros con un tono más neutro.

Aquí hice un par de acciones: reemplacé todos los píxeles brillantes y oscuros que parecían fuera de lugar, y luego cambié los contornos exteriores.
Pixel art tiene una resolución tan baja que los contornos ocupan el espacio necesario para los detalles. En algunos lugares importantes son necesarios, pero no en este caso.
También agregué al personaje brazos y piernas, más consistente con el estilo de sus otras partes.

Un ligero cambio: le cambié los pantalones y moví un par de píxeles. Pero algo parece extraño, no entiendo qué hacer a continuación.
Intentemos eliminar los contornos, reemplazándolos con los colores de los píxeles más cercanos.

Si miras al personaje ahora, entonces las piernas se ven extrañas, como un centauro. Y tiene una cara extraña: su nariz mira en una dirección y sus ojos en la otra.
Los artistas usan un truco que le permite al cerebro buscar errores: miran la imagen desde un ángulo diferente.
Una nueva mirada le permite notar lo que no había visto antes, y cuando limpié los contornos, ¡podía mirar la imagen invertida!

Entonces, rehice muchas partes de su cabeza, brazos y piernas. Ya se ve completamente diferente, un poco más correcto.
Pero espera, ¿por qué no tiene oídos? ¿Y por qué parece que su sombrero está colgando en el aire y no está conectado a su cabeza?

Lo arreglamos, y ahora el personaje comenzó a verse mucho más profesional. Mira el sombreado del sombrero. ¿Entiendes cómo funciona?
Simplemente aplica la misma regla: luz en un lado, sombra en el otro. Cuando se implementa correctamente, el personaje se ve casi tridimensional.
Para que el sombreado se vea bien, si aún no ha abierto el "ojo del artista", pruebe diferentes combinaciones de píxeles oscuros, neutros y claros.
Siempre quédate con tres tonos. Aquí es difícil cometer un error, porque cuando se trabaja con sprites de baja resolución, hay muy pocos cambios.
Sin embargo, la apariencia del sombreado a veces puede ser altamente dependiente de un solo píxel. Comprenderá esto con tiempo y práctica.
Nota
Una vez que comience a comprender cómo funciona el sombreado, puede crear mejor objetos que tengan volumen, que es la tarea principal del sombreado.
Sin embargo, vale la pena recordar que el sistema que estamos estudiando con tres tonos es más que suficiente para la mayoría de los píxeles de baja resolución. Agregar más sombras hace que el pixel art sea más desordenado y ruidoso.

Etapa 9 - depuración
Sí, el personaje ya se puede usar, pero continuemos mejorándolo.
Otro truco simple que le permite agregar volumen es saber que en las partes más lejanas de los objetos necesita usar sombras más oscuras.

Por lo tanto, hice una de las manos y una de las piernas de un tono más oscuro, todo es simple.
¡Mejoremos algo más!

Aquí cambié un poco la posición de las manos. Es perfectamente normal volver a dibujar partes de un personaje hasta que esté completamente satisfecho. Cuanto más practique, más rápido obtendrá un resultado de alta calidad y menos alteración será necesaria.
También agregué una bufanda y cabello. Tenga en cuenta que si agrega elementos diferentes que están cerca uno del otro y tienen los mismos colores o similares, entonces esto será confuso.
En nuestro caso, la bufanda le permite agregar contraste para separar el cabello de la camisa.
También cambié un poco el color de los ojos, esto ya está relacionado con el diseño del personaje: me pareció que los ojos negros no se corresponden con el resto de las partes.
¿Y luego necesitas dos píxeles oscuros en el medio de la camisa?
Principalmente por el experimento: lo probé y me gustó el resultado. Dado que el arte de píxeles de baja resolución requiere un poco de imaginación, estos dos píxeles aluden a pliegues en la ropa, o que el personaje lleva un cuello de tortuga, o que es una mujer.

Finalmente, devolví el contorno nuevamente, dibujando un píxel a la vez y evitando crear grupos de píxeles.
Dibujar contornos o no es básicamente una cuestión de preferencia. Pero ayudan a crear un contraste entre los personajes y el fondo.

Un circuito no tiene que ser siempre negro. Aquí hay una forma alternativa de crear una ruta: observamos los píxeles adyacentes a la ruta y seleccionamos un tono ligeramente más oscuro.
Por supuesto, siempre uso solo los colores de la paleta original, ¡no lo olvides!
Esta última versión puede verse mejor, pero cuantos más colores, más tiempo se dedicará a la animación. Por lo tanto, aquí volveré al contorno negro nuevamente.
Nota
Si compara la versión con el circuito y la versión sin el circuito, entonces el circuito puede parecer "pesado".
La elección de una u otra opción depende del efecto que se necesita para su estilo gráfico.


Etapa 10 - Animación
En esencia, la animación es la siguiente: tomamos nuestro sprite y creamos marcos ligeramente diferentes en otras poses.
La baja resolución del pixel art también ayuda a enseñar animación. Comencemos con la animación inactiva, la más fácil de todo tipo de animaciones.


De hecho, solo seleccioné la mitad del sprite y lo moví hacia abajo. Si eres un desarrollador perezoso, ¡esto será suficiente para ti, pero no para mí!


Esta vez moví unos cuantos píxeles más, moviendo mi cabello, mi sombrero y mi nariz hacia arriba. Esto se hace porque cuando mueves la cabeza hacia abajo, todo lo demás también se mueve hacia abajo, pero no al instante, lo que agrega un retraso a estas partes.
Moví ambos brazos ligeramente hacia la izquierda para simular un ligero movimiento secundario. Este no es un término especializado, simplemente significa que es una acción independiente, no conectada de ninguna manera con las vibraciones de la cabeza.
Etapa 10 - Animación de subpíxeles
Si llegas aquí, ya estás entrando en el territorio de tareas más complejas.
Hasta ahora, la baja resolución ha ayudado a ocultar el hecho de que estamos estudiando gráficos, pero a veces funciona en nuestra contra.
El último disparo fue un buen ejemplo: los movimientos del sombrero y la nariz son demasiado fuertes. ¡Pero solo los movimos un píxel hacia arriba!
Ahora, si pudiéramos moverlos menos de un píxel para suavizar el movimiento ... Pero, por desgracia, un píxel es el valor más pequeño.
Sin embargo, hay un truco: en lugar de mover píxeles, ¡podemos mover colores!


Por lo tanto, devolví la nariz y el sombrero a su lugar original, y en cambio solo cambié los colores, llenándolos con los tonos oscuros y claros correspondientes, ya que me pareció correcto.
Y este truco también depende de tu "aspecto del artista". Entrenarlo activamente, y gradualmente comenzará a trabajar más fácil y más rápido.
Conclusión
Espero que hayas disfrutado viéndome convertir una figura completamente sin forma de palos y círculos en un personaje que se pueda usar en el juego. Traté de mostrar todas las etapas y explicar por qué y cómo las realicé, para que esto no se convierta en otro tutorial "dibuja el resto de la lechuza".

Planeo publicar artículos similares sobre otros temas, por ejemplo, juegos de fichas, modelos low-poly o incluso música, todo depende del tiempo libre y la motivación.
Además, asegúrese de leer mi artículo sobre
gráficos perfectos en
píxeles , que también es muy importante para crear un estilo gráfico coherente.