Aquí está la paleta de nuestro servicio Envoy. Al igual que muchos esquemas de color en la web, incluye color corporativo (rojo), color de información (azul), color de operación exitosa (verde), color de advertencia (amarillo) y varios tonos de gris.
Aunque estos colores parecen una gran paleta, con el tiempo nos dimos cuenta de que no son lo suficientemente flexibles para todas las necesidades de nuestra interfaz de usuario. El mismo comentario aparecía constantemente en las reseñas: "El texto no es lo suficientemente contrastante".

[
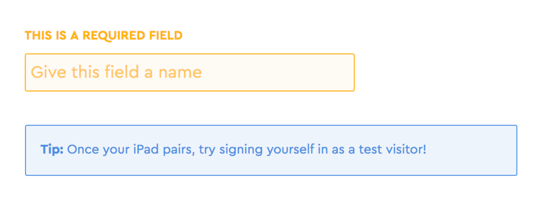
Bajo contraste: el texto y los colores de fondo son demasiado similares, lo que dificulta la lectura del texto].
En la paleta existente, el contraste de colores es demasiado bajo, por lo que muchos mensajes en el sitio son difíciles de leer. Decidí cambiar el esquema de color solo para una mejor legibilidad. Pero también quería que cumpliera con las
recomendaciones sobre accesibilidad web , es decir, no crearía dificultades para las personas con discapacidad visual.
El diseño basado en la accesibilidad web significa que debe tener en cuenta la percepción del sitio por parte de todos los usuarios, independientemente de sus capacidades visuales, auditivas, motoras o cognitivas. Los estándares de accesibilidad son desarrollados por organizaciones como el
World Wide Web Consortium (W3C), cada sitio puede implementar estos estándares.
Aquí hay algunas razones por las que decidimos invertir en el desarrollo del esquema de color teniendo en cuenta la accesibilidad web, y por qué también puede considerar la posibilidad de crearlo:
- Muchas personas tienen una visión imperfecta : según la Organización Mundial de la Salud, alrededor del mundo 1.300 millones de personas viven con algún tipo de discapacidad visual.
- Una mejor legibilidad ayuda a todos : la visión humana no es el único factor. Piense en diferentes tipos de computadoras y dispositivos con diferentes niveles de resolución y brillo. Una mejor legibilidad es buena para todos.
- Las recomendaciones de hoy mañana pueden convertirse en requisitos : el número de demandas relacionadas con la escasa disponibilidad del sitio está creciendo. El cumplimiento de las recomendaciones existentes puede reducir los riesgos para la empresa.
- Empatía por los usuarios : como diseñador, tienes el poder de liberar el bien en el mundo. Utiliza tus superpoderes de empatía para ayudar a una amplia gama de personas, simplemente porque no te son indiferentes.
Comencé a desarrollar un nuevo esquema de color con colores más contrastantes y más asequibles. Para hacer todo bien, me llevó algo de tiempo e ideas que quiero compartir.
Para empezar, ¿qué colores se consideran asequibles?
El consejo básico sobre la disponibilidad de color es la
elección de colores que todas las personas puedan distinguir . La capacidad
de ver un texto es obviamente necesaria para leerlo y, por lo tanto, para entender su significado.
Entonces, ¿cómo sabemos qué colores distinguen las personas? Se trata del contraste, que, como mencioné anteriormente, es la diferencia entre el color de primer plano y el color de fondo.
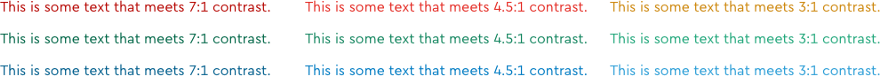
En el siguiente ejemplo, el texto de la izquierda es muy similar al color de fondo (bajo contraste), y el texto de la derecha es muy diferente (alto contraste) y mucho más fácil de leer.
 Las Pautas de
Las Pautas de Accesibilidad al
Contenido en la Web (WCAG) desarrolladas por W3C proporcionan una
fórmula para calcular el contraste entre dos colores, con el cálculo de
la relación de contraste .
La relación de contraste varía de 1: 1 (sin diferencia) a 21: 1 (el valor más alto posible). Son fáciles de calcular en muchas herramientas gratuitas: nos gustan
Tanaguru ,
Contrast y el complemento
Stark Sketch .
WCAG
define con precisión las relaciones de contraste para el texto leído:
Nivel AA: estándar mínimoLa letra pequeña debe tener una relación de contraste de 4.5: 1 o superior.
Fuente grande 3: 1 o superior
Nivel AAA: Estándar avanzadoLa relación de contraste de letra pequeña debe ser 7: 1 o superior
Fuente grande 4.5: 1 o superior
Nota: como fuente "grande", la fuente no en negrita de tamaño 18pt (24px) o más grande o la fuente en
negrita de tamaño 14pt (~ 19px) o más grande están calificadas; de lo contrario es una fuente "pequeña". El W3C
define un punto como 1/72 de pulgada y un píxel como 1/96 de pulgada, por lo que para convertir píxeles en puntos, multiplique el valor del píxel por 0,75.

Cómo hicimos un esquema de color más asequible
Cuando entendamos cuáles son los estándares y por qué son necesarios, déjenme contarles cómo los ponemos en práctica.
Cálculo de las relaciones de contraste de todos los colores existentes.
Verifique todos los colores en el esquema de color existente usando las prácticas herramientas que mencioné anteriormente (
Tanaguru ,
Contrast ,
Stark ).
Descubrí que ninguno de nuestros colores vibrantes cumple con el estándar 4.5: 1 para texto, aunque los usamos para texto en nuestro sitio. También usamos algunos tonos grises claros para el texto. Quedó claro que tienes que ajustar tanto los colores como los tonos de gris.
Selección en escala de grises
He compilado una lista de lugares donde tenemos texto gris en nuestro sitio:
- El cuerpo del párrafo, generalmente en el tono más oscuro de gris.
- Texto o subtítulos adicionales, generalmente en el segundo tono más oscuro de gris
- Texto de funciones inactivas y marcadores de posición, generalmente en el tercer tono más oscuro de gris
Encabezados primarios, información del host secundario y estado nulo terciarioDicha plantilla 1/2/3 es bastante común en Internet, por lo que es conveniente comenzar con ella si estamos desarrollando una paleta desde cero.
Probar diferentes tonos de gris reduciendo la opacidadNecesitamos
tres tonos de gris que sean suficientemente diferentes entre sí para asignarles el estado primario, secundario y terciario, y que cumplan con los estándares de accesibilidad.
Cálculo de la relación de contraste con el complemento Stark SketchUsando Sketch, dibujé unos cuadrados llenos con el tono más oscuro de gris. Reduje la opacidad de uno de los cuadrados en un 50% y miré qué color puro está más cerca en el código hexadecimal. (Solo
puede usar la
opacidad para crear diferentes colores, pero los colores puros son más flexibles, se pueden aplicar de manera confiable a todas las herramientas y proyectos).
Luego calculé la relación de contraste de este tono más claro con el complemento
Stark . Elegí al azar el 50%, pero resultó que esto corresponde exactamente a una relación 3: 1 sobre un fondo blanco. Por lo tanto, lo tomé como el borde inferior: será el tono gris más claro que usaremos en el sitio. Pasa los estándares de nivel AA para texto grande, y se puede usar para marcadores de posición en campos de formulario y otro texto pequeño.

Ahora necesita encontrar un valor entre 100% y 50% para el texto secundario. Puramente matemáticamente, el 75% parece ser una buena opción, pero después de experimentar diferentes tonos, me detuve al 65%, porque coincide exactamente con el contraste de 4.5: 1.
El proceso lleva algo de tiempo, pero sigue calculando las relaciones de contraste hasta que encuentres el valor de color exacto que coincida con la relación que estás buscando.
Cuando tenía tres sombras básicas de gris, utilicé el mismo proceso para definir algunas sombras más para los iconos, bordes y fondo (¡pero no para el texto!).
Selección de colores brillantes.
Honestamente, lidiar con los grises fue mucho más fácil. Seleccionar un color "negro" básico y cambiar la opacidad para buscar nuevos valores es un procedimiento bastante simple. Pero cuando se trata de elegir colores básicos, puede cambiar
cualquier cosa , por lo que hay muchas opciones.
Como punto de partida, tomé la paleta actual, porque es bastante significativa. Nuestro color corporativo no cambiará, y otros colores pertenecen a las familias de colores comúnmente utilizadas para los estados web: azul para información, verde para operaciones exitosas y naranja para advertencias.
Si Sketch muestra RGB, haga clic en la etiqueta RGB para ingresar al modo HSB.Comencé con el color base para cada familia, luego ajusté los valores de
saturación y
brillo para crear colores del mismo
tono , pero con diferentes contrastes.
Nuevamente, tomó una prueba larga para encontrar los colores correctos que coincidan con los valores de contraste deseados. La paleta de colores es mucho más subjetiva; a veces era necesario ajustar
ligeramente las sombras para que parecieran "correctas" en el ojo.
El resultado son tres tonos de azul y verde, que se pueden usar para texto con diferentes puntos de contraste.
Era difícil con el naranja: cuando se oscurece, rápidamente se vuelve marrón, por lo que decidimos tomar solo el color con el nivel más bajo de contraste, con un maravilloso tinte de mostaza, y usarlo con moderación.
No cambié el color corporativo básico, pero hice dos versiones más oscuras que pueden usarse para texto.
También noté algunos tonos brillantes de bajo contraste que solo pueden usarse como acentos de color para iconos o diseños gráficos.
Finalmente, creé sombras muy pálidas de cada color, que, si es necesario, se pueden usar como fondo.
Para resumir
El resultado es un esquema de color completo, que ahora cumple con las recomendaciones de accesibilidad y ofrece muchas opciones para todas nuestras necesidades en texto e interfaz de usuario.

Hemos diseñado cuidadosamente nuevos colores en CSS y todavía estamos muy satisfechos con los resultados y la legibilidad mejorada.
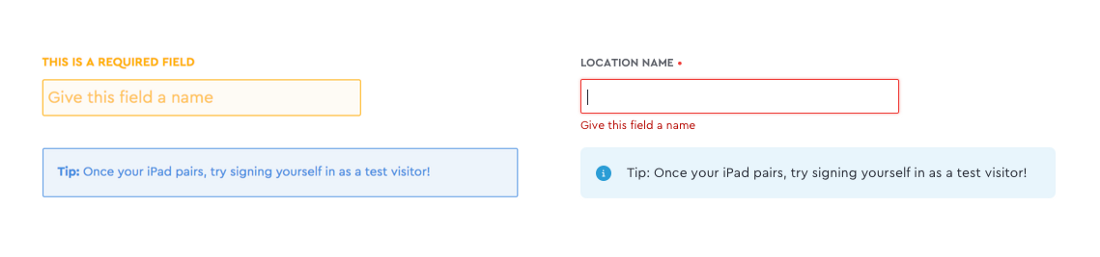
 Antes y despues
Antes y despuesDurante este proceso de elección de colores, hubo muchas pruebas y errores, pero el resultado fue un sitio legible y accesible para todos nuestros usuarios.