Hoy en día, cuando los cascos de realidad virtual se han convertido en parte de nuestra realidad y los autos Tesla vuelan en el espacio, puede usar toda la potencia de los motores de navegador para crear presentaciones verdaderamente interactivas, multiplataforma y elegantes, en lugar de hacer un conjunto de páginas PPTX o, incluso peor, un documento PDF en estilo "material ilustrativo para el informe explicativo y de cálculo".
Desde 2015, he estado tratando de encontrar el formato de presentación óptimo para mí (aparte de los proyectos de graduación). Y ahora creo que casi lo he logrado. Todo comenzó con PowerPoint y terminó con marcos web basados en JavaScript.
Hay varios motores de JavaScript que se pueden usar para crear presentaciones geniales: Marp , Reveal , deslizamiento de tierra , diapositivas de hackers , slidify y otros. En algunos motores, puede usar Markdown, algunos están integrados en un IDE y otros tienen sus propios editores. He probado los dos primeros motores.
Como demostración, hay ejemplos de diapositivas y videos disponibles.
Ambos motores mencionados anteriormente admiten el formato de texto plano Markdown. El primero, Marp , le permite crear presentaciones en su propio IDE, lo cual es muy conveniente, pero el resultado sigue siendo un PDF estático. El segundo, Reveal , es más interesante: se puede usar para crear sitios web de presentaciones completos; puede usar todo el poder de JavaScript, HTML y CSS además de Markdown. Sobre todo hablaré sobre Reveal en este artículo.
Puede ver la evolución de mis presentaciones en el repositorio https://github.com/KvanTTT/Presentations .
Pequeña cantidad de texto
Su audiencia no leerá el texto de la presentación de las diapositivas, así que no ponga párrafos completos en las diapositivas. Habla con la audiencia. Si tiene dudas sobre si colocar un texto en una diapositiva o no, tírelo. Si es necesario, escriba un artículo en el que se explicarán los detalles. Es mejor usar más información visual.
Usar metáforas es bueno. El público debe participar desde el comienzo de la presentación y mantenerse despierto. Esto se puede hacer con la ayuda de imágenes divertidas. Pero conozca los límites: la abundancia de bromas puede ser molesta y molesta.
Minimalismo y diseño plano.
Uno de los principios que tomé prestado. Ahora está en tendencia, y también me gusta. En consecuencia, se recomienda utilizar una pequeña cantidad de colores básicos (de tres a cinco) al crear presentaciones.
Acceso en línea
La presentación debe estar disponible desde el navegador. Por lo tanto, no tendrá miedo de perder una unidad flash, estrellarse su computadora portátil y otras adversidades durante la presentación.
Trabajo fuera de línea
Diapositivas en inglés
Acceso por enlace
Enlace legible
Desde el enlace a la presentación https://kvanttt.imtqy.com/Presentations/2018-05-15-Source-code-analyzers-how-generalizable-are-they/English/index.html lo siguiente es claro de inmediato:
- Autor: kvanttt
- Fecha de publicación: 2018-05-15
- Formato: presentaciones (también puede haber, por ejemplo, artículos , muestras )
- Idioma: inglés
- Título: Analizadores de código fuente : cómo generalizables son
- También puede consultar cualquier página de la presentación utilizando el signo de número
#/5 .
Temas oscuros y claros
Para la mejor adaptación a la iluminación o al estado de ánimo. También puedes crear el tuyo.
También puede cambiar el estilo de las transiciones entre diapositivas.
Integración con sistemas de control de versiones (Git)
GitHub se puede configurar de modo que cuando ingrese a las gh-pages o la rama master , el sitio se publique de inmediato en un alojamiento estático en el dominio imtqy.com ; esto es muy conveniente.
Aquí está la carpeta de origen: https://github.com/KvanTTT/Presentations/tree/master/2018-05-15-Source-code-analyzers-how-generalizable-are-they
Usar formato de texto plano (Markdown)
Markdown facilita la descripción de:
- diferentes estilos de texto ( cursiva , negrita ,
tachado , enlace , cita, code snippet ), - encabezados
- listas, ordenadas y desordenadas,
- mesas
- spoilers
- elementos adicionales que pueden variar según la implementación. Si es necesario, también puede usar etiquetas HTML.
Ejemplo de las fuentes de diapositivas. # ️ Text fingerprinting with zero-length characters Be careful what you copy <span class="fragment">️ [https://diffchecker.com](https://www.diffchecker.com/M2PvqSXw)</span> <span class="fragment"> Be c•aref•ul wh•at yo•u copy• </span> <aside class="fragment" align="middle">Detail: [habr.com](https://habr.com/post/352950/) | [Medium](https://medium.com/@umpox/be-careful-what-you-copy-invisibly-inserting-usernames-into-text-with-zero-width-characters-18b4e6f17b66) </span> <br> <aside class="notes"> There is another similar funny story with zero-width characters. For example, I have inserted 5 such characters into this string, can you tell? You can check it using the service <https://www.diffchecker.com>. These characters can be used as unique text fingerprints to identify users. Using this method, for example, you can play detective: encode the name of the user in a copied message to understand who leaks some confidential information :) You can find more information about such characters on Habr and Medium. </aside> ---
Notas de diapositivas
Durante la presentación, puede presionar S y mirar las notas preparadas y la siguiente diapositiva. También puede controlar la duración de su conversación usando el temporizador. Las notas se pueden mostrar en el segundo monitor.
Usando emoji
Emoji se puede usar para asociar diapositivas con imágenes visuales. Desafortunadamente, todavía no son compatibles con Habr, por lo que no verá los emoji en el título sobre este párrafo.
Jpg
Formato de compresión con pérdida, adecuado para fotos e imágenes complejas con gradientes y paleta rica. Malo para dibujos y gráficos con texto y signos. Bueno para el fondo.
PNG
Formato de compresión sin pérdida, adecuado para imágenes con grandes áreas homogéneas y una paleta de colores limitada. No es necesario usarlo para fotos, ya que el tamaño del archivo será mucho mayor. Bueno para capturas de pantalla.
Svg
Por alguna razón, muchas personas se olvidan de SVG, que tiene las siguientes ventajas:
- escalar la imagen a cualquier tamaño sin perder calidad;
- integración con Git (formato de texto);
- puede cambiar colores, fuentes y otros elementos en el archivo directamente;
- tamaño de archivo pequeño
Compatible con todos los navegadores modernos, ¡e incluso Habr! Desafortunadamente, se puede cargar a Habr solo indirectamente .
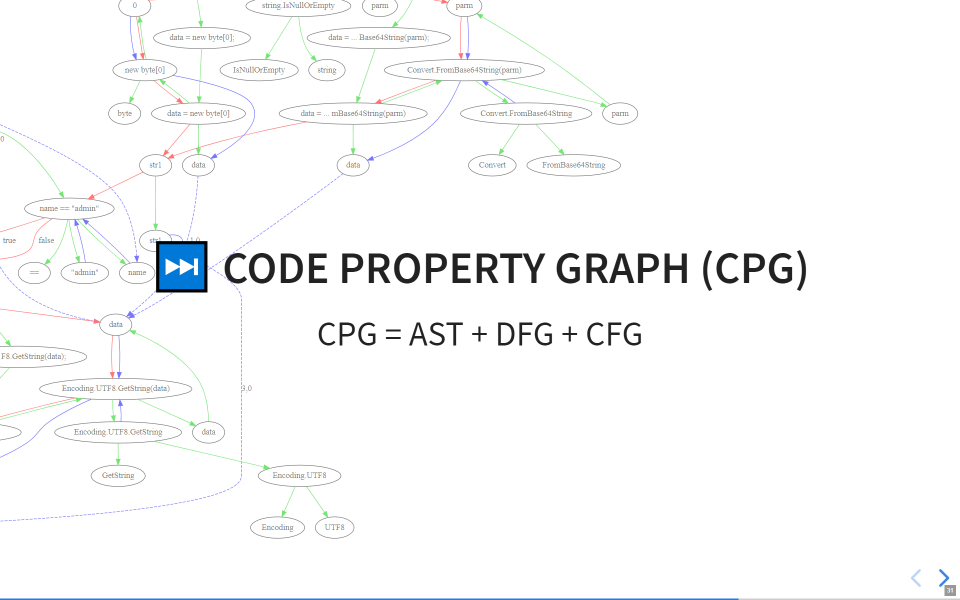
Tenga en cuenta que la mayoría de las imágenes de este artículo están en formato SVG.

Este es un fragmento del código fuente de la imagen SVG de fondo de esta diapositiva. <?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="478pt" height="601pt" viewBox="0.00 0.00 478.13 601.00" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g id="graph0" class="graph" transform="scale(1 1) rotate(0) translate(4 597)"> <title>cfg</title> <polygon fill="white" stroke="none" points="-4,4 -4,-597 474.131,-597 474.131,4 -4,4"/> <g id="node1" class="node"> <title>27</title> <ellipse fill="none" stroke="black" cx="310.039" cy="-575" rx="75.2868" ry="18"/> <text text-anchor="middle" x="310.039" y="-571.3" font-family="Times New Roman,serif" font-size="14.00">name == "admin"</text> </g> <g id="node2" class="node"> <title>33</title> <ellipse fill="none" stroke="black" cx="229.039" cy="-488" rx="81.4863" ry="18"/> <text text-anchor="middle" x="229.039" y="-484.3" font-family="Times New Roman,serif" font-size="14.00">key1 == "validkey"</text> </g>
Usando IDEs convenientes y simples
Por ejemplo, Visual Studio Code con complementos. La vista previa a la izquierda, la versión final (render) a la derecha o en el navegador. Hay un complemento de corrector ortográfico, complementos para generar contenido (TOC), tablas de formato y otros.
Texto de presentación fácil de imprimir
Gratis para usar
Características adicionales
- Diapositivas verticales: puede desplazarse no solo de lado, sino también verticalmente.
- Capacidad para crear una presentación sin escribir código usando slides.com .
- Posibilidad de ver muchas diapositivas a la vez para facilitar la navegación.
- Usando diferentes tipos de mosaico de fondo, usando video como fondo.
- Presentación de diapositivas automática.
- Y algunas otras características .
También puedes experimentar con una versión interactiva.
La presentación se ve simple y genial
Inconvenientes
Por supuesto, todo tiene inconvenientes, y este enfoque no es una excepción:
- Exportación torpe a PDF , debe editar la salida. Sin embargo, también está disponible .
- No exportar a PPTX .
- No es muy fácil de dominar, especialmente para los no programadores y los desarrolladores que no son frontend (idealmente, necesita saber HTML y CSS ).
- No es muy fácil hacer ediciones. Pero puedes adaptarlo y automatizarlo.
- Los emoji no se muestran igual en todas partes (por ejemplo, no verá los emoji en esta oración).
- El motor todavía es crudo.
Conclusión
Me parece que las presentaciones futuras serán así: interactivas, en el formato de sitios web que son fáciles de editar tanto para programadores como para diseñadores. ¡Intentemos acercar este futuro!
Por cierto, los artículos también pueden escribirse usando Git y Markdown y alojarse en GitHub o GitLab. Escribiré sobre esto más tarde.
Si tiene correcciones o adiciones, escriba sus comentarios a continuación. Los consideraré y posiblemente los incluya en el artículo.
Las fuentes del artículo están disponibles en GitHub : envíe una solicitud de extracción si encuentra algún error. Para convertir al formato habr.com, uso la biblioteca MarkConv .