
Recientemente, me invitaron a dar una
conferencia nocturna en la
Imprenta de Austria . Fue un gran honor para mí seguir los pasos de luminarias como Matthew Carter, Wim Crowell, Margaret Calvert, Eric Shpikerman y el fallecido Freda Sack.
Hablé sobre algunas de las reglas de tipografía dorada en Internet, y luego, durante la sección de control de calidad, me preguntaron sobre la situación actual con guiones automáticos en la web. Esta es una buena pregunta, especialmente dado que el idioma alemán es famoso por sus sustantivos largos de uso frecuente (por ejemplo,
Verbesserungsvorschlag significa "sugerencia de mejora"), por lo tanto, la separación silábica se usa ampliamente en la mayoría de los operadores escritos.
La separación silábica automática
apareció en la web
en 2011 y ahora es
ampliamente compatible . Safari, Firefox e Internet Explorer 9 los admiten en todas las plataformas, y Chrome en Android y MacOS (
aún no en Windows o Linux ).
Cómo habilitar transferencias automáticas
Las transferencias automáticas comienzan en dos pasos. El primero es establecer el idioma para el texto. Esto le dice al navegador qué
diccionario usar. La separación silábica correcta requiere un diccionario de separación silábica que coincida con el idioma del texto. Si el navegador no conoce el idioma del texto, las recomendaciones de CSS le indican que no active los guiones, incluso si están incluidos en la hoja de estilo.
Las transferencias son un tema complejo. Los puntos de transferencia generalmente se basan en sílabas que usan una combinación de etimología y fonología, pero existen otras reglas para dividir palabras.
1. Configuración de idioma
El idioma de la página web se configura con el atributo HTML
lang :
<html lang="en">
Esta es la mejor manera de configurar el idioma para todas las páginas web, ya sea que se incluyan guiones allí o no. La instalación de un idioma ayudará a las herramientas de traducción automática, lectores de pantalla y otros programas de soporte.
El atributo
lang="en" aplica
la etiqueta de idioma ISO y le dice al navegador que el texto está en inglés. En este caso, el navegador seleccionará el diccionario de separación de sílabas en inglés predeterminado, que generalmente corresponde a la separación de sílabas en inglés americano. Aunque el inglés estadounidense y el británico difieren notablemente en la ortografía y la pronunciación (y, por lo tanto, en la separación silábica), la diferencia no es tan significativa como entre las variantes portuguesas. El problema se resuelve agregando una "región" para que el navegador sepa qué versión del inglés es la más adecuada como diccionario de separación. Por ejemplo, para especificar portugués brasileño o inglés británico:
<html lang="pt-BR"> <html lang="en-GB">
2. Habilitación de la separación silábica
Después de instalar el idioma, puede habilitar la separación silábica automática en CSS. Es extremadamente simple:
hyphens: auto;
Safari e IE / Edge actualmente requieren prefijos, por lo que debería escribir esto ahora:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
Manejo de guiones
Pero no basta con incluir la función en CSS. Las especificaciones del
Nivel 4 del Módulo de texto CSS ahora incluyen la capacidad de administrar guiones, como en los programas de composición tipográfica (como InDesign) y algunos editores de texto (incluido Word). Estos controles le permiten establecer el número de guiones en el texto de diferentes maneras.
Limite la longitud de la palabra y el número de caracteres antes y después de la separación silábica
Si llevas palabras cortas, son más difíciles de leer. Del mismo modo, no desea arrancar una pequeña parte de la palabra. Una regla general generalmente aceptada es llevar solo palabras con una longitud de al menos seis letras, dejando al menos tres caracteres antes de la separación silábica y al menos dos en la línea siguiente.
La Guía de estilo de Oxford recomienda un mínimo de tres letras después de la separación silábica, aunque se aceptan raras excepciones.
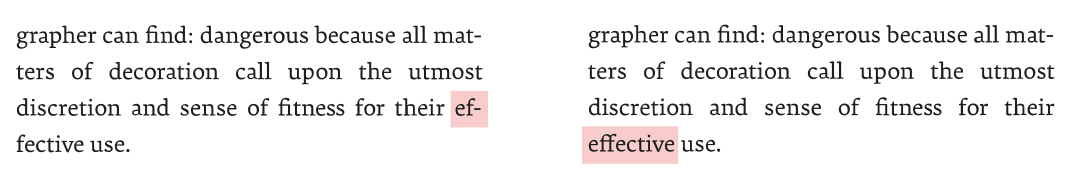
Estas restricciones se establecen utilizando la propiedad
hyphenate-limit-chars . Toma tres valores, separados por espacios. Este es el límite mínimo de caracteres para toda la palabra, el número mínimo de caracteres antes y después de la separación silábica. Para cumplir con la regla general anterior, indique 6, 3 y 2, respectivamente:
hyphenate-limit-chars: 6 3 2;
 guión-límite-caracteres en acción
guión-límite-caracteres en acciónPor defecto, los tres parámetros están configurados en
auto . Esto significa que el navegador seleccionará la mejor configuración según el idioma y el diseño actuales. El Módulo de texto CSS Nivel 4 supone el uso de
5 2 2 como punto de partida (en mi opinión, esto lleva a una separación de palabras innecesaria), pero los navegadores pueden cambiar los parámetros como lo deseen.
Actualmente, esta propiedad solo es compatible con IE / Edge (con un prefijo), y Safari limita el número de caracteres a través de una propiedad obsoleta del borrador anterior del Módulo de texto CSS3. Esto significa que puede lograr el mismo efecto en Edge y Safari (con planificación avanzada para Firefox) con este código:
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
Límite consecutivo de separación de sílabas
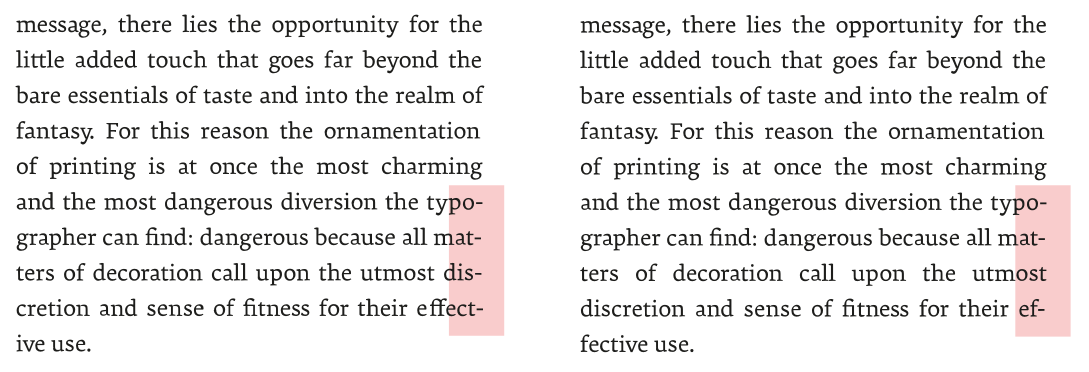
Por razones estéticas, puede limitar el número de líneas seguidas con guiones. Los guiones sucesivos (tres o más) se llaman despectivamente la
escalera . La regla general para el idioma inglés es que dos líneas seguidas es un máximo ideal (aunque las escaleras más largas en alemán). De manera predeterminada, CSS no limita el número de guiones consecutivos, pero puede establecer el número máximo de guiones en la propiedad de
hyphenate-limit-lines de guiones. Actualmente, esto solo es compatible con IE / Edge y Safari (con prefijos).
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
 La propiedad hyphenate-limit-lines evita una escalera
La propiedad hyphenate-limit-lines evita una escaleraPuede eliminar la restricción
no-limit .
Prohibición de la separación silábica en la última línea de un párrafo.
Por defecto, el navegador transfiere con calma la última palabra del párrafo, de modo que el final de la palabra se encuentra en la última línea, como un huérfano solitario. A menudo, es preferible un espacio grande al final de la penúltima línea que media palabra en la última línea. Esto se establece mediante la propiedad
hyphenate-limit-last con un valor de
always .
hyphenate-limit-last: always;
Actualmente, la propiedad solo se admite en IE / Edge (con prefijo).
Reduce los guiones configurando una zona de transferencia
Por defecto, la transferencia se produce con la mayor frecuencia posible, dentro de los valores establecidos de
hyphenate-limit-chars y
hyphenate-limit-lines . Pero incluso con estas restricciones, los párrafos pueden saturarse con guiones.
Considere un párrafo alineado a la izquierda. El borde derecho es desigual, lo que se corrige parcialmente mediante transferencias. De forma predeterminada, todas las palabras que se pueden envolver se envolverán, lo que garantiza la máxima alineación del borde derecho. Si está dispuesto a soportar una ligera desalineación, puede reducir la cantidad de guiones.
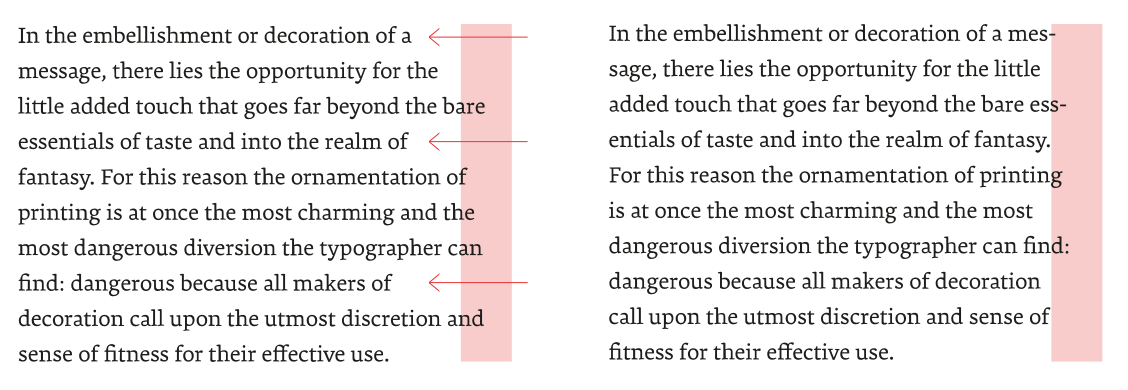
Para hacer esto, especifique el número máximo permitido de espacios entre la última palabra de la línea y el borde del campo de texto. Si una nueva palabra comienza en este espacio, no se transfiere. Este espacio se conoce como
la zona de transferencia . Cuanto mayor es la zona de transferencia, mayor es la irregularidad y menos transferencias. Al ajustar la zona, busca la relación óptima entre el número de guiones y la línea de relleno.
 Izquierda: las flechas indican líneas donde se permite la separación silábica. Derecha: Transferencia con una zona de transferencia definida.
Izquierda: las flechas indican líneas donde se permite la separación silábica. Derecha: Transferencia con una zona de transferencia definida.Para hacer esto, use la propiedad de
hyphenation-limit-zone , que indica el tamaño en píxeles o porcentaje (en relación con el ancho del campo de texto). En el contexto del diseño adaptativo, tiene sentido establecer la zona de transferencia como un porcentaje. Esto significa que el área de transferencia se volverá más pequeña en pantallas más pequeñas, lo que causará más guiones y menos líneas en blanco. Por el contrario, en pantallas más anchas, el área de transferencia se expandirá, por lo tanto, habrá menos guiones y más líneas colgantes que no son tan críticas en pantallas anchas. Según los valores típicos de los programas de diseño, puede comenzar con el 8%.
hyphenate-limit-zone: 8%
Actualmente solo se admite en IE / Edge (prefijado).
Todos juntos
Usando las propiedades del Módulo de texto CSS Nivel 4, configure el párrafo con los mismos parámetros de control de separación silábica que en los programas de composición tipográfica regulares:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Con los prefijos y reversiones apropiados, el código se ve así:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
La transferencia es el ejemplo perfecto de mejora progresiva. Estas propiedades se pueden activar ahora si cree que los lectores se beneficiarán de esto. El soporte del navegador aumentará gradualmente. Si desarrolla un sitio en un idioma con palabras largas, como el alemán, los lectores definitivamente lo agradecerán.