El entorno de trabajo de los diseñadores de UI / UX se está expandiendo y creciendo rápidamente: hay muchos productos y herramientas nuevos para desarrollar interfaces, características interesantes debido al desarrollo de lenguajes de programación flexibles y, por supuesto, se están introduciendo muchas palabras y conceptos nuevos en la ecosfera de diseño. El más relevante y debe considerarse con más cuidado, para no solo incluir a un especialista en su vocabulario, sino también ponerlo en servicio en el uso práctico.
01. Mondrianismo
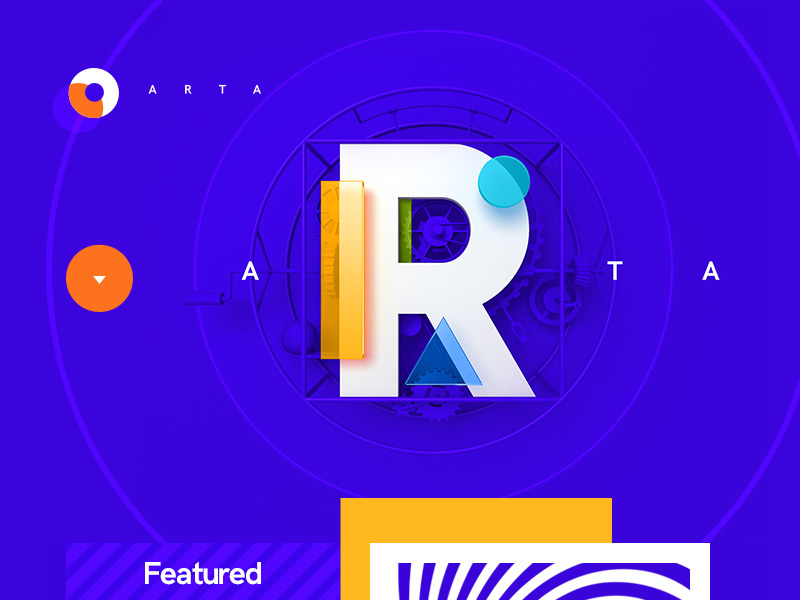
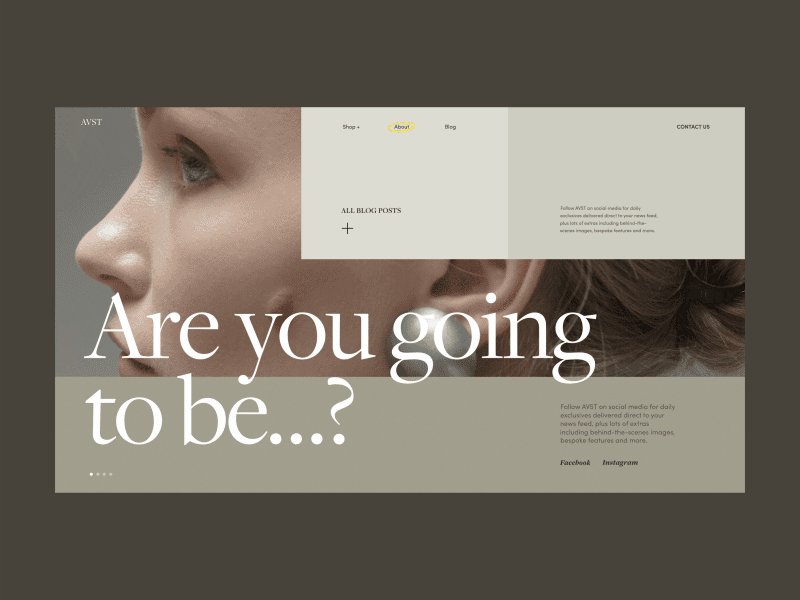
Esta tendencia se ha convertido en una tendencia real en el vasto Dribbble, que se basa en el trabajo del artista holandés Pete Mondrian. La esencia de este estilo es que el contenido se presenta en una cuadrícula de bloques rectangulares y cuadrados, que se pliegan idealmente como tetris y le permiten colocar un máximo de bloques funcionales en una forma interesante y no trivial en un área mínima.

02. Serendipia
Esta palabra denota cualquier descubrimiento realizado sin acción deliberada. Sin embargo, esto no es solo la brusquedad, sino las conclusiones extraídas de un análisis profundo de la información. Serendipity consta de dos componentes principales: detección repentina e interpretación correcta.
En el diseño, la casualidad se puede lograr a través de la personalización del contenido, la interacción basada en componentes (por ejemplo, después de leer un artículo en un blog, el material recomendado cambia de acuerdo con el tema del artículo que acaba de leer), así como mediante el uso de recursos (el significado de este concepto se describe a continuación).
Usted puede preguntar: ¿por qué es necesaria la casualidad? Todo es simple aquí. Con su ayuda, puede hacer que el usuario sea más feliz y que el sitio / aplicación sea más eficiente, presentando al usuario la oportunidad de consumir contenido más relevante y sentirse a gusto.

03. Affordans
El término proviene del inglés. la palabra "Permitir" (para dar una oportunidad) también significa las propiedades de un objeto / fenómeno con el que puede interactuar con él de una forma u otra. El concepto migró progresivamente al campo de las TI: primero lo usó el psicólogo James G. Gibson y luego Donald Norman en el libro "La psicología de las cosas habituales".
Las posibilidades pueden parecer bastante obvias para las personas que trabajan en el campo de las tecnologías de Internet, pero para crear mejores productos, es necesario tener en cuenta todos los significados más profundos de los elementos con los que el usuario interactúa de diferentes maneras: clics en botones, arrastra objetos, escalas, movimientos ... Comprensión la capacidad de pago afecta significativamente el componente de conversión, porque sin un letrero en la puerta “Sobre ti mismo”, el éxito de una persona que ingresa a una tienda es de 50 a 50.
Para una mejor comprensión y organización de las interfaces, las posibilidades se pueden dividir en grupos temáticos:
Explícito: la apariencia del elemento habla directamente del resultado de la interacción con él. Por ejemplo, la flecha derecha de un botón significa avanzar.
Plantilla: según los patrones habituales de búsqueda de contenido, el usuario espera ver uno u otro elemento en un lugar específico (iconos de redes sociales en la página del artículo para compartir, el botón Comprar en la tarjeta del producto y otros).
Metáforas: una forma alegórica de transmitir la esencia de las funciones, por ejemplo, a través de imágenes de objetos del mundo real o de significados contextuales. Tales posibilidades son más adecuadas para funciones complejas o abstractas, cuyo significado es difícil de transmitir utilizando imágenes literales.
Oculto: los elementos que le permiten borrar el diseño de la acumulación y ayudar a dar acceso rápido a funciones adicionales son más adecuados para usuarios avanzados (la aparición de iconos cuando coloca el cursor sobre un elemento, abre un menú desplegable con nuevas opciones, etc.).
Falso: su apariencia es contraria a las propiedades de la accesibilidad. Aquí, los elementos que parecen cliqueables, pero en realidad no lo son, son adecuados o, por el contrario, en elementos anodinos no hay indicios de interactividad. A pesar de que este tipo se ve muy poco convertible, se puede usar para resaltar funciones clave, por ejemplo, en interfaces complejas.
Negativo: aspectos de inactividad que insinúan al usuario la elección correcta o alguna acción antes de estar disponible para la interacción. Tome el estado del botón deshabilitado después de completar la información de contacto, que se activa solo después de que todos los campos se hayan completado correctamente.

04. Composición abierta
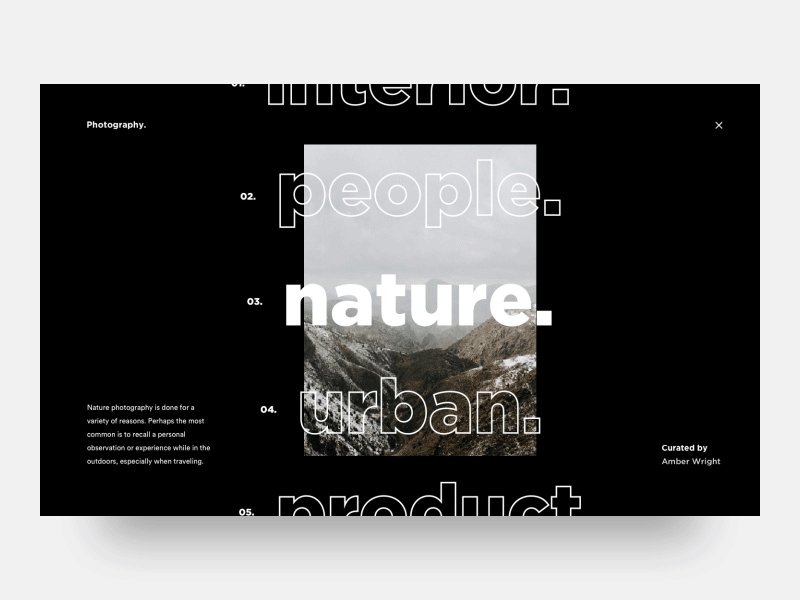
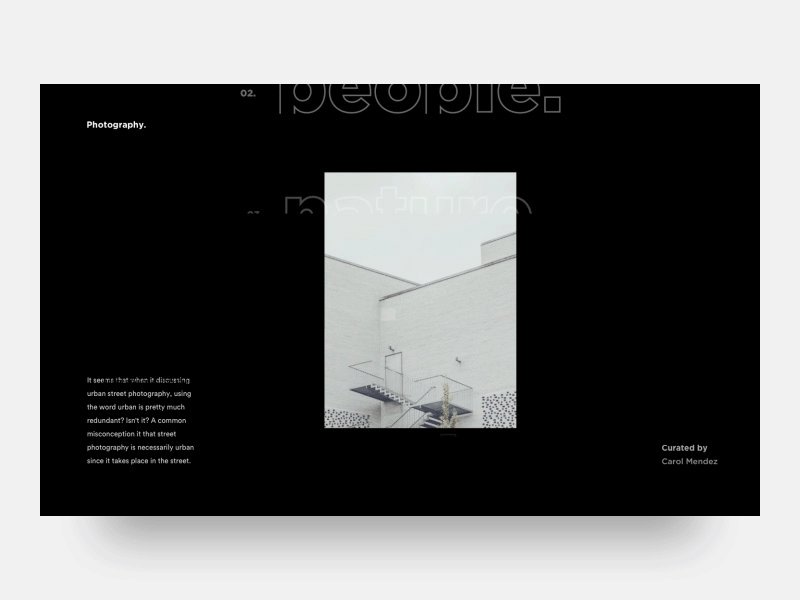
¡Cuántos trucos ya se han inventado para ampliar el alcance de la pantalla y profundizar la percepción del usuario! Además de los pergaminos multidireccionales y los modelos 3D, debe prestar atención a la composición abierta, donde los elementos van más allá de la pantalla, lo que permite comprender la dirección en la que se encuentra más contenido, o simplemente una sensación de ligereza y ligereza, un espacio para la imaginación de una imagen inacabada.
Deje que los elementos fluyan suavemente, vuelen o se escondan galantemente detrás del marco del monitor, las imágenes serán infinitas o abra sus componentes gradualmente, el usuario estará satisfecho.

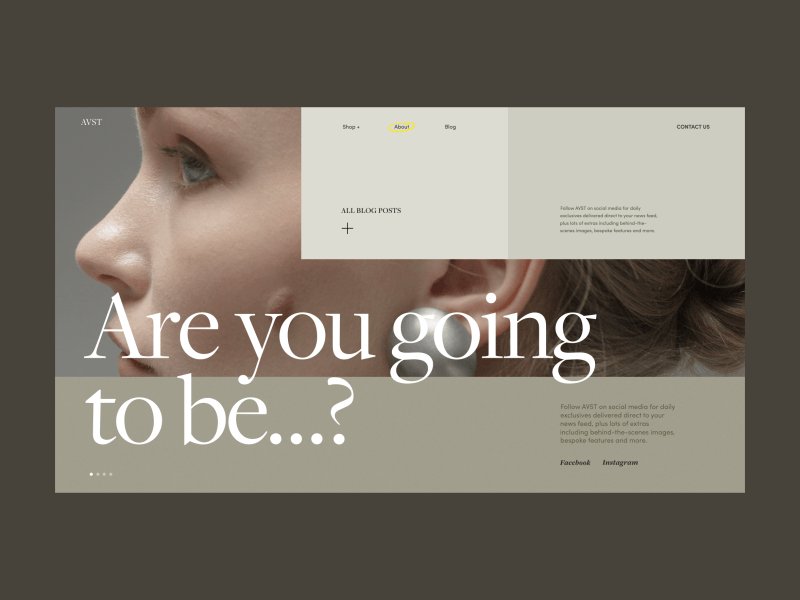
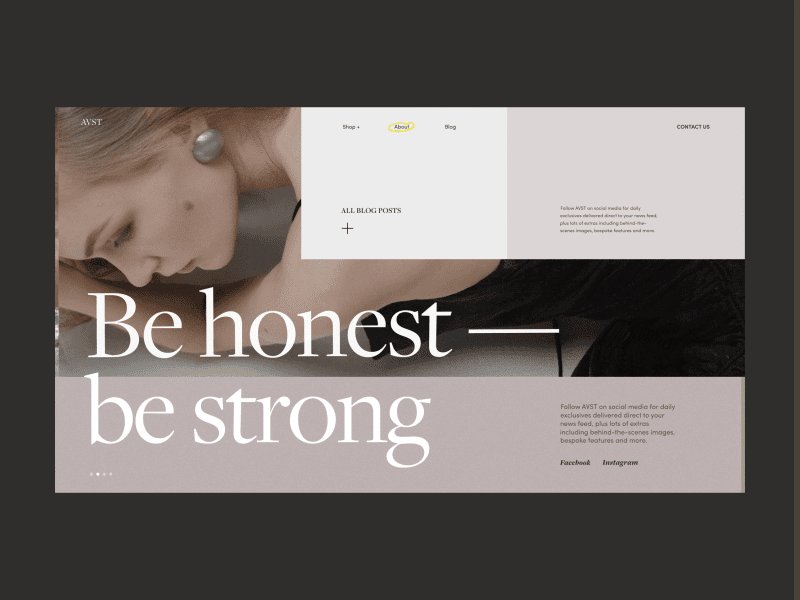
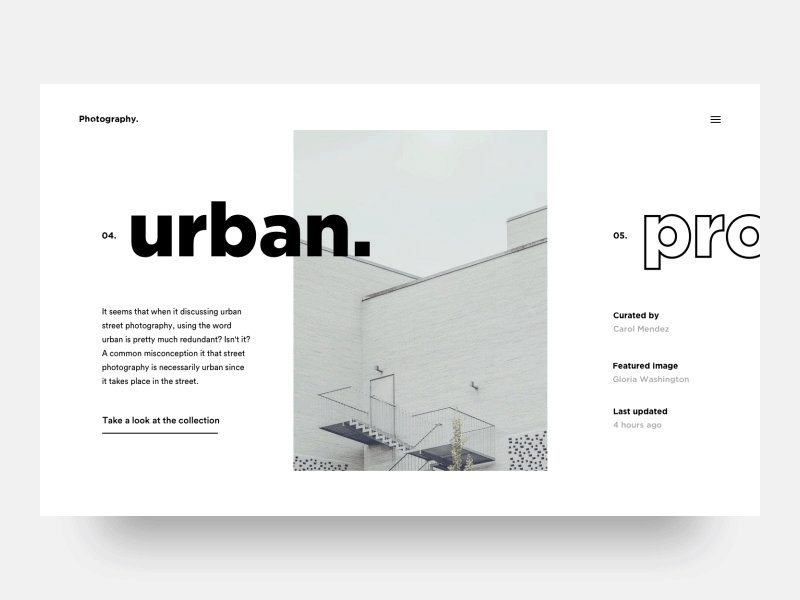
05. Helvetización
El concepto se aplica especialmente a la marca e implica la adquisición de esquemas más concisos y limpios, moderados y serios. Pero no te enfades. La rigidez no limita la creatividad: puede aplicar color o acentos animados para dar frescura y un nuevo encanto a las imágenes.
Helvetization ayuda a centrar la atención del usuario en las capacidades funcionales del sitio o la aplicación, dirigir la atención a la dirección correcta y minimizar las dificultades al reproducir imágenes en la memoria de los usuarios.

06. Dada
Esta tendencia en el arte del siglo pasado en el lienzo de productos web tuvo la oportunidad de brillar con nuevos colores. Los principios básicos de dada (irracionalidad, negación de los cánones del arte, falta de sistemática y coincidencias aleatorias) se pueden utilizar en beneficio de crear conceptos con una presentación de información fascinante.
Aquí puede combinar imágenes en conflicto en collages, desproporción, superposición de capas de texto en las imágenes, dando al proyecto originalidad, brillo y singularidad. Es importante no confundir a Dada con el brutalismo para lograr el máximo efecto de la integridad del concepto.

07. Piso profundo
"No, por supuesto, él no aplasta", dices, y tendrás razón. Esta es una imitación del 3D mediante el uso de imágenes de formas tridimensionales, énfasis expresivo en el color mediante el juego de luces y sombras. Agregar reflexiones y refracciones agregará elementos del sitio o la aplicación de profundidad y realismo adicionales, y al usuario: el deseo de tocar.
Más volumen siempre significa más espacio, más interactividad y una experiencia de usuario interesante. Por lo tanto, puede experimentar de manera segura con la aplicación de planos profundos a varios elementos de diseño, que van desde texto e iconos hasta imágenes de fondo.
También se pueden agregar profundidades a imágenes planas o texto moviéndose a lo largo de trayectorias 3D, girando a lo largo de ejes, cambiando la forma de la superficie (emoción, pulverización), movimientos de iluminación: la inspiración se puede extraer del mundo real.

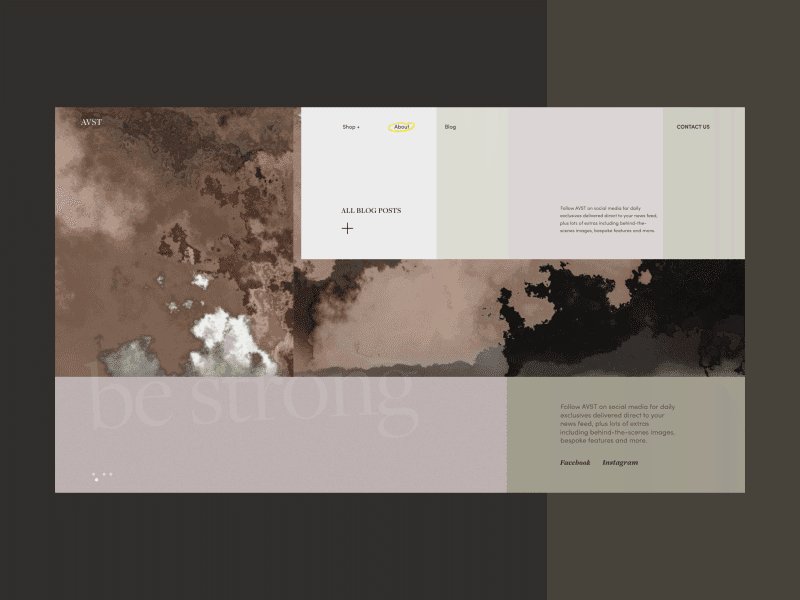
08. tonos de la tierra
Estamos hablando de composiciones de tonos complejos y naturales que son inherentes a los objetos y fenómenos de origen natural: tonos de tierra y arena, hojas y tallos de plantas, cielos ligeramente nublados e inflorescencias naturales.
Los tonos tierra son como una continuación más significativa de los colores pastel. Se está desarrollando rápidamente junto con la tendencia hacia el cuidado del medio ambiente y el consumo consciente, llevando el diseño al nivel de respeto al medio ambiente y enfoque asociativo de la naturaleza.

09. Esquema
Esta técnica gráfica es muy simple y al mismo tiempo funcional: lo que antes estaba lleno de color se vuelve hueco, y el espacio liberado se puede usar de manera más funcional. El esquema comenzó a aplicarse a encabezados y botones de texto, a elementos de navegación y esquemas de bloques y tarjetas. Al llenar un espacio vacío o con información, es fácil convertir cualquier elemento de contenido o interfaz en Affordans, lo que hace que el flujo de usuarios sea adictivo.

10. Squircle, el triángulo de Rölo y Blob
Aunque la geometría está de moda ahora, es hora de reponer el arsenal de formas con nuevos cuadros simbióticos. El más llamativo de sus representantes:
Squirkle (del cuadrado y círculo inglés): una figura de suma rectangular con esquinas redondeadas, como un huevo. Este tipo de redondeo de esquinas se logra agregando puntos adicionales en las esquinas. Matemáticamente, este es un epitrocoide (una figura basada en una curva plana formada por un punto rígidamente conectado a un círculo que rueda en el exterior de otro círculo), que puede formarse no solo en base a 4 ángulos.
El triángulo de Ryelo es una figura formada por la intersección de tres círculos iguales cuyos centros están en los puntos de los vértices de un triángulo regular, y sus radios son iguales al lado de este triángulo.
Gota, figura gelatinosa sin forma con formas aerodinámicas. Se hizo popular al diseñar fondos hace un par de años, y hoy se ha cultivado y aplicado de manera más elegante: en los detalles de la interfaz y las animaciones.

¡Aprende nuevos aspectos en todo y mejora!