Hay un sitio que no tiene una versión móvil, y debe hacer que los usuarios móviles sean más agradables de usar con un tiempo mínimo.
Hablaré sobre cómo acelerar la realización de cambios en el sitio y consideraré las herramientas para la composición tipográfica rápida en un sitio en vivo sin tener acceso para editarlo.
Puede seguir el camino habitual: copie el sitio y modifíquelo en su máquina, o escriba todo directamente en un sitio de trabajo (es mejor no hacerlo).

Aquí los scripts de usuario, livereload, sass u otros preprocesadores vienen al rescate. Con este conjunto, el tiempo para adaptar el sitio se reduce varias veces.
1. Script de usuario
Comenzaré con los scripts de usuario; para esto, puede usar cualquier complemento de navegador basado en chromium, firefox.
Para cromo
tampermonkey es adecuado, lo muestro en su ejemplo.
Agregar CSS y viewport
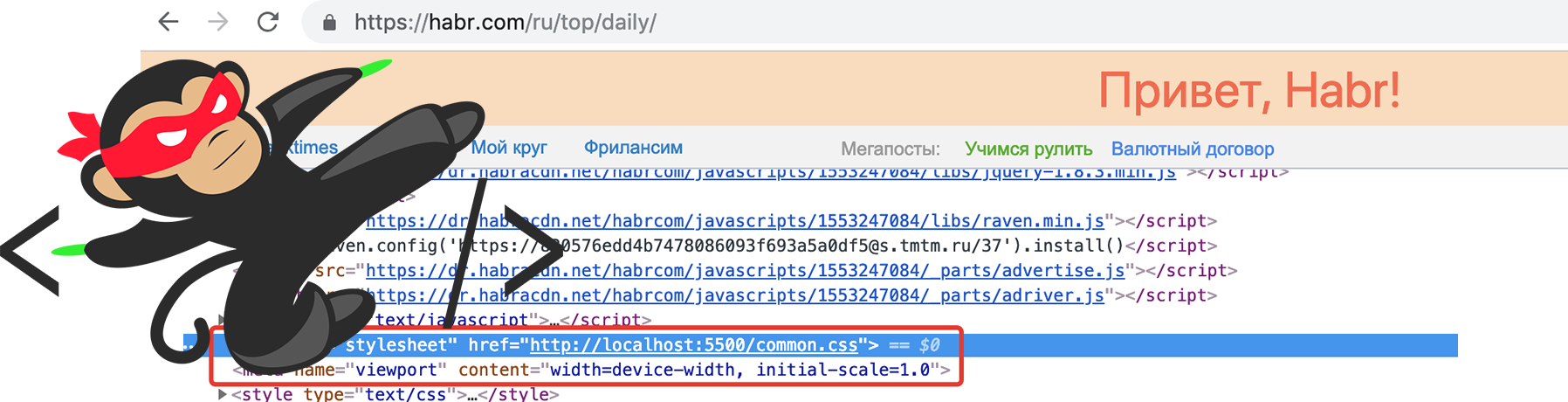
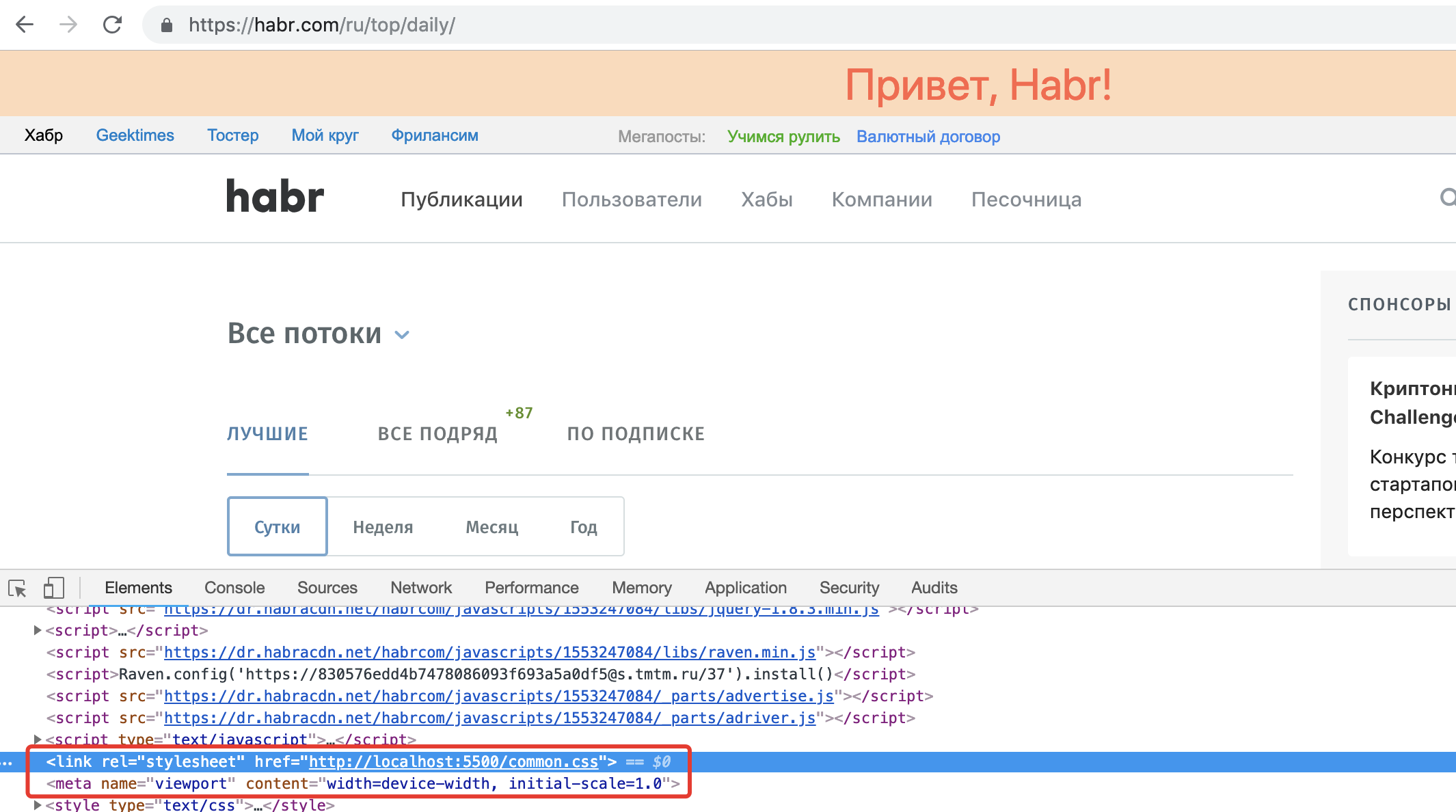
Voy al sitio de la víctima y veo lo que hay en la etiqueta principal, en la mayoría de los casos es necesario agregar el meta, la etiqueta de vista y los estilos que escribiré al final de la etiqueta principal.
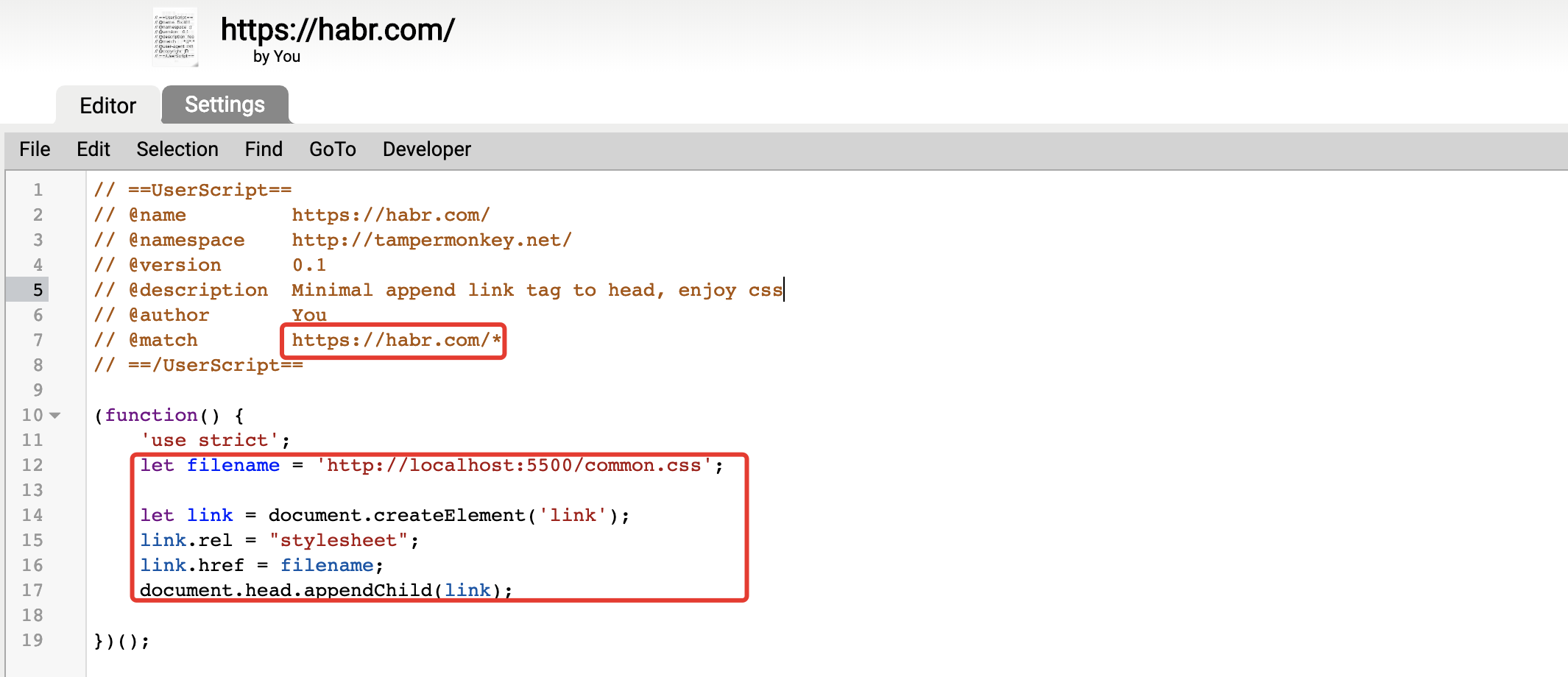
Script de usuario para tampermonkey 
Si jQuery está conectado en el sitio, lo usaremos, si no, entonces JavaScript normal.
Listo Ahora, al visualizar, puede ver que se han agregado las etiquetas y ya puede trabajar especificando la ruta directa al archivo en el disco. Iré más allá al encender el servidor.
Servidor para distribución css
Para iniciar su servidor, puede usar uno de los muchos o usar el complemento en su editor.
Si tiene instalado npm, use el paquete estático, si es php puede usar su servidor, etc.
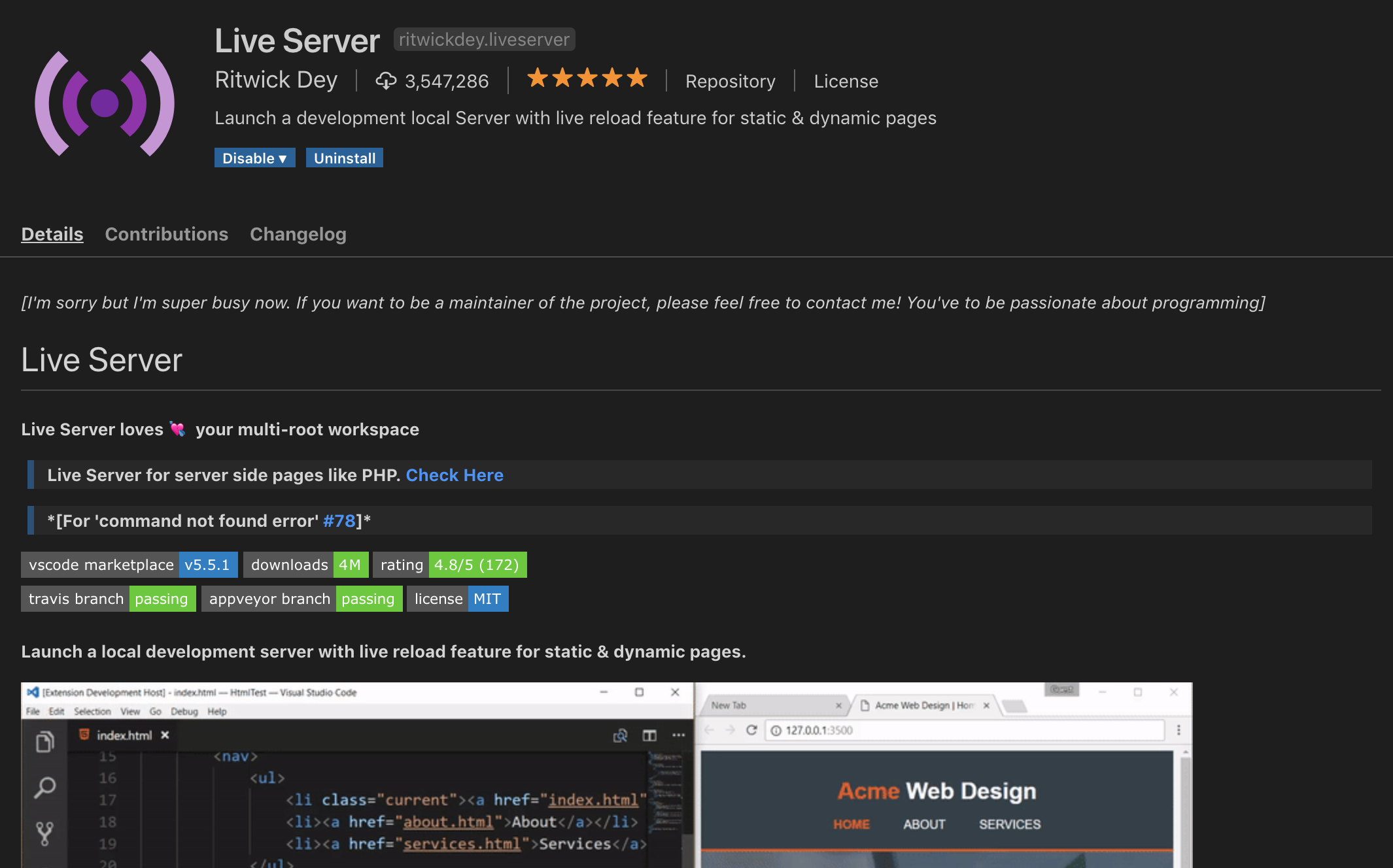
Hay una manera aún más fácil: use el código visual de estudio y los complementos para ello, por ejemplo, el popular servidor en vivo.

Abra el directorio con archivos css en vscode y simplemente haga clic en el botón Ir en vivo en la barra: se iniciará el servidor localhost: 5500, por lo que en la etiqueta de enlace solo especifico
localhost : 5500 / common.css
Preprocesadores
No quiero escribir CSS sin formato y quiero usar sass, así que también pondré el compilador live sass en vscode. Si está utilizando un servidor diferente, puede utilizar el programa oficial de sass señalando la consola en el directorio que distribuye el servidor sass watch common.sass
Ahora tengo herramientas para escribir adaptativo para cualquier sitio sin tener acceso al código de este sitio.

Actualización automática
Una comodidad adicional es la actualización automática de la página al cambiar el archivo css. Para la actualización automática, utilizo livereload, los complementos livereload están disponibles para los editores y navegadores más populares basados en Chrome y Firefox.
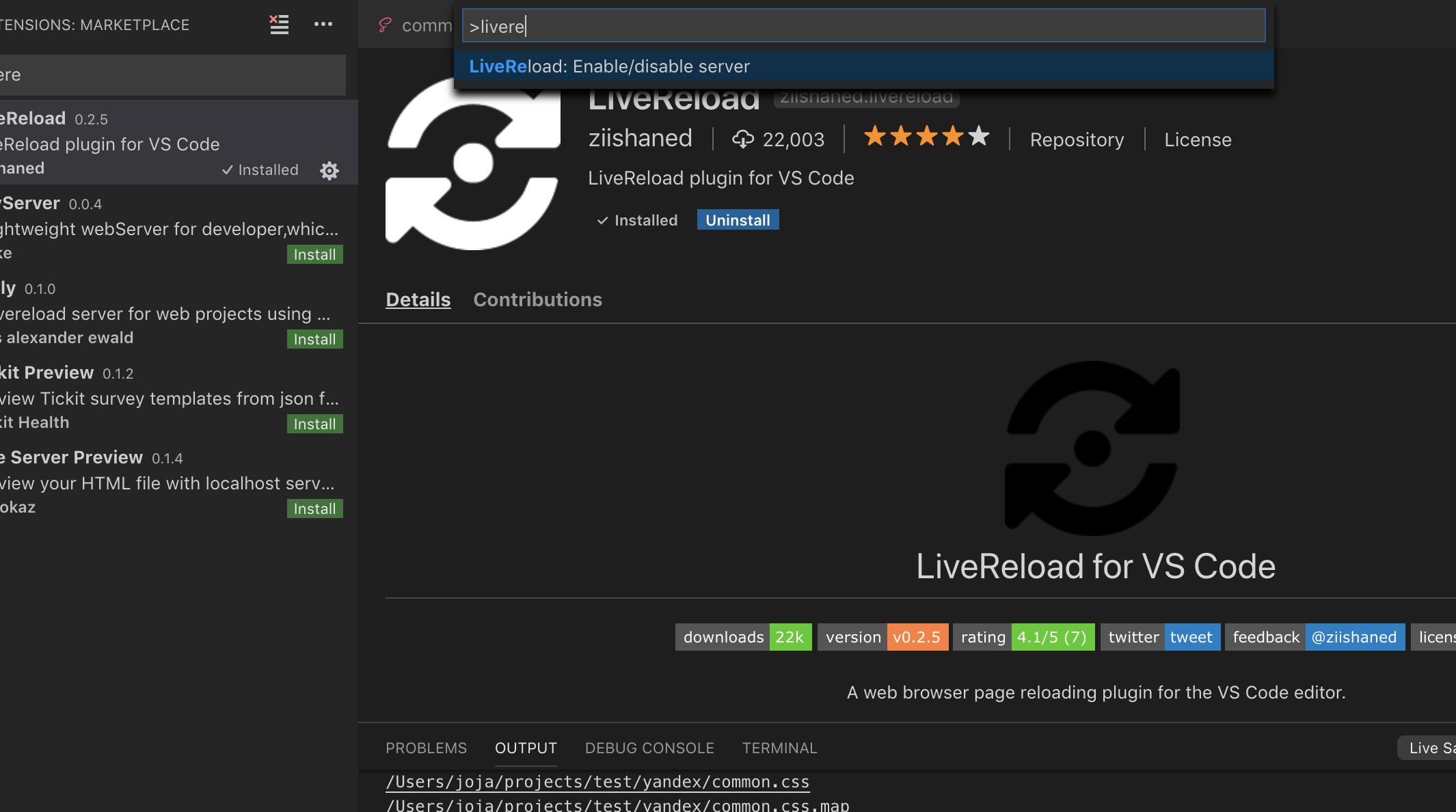
Puse la extensión en Chrome y la extensión en vscode. Inicio el servidor livereload con el comando en la línea de comando vscode ctrl + shift + p> livereload start.
Después de eso, en el navegador, hago clic en el botón que aparece después de instalar la extensión. Todo, cuando cambia el estilo CSS, los cambios en el sitio son visibles de inmediato.

2. La segunda forma es todo en uno, sincronización de navegador
NPM y sincronización de navegador. Si conoce estas 2 palabras, entonces probablemente sea mejor ir por este camino.
Además: probé este enfoque, resultó ser muy conveniente y lo más importante, ¡muy simple! Más adelante, escribiré un artículo detallado sobre este enfoque en el ejemplo de creación de estilos receptivos para cualquier sitio.
Gracias de nuevo al
monocromador Habraiser
Manual de instrucciones
- Instale nodejs (si aún no lo ha instalado)
- En la carpeta del proyecto, inicialice el proyecto en la consola de inicio de npm (al inicializar, simplemente ingrese el nombre del proyecto)
- Instale la sincronización del navegador: escriba npm i browser-sync --save-dev en la consola
- Copie la configuración a continuación y cree un archivo .js con cualquier nombre (por ejemplo, proxy.js) y no olvide cambiar la url con la que trabajará en la configuración
- Ejecute el nodo proxy.js en la consola
- Hecho, el servidor se está ejecutando. La sincronización del navegador cuando cambia los archivos que coloca en la carpeta estática volverá a cargar la página automáticamente.
Habrauser config @monochromer let browserSync = require('browser-sync').create(); browserSync.init({ proxy: 'http://site.com', serveStatic: ['static'], files: ['static/**/*.*'], rewriteRules: [ { match: /<\/head>/i, fn: (req, res, match) => `<link rel="stylesheet" href="/custom.css" />` }, { match: /<\/body>/i, fn: (req, res, match) => `<script async src="/scripts.js"></script>` } ] });
Las ventajas de este enfoque:
- Trabaja en su editor favorito y no está limitado por la funcionalidad de la extensión del navegador
- Versiones con git, p.
Resumen
Ahora, si ya tiene suficientes habilidades en diseño adaptable, puede adaptar el sitio a una audiencia móvil que ahora promedia el 50 por ciento y los motores de búsqueda escriben directamente que se necesita una versión móvil y verifique su disponibilidad.
Una vez que haya terminado, solo tiene que cargar estilos en el sitio y agregar un par de etiquetas en la cabeza.
Adición: En los comentarios a continuación,
ivan386 escribió que sería bueno dar un ejemplo de estilos. En este caso, deberá escribir un nuevo artículo en el que tomaré un sitio web estatal como víctima y lo adaptaré, con la adición de un menú móvil.