 PlayCanvas
PlayCanvas es una plataforma visual para desarrollar aplicaciones web interactivas. Todo lo que se desarrolla utilizando PlayCanvas se basa en las capacidades de HTML5. PlayCanvas es una aplicación web, lo que significa que no necesita instalar programas especiales y puede acceder a su proyecto desde cualquier dispositivo en cualquier parte del mundo a través de Internet. Todos los proyectos que cree se pueden colocar en la red con solo un clic.
Flujo de trabajo en PlayCanvas

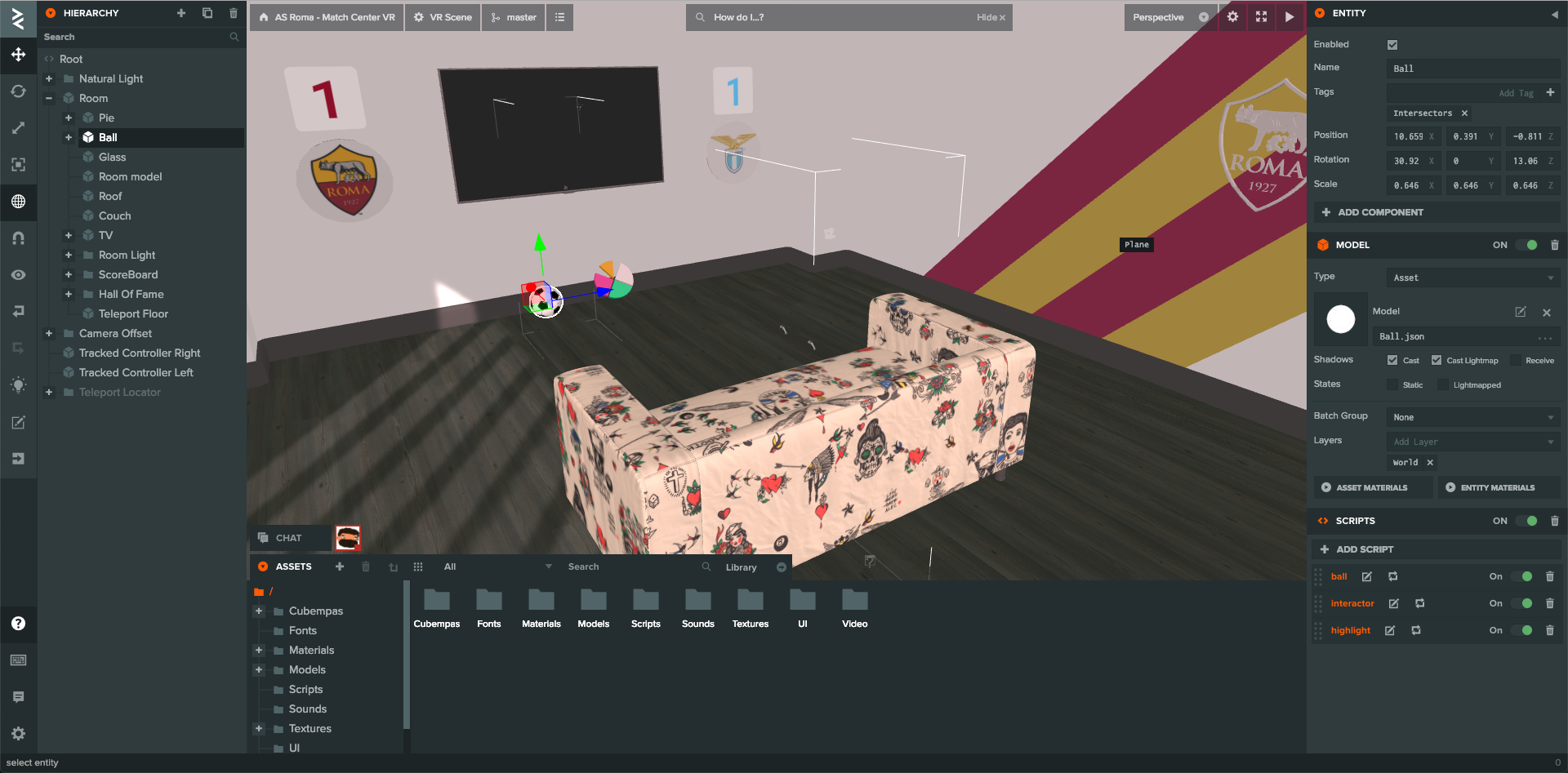
Todo en PlayCanvas comienza con un editor visual.
En el lado izquierdo de la pantalla hay una sección de la jerarquía de entidades. Le permite crear entidades vacías y predefinidas, como cámaras, luces, primitivas, audio, interfaces, sistemas de partículas o modelos. Cualquier entidad agregada a la jerarquía ingresa automáticamente a la escena.
En el centro de la pantalla está el editor de escenas. Aquí puede cambiar la disposición de las entidades, seleccionarlas para editarlas y simplemente ver cómo se verá la escena de su aplicación.
En la parte inferior del editor de escenas se encuentra la sección de activos. Los activos son todos los archivos y otros elementos que se pueden agregar a sus entidades. Hay varios tipos de activos en PlayCanvas: carpeta, css, cubemap, HTML, JSON, material, script, sombreador y texto. Todos ellos tienen diferentes propósitos.
Y finalmente, en el lado derecho de la pantalla hay una sección de las propiedades de la entidad. Una entidad tiene propiedades básicas: ubicación, rotación, escala, nombre, etiquetas, configuraciones de componentes agregados. Las propiedades cambian según la entidad que se agrega. Por ejemplo, si agregamos un cubo, tendrá las siguientes propiedades: tipo, material, configuración de sombra, capas y grupos.
El proceso general de desarrollo de aplicaciones y juegos en PlayCanvas es aproximadamente el siguiente:
- Agregamos los activos necesarios. Por ejemplo: modelos, materiales, audio, video.
- Creamos el ambiente de nuestra escena. Por ejemplo: ciudad, casa, paisaje.
- Añadir elementos interactivos. Por ejemplo: un jugador y sus enemigos.
- Agregue lógica de aplicación usando scripts.
- Publicar un juego o aplicación en línea.
PlayCanvas y JavaScript

Para agregar lógica a nuestro juego o aplicación en PlayCanvas hay un componente especial: un script. Las secuencias de comandos pueden ser globales, en cuyo caso deben agregarse a la entidad raíz de la jerarquía de escenas. Los scripts locales se agregan directamente a la entidad dentro de la jerarquía (por ejemplo, al modelo del personaje del juego). Todos los scripts deben estar escritos en JavaScript desde Después de todo, escribimos juegos en el navegador. Los amantes de ES6, lamentablemente, estarán decepcionados porque PlayCanvas todavía usa ES5, y cuando intentas escribir algún tipo de diseño desde ES6, el linter incorporado comenzará a maldecir. En general, la anatomía del guión es la siguiente plantilla:
var NewScript = pc.createScript('newScript'); NewScript.attributes.add('someString', { type: 'string', default: 'any', title: 'Some string' }); NewScript.prototype.initialize = function() { this.startPosition = this.entity.getPosition(); }; NewScript.prototype.update = function(dt) { this.entity.setLocalPosition(this.newPosition); }; NewScript.prototype.calcaulateNewPosition = function() { this.newPosition = this.startPosition.dot(pc.Vec3.ZERO) };
Aquí creamos un nuevo script. Obtiene dos métodos principales: inicializar: se llamará cuando la entidad se agregue a la escena. Actualización: se llama a cada marco de renderizado. El parámetro dt en la actualización es el tiempo delta:% del segundo para el que se dibujó el último fotograma. Esto se ilustra bien con el siguiente ejemplo: necesita rotar un objeto en un segundo 360 grados. Escribimos el siguiente código:
this.entity.rotate(0, 360 * dt, 0);
Finalmente, el último método
calcaulateNewPosition es un método personalizado y puede usarse para estructurar código.
También en el código existe la posibilidad de agregar un nuevo atributo
someString . Este diseño le permite definir parámetros que se pueden especificar más a través de la interfaz del editor. Para agregar un script a la entidad seleccionada y haga clic en el botón
"Analizar" . Si el script tenía una construcción con atributos, aparecerá un campo especial para completar el valor. Este valor anulará el valor predeterminado. PlayCanvas admite muchos tipos diferentes de atributos para un script. Puedes leer más sobre esto
aquí .
Los scripts pueden editarse tanto en el editor incorporado como en su máquina local en un IDE conveniente para usted. Pero en el segundo caso, debe jugar con la configuración, porque necesita elevar el servidor emparejado con PlayCanvas.
Bueno, ahora que hemos cubierto las características principales de PlayCanvas, podemos hablar sobre cómo crear escenas de realidad virtual en PlayCanvas.
VR fuera de la caja

PlayCanvas te permite crear una escena de realidad virtual fuera de la caja. Para hacer esto, seleccione la opción adecuada (VR Starter Kit) al crear un nuevo proyecto. Entonces, veamos qué nos ofrece el PlayCanvas predeterminado (spoiler: no tantos como nos gustaría).
Al ejecutar la escena, verás tres cubos frente a ti. Cuando los mires (control de la mirada), se abrirá una barra de progreso, que hará que el cubo sea transparente. Sin controladores ni controles WASD para PC. En esencia, esta administración le permite crear una pequeña aplicación para cartones, porque de forma predeterminada existe soporte para eventos táctiles.
El código de nuestro kit de inicio VR, de hecho, no está muy bien estructurado y algunas de sus partes están directamente vinculadas a la lógica de esta escena. Es decir, para hacer algo diferente, tiene que descubrir cómo funciona todo y adaptarse a sus necesidades. No hay una API que le permita conectar cualquier funcionalidad por separado.
Ahora intentemos revisar los archivos del kit de inicio para averiguar de qué es responsable y cómo puede usarlo para sus propios fines.
- look-camera.js . Aquí está la lógica responsable de emparejar la pantalla VR y la cámara. Además, usando mouse-controller.js o touch-controller.js podemos transmitir tono y guiñada para controlar la cámara desde una PC o teléfono móvil.
- selector-camera.js . Este archivo tiene una lógica oculta para implementar el control de la mirada. Cada elemento que está disponible para la interacción debe agregarse a través de la cámara selector: agregar evento. Además, su AABB debe calcularse manualmente. También aquí puede encontrar la lógica del rayo (ray \ raycaster). PlayCanvas tiene un objeto especial this._ray = new pc.Ray (); que sabe cómo encontrar intersecciones con BoundingBox o BoundingSphere .
- web-vr-ui.js . Solo agrega una interfaz de inicio de sesión VR. Francamente, esto no es muy elegante. Todos los estilos y HTML están directamente en este script. Aparentemente, esto se debe al hecho de que la pantalla 2D para interfaces tiene sus propias limitaciones, y el botón debe estar estrictamente en la esquina inferior derecha.
- box.js. Aquí encontraremos toda la lógica asociada con el cubo: gestión de la barra de progreso, etc.
Como puede ver en lo anterior, no hay mucho en lo que confiar en el kit inicial de VR. Todo lo que se puede hacer es una aplicación de cartón y esto, en mi opinión, no es muy interesante, porque los cartones son un tipo de juguete que no da una idea de la experiencia normal de usar VR. Realmente puedes sumergirte en la realidad virtual con Oculus Go, Oculus Rift o HTC Vive.
Ahora hablemos sobre cómo podemos agregar soporte de controlador a nuestra aplicación.
Controladores VR

Sería bueno si PlayCanvas adaptara su
almacenamiento para que fuera posible conectar varios elementos conectados con la lógica necesaria a la aplicación con un solo botón. Pero hoy esto no se puede hacer, así que tratemos de hacerlo de manera diferente. Para no escribir toda la lógica para comparar la posición de los controladores, podemos usar las soluciones existentes. Hay un gran ejemplo de un
laboratorio web VR . Hay muchas cosas interesantes, pero el código ... el mismo diablo se romperá la pierna. También hay una pequeña escena de
Controladores con seguimiento de realidad virtual , solo una escena básica con dos controladores. Aquí es lo mismo y es adecuado para tomar elementos prestados en su proyecto.
Abra la escena VR Tracked Controllers para editar. Primero necesitamos transferir el controlador:
- Seleccionamos el controlador, en la sección de propiedades encontramos el modelo, hacemos clic en él, lo incorporamos como un activo.
- En la configuración habrá un botón Descargar, en el que hacemos clic y descargamos el modelo y las texturas.
- Descomprima los activos y cárguelos en su aplicación. Para hacer esto, simplemente arrástrelos a la ventana de Activos, que se encuentra debajo. Necesita transferir todo: un modelo en formato JSON y todas las texturas.
- El modelo aparecerá en nuestra lista de activos. Arrástrelo al escenario. Y aquí ella ya está allí. Llamémoslo controlador izquierdo.
Ahora necesitamos agregar el material:
- Cree un nuevo material haciendo clic en el botón "+" en el panel de activos. Nombre del material Material del controlador.
- Ahora necesitamos abrir el proyecto fuente y encontrar el material del controlador rastreado allí y copiar todas las configuraciones en nuestro material, incluidos mapas (mapas) normales, emisivos, especulares y difusos.
Ahora puede copiar el controlador utilizando el botón Duplicar especial en el panel de jerarquía y nombrar el segundo controlador Controlador derecho.
Eso es todo, los controladores en nuestro escenario. Pero hasta ahora estos son solo dos modelos y para que todo funcione necesitamos transferir los scripts. Veamos con más detalle qué se necesita allí y cómo funciona:
- vr-gamepad-manager.js : esencialmente contiene toda la lógica necesaria para que sus controladores obtengan la posición y la rotación del controlador real. Aquí, se implementa la lógica de codo falso para cascos 3-dof como Oculus Go, Gear VR o Daydream. _updatePadToHandMappings aquí es responsable de localizar los controladores y asignarlos a nuestros controladores. Toda la lógica de hacer coincidir el controlador real y virtual está en la función _poseToWorld. De hecho, aquí los datos se toman de la API de WebXR a través de la instancia del controlador en sí mismo: padPose.position, padPose.poseRotation. La lógica a continuación es responsable de los matices asociados con los diferentes tipos de dispositivos. El script en sí debe ser global (es decir, agregado a la raíz de la jerarquía).
- input-vr.js : es responsable de registrar nuestros controladores y trabajar con botones. De hecho, simplemente determina la presión del botón y envía el número del botón presionado. Esto no es muy conveniente, ya que diferentes dispositivos pueden tener botones diferentes y una API GamePad , y no es un hecho que el primer botón en Oculus Go sea un disparador para el controlador HTC Vive. Por lo tanto, tienes que cavar manualmente. Este script debe estar conectado al elemento controlador.
Si todo se hace correctamente, puede ingresar a la realidad virtual y agitar sus controladores. No está mal, aunque el proceso de integración de la funcionalidad necesaria es bastante incómodo y tedioso.
Total
PlayCanvas es un excelente motor que puede usar para crear juegos o aplicaciones WebGL. Pero, debo admitir que está mal adaptado para WebVR. Parece que el objetivo era demostrar lo que PlayCanvas puede hacer para fomentar el interés público. Pero esta dirección, aparentemente, no ha recibido desarrollo. Por lo tanto, puede crear un juego o aplicación de realidad virtual, pero tendrá que copiar mucho y comprender el código complicado que se creó solo para demostración (Web VR Lab).
En el siguiente artículo, me gustaría llevar a cabo una pequeña lección sobre cómo crear un control de teletransporte, de modo que tengamos algún tipo de al menos un pequeño conjunto que le permita iniciar un juego o aplicación Web VR. ¡Gracias a todos por su atención!