 Quince, o Quince,
Quince, o Quince, es un gran ejemplo de un juego de lógica simple popular en todo el mundo. Para resolver el rompecabezas, debes organizar los cuadrados con números en orden, de menor a mayor. No es fácil, pero sí interesante.
En el tutorial de hoy, mostramos cómo desarrollar Fifteen en Java 8 con Eclipse. Para desarrollar la interfaz de usuario, utilizaremos la API Swing.
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
Skillbox recomienda: El curso educativo en línea "Profession Java-developer" .
Diseño del juego
En esta etapa, debe definir las propiedades:
- Tamaño: el tamaño del campo de juego;
- nbTiles: el número de puntos en el campo. nbTiles = tamaño * tamaño - 1;
- Tiles es una etiqueta, que es una matriz unidimensional de enteros. Cada etiqueta recibirá un valor único en el rango [0, nbTiles]. Cero denota un cuadrado vacío;
- blankPos: posición del cuadrado vacío.
Lógica del juego
Debes definir un método de reinicio utilizado para inicializar una nueva posición de juego. Entonces establecemos el valor para cada elemento de la matriz de etiquetas. Bueno, entonces colocamos blankPos en la última posición de la matriz.
También necesita el método aleatorio para mezclar una matriz de etiquetas. No incluimos una etiqueta vacía en el proceso de barajado para dejarla en su posición anterior.
Dado que solo la mitad de las posibles posiciones iniciales del rompecabezas tienen una solución, debe verificar el resultado de la mezcla resultante para asegurarse de que el diseño actual se resuelva en general. Para hacer esto, definimos el método isSolvable.
Si una etiqueta específica está precedida por una etiqueta con un valor más alto, esto se considera una inversión. Cuando la etiqueta vacía está en su lugar, el número de inversiones debe ser par para que el rompecabezas sea solucionable. Entonces, contamos el número de inversiones y devolvemos verdadero si el número es par.
Entonces es importante definir el método isSolved para verificar si nuestra alineación de Juego de Quince está resuelta. Primero, miramos dónde está la etiqueta vacía. Si está en la posición inicial, entonces la alineación actual es nueva, que no se ha decidido antes. Luego iteramos sobre los mosaicos en el orden inverso, y si el valor de la etiqueta difiere del índice +1 correspondiente, devuelve falso. De lo contrario, es hora de volver verdadero al final del método, porque el rompecabezas ya ha sido resuelto.
Otro método para definir es newGame. Se requiere para crear una nueva instancia del juego. Para hacer esto, reiniciamos el campo de juego, luego lo barajamos y continuamos hasta que la posición de juego sea resoluble.
Aquí hay un código de ejemplo con lógica de etiqueta de clave:
private void newGame() { do { reset();
Finalmente, debe programar el movimiento de los puntos en la matriz. Este código se llamará más tarde mediante una devolución de llamada para responder al movimiento del cursor. Nuestro juego admitirá múltiples movimientos de fichas simultáneamente. Por lo tanto, después de convertir la posición presionada en la pantalla en una etiqueta, obtenemos la posición de una etiqueta vacía y buscamos la dirección del movimiento para admitir varios de sus movimientos al mismo tiempo.
Aquí hay un código de muestra:
Desarrollamos IU en API Swing
Es hora de hacer la interfaz. Primero tomamos la clase Jpanel. Luego dibujamos puntos en el campo: para calcular los tamaños de cada uno, utilizaremos los datos especificados en el parámetro constructor del juego:
gridSize = (dim - 2 * margin); tileSize = gridSize / size;
El margen también es un parámetro especificado en el constructor del juego.
Ahora debe definir el método drawGrid para dibujar la cuadrícula y los puntos en la pantalla. Analizamos la matriz de etiquetas y convertimos las coordenadas a las coordenadas de la interfaz de usuario. Luego dibuje cada etiqueta con el número correspondiente en el centro:
private void drawGrid(Graphics2D g) { for (int i = 0; i < tiles.length; i++) {
Finalmente, redefinimos el método paintComponent, que es un derivado de la clase JPane. Luego usamos el método drawGrid, y luego usamos el método drawStartMessage para mostrar un mensaje que nos pide que hagamos clic para iniciar el juego:
private void drawStartMessage(Graphics2D g) { if (gameOver) { g.setFont(getFont().deriveFont(Font.BOLD, 18)); g.setColor(FOREGROUND_COLOR); String s = "Click to start new game"; g.drawString(s, (getWidth() - g.getFontMetrics().stringWidth(s)) / 2, getHeight() - margin); } } private void drawCenteredString(Graphics2D g, String s, int x, int y) {
Respondemos a las acciones del usuario en la interfaz de usuario
Para que el juego siga su curso, debes procesar las acciones del usuario en la interfaz de usuario. Para hacer esto, agregue la implementación MouseListener en Jpanel y el código para mover los puntos que ya se muestran arriba:
addMouseListener(new MouseAdapter() { @Override public void mousePressed(MouseEvent e) {
Colocamos el código en el constructor de la clase GameOfFifteen. Al final, llamamos al método newGame para comenzar un nuevo juego.
Código de juego completo
El último paso, antes de ver el juego en acción, es reunir todos los elementos del código. Aquí está el resultado:
import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; import java.awt.Font; import java.awt.FontMetrics; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.RenderingHints; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.util.Random; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities;
¡Por fin, juega!
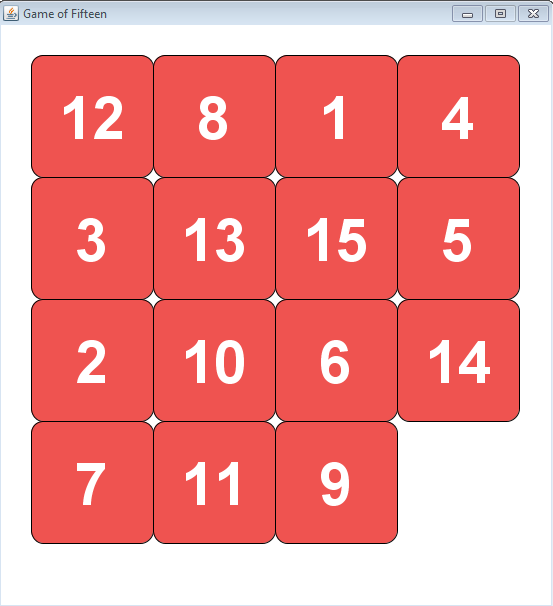
Es hora de comenzar el juego y comprobarlo en acción. El campo debería verse así:

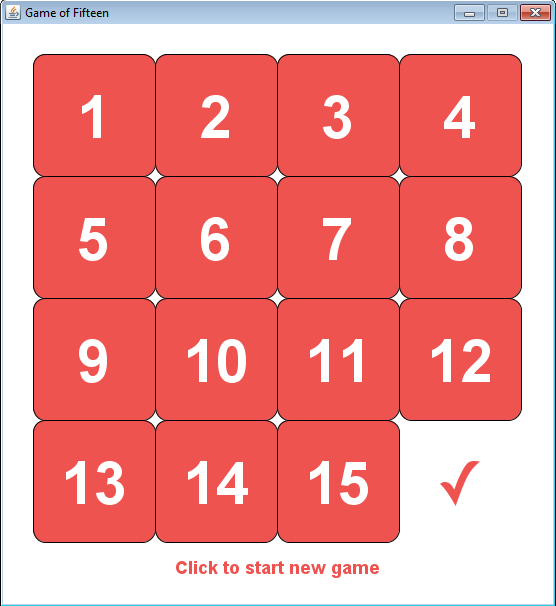
Tratando de resolver el rompecabezas. Si todo salió bien, obtenemos esto:

Eso es todo ¿Esperabas más? :)
Skillbox recomienda: