
En este tutorial, veremos cómo crear un programa de drones activado por voz en Node.js y la API de voz web. Helicóptero - Parrot ARDrone 2.0.
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
Skillbox recomienda: Curso práctico "Mobile Developer PRO" .
Introduccion
Los drones son increíbles. Realmente disfruto jugando con mi helicóptero, grabando fotos y videos, o simplemente divirtiéndome. Pero los vehículos aéreos no tripulados (UAV) se utilizan no solo para el entretenimiento. Trabajan en cine, estudian glaciares, son utilizados por militares y representantes del sector agrícola.
En este tutorial veremos cómo crear un programa que te permita controlar un dron. usando comandos de voz. Sí, el helicóptero hará lo que le digas. Al final del artículo, el programa terminado y el control de video UAV.
Hierro
Necesitamos lo siguiente:
- Parrot ARDrone 2.0;
- Cable Ethernet
- buen micrófono
El desarrollo y la gestión se llevarán a cabo en estaciones de trabajo con Windows / Mac / Ubuntu. Personalmente, trabajé con Mac y Ubuntu 18.04.
Software
Descargue la última versión de Node.js del
sitio web oficial .
También necesita la
última versión de Google Chrome .
Nos ocupamos del helicóptero
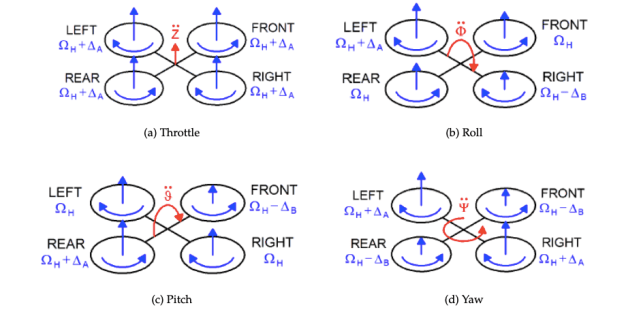
Tratemos de entender cómo funciona Parrot ARDrone. Este helicóptero tiene cuatro motores.

Los motores opuestos funcionan en una dirección. Un par gira en sentido horario, el otro en sentido antihorario. El dron se mueve debido a un cambio en el ángulo de inclinación con respecto a la superficie de la tierra, un cambio en la velocidad de rotación de los motores y varios movimientos de maniobra más.

Como vemos en el diagrama anterior, cambiar varios parámetros conduce a un cambio en la dirección de movimiento del helicóptero. Por ejemplo, una disminución o aumento en la velocidad de rotación de los rotores izquierdo y derecho crea un rollo. Esto permite que el dron vuele hacia adelante o hacia atrás.
Cambiando la velocidad y la dirección del movimiento de los motores, establecemos el ángulo de inclinación, permitiendo que el helicóptero haga movimiento en otras direcciones. En realidad, no hay necesidad de estudiar aerodinámica para el proyecto actual, solo vale la pena entender los principios básicos.
Cómo funciona Parrot ARDrone
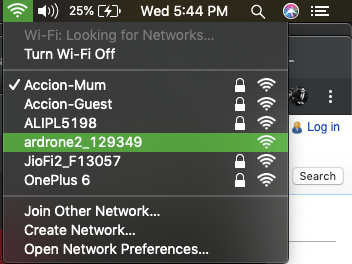
El dron es un punto de acceso Wi-Fi. Para recibir y enviar comandos al helicóptero, debe conectarse a este punto. Hay muchas aplicaciones diversas que le permiten controlar los helicópteros. Todo se parece a esto:

Una vez que el dron está conectado, abra la terminal y telnet 192.168.1.1 es la IP del helicóptero. Para Linux, puede usar
Linux Busybox .
Arquitectura de la aplicación
Nuestro código se dividirá en los siguientes módulos:
- interfaz de usuario con API de voz para detección de voz;
- comando de filtrado y comparación con el estándar;
- enviando comandos al dron;
- transmisión de video en vivo.
La API funciona sujeta a una conexión a internet. Para proporcionarlo, agregamos una conexión Ethernet.
¡Es hora de crear una aplicación!
Kodim
Primero, cree una nueva carpeta y cámbiela usando el terminal.
Luego cree un proyecto de Nodo usando los comandos a continuación.
Para comenzar, configure las dependencias requeridas.
npm installApoyaremos a los siguientes equipos:
- despegar
- aterrizaje
- arriba: el dron se eleva medio metro y se congela;
- abajo - cae medio metro y se congela;
- a la izquierda: va a la izquierda medio metro;
- a la derecha: va a la derecha medio metro;
- rotación: gira en sentido horario 90 grados;
- adelante - avanza medio metro;
- atrás - retrocede medio metro;
- parar
Aquí está el código que le permite recibir comandos, filtrarlos y controlar el dron.
const express = require('express'); const bodyparser = require('body-parser'); var arDrone = require('ar-drone'); const router = express.Router(); const app = express(); const commands = ['takeoff', 'land','up','down','goleft','goright','turn','goforward','gobackward','stop']; var drone = arDrone.createClient();
Y aquí está el código HTML y JavaScript que escucha al usuario y envía el comando al servidor Node.
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Voice Controlled Notes App</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/shoelace-css/1.0.0-beta16/shoelace.css"> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Voice Controlled Drone</h1> <p class="page-description">A tiny app that allows you to control AR drone using voice</p> <h3 class="no-browser-support">Sorry, Your Browser Doesn't Support the Web Speech API. Try Opening This Demo In Google Chrome.</h3> <div class="app"> <h3>Give the command</h3> <div class="input-single"> <textarea id="note-textarea" placeholder="Create a new note by typing or using voice recognition." rows="6"></textarea> </div> <button id="start-record-btn" title="Start Recording">Start Recognition</button> <button id="pause-record-btn" title="Pause Recording">Pause Recognition</button> <p id="recording-instructions">Press the <strong>Start Recognition</strong> button and allow access.</p> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
Y más código JavaScript para trabajar con comandos de voz enviándolos al servidor Node.
try { var SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; var recognition = new SpeechRecognition(); } catch(e) { console.error(e); $('.no-browser-support').show(); $('.app').hide(); }
Inicia la aplicación
El programa se puede iniciar de la siguiente manera (es importante asegurarse de que el helicóptero esté conectado a Wi-Fi y que el cable Ethernet esté conectado a la computadora).
Abra localhost: 3000 en el navegador y haga clic en Iniciar reconocimiento.

Intentamos controlar el dron y alegrarnos.
Transmitir video desde el dron
En el proyecto, cree un nuevo archivo y copie este código allí:
const http = require("http"); const drone = require("dronestream"); const server = http.createServer(function(req, res) { require("fs").createReadStream(__dirname + "/public/video.html").pipe(res); }); drone.listen(server); server.listen(4000);
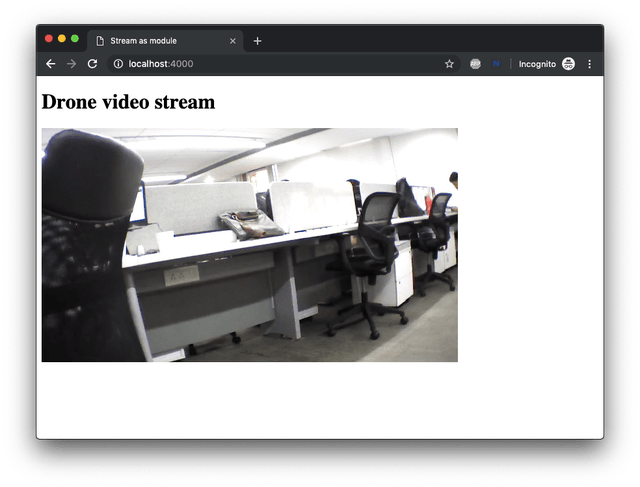
Y aquí está el código HTML, lo colocamos dentro de la carpeta pública.
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Stream as module</title> <script src="/dronestream/nodecopter-client.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1 id="heading">Drone video stream</h1> <div id="droneStream" style="width: 640px; height: 360px"> </div> <script type="text/javascript" charset="utf-8"> new NodecopterStream(document.getElementById("droneStream")); </script> </body> </html>
Comenzamos y nos conectamos a localhost: 8080 para ver el video desde la cámara frontal.

Consejos útiles
- Controla este dron en interiores.
- Siempre coloque la tapa protectora en el dron antes del despegue.
- Verifique si la batería está cargada.
- Si el dron se comporta de manera extraña, mantenlo presionado y voltéalo. Esta acción pondrá el helicóptero en modo de emergencia y los rotores se detendrán inmediatamente.
Código listo y demo
Demostración en vivoDESCARGAR
Resultó!
Escriba un código y luego observe cómo el auto comienza a obedecer, ¡lo disfrutará! Ahora descubrimos cómo enseñar al dron a escuchar comandos de voz. De hecho, hay muchas más posibilidades: reconocimiento facial del usuario, vuelos autónomos, reconocimiento de gestos y mucho más.
¿Qué puede ofrecer para mejorar el programa?
Skillbox recomienda: