
En este artículo, consideraremos cómo puede transferir rápidamente su proyecto Angular a una operación multilingüe y qué utilidades hay para esto.
¡Deja de usar ngx-translate!
La mayoría de los proyectos que conocí fueron escritos usando esta biblioteca, y no es sorprendente que sea muy simple y apareció antes del lanzamiento oficial de Angular.
Utilice el estándar i18n!
Agregarlo a su proyecto es aún más fácil de lo que parece.
Y así, aquí hay una breve instrucción:
- Agregar atributo i18n al elemento de plantilla
- Use el atributo i18n- para traducir los atributos del elemento mismo
- Usar expresiones de UCI
- Registre el entorno local deseado para Pipe
Traducimos la aplicación hello-world en 5 minutos:
En este ejemplo, designaremos el atributo de título y el contenido en sí para la traducción.
<div i18n i18n-title title=""> {{name}}! </div>
También podemos establecer una descripción para nuestro traductor
<div i18n=" "> {{name}}! </div>
Y, por supuesto, para repetir textos podemos especificar identificadores:
<span i18n="@@HiId">!</span>
También podemos combinar identificadores con una descripción:
<span i18n=" |@@HiId">!</span>
Exponemos la expresión de la UCI donde la necesitábamos:
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
En este ejemplo, funciona como una caja de interruptor normal. Pero hay varios casos de uso.
¡Casi todo está listo!
Ejecute el comando Angular CLI:
ng xi18n
Por defecto, recopilará el archivo messages.xlf en formato XLIFF. Esto es suficiente para seguir trabajando.
Copie este archivo en messages.fr.xlf (supongamos que queremos una traducción al francés).
Entregamos el archivo para su traducción, afortunadamente este formato es muy común y hay muchas utilidades para que sea fácil de editar para el traductor.
Bueno, ahora editamos las configuraciones de angular.json:
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
Eso es todo!
> ng serve - configuration=fr
> ng build - configuration=fr
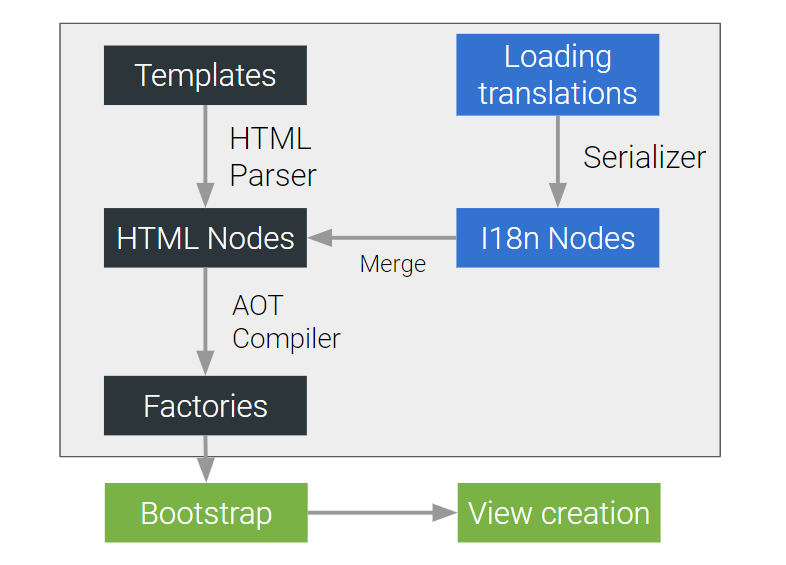
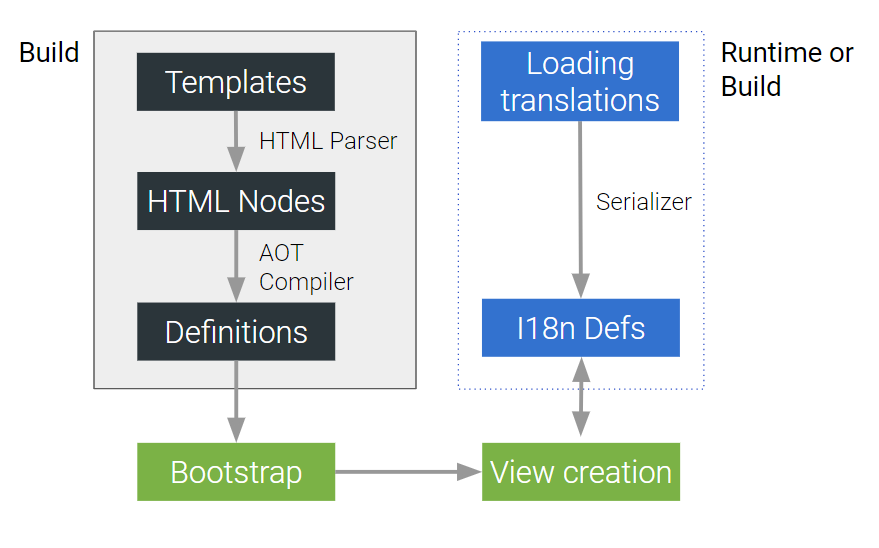
Ahora considere cómo funciona de adentro hacia afuera:

Se puede ver en el diagrama que la dinámica simplemente no es posible, así es como se organiza el i18n estándar en este momento. Y cualquier cambio de idioma requerirá la descarga de un nuevo paquete.
De hecho, para la mayoría de los casos relacionados con el multilingüismo, no se necesita un orador. Muy a menudo, esta es una localización completamente diferente. Solo pregúntese, ¿sus usuarios a menudo cambian de idioma? Pero, ¿y si necesita traducir su aplicación al árabe? Puede leer recomendaciones detalladas en el sitio web del W3C.
Uno no puede dejar de insertar un enlace a una tabla comparando varias opciones de i18n para Angular .
Para los amantes de la dinámica, hay buenas noticias, junto con Ivy aparecerá Runtime Service.
i18n y hiedra

Entonces, ¿qué dará?
- Se puede usar en todas partes (React, Vue), por ejemplo, a través de elementos angulares
- Sacudible de árbol
- Soporte de carga lenta
- Soporte para varios locales
- Funcionalidad completa sin compilación
Bueno, dado que nunca hay demasiadas utilidades, especialmente para hacer la vida más fácil, creé una pequeña utilidad para cambiar rápidamente al modo multilingüe su aplicación finalizada:
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
Es compatible con 2 formatos, tanto estándar i18n como ngx-translate-all.
Para el estándar i18n, la utilidad organizará los atributos necesarios y agregará la descripción deseada.
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
Para ngx-translate, asignará las variables, colocará la tubería y las exportará al archivo json deseado.
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
Y también quiero que transfiera sus proyectos al estándar i18n, al menos en las plantillas. Y pronto publicaré una utilidad especial que transferirá automáticamente su proyecto de ngx-translate a i18n
> npx ngx-translate-migrate ngx-translate -> i18n
Para seguir el proyecto, puede suscribirse a mi canal de twitter, github o telegram dedicado a Angular:
Si aún tiene preguntas, lo invito al podcast de video en vivo ngRuAir: