El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-febrero de 2019 .

Patrones y mejores prácticas.
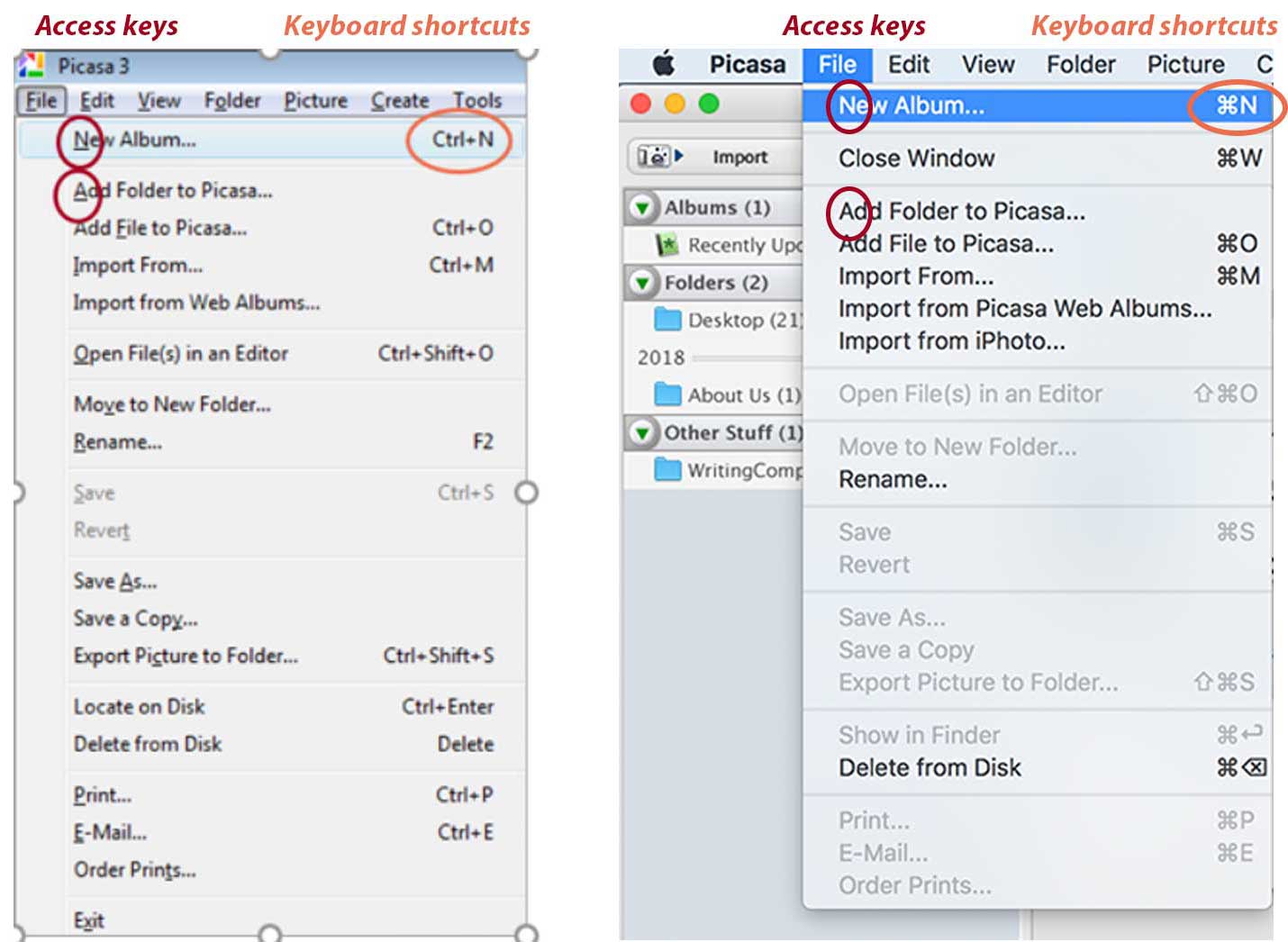
Un excelente recordatorio para Anna Kaley del Grupo Nielsen / Norman sobre los nombres correctos de los elementos interactivos y la elección de atajos de teclado (aplicaciones de escritorio y web).

Una colección de listas de verificación para diseñar patrones de interfaz típicos. Qué no olvidar al usarlos.

Una nota a Kim Flaherty del Grupo Nielsen / Norman sobre cómo mostrar correctamente los descuentos y promociones en las tiendas en línea. Ella hizo un montón de páginas y guiones donde la mención es apropiada.
Un gran recordatorio para manejar los errores de usuario de Emanuel Serbanoiu. Analiza sus causas psicológicas y da recetas para situaciones típicas.

Lista de verificación de Amy Leak para mensajes de error de formularios claros y completos.
Patrones para integrar de manera competente las restricciones y requisitos GDPR de Claire Barrett. Cómo no convertir Internet en otra ventana burocrática, sino informar al usuario sobre los beneficios y la importancia de estas acciones.
Anna Kaley, del Grupo Nielsen / Norman, analiza las características del uso de menús contextuales en las interfaces.
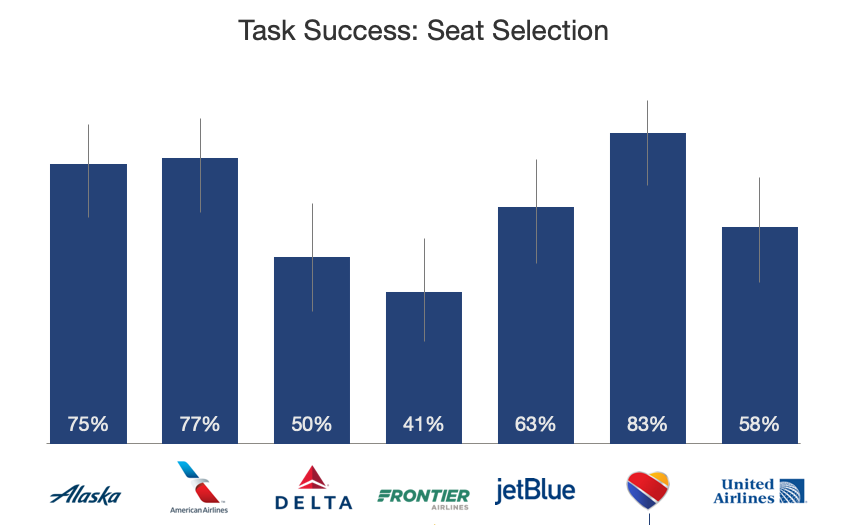
Investigación del Instituto Baymard
Diseñar sistemas y lineamientos
Se ha lanzado la quinta versión de una de las pautas en vivo más populares de Storybook para componentes en React, Vue, Angular, React Native y Ember. Finalmente comenzó a verse decente y se construyó sobre la base del Storybook.
El equipo de diseño del Grupo BARS habla sobre la creación de un sistema de diseño.
Diseño de materiales
Comprensión del usuario
Alita Joyce y Jakob Nielsen del Grupo Nielsen / Norman hablan sobre la investigación de usuarios en adolescentes y cómo trabajan con las interfaces. Referencia útil a patrones al final y comparación con otras edades (niños, estudiantes, adultos).

Kim Flaherty y Kate Moran del Grupo Nielsen / Norman escriben sobre las brechas de conocimiento del usuario sobre el área temática que la interfaz debe abordar. Y si él no decide, las personas se ven obligadas a analizar información de fuentes dispares.
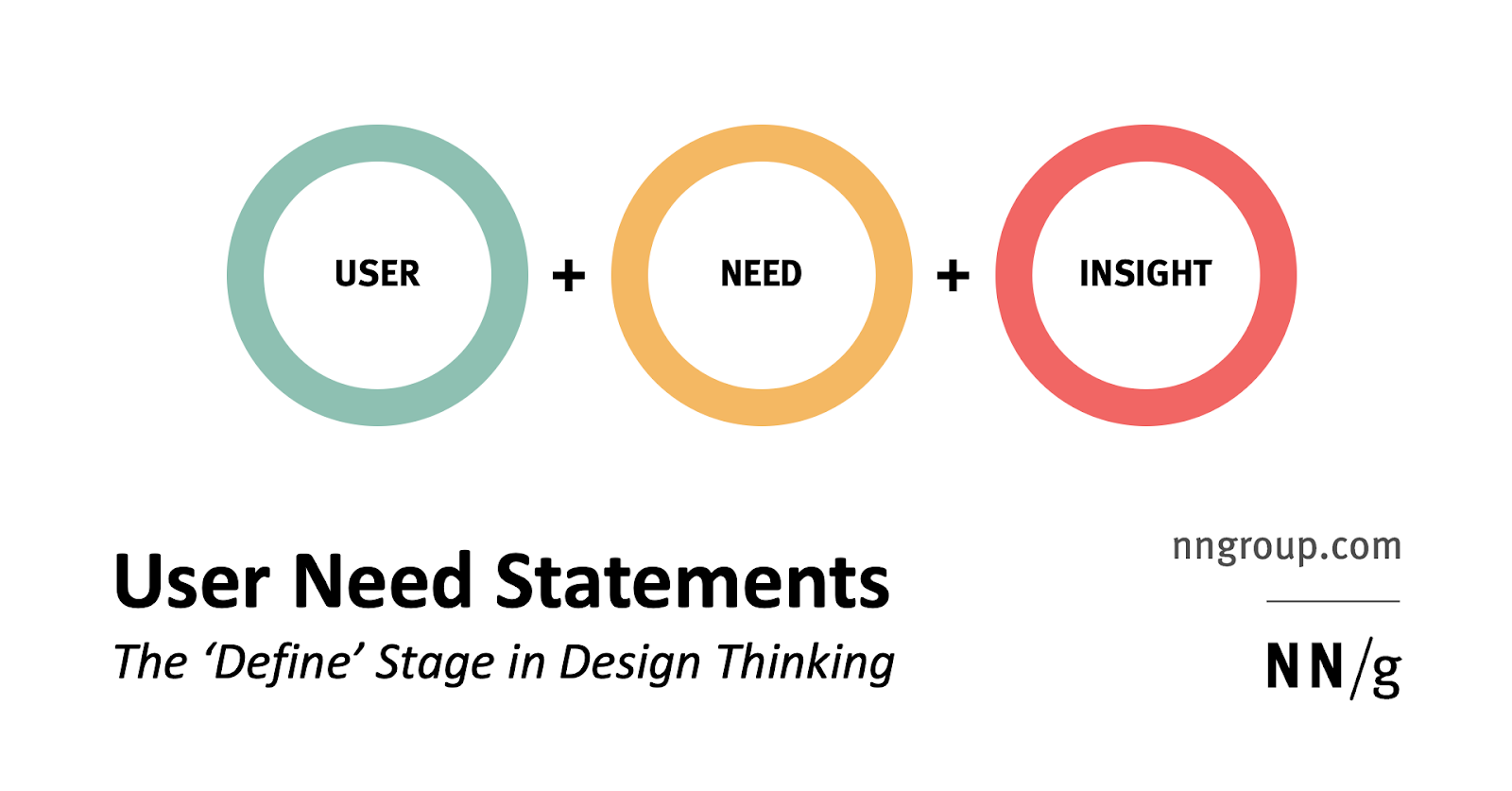
Sarah Gibbons, del Grupo Nielsen / Norman, analiza un formato de descripción de necesidades personalizado. Ella aconseja usar verbos (objetivos y estados finales) en lugar de sustantivos (decisiones específicas).

Nuevas herramientas de diseño de interfaz
Recibió $ 20 millones del fondo de inversión de referencia. A diferencia de todos los demás, la compañía se ha desarrollado todos estos años con el dinero de los fundadores. Pero queda claro cómo Figma con un total de $ 82.9 millones los pasa por alto en el turno.

Los chicos descubrieron planes para el año: una versión de navegador con colaboración, transferencia de diseños desde la caja, tarifas de equipo y espacio en la nube. Es cierto, el ritmo aún no es un incendio: la primera versión en el navegador se promete solo para fin de año. Durante este tiempo, Figma dará muchas vueltas alrededor de la tierra.
Adobe xd
Actualización de marzo . Simplificó el uso de desarrollos en Adobe Illustrator, mejoras de interfaz, integración mejorada con Jira.
Figma
Thomas Lowry de Figma escribió una
nota sobre la creación de una biblioteca de elementos . Maxime Robinet
casó el instrumento con Lottie .
Una gran colección de datos semi-reales para diseños y prototipos. Los nombres de personas, nombres de animales, direcciones, colores, museos, artistas: un total de 120 listas.
Una colección de ilustraciones de avatar de usuario para sus diseños.
Generador de avatares de usuario ilustrativos para diseños.
Maravilla
Se agregó la
capacidad de probar prototipos personalizados . Ayudan con la sesión de grabación y reclutamiento. También se lanzó la
segunda versión del complemento Maze para pruebas de prototipos personalizados.
El servicio le dice cómo los colores seleccionados funcionan bien para usuarios con discapacidades en diferentes contextos: fondo, fuentes de diferentes tamaños, etc.
Resumen
Recibieron $ 30 millones de inversiones (se invirtió un total de $ 55 en ellos). Fuerte para un servicio relativamente simple que no es una herramienta independiente.
Otra herramienta de diseño enfocada en sitios receptivos. Se basa en la idea de "cinturones" que se pueden mover hacia arriba y hacia abajo de la página, como el habitual Tilda o Squarespace.
La herramienta se centró en animaciones de front-end y se renombró en consecuencia.
Supernova
Relleno técnico seriamente actualizado .
Investigación de usuarios y análisis
Servicio de análisis de usuarios. Se centra en el estudio de sesiones específicas utilizando el sitio o la aplicación.
Consejos de Shopify Sam Yuan para preparar, conducir y procesar adecuadamente los resultados de clasificación de tarjetas.
Palabras de oro David Travis de Userfocus: deja de preguntarle al usuario qué opción de diseño le gusta. Esto produce resultados falsos que crean la ilusión de la toma de decisiones basada en datos.

Usabilla
Herramienta comprada SurveyMonkey .
Jeff Sauro se pregunta si las preguntas en los cuestionarios en una página o en otras afectan las respuestas de los usuarios. En general, no mucho, aunque los usuarios de una página empeoran las estimaciones un poco.
Programación visual y diseño en el navegador.
Nuevos guiones
Métricas y ROI
El útil memorándum de Jeff Sauro sobre por qué se realizan mediciones de UX, sobre qué principios funcionan y qué respuestas se pueden obtener con su ayuda. Cómo elegir las métricas correctas y cómo vincular los cambios de interfaz con su mejora.

Jeff Sauro examinó cómo la indicación explícita de una calificación neutral en la escala NPS afecta la distribución de las calificaciones. Para los usuarios activos o compradores recientes, no hay diferencia, pero para aquellos que no lo han usado durante mucho tiempo, hay una compensación.
Gestión de Diseño y DesignOps
Potente guía de entrevista de Kurt Varner para Dropbox. Una gran cantidad de consejos razonables sobre cuestiones, formato, cartera, prueba, abandono y otros aspectos del proceso.
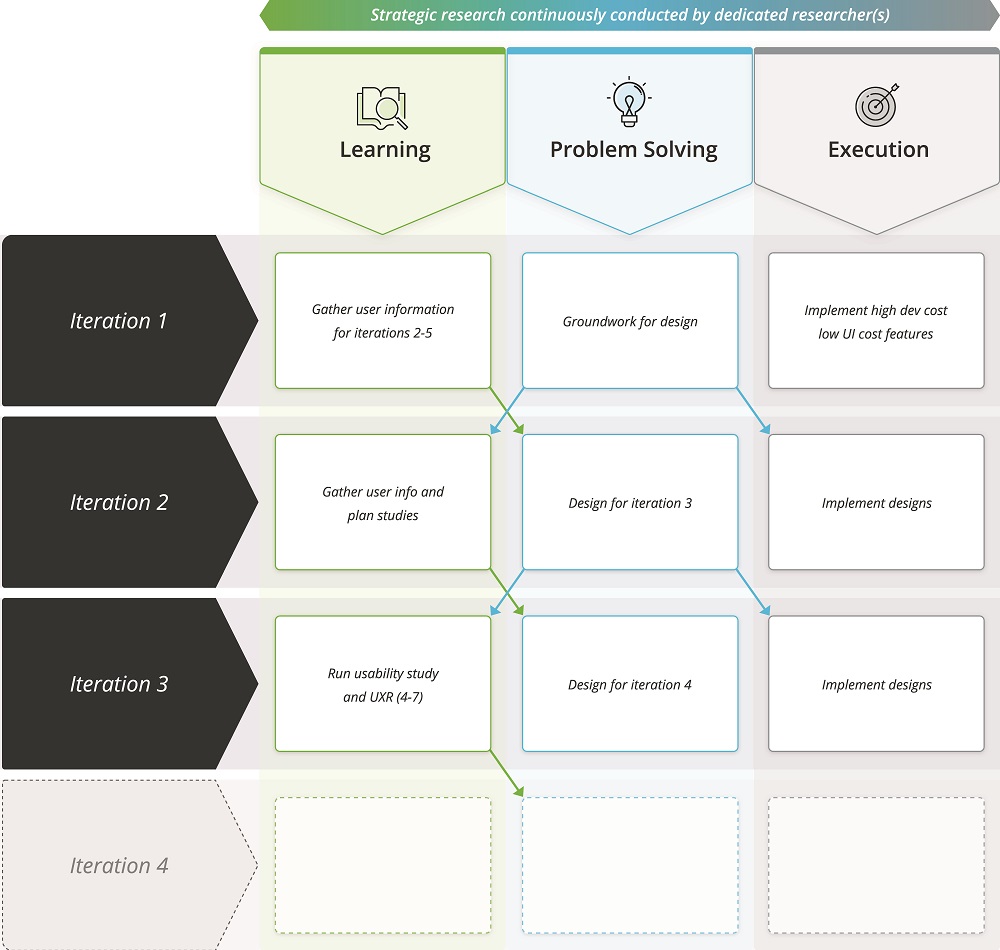
Carol J. Smith, Thyra Rauch y Hannah Moyers describen en detalle el modelo para integrar la investigación del usuario en el proceso ágil canónico. Estos son tres tipos de trabajo (aprendizaje, resolución de problemas y ejecución), para cada uno de los cuales se muestra un ejemplo de tareas reales.

Jim Nieters escribe sobre la diferencia entre un líder y un gerente. ¿Por qué es importante librar a los profesionales creativos del miedo y otros aspectos del trabajo de un buen líder?
Jennifer Bullard y Carol Bergantino de Veracode hablan sobre la creación de un gremio UX en una empresa que trabaja en gran medida en ágil escalable (hay grupos de productos separados por función, aunque los diseñadores están en un equipo centralizado). No hay suficientes diseñadores en absoluto, por lo que se centraron en capacitar a los no diseñadores para que los grupos de productos sean más independientes y produzcan buenos resultados.
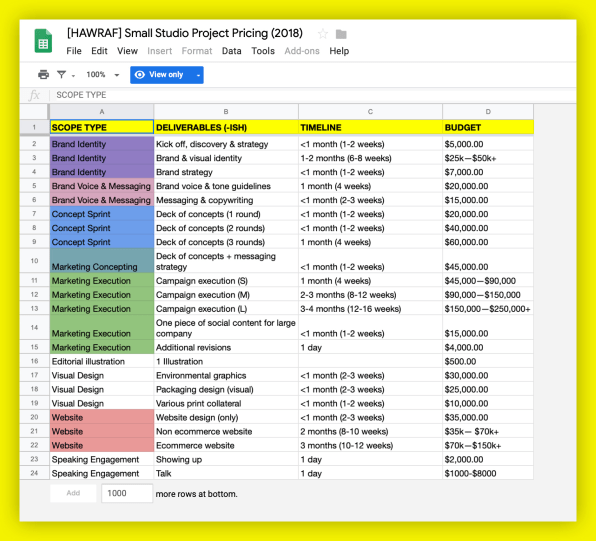
Design Studio Hawraf ha salpicado su enfoque abierto en los últimos años. Decidieron cerrar la empresa, pero
publicaron todos los documentos de trabajo . El proceso de diseño, trabajo con el cliente, etc.

Un enfoque interesante de Budi Tanrim al proceso de crítica del diseño. Divide la reunión en tres partes (análisis, discusión y sugerencias) y ofrece la proporción correcta de tiempo entre ellas.
Un ejemplo de diálogo entre un mentor y su mentoreado después de la práctica. Es interesante sobre las expectativas de ambas partes.

Interacción del equipo
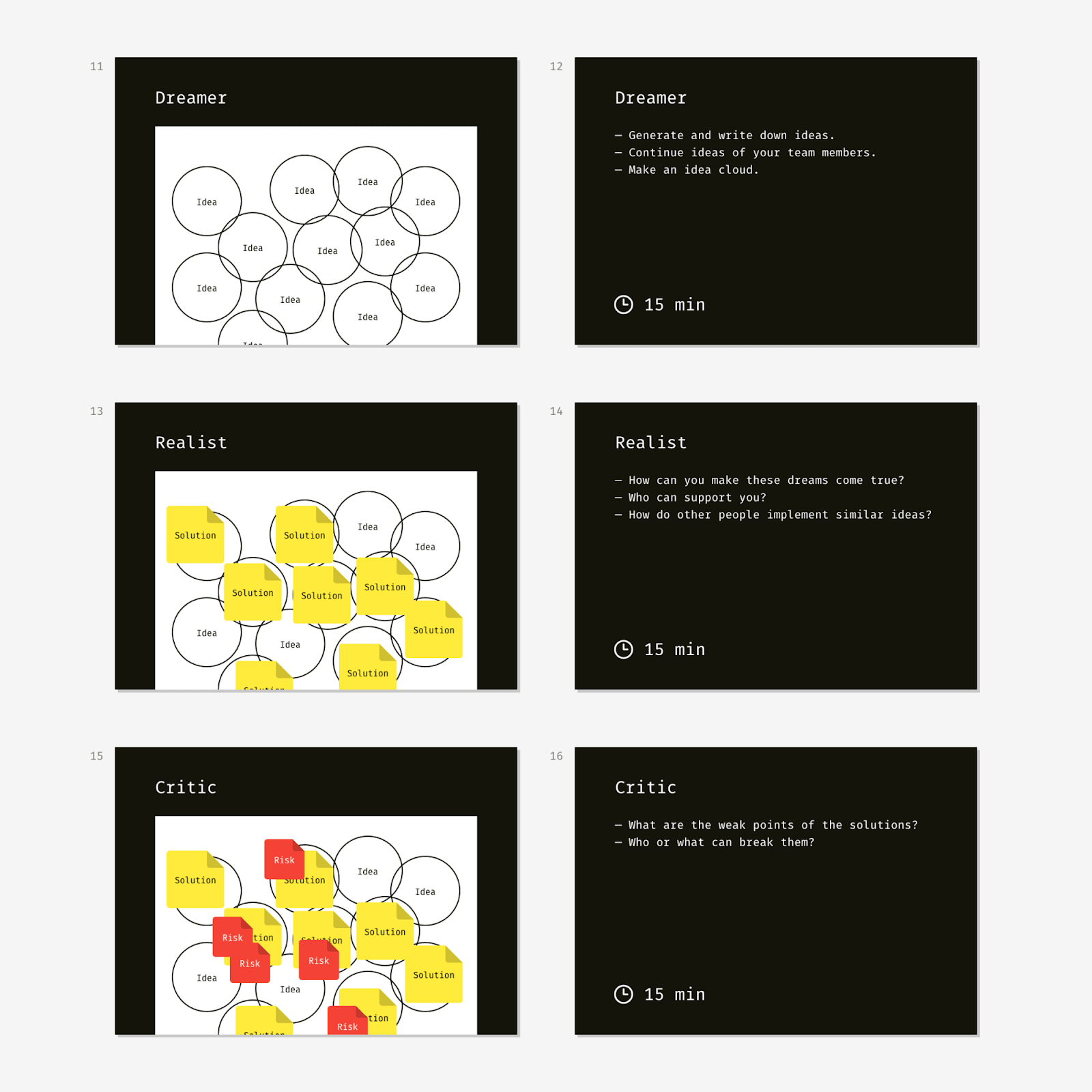
Nota explicativa de Slava Shestopalov de Eleks sobre métodos de ayuda populares para realizar tormentas de ideas: seis sombreros de pensamiento De Bono, la estrategia creativa de Disney y BBDO SCAMPER.

Casos
Lev Solomadin de Sibur habla sobre las características del trabajo de un diseñador de interfaces en una empresa de fabricación grande y compleja. Inmersión genial en el mundo real.
Vicki Tan habla sobre el rediseño del nuevo proceso de reunión de usuarios en la aplicación de meditación Headspace. Cómo encontraron una métrica clave y experimentaron a su alrededor.
Tendencias
Estadísticas del mercado
Las ventas de teléfonos inteligentes disminuyen en China -20%
crecimiento mundial de las ventas de dispositivos portátiles del 31,4%
vendido Cascos
Playstation VR 4.2M
John Maeda ha publicado el último informe anual
Design in Tech . Este año, es más probable una recopilación de noticias notables en la comunidad profesional en lugar de un análisis de ideas, como lo fue en los primeros años y lo que generalmente espera de los nuevos lanzamientos. Bueno, las iniciativas nativas de su actual empresa Automattic (creadores de WordPress).

Realmente no creo en las revisiones anuales de tendencias (aunque, por supuesto,
reviso las que salen (
más )): la industria está cambiando más lentamente. Muchas de las tendencias se desarrollan y viven en forma ascendente durante un par de años, por lo que las ve deambulando en tales informes año tras año (realidad virtual y aumentada, por ejemplo). Algunos, como "animaciones", "tipografía grande" o "videos de fondo" ya se han convertido en clichés en el espíritu de las bromas de Benny Hill y nuestros nietos probablemente se verán obligados a leer sobre ellos. Por lo tanto, divido las tendencias de diseño en tres tipos: tecnológico, de interfaz y visual.
Directrices de IBM para interfaces de realidad virtual y aumentada.

Matthew Bennett, jefe de diseño de sonido y tacto en Microsoft, habla sobre su visión del papel del sonido en interfaces y productos digitales en general. Una mirada amplia interesante a un tema candente.
Diseño Algoritmico
Un simulador de conducción de Nvidia, en el que se genera una ciudad muy realista utilizando un diseño algorítmico.

La primera herramienta comercial de diseño algorítmico del equipo Creative.ai. Le permite crear carteles, anuncios y otros formatos simples.

Una comunidad interesante donde los participantes remezclan el trabajo de los demás de forma indefinida utilizando un diseño algorítmico.

Un grupo de investigadores de Microsoft ha recopilado pautas para el diseño de productos que utilizan tecnologías de inteligencia artificial. Resultó 18 heurísticas, que son bastante convenientes para usar en el trabajo.
Anuncio .
Cómo usarlos en un proceso creativo .

Otro ejemplo de magia viciosa: la solución experimental de Nvidia convierte el boceto en una fotografía del paisaje natural.
Presentación explicativa de Josh Clark sobre el papel del diseño algorítmico y qué tipo de trabajo reemplazará a los robots, y dónde las personas lo hacen mejor.

Análisis explicativo de problemas éticos y legislativos de obras de diseño algorítmico. El autor dibuja una analogía con una fotografía, que también fue inicialmente cuestionada, así como situaciones resbaladizas con derechos a los resultados de los algoritmos.

La plataforma de juegos Google Stadia ofrece superposición de estilo en tiempo real.

Interfaces de voz
El servicio le permite diseñar una habilidad para Alexa y el Asistente de Google en forma visual, y luego publicarla.
En Gran Bretaña, se han agregado altavoces inteligentes a la canasta de consumo, lo que ayuda a rastrear la inflación y el poder adquisitivo. Un interesante indicador de su relevancia.
Para el desarrollo general y profesional.
Lexie Martin, del Grupo Nielsen / Norman, brinda asesoramiento sobre investigación de cartera personalizada. Aunque no tienen resultados visuales, uno puede decir muy bien acerca de los proyectos de investigación y sus resultados.

Una colección de títulos estúpidos de publicaciones de diseño en el espíritu de bombo inútil.
Personas y empresas de la industria.
Blog del equipo de diseño del operador finlandés de telecomunicaciones Elisa.
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik.