Este artículo describe tres tipos de informes principales: Informe clásico, Informe interactivo (IR) y Cuadrícula interactiva (IG). Classic Report es el más simple de ellos, pero en combinación con otros componentes le permite hacer cosas bastante inesperadas. IR e IG tienen muchas más capacidades listas para usar, pero estas son prácticamente cosas en sí mismas. Por un lado, sus amplias capacidades hacen innecesario algún tipo de ajuste adicional, por otro lado, estas mismas capacidades limitan severamente la capacidad de hacer algo extra. Gran parte de lo que se aplica al Informe clásico también se aplica a ellos.

Tabla de contenidos
Informe clásico
Formateo adicional de datos
Formateo con propiedades de columna
Formatear editando una plantilla
Agregar interactivo
Eventos del tipo "haga clic en la línea del informe"
Edición de datos con informe clásico
Informe interactivo (IR)
Cuadrícula interactiva (IG)
Crear columnas no SQL
Nuevos tipos de columna
Informes de detalles maestros basados en IG
Procesamiento de entrada de datos en IG
Informe clásico
Hay dos formas de crear un informe. El primero es crear junto con la página, a través del asistente de creación de páginas: seleccione el tipo de página "Informe", luego el subtipo "Informe clásico", luego siga los pasos del asistente para configurar las propiedades de la página, y el último paso es especificar la fuente de datos. Se creará una nueva página con un informe, en el que, si lo desea, puede agregar algo más. Este método tiene un valor bastante histórico, antes de la llegada del Page Designer moderno en la versión 5.0 era realmente más fácil.
La segunda forma: en la página ya creada en Page Designer en el menú de la izquierda en la pestaña " Rendering " (está allí primero), busque la rama " Regions ", haga clic con el botón derecho en ella y seleccione " Create Region ". A continuación, debe especificar en el grupo de propiedades " Identification " en el panel derecho: " Title ": el título bajo el cual se mostrará el informe en la página y " Type " - " Classic Report "; en el grupo " Source ": " Location " - " Local Database " (un campo relativamente nuevo, no estaba en 5.x), " Type " - " SQL Query ", " SQL Query " - la consulta en sí. Eso es suficiente
Consulta SQL en la que se construyen más ejemplos y KDPVCrear una tabla:
create table students as select id, name, surname, trunc(sysdate - dbms_random.value(18 * 365 - 180, 18 * 365 + 180)) birthdate, trunc(sysdate - 8) examdate, trunc(50 + dbms_random.value * 50) rating from (select 1 id, '' name, '' surname from dual union all select 2 id, '' name, '' surname from dual union all select 3 id, '' name, '' surname from dual union all select 4 id, '' name, '' surname from dual union all select 5 id, '' name, '' surname from dual union all select 6 id, '' name, '' surname from dual union all select 7 id, ' ' name, '' surname from dual);
Consulta para el informe:
select id, name, surname, birthdate, examdate, rating, rn, case when rn <= 3 then 'highrating' else '' end color, apex_item.checkbox(1) chbx from (select id, name, surname, birthdate, examdate, rating, row_number() over (order by rating desc) rn from students) order by id
Después de haber ingresado el texto de la consulta, el vértice lo analizará por sí solo y detectará las columnas. La configuración de la región con un informe en el panel izquierdo se verá así:

Hay tres secciones principales:
- una sección cuyo nombre es el "
Title " de la región: las propiedades de la región están configuradas allí; - "
Columns ": una lista de columnas, cada una tiene su propia configuración; - "
Attributes ": propiedades del informe en sí, es decir, placas de datos específicamente (no sé quién, cómo, pero al principio me confundí durante mucho tiempo, dónde están las propiedades de la región y dónde están las propiedades del informe; en particular, la región y el informe tienen su propia " Template " , y si cambió la " Template ", y el tipo de informe / región no ha cambiado, compruebe si los ha mezclado entre sí).
Características básicas del informe clásico:
- Alineación (izquierda, centro, derecha) de encabezados de columna y datos de columna, configurando una máscara de formato para números y fechas;
- Clasificación: si especifica "
Sortable " - " Yes " en las propiedades de la columna, en la página el encabezado de esta columna se representará mediante un enlace que se ordenará haciendo clic en él. Puede ordenar los datos agregando " Order by " a la consulta o configurando la clasificación en las propiedades de la columna, pero no puede hacer ambas cosas juntas; - "
Pagination ": puede especificar el número de líneas por página (" Attributes " → " Number of Rows ") y ajustar la apariencia del selector de página (varias opciones para elegir). También preste atención al parámetro " Maximum Rows to Process ": establece cuántas filas de consulta terminarán en la tabla. Todas las clasificaciones, " Pagination ", etc. se aplicarán a este número de líneas. Si se supone que su consulta debe / debería devolver más, aumente este número; - "
When No Data Found ": cuando la consulta devuelve 0 filas, la tabla no se muestra en absoluto (incluso el título, esta es una característica del motor), y en esta sección puede especificar un mensaje que se mostrará en lugar de la tabla con el resultado; - Carga de datos a CSV: configurado en la sección "
Download ".
Las columnas tienen un campo "Tipo", en el que puede seleccionar una de varias opciones para mostrar el resultado:
- "Texto sin formato": esta es la opción predeterminada, solo el resultado de la consulta.
- "Texto sin formato (basado en la lista de valores)": si tiene un campo en la consulta que se refiere a una tabla de búsqueda, puede sustituir un valor de la búsqueda utilizando este campo (pero es mejor, por supuesto, simplemente sellarlo en la consulta).
- "Enlace": le permite hacer un enlace. Sobre los enlaces habrá un artículo separado.
- "Mostrar imagen" y "Descargar BLOB": estos tipos le permiten acceder a archivos almacenados en una tabla en una columna de tipo
BLOB . El primero muestra el archivo como una imagen (si es una imagen, por supuesto), y el segundo muestra un enlace de descarga. - "Gráfico de porcentaje": muestra un número del 0 al 100 como una imagen con una barra de progreso.
- "Columna oculta": se utiliza cuando el valor de la consulta es algo auxiliar (por ejemplo, para formatear), pero no se debe mostrar en la pantalla.
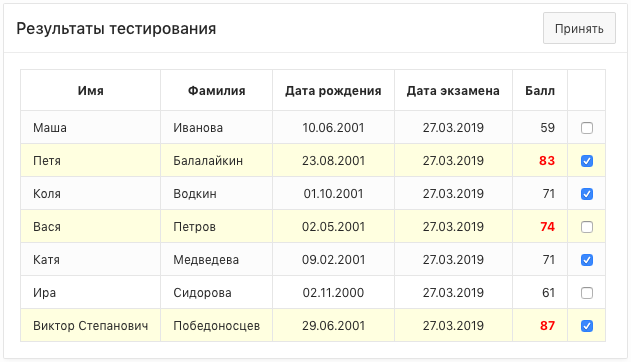
Considere un ejemplo en el que tenemos una lista de estudiantes que aprueban un examen (la consulta SQL se dio anteriormente). Tenemos una placa de resultados y queremos resaltar los tres mejores resultados en rojo y en negrita. Para ayudarnos a venir la configuración de la columna " Column formatting ". Cuando el vértice representa el informe, crea una tabla HTML y coloca valores de los resultados de la consulta en sus celdas ( <td></td> ). La propiedad " HTML Expression " le permite especificar un código HTML arbitrario. Si está vacío, el vértice colocará el valor de la solicitud dentro de la etiqueta td y, si no está vacío, el contenido de la propiedad. En la expresión " HTML Expression " puede usar enlaces al valor de cualquier columna de la consulta, para esto necesita encerrar su nombre entre los dos caracteres # . En la solicitud, en mi ejemplo, hay columnas " RATING " (el resultado que debe mostrarse) y " COLOR " (calcula el nombre de la clase CSS que establecerá el estilo de resaltado, dependiendo del valor de la columna " RATING "). En la propiedad " HTML Expression " de la columna " RATING ", escriba:
<span class="#COLOR#">#RATING#<span>
Y la highrating clase CSS de alta calificación se puede describir en las propiedades de la página (" CSS " → "En Inline "):
.highrating { color: red; font-weight: bold; }
Todo esta listo. Si ahora abre la página, verá los tres resultados más altos resaltados en rojo.
Y, por supuesto, este problema se puede resolver de muchas maneras alternativas. Por ejemplo, no use clases CSS, pero calcule el color en la consulta SQL e insértelo en el atributo de style , o describa la clase CSS deseada en la página o plantilla de informe. Hay muchas variaciones, elige quién está más cerca.
Nota: para ocultar todas las columnas adicionales utilizadas para formatear o algunos cálculos intermedios, seleccione " Hidden Column " en las propiedades de la columna " Identification " → " Type ".
El formateo con las propiedades de columna tiene un inconveniente: no puede influir en el formato de la celda en sí, es decir, la etiqueta td . Debido a esto, por ejemplo, no será posible llenar completamente la celda con ningún color (porque en los archivos CSS de apex estándar, la celda de la tabla tiene un padding diferente de cero y habrá un borde blanco dentro).
Tome el mismo ejemplo que el anterior y agregue un resaltado amarillo para las filas con los tres mejores resultados.
Para hacer esto, siga los siguientes pasos:
- Vamos a "
Shared Components " → " User Interface " → " Templates ", en la lista de plantillas que aparece, haga clic en el encabezado de la columna " Type " y seleccione " Report " en la lista de valores que aparece. Ahora encontramos la plantilla " Standard " (se usa por defecto) y en la columna más a la derecha de la lista (" Copy ") haga clic en el botón para crear una copia de la plantilla. En la ventana que aparece, asigne un nombre a la plantilla, por ejemplo, "Estándar con resaltado". Propiedades de plantilla abiertas. En la pestaña " Column Template ", el campo " Column Template 1 " contiene algo como esto:
<td class="t-Report-cell" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Esta es la plantilla de celda, ya que se está utilizando ahora. En esta pestaña, puede especificar hasta cuatro plantillas de celda alternativas, la elección entre las cuales se llevará a cabo según el resultado del cálculo de las condiciones de cada una de las plantillas. Tenemos un campo RN en la solicitud: el número de serie del resultado (es decir, el mejor resultado es el número 1, el siguiente es 2, etc.), aquí lo usaremos. El primer patrón (por la condición del problema) debe aplicarse solo a las filas en las que el valor de la columna RN más de tres. En las propiedades de la plantilla en el campo " Column Template 1 Condition de la plantilla de Column Template 1 Condition " seleccione " Use Based on PL/SQL Expression ", y en el campo " Column Template 1 Expression " escriba:
:RN > 3
Y solo queda agregar una plantilla alternativa (en el campo " Column Template 2 "):
<td class="t-Report-cell highlighted" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Aquí, la clase highlighted se agrega a la clase de celda estándar ( td ). Ahora queda hacer clic en el botón "Aplicar cambios".
- Regrese al Diseñador de páginas. Encontramos nuestro informe, en la propiedad "
Attributes " → " Appearance " → " Template ", seleccione nuestra nueva plantilla "Estándar con resaltado" de la lista. - Como en el ejemplo anterior, en las propiedades de la página ("
CSS " → "En Inline ") describimos nuestra nueva clase highlighted :
.highlighted { background-color: lightyellow !important; }
Guardamos la página, verificamos el resultado (debe ser como en la imagen al comienzo del artículo).
Agregar interactivo
Eventos del tipo "haga clic en la línea del informe"
Una de las tareas más comunes es determinar el número de línea en el que hizo clic el usuario. Para los eventos en el navegador en el ápice, los componentes de Dynamic Action (DA) son responsables. Desafortunadamente, a pesar de la gran cantidad de tipos diferentes, no existe un DA típico para procesar un clic en una línea de informe. Pero es relativamente fácil de imitar. Como ejemplo, crearemos un informe Master-Detail a partir de dos informes clásicos basados en el informe de la sección anterior.
El segundo informe aquí será una tabla con números de teléfono. Al hacer clic en la primera tabla, se actualizará y mostrará el número de teléfono de la persona seleccionada (¡y sin volver a cargar la página!). Para este informe, cree otra región del tipo "Informe clásico".
La solicitud será, por ejemplo, with phone as ( select 1 id, '1684313' phone_num from dual union all select 2, '6843513' from dual union all select 3, '8916311' from dual union all select 4, '6843213' from dual union all select 5, '6513218' from dual union all select 6, '9561311' from dual union all select 7, '9843135' from dual) select phone_num from phone where id = :P2_ROW_ID
Componentes necesarios de la solución:
Un método para identificar una cadena seleccionada por el usuario. Para este propósito, la columna ID es adecuada. Desafortunadamente, si esta columna está marcada como oculta (a menudo, los idishers adicionales no muestran al usuario para no sobrecargar la interfaz), el motor no la representará en absoluto, y estos datos no estarán presentes en la página. Pero se pueden agregar a una columna existente de la misma manera que se utilizó para formatear la salida. Tomemos una columna (por ejemplo, la primera visible) y en el campo " Column formatting " → " HTML Expression " escriba:
<span class="click" data-id="#ID#"></span>#NAME#
Puede insertar este código directamente en la consulta SQL, pero es mejor noHay otra opción para hacer lo mismo: agregue este código HTML directamente a la solicitud:
select id, '<span class="click" data-id="' || id || '"></span>' || name as name from ...
El resultado en su conjunto será el mismo, pero la clasificación por el campo de name dejará de funcionar, porque el motor DBMS considerará toda esta fila como datos y la ordenará por ella. Y si lo hace a través del " Column formatting ", los datos por los cuales se realizará la clasificación no contendrán nada superfluo.
Además, en este caso, para mostrar el código HTML en la columna, tendrá que abandonar el escape de caracteres especiales, y esto también es un posible agujero de seguridad.
- Identificador del informe (en caso de que haya más de un informe en la página). La región tiene la propiedad "
Advanced " → " Static ID ", coloque el valor my_rep . El valor de esta propiedad se usa en el código HTML de la página. El elemento div que contiene la región recibirá el atributo id con este valor. Si el campo " Static ID " está vacío, el vértice utilizará el identificador de región de las tablas del sistema para el atributo id . Es mejor no confiar en él, porque al transferir la aplicación a otro servidor este identificador puede cambiar Casi garantizado para cambiar. - Un elemento para el almacenamiento temporal del valor de
ID de la fila seleccionada. P2_ROW_ID un elemento P2_ROW_ID tipo " Hidden " (este nombre, como puede ver, se usa en la solicitud que devuelve la lista de teléfonos). A continuación, debe crear una Acción dinámica. Abra el Diseñador de páginas, en el panel izquierdo de la pestaña "Acciones dinámicas", busque la rama "Hacer clic", haga clic con el botón derecho y seleccione "Crear acción dinámica" en el menú. A continuación, complete las siguientes propiedades DA:
A continuación, creemos acciones para este DA (" True Actions "):
La primera acción obtiene el ID fila seleccionada y la almacena en un elemento. Debe establecer los siguientes valores de propiedad: " Action " - " Set Value ", " Set Type " - " JavaScript Expression ", " JavaScript Expression " - el siguiente código:
this.triggeringElement.querySelector('span.click').dataset.id
En la propiedad " Affected Elements " → " Selection Type ", seleccione " Item(s) ", en la propiedad " Item(s) ", seleccione el elemento P2_ROW_ID .
- La segunda acción envía el valor del elemento al servidor. Propiedades: "
Action " - " Execute PL/SQL Code ", " PL/SQL Code " - simplemente null; , " Items to Submit ": P2_ROW_ID (de hecho, toda esta acción es necesaria para enviar el valor del elemento al servidor; no hay una forma más sencilla de hacerlo; de forma alternativa, en lugar de estas dos Actions puede realizar una con un javascript básico, que calculará el valor, y enviar al servidor, y ni siquiera será mucho más difícil). - La tercera acción actualiza el segundo informe (Detalle). Propiedades: "
Action " - " Refresh ", " Affected Elements " → " Selection Type " - seleccione " Region ", en " Region " seleccione la segunda región con teléfonos.
Nota de acción dinámicaEn el futuro escribiré un artículo detallado por separado sobre DA y muchos otros componentes básicos de nivel de entrada para que cualquier principiante entienda de inmediato cómo y cuál de los siguientes funciona, pero por ahora imagine que el lector ya sabe todo esto.
Eso es todo Si realizó todos estos pasos y no se perdió nada, tendrá dos informes en la página, y cuando haga clic en cualquier línea del primer informe, el segundo se actualizará y mostrará los datos de la persona seleccionada.
Edición de datos con informe clásico
En el vértice de las versiones antiguas, había un tipo de informe conocido como Forma tabular (todavía existe en principio, aunque está marcado como Legado), lo que permitió cambiar los datos en varias filas de la tabla a la vez. Fue reemplazado por una rejilla interactiva mucho más poderosa. Aquí demostraré cómo usar los medios improvisados para ensamblar un análogo de una forma tabular de tubo caliente. Tome la misma tabla que en el ejemplo anterior y agregue la posibilidad de editar el nombre y el apellido de la persona.
Para editar datos, cuya cantidad ni siquiera se conoce de antemano, aproximadamente, necesitaremos los APEX_APPLICATION APEX_ITEM y APEX_APPLICATION . El primero le permite crear cualquier elemento en tiempo de ejecución (la creación, en este caso, es la generación del HTML correspondiente), y el segundo le permite acceder a los datos ingresados en los campos creados en tiempo de ejecución.
Considere la función APEX_ITEM.TEXT como APEX_ITEM.TEXT (devuelve el código HTML de una entrada de texto simple). Así es como se declara esta función en la documentación :
APEX_ITEM.TEXT( p_idx IN NUMBER, p_value IN VARCHAR2 DEFAULT NULL, p_size IN NUMBER DEFAULT NULL, p_maxlength IN NUMBER DEFAULT NULL, p_attributes IN VARCHAR2 DEFAULT NULL, p_item_id IN VARCHAR2 DEFAULT NULL, p_item_label IN VARCHAR2 DEFAULT NULL) RETURN VARCHAR2;
Los parámetros que comienzan con el segundo describen lo que contendrá el código HTML: el valor en el campo de entrada, atributos adicionales, restricciones de longitud, etc. El parámetro más importante en nuestro caso es el primero (es el único parámetro requerido, el resto tiene valores predeterminados). Este parámetro puede tomar valores del 1 al 50, y luego el número ingresado aquí se usará para acceder a los datos ingresados por el usuario. Cada número corresponde a la colección PL / SQL APEX_APPLICATION.G_FXX , donde XX es 01 , 02 , ... 50 .
Para nuestra tarea necesitamos tres campos de tabla: id , name , surname . El primero debe estar oculto, el segundo y el tercero deben ser campos de entrada.
Creamos un informe basado en la consulta SQL:
select apex_item.hidden(1, id) || apex_item.text(2, name) name, apex_item.text(3, surname) surname, birthdate, examdate from students
- En las propiedades de las columnas
NAME y SURNAME eliminamos el escape de caracteres: en " Security " → " Escape special characters " configuramos " No ". - Cree un botón "
Save ", la configuración se puede dejar por defecto. Creamos el proceso " After Submit " con las propiedades: " Identification " → " Type " - " PL/SQL "; " Server-side Conditions " → " When Button Pressed " - botón " Save ". Y el código para guardar datos en la base de datos:
begin for i in apex_application.g_f01.first .. apex_application.g_f01.last loop update students set name = apex_application.g_f02(i), surname = apex_application.g_f03(i) where id = apex_application.g_f01(i); end loop; end;
Como puede ver, se ve muy simple. Solo queda mencionar una trampa desagradable al trabajar con APEX_ITEM . Si de esta manera desea agregar casillas de verificación al informe:
select ... apex_item.checkbox2(4, id) from students
Entonces tendrá tantos elementos en la colección APEX_APPLICATION.G_F04 como casillas de verificación, mientras que en todas las demás colecciones el número de elementos será igual al número de líneas que se muestran en la pantalla, y el valor que pase como segundo parámetro a la función apex_item.checkbox2 caerá en el contenido de la colección apex_item.checkbox2 . Por lo tanto, si utiliza una colección con datos de casillas de verificación en un código similar al anterior, puede encontrar la excepción NO DATA FOUND .
Informe interactivo (IR)
Interactive Report es una cosechadora multipropósito lista para usar en la que hay una gran cantidad de funciones listas para usar para trabajar con datos. Todo lo que se necesita es habilitarlos en la configuración (más precisamente, no deshabilitarlos, porque por defecto casi todo está incluido allí). En la página IR, se ve casi como un informe normal, solo encima de él hay un panel adicional con un campo de entrada para la búsqueda y el botón " Actions ". El botón " Actions " muestra un menú adicional desde el cual todas las demás funciones están disponibles. Solo enumeraré brevemente las posibilidades:
- Panel de búsqueda: le permite buscar el texto especificado en todas las columnas del informe;
- "
Actions " → " Columns ": configuración de la visualización de columnas (secuencia, ocultar / mostrar); - "
Actions " → " Filter ": herramientas de filtrado de datos que le permiten seleccionar un campo, operación de filtrado (más, menos, igual, contiene texto, etc.); - "
Actions " → " Data ": manipulación de datos (clasificación, cálculo, agregación y Flashback ); - "
Actions " → " Format ": configuración de visualización de datos; le permite resaltar los datos necesarios (se ajustan los colores y las condiciones de resaltado de los datos), hacer un Control Break (no sé cómo se llama en ruso, se ve así), seleccione el número de líneas de informe en la página; - "
Actions " → " Chart ", " Group by ", " Pivot ": los nombres hablan por sí mismos: crear cuadros, gráficos, informes resumidos basados en datos IR; - "
Actions " → " Report ": permite al usuario final guardar el informe con un nombre específico. En este caso, se guardarán todos los ajustes realizados a partir de todos los elementos del menú descritos anteriormente, y cada usuario tendrá los suyos propios; - "
Actions " → " Download ": exportación de datos, se admiten 5 formatos: CSV, PDF, XLS, HTML, RTF.
Cuál de los anteriores estará disponible para el usuario está configurado en las propiedades del informe: " Attributes " → grupos de propiedades " Search Bar ", " Actions Menu ", " Download ".
Interactive Report , Classic Report. , HTML ( ). — " Remove HTML ", HTML ( , ).
, .
-, IR " Template ". , CSS- , — IR , . , . (, - , , , .)
-, . " Sequence " , . , : , , " Actions " → " Columns " . : " Actions " → " Report " " Save Report ", " Primary " — ( " Primary " , IDE IDE).
Interactive Grid (IG)
Interactive Grid — Interactive Report. 5.1. IG IR, , . IG javascript API, ( 18.2, ). .
, -( , , , ), , , - . 5.1, , :

( )
, ( ), . ( ), .invoke( "add-row" ) .invoke( "row-add-row" ) .
-, , .
, Interactive Grid, ,. ( ), 5. - , . , . — " ".
( IR) — . ( ) , . IDE - . IG : , , , . , 5 , , -. , , — , , , ( "Actions" → "Columns": ).
— . , , 5.1 IG. IG , , — " Actions " → " Report " → " Save ". . — , -.
SQL
Classic Report Interactive Report SQL ( , SQL ), IG . " Create Column ". , " Source " → " Type " " None " ( SQL , ), " Database Column " / " SQL Expression " . , . , ( , ), .
( IR) . :
- "
Actions Menu ". -"" ( — , ""?). — , , . . - "
Checkbox ". , , " Row Selector " (. ). , , ( ), , — , . - "
Color picker ". , , . :

- "
Row Selector ". , , , , javascript PL/SQL . - ("
Date picker ", " Number field ", " Password ", ) — . APEX_ITEM ( Classic Report) .
- " Download BLOB ". , Interactive Report Classic Report. — ? ( " IG".)
Master-Detail IG
IG Master-Detail . , Classic Report . , IG . Master , , ( → " Source " → " Primary Key " " Yes "). Detail " Master-Detail " → " Master Region " . , , " Master-Detail " → " Master Column " . . Master Detail .
IG
, IG — , . IG / . , , ( STUDENTS ) , : , , — , — . IG STUDENTS :
select id, name, surname, birthdate, examdate from students
(" Attributes " → " Edit " → " Enabled "), " Processing ", IG ( : "IG — Save Interactive Grid Data"), " Settings " → " Target Type " " PL/SQL Code ", " PL/SQL Code to Insert/Update/Delete " :
begin :NAME := initcap(:NAME); :SURNAME := initcap(:SURNAME); case :APEX$ROW_STATUS when 'I' then insert into students (name, surname, birthdate, examdate) values (:NAME, :SURNAME, :BIRTHDATE, :EXAMDATE); when 'U' then update students set name = :NAME, surname = :SURNAME, birthdate = :BIRTHDATE, examdate = :EXAMDATE where id = :ID; when 'D' then
. APEX$ROW_STATUS I , U D (insert, update, delete) , ( , / ). , ( , ): SQL-, , . , NAME , SURNAME , BIRTHDATE EXAMDATE .
APEX$ROW_NUM , , , APEX$ROW_SELECTOR , X , " Row Selector ".