
La Navidad siempre ha sido una de mis épocas favoritas del año. Para mí, la Navidad es una temporada que trae tanto amor, risas, felicidad y otras cosas mágicas a nuestras vidas.
Nací y crecí en España, más específicamente en Tenerife, una isla subtropical soleada en medio del Océano Atlántico, cerca de la costa africana. Tengo que decir que la Navidad en Tenerife es muy diferente a las dos últimas Navidades que he pasado en Londres desde que me uní a Badoo.
Una gran ventaja de vivir en Londres es que tengo que ver nieve por primera vez en mi vida, copos de nieve reales cayendo del cielo. Simplemente increíble!
Hablando de copos de nieve, tengo una historia interesante que contarles sobre algo que me sucedió un día en la oficina la última Navidad. Fue justo antes de regresar a Tenerife para pasar unos días con mi familia.
Dio la casualidad de que en diciembre pasado me asignaron un boleto muy interesante con la siguiente descripción

Uhmm, muy interesante. Badoo quería crear una animación navideña para nuestra aplicación iOS que incluyera copos de nieve y yo fui el afortunado en conseguir el trabajo, ¡me encantó la idea! Pero no sabía por dónde empezar.
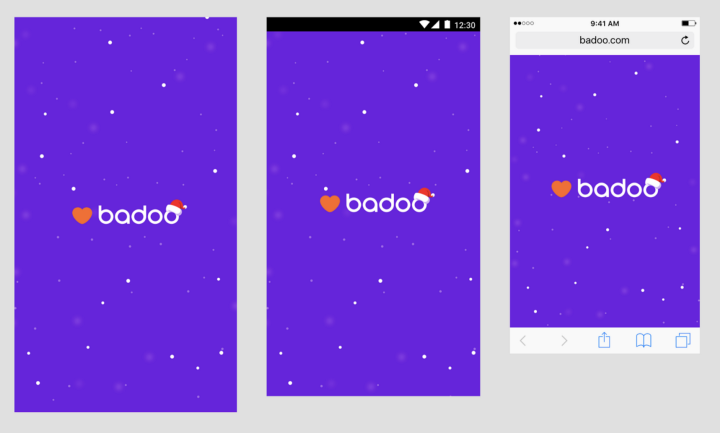
Como de costumbre, había un archivo de Sketch vinculado a mi boleto y, afortunadamente, también había un diseño que se veía así:

Entonces, al menos sabía lo que queríamos, pero no estaba seguro de qué se esperaba exactamente de estos copos de nieve. Fui a averiguar más del equipo de diseño.
Como sospechaba, ya habían construido una increíble versión de la animación usando
'After Effects' .
Básicamente, me dijeron que la idea era agregar copos de nieve animados que caerían desde la parte superior de la pantalla durante la animación de inicio de la aplicación existente (también querían ver un sombrero de Papá Noel agregado al logotipo, pero ser un simple reemplazo de activos ganó ' t figura en este artículo).
Sabía que la animación de inicio en iOS usaba
Lottie porque había estado allí un tiempo antes cuando se implementó (para obtener más detalles al respecto, consulte este
artículo de Radek Cieciwa . Sin embargo, les dije a los diseñadores que pensaría en algunas ideas porque quizás había una forma más sencilla de agregar los copos de nieve sin necesidad de usar Lottie. Empecé a investigar varios enfoques diferentes.
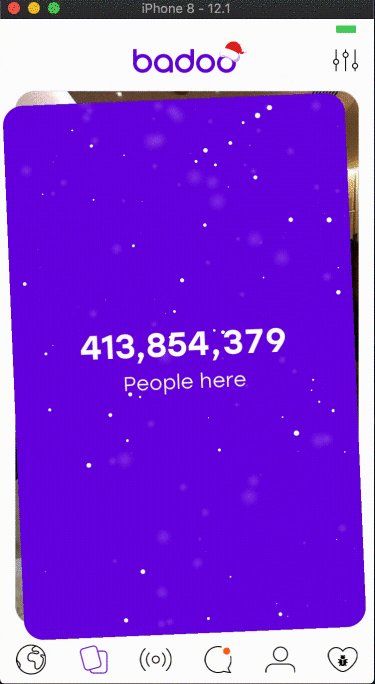
Esta es la animación de bienvenida en Badoo cuando Radek la implementó. Neat!

Y aquí está la animación de los copos de nieve que construí encima. ¿Quieres saber cómo lo hice? Sigue leyendo

Sistemas de partículas
Después de leer documentación interesante sobre animaciones, recordé que los "sistemas de partículas" son una técnica común para lograr este tipo de animación en películas y videojuegos.
Wikipedia describe esto perfectamente:
"Un sistema de partículas es una técnica en física de juegos, gráficos en movimiento y gráficos por computadora que utiliza una gran cantidad de sprites muy pequeños, modelos 3D u otros objetos gráficos para simular ciertos tipos de fenómenos" difusos ", que de otro modo son muy difíciles de reproducir con técnicas de renderizado convencionales, generalmente sistemas altamente caóticos, fenómenos naturales o procesos causados por reacciones químicas ".
Esta técnica se introdujo en 1982, en la película Star Trek II: The Wrath of Khan para crear el efecto ficticio de Génesis.
Un sistema de partículas está compuesto por una o más primitivas gráficas individuales, como puntos, líneas o imágenes llamadas partículas. Estas partículas son exhibidas / emitidas por un sistema de partículas.
Cada una de estas partículas tiene atributos que afectan directa o indirectamente el comportamiento de la partícula y definen cómo y dónde se representa la partícula. Se pueden mover en grandes cantidades y en diferentes direcciones para crear efectos fluidos.
La animación surte efecto cuando las partículas son generadas o emitidas por su sistema de partículas. El sistema emite partículas en posiciones aleatorias dentro de su propia región. Esta región puede tener diferentes formas, como un círculo, cuboide, línea, punto, rectángulo, esfera, etc.
El sistema también define algunas propiedades que afectan su geometría, generan velocidad y otros aspectos. Para cada API para sistemas emisores de partículas hay diferentes nombres de propiedades para comportamientos similares.
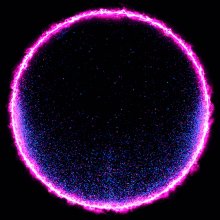
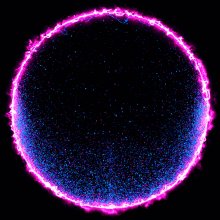
Cuando el sistema de partículas emite simultáneamente todas estas imágenes, crea animaciones sorprendentes que parecen lluvia, fuego o incluso nieve.



Manos en
Supuse que Apple probablemente ofrecía soporte para sistemas de partículas en algunas de sus API. Lo comprobé y, sí, ¡tenía razón!
El sistema de partículas es parte de Core Animation en iOS y encontré buena documentación al respecto en
CAEmitterLayer y
CAEmitterCell .
Una vez que tuve toda la información sobre los sistemas de partículas y la API compatible en iOS, comencé mi parte favorita, implementando el código para la animación de mis copos de nieve.
Lamentablemente, la Navidad no iba a durar para siempre, por supuesto, por lo que su aspecto debía controlarse de forma remota para que pudiera eliminarse después del 25 de diciembre.
Como describí anteriormente, la animación de inicio de la aplicación se implementó en Lottie. Luego tuve que averiguar cómo agregar los copos de nieve a la animación existente sin interrumpir el código existente porque iba a tener que ser eliminado poco tiempo después del lanzamiento.
Encontré una manera muy simple de hacerlo. Inyectaría una nueva UIView transparente para mostrar la animación de los copos de nieve entre la animación del logotipo y el fondo, y luego controlaría la apariencia de esta vista usando una bandera remota.

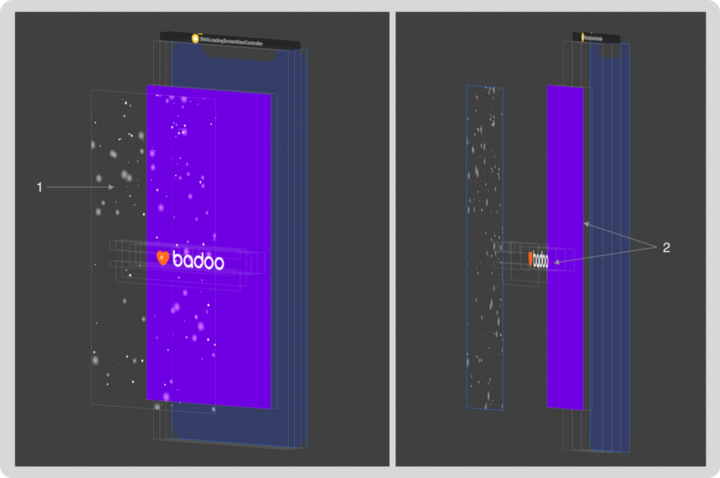
Las imágenes de arriba muestran las vistas que se utilizaron en la animación final.
- La vista que contiene la animación del sistema de partículas; básicamente los copos de nieve
- Las vistas utilizadas para animar el logotipo: las animadas con Lottie.
Una vez que se resolvió este problema, solo necesitaba crear una clase UIView reutilizable que contuviera la lógica de los emisores de partículas para generar copos de nieve increíbles y animados.
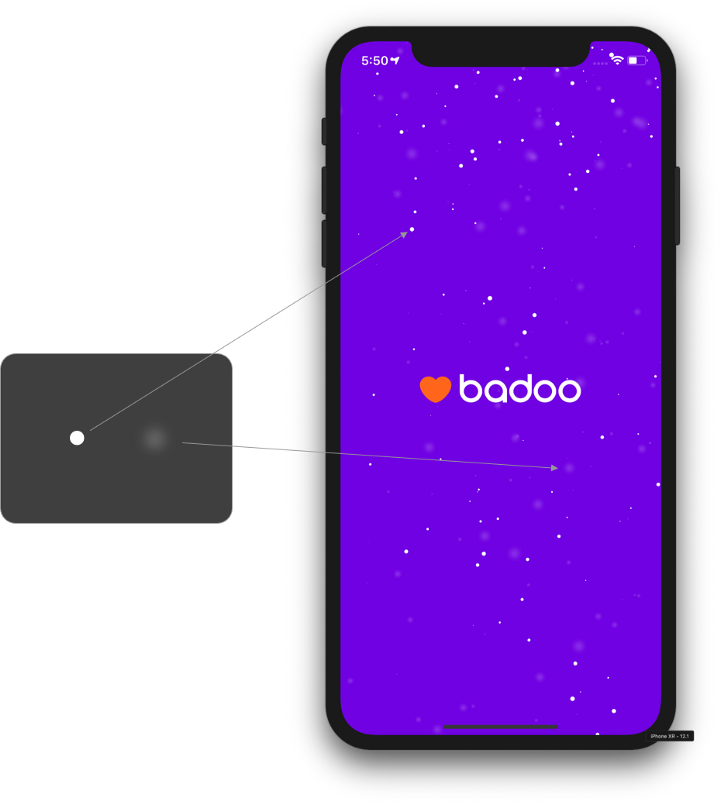
Lo primero que iba a necesitar eran recursos de imagen para el contenido de los emisores de células que representarían los copos de nieve reales. Pero son bastante simples, ¿verdad?
Cada copo de nieve es solo un gran círculo blanco junto con otro gran círculo blanco borroso. Los creé yo mismo usando Sketch.

Algunos detalles de implementación
El CAEmitterLayer es un CALayer especial que emite, anima y renderiza un sistema de partículas. Tiene algunas propiedades que permiten la personalización de la geometría de la capa, el modo de posicionamiento y renderizado, y más.
Comencé mi animación creando la capa emisora:
let snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Solo necesitaba tres propiedades para configurar mi capa:
- emitterShape : define la forma de la capa. En mi caso, utilicé una forma lineal porque permitiría que los copos de nieve se muevan a través de toda la pantalla
- beginTime : esta propiedad es parte del protocolo CAMediaTiming y representa el momento en que la capa aparecería visualmente después de agregar la animación a la capa
- timeOffset : el efecto deseado era ver los copos de nieve en toda la pantalla desde el comienzo de la animación. Esta propiedad es parte del protocolo CAMedia Timing y básicamente funciona como un avance rápido para la animación. Establecí un valor de 10.0 segundos que podría adelantar la animación de manera efectiva y cubrir la pantalla con copos de nieve (si hubiera establecido un valor de 0.0 segundos, los copos de nieve comenzarían a caer lentamente desde la parte superior y habrían tomado algo de tiempo para cubrir todo pantalla
Una vez preparada la capa emisora, creé 2 células emisoras diferentes. El primero para los copos de nieve circulares, "más pesados" y el otro para los copos de nieve "más ligeros".
Para el efecto de copo de nieve "más pesado" utilicé esta celda emisora:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Como puede ver, tuve que configurar una serie de propiedades para la celda, todas ellas importantes para lograr el efecto visual deseado.
- contenido : la imagen CG utilizada para representar el copo de nieve. En este caso, es solo uno de los activos descritos en la sección "Práctica" anterior
- emisiónRange : define el ángulo, en radianes, que define un cono alrededor del ángulo de emisión. Configuré PI para permitir que la partícula sea visible con la pantalla en cualquier ángulo
- vida útil : define cuántos segundos debe vivir la célula / partícula
- birthRate : define el número de este tipo de partículas específicas que generará la capa emisora por segundo
- scale and scaleRange : establece qué tan grandes deberían ser las partículas, siendo 1.0 el tamaño máximo. El rango define la variación en el tamaño entre las partículas creadas al mismo tiempo por la celda emisora, lo que permite celdas aleatorias de diferentes tamaños.
- velocity y velocityRange : define la velocidad inicial de la celda. Esto varía aleatoriamente dentro del rango especificado por la propiedad velocityRange
- spin y spinRange : definen la velocidad de rotación, medida en radianes por segundo, y varían en una cantidad aleatoria dentro del rango especificado por la propiedad spinRange
- Aceleración y aceleración y: los componentes de un vector de aceleración aplicado a la célula
También necesitaba un segundo emisor para crear el copo de nieve suave. Para este emisor, todo lo que tenía que hacer era establecer los mismos valores para todas las propiedades, excepto dos:
- contenido : en este caso sería un activo de imagen circular grande y borroso
- velocidad : para simular un copo de nieve más ligero, reduje la velocidad de 'caída'
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40 ...
El resto era bastante simple, solo necesitaba unir la capa y las celdas. Resultado!
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Conclusiones
No me llevó mucho tiempo tener una solución Badoo que funcionara para la animación de los copos de nieve y el resultado final se veía muy bien. Volví a los diseñadores con mi implementación simple y limpia y les encantó.
Las animaciones creadas con sistemas de partículas pueden resultar bastante impresionantes y relativamente fáciles de implementar, siempre que tenga las herramientas adecuadas.
Información extendida sobre emisores de partículas