La próxima versión beta de AvaloniaUI .

El lanzamiento incluye una gran cantidad de correcciones de errores, optimizaciones de rendimiento y una serie de nuevas características. Puedes descubrir qué hay de nuevo debajo del corte.
Backend X11 para Linux
Anteriormente, utilizamos GTK2 y luego GTK3 para dibujar ventanas en Linux. Desafortunadamente, GTK tuvo más problemas que beneficios, y la salida de gráficos generalmente tuvo que hacerse a través de XPutImage desde una conexión separada al servidor X.
En el 2011 , se implementó un backend que trabaja directamente con libX11, que, además de corregir una serie de errores y simplificar ventanas, permitió implementar el soporte para DPI por monitor , que, por razones ideológicas, GTK para X11 no funciona es idealmente superior (está en Qt para X11).
Los cuadros de diálogo de archivos todavía dependen de GTK3, pero el trabajo con ellos está organizado de tal manera que en el futuro será posible usar los mismos cuadros de diálogo de Qt y a través de las API del portal .
AvaloniaResource
Anteriormente, utilizamos EmbeddedResource para los recursos, lo que condujo a los nombres de recursos de la forma `resm: YourAssembly.Dir1.Dir2.file.xaml". Ahora hemos implementado una tarea MSBuild que le permite referirse a los recursos por Url normal como en WPF / UWP, también las rutas relativas relativas al archivo XAML actual, por ejemplo:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
Para migrar proyectos antiguos, debe reemplazar EmbeddedResource con AvaloniaResource , por ejemplo:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
Para asociar el marcado XAML con el código subyacente, el nombre del recurso en EmbeddedResource se asignó previamente con el espacio de nombres y el nombre de la clase, lo que causó una serie de inconvenientes cuando la ubicación del archivo de marcado no coincidía con el espacio de nombres y el espacio de nombres de la clase. Ahora se utiliza el atributo x:Class para esto, como en todos los marcos XAML de personas sanas:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
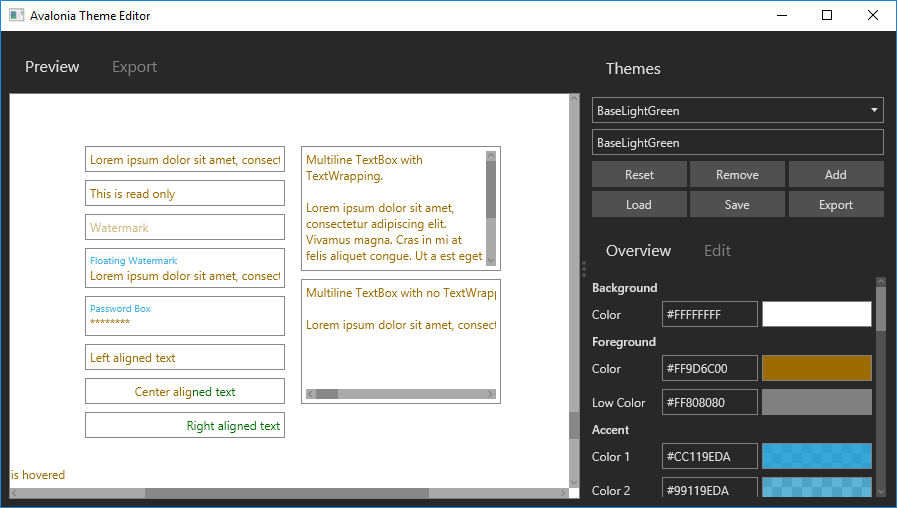
Tema oscuro
# 2078 agregó una característica que todos han estado esperando durante tanto tiempo, un tema oscuro.

Nota: las pestañas de la izquierda NO están estilizadas por el tema y no están incluidas en él.
Se ha refactorizado la configuración de las opciones específicas de la plataforma. Anteriormente, tuve que escribir un calzado tan terrible:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
Ahora todo es breve y hermoso
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
Vista previa del complemento actualizado para Visual Studio
La vista previa se ha reescrito para usar la transferencia de imágenes a través de TCP. Anteriormente, teníamos un conjunto de muletas con la creación de una ventana fuera de la pantalla y empujándola al estudio a través de user32! SetParent. El problema con este enfoque era que no siempre funcionaba, y cuando funcionaba, no siempre era como debería. Ahora la vista previa se comporta mucho más estable.
También en el complemento actualizado se introdujeron mejoras de inteligencia
Viewbox
En # 2066 , ViewBox un control solicitado con frecuencia de WPF y UWP: ViewBox .
DropDown renombró ComboBox
A pesar de que todavía es un menú desplegable, no un cuadro combinado, cambiamos el nombre para que sea como todos los demás (WPF / UWP). El nombre anterior todavía está disponible, pero se eliminará en un par de versiones.
DataGrid
DataGrid ahora se considera condicionalmente listo para usar (bueno, simplemente porque ya se usa activamente), se transfiere al repositorio principal y se publica en el paquete Avalonia.Controls.DataGrid .
Para usar, debe llamar a UseDataGrid cuando configure la aplicación:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
y registre su tema predeterminado en App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
Multiselección en TreeView
En # 2347 , se ha agregado una selección múltiple a TreeView. Fue el año 2019.
Soporte reactivo de interfaz de usuario mejorado
Se agregó un control en # 2294
RoutedViewHost .
API de fuentes del sistema
Ahora puede obtener una lista de todas las API disponibles en el sistema. El año 2019 continuó.
Muchos errores corregidos
Puede encontrar una lista de (casi) todos los cambios aquí .
Rompiendo cambios
Dado que tenemos 0 número de versión principal, según SemVer podemos hacer cambios importantes en lanzamientos menores. Y los hacemos todos iguales, por eso sigue siendo "beta". Puede encontrar una lista de información de migración aquí .
Cómo comenzar a usar
La forma más fácil es instalar la extensión para Visual Studio y usar las plantillas suministradas con ella, o usar las plantillas para dotnet new . Se pueden ver ejemplos de trabajo con herramientas
aqui
Por el momento, tradicionalmente podemos decir sobre la documentación, tenemos algo como en WPF, lo que no se describe en WPF en el sitio , pero si sucedió algo completamente incomprensible, llama a Gitter-chat /
¿Alguien usa esto?
No diremos para todos, diremos para aquellos que nos contaron sobre sí mismos en los chats:
Versión multiplataforma de ILSpy

WasabiWallet : billetera Bitcoin compatible con ZeroLink

PokemonBattleEngine - un simulador de batallas de Pokémon
egram.tel - Cliente de Telegram

SparkSDR - Radio definida por software para estaciones de radio amateur (?).
RoslynPad es un análogo de código abierto de LinqPad.

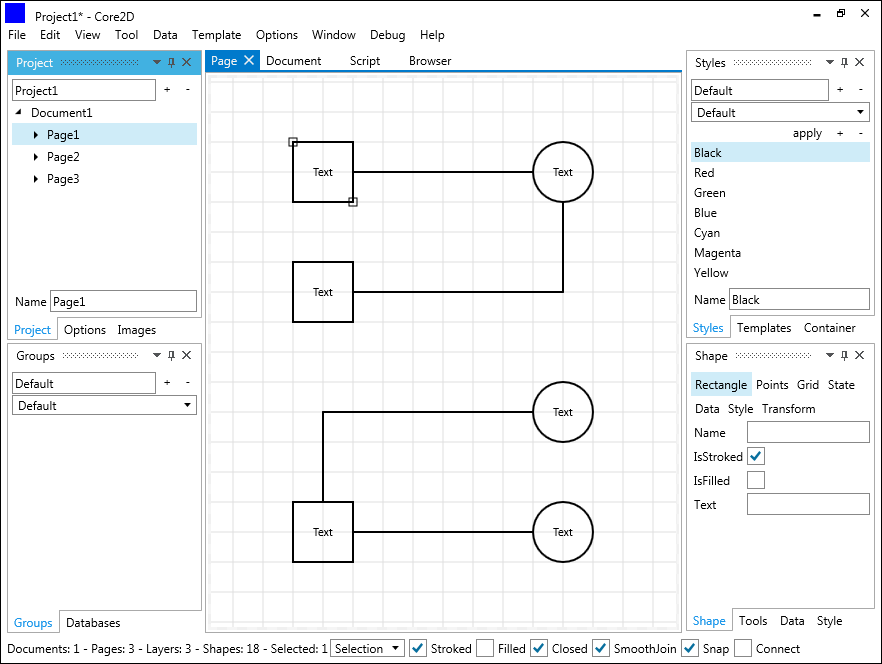
Core2D - editor de gráficos

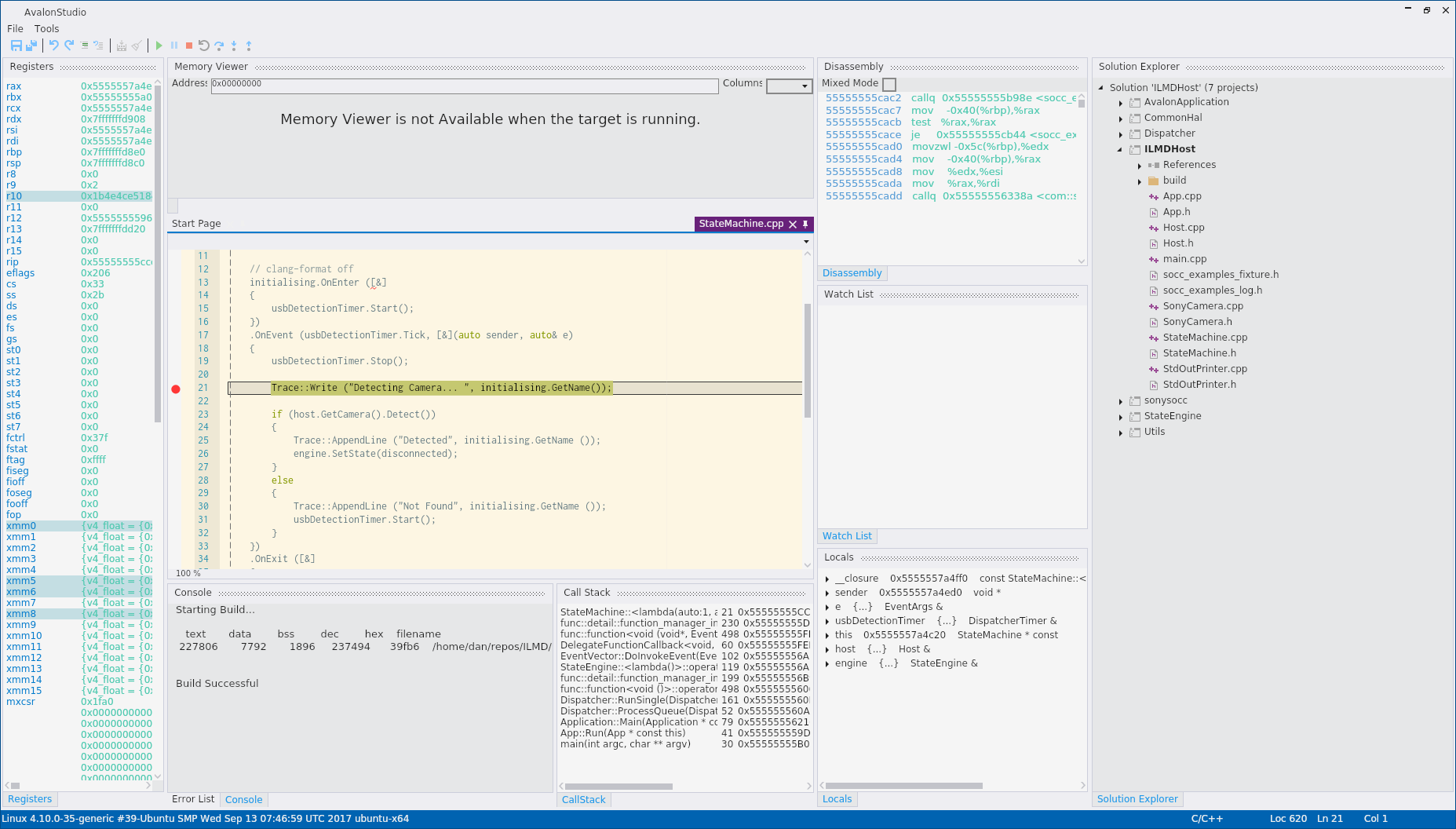
AvalonStudio - IDE para desarrollo integrado

Bueno, para el desarrollo en C # con Avalonia:

Para reponer esta lista en tu poder.