Hola a todos! El curso
"Seguridad de los sistemas de información" comienza en 2 semanas, por lo que hoy queremos publicar la segunda parte del artículo, cuya publicación está programada para coincidir con su lanzamiento. Puedes leer la primera parte
aquí . Entonces comencemos.
Cachés en línea (IC)La idea principal detrás de los formularios es el concepto de cachés en línea o circuitos integrados. ¡Son un componente clave de JavaScript rápido! Los motores de JavaScript usan circuitos integrados para recordar información sobre dónde encontrar las propiedades de los objetos para reducir la cantidad de búsquedas costosas.

Tenemos una función
getX que toma un objeto como entrada y carga la propiedad
x de él:
function getX(o) { return ox; }
Si ejecutamos esta función en JSC, obtenemos el siguiente código de bytes:

La primera
get_by_id carga la propiedad
'x' del primer argumento
(arg1) y almacena el resultado en
loc0 . La siguiente declaración devuelve lo que almacenamos en
loc0 .
JSC también incrusta la
memoria caché en
línea en la
get_by_id , que consta de dos ranuras no inicializadas.

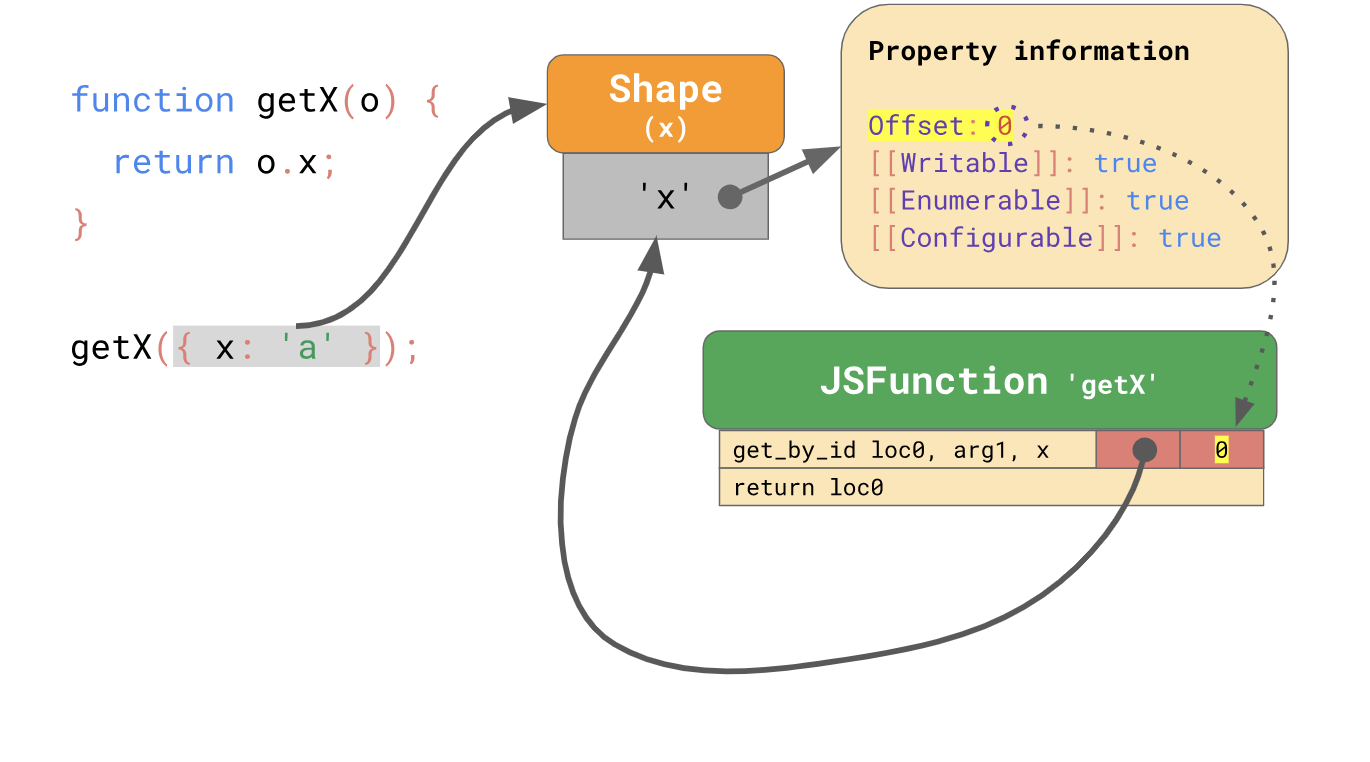
Ahora supongamos que llamamos a
getX junto con el objeto
{ x: 'a' } . Ya sabemos que este objeto tiene la propiedad
'x' , y su forma almacena el desplazamiento y los atributos de la propiedad
. Cuando ejecuta la función por primera vez, la instrucción
get_by_id la propiedad
'x' y encuentra que su valor se almacena en el desplazamiento 0.

El IC
get_by_id integrado en la instrucción recuerda la forma y el desplazamiento donde se encontró la propiedad.

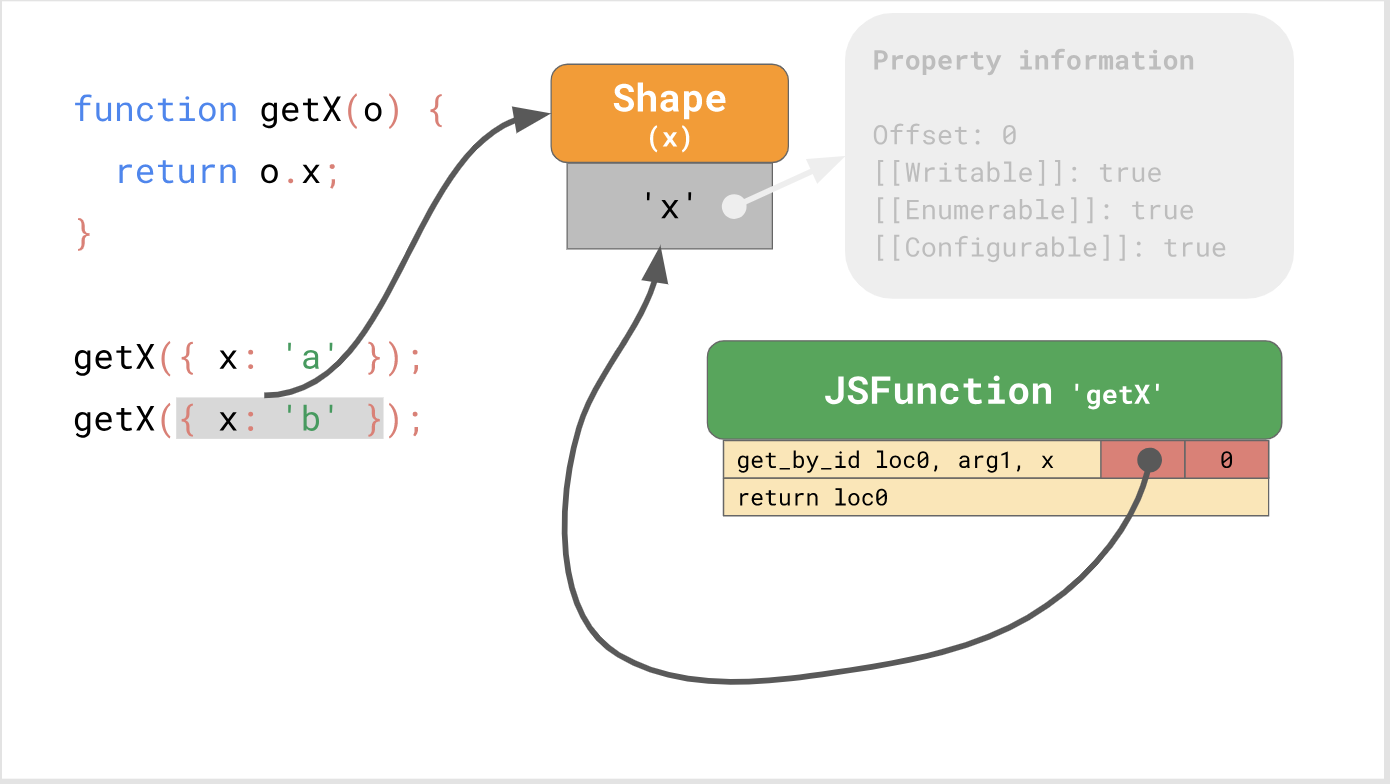
Para los inicios posteriores de IC, solo necesita comparar el formulario, y si es el mismo que antes, simplemente cargue el valor del desplazamiento almacenado. En particular, si el motor de JavaScript ve objetos con un formulario que escribió anteriormente, ya no necesita solicitar información sobre estas propiedades; en su lugar, se puede omitir por completo una costosa búsqueda de información sobre propiedades. Esto es significativamente más rápido que pasar tiempo buscando propiedades cada vez.
Almacenamiento eficiente de matricesPara las matrices, es una práctica común almacenar índices de matrices. Los valores de tales propiedades se denominan elementos de matriz. Sería un desperdicio almacenar atributos de propiedad para cada elemento de la matriz en una matriz separada. En cambio, los motores de JavaScript se basan en el hecho de que las propiedades indexadas en una matriz son grabables, enumerables y configurables de manera predeterminada, y también almacenan elementos de la matriz por separado de otras propiedades con nombre.
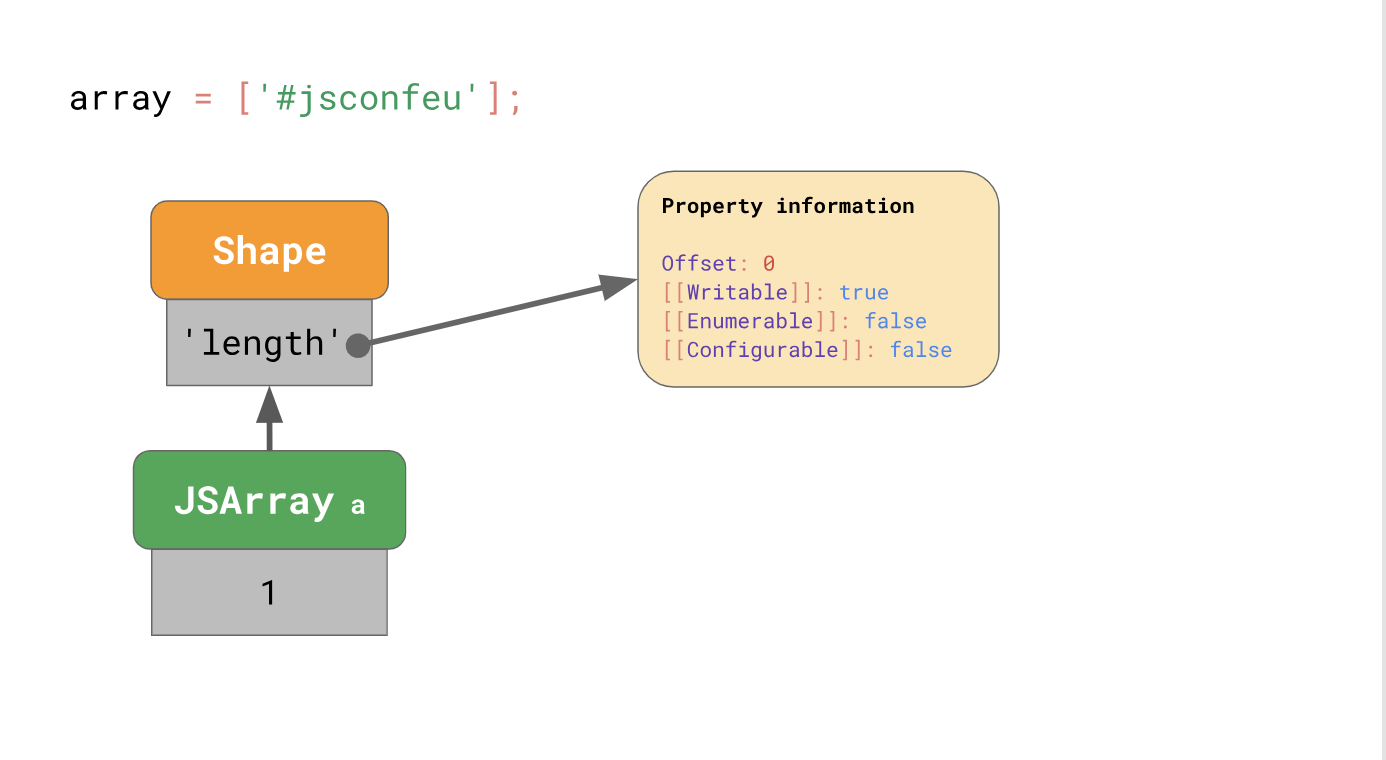
Considere la siguiente matriz:
const array = [ '#jsconfeu', ];
El motor almacena una matriz de unidades de longitudes y puntos a una forma que contiene el desplazamiento y los atributos para la propiedad
'length' .

Esto es similar a lo que hemos visto antes ... Pero, ¿dónde están almacenados los valores de los elementos de la matriz?

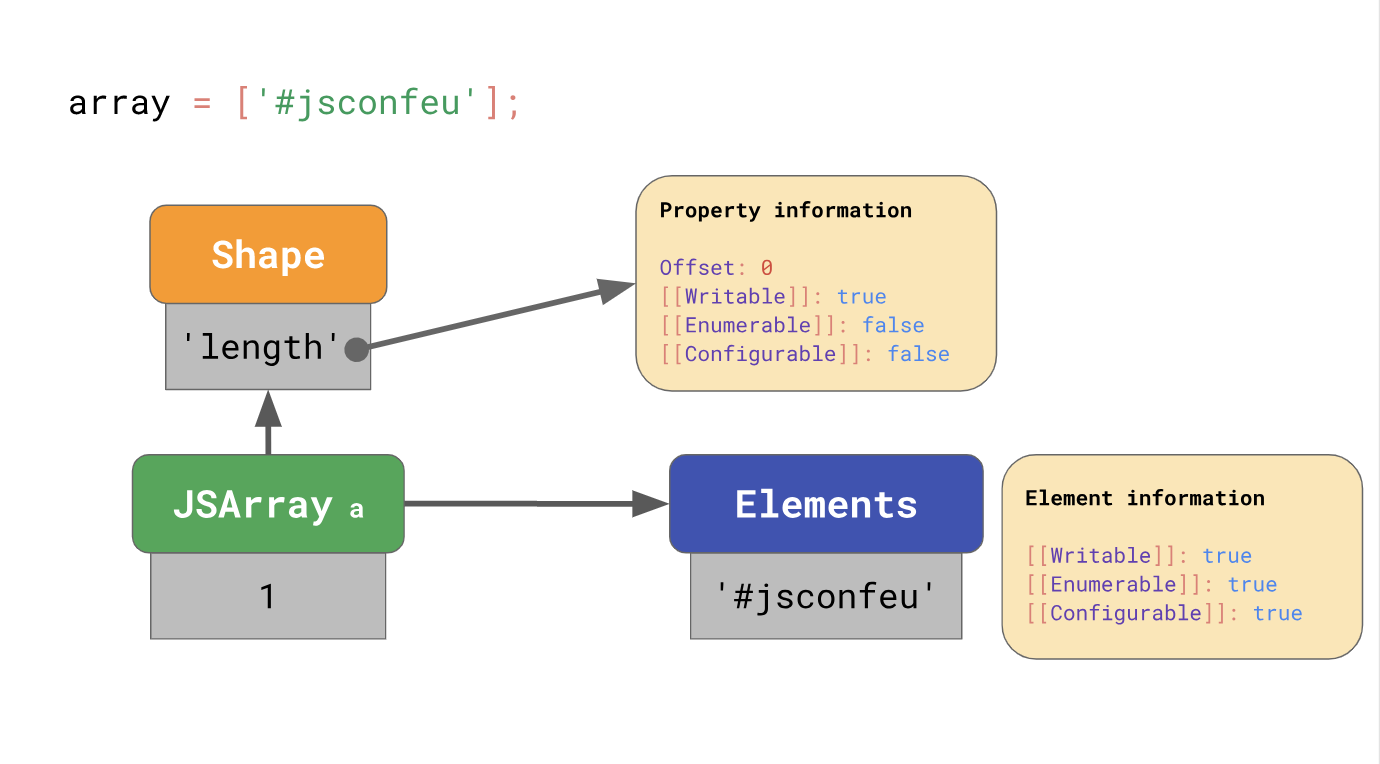
Cada matriz tiene un almacén de respaldo de elementos separado que contiene todos los valores de propiedad indexados por la matriz. El motor de JavaScript no necesita almacenar ningún atributo de propiedad para los elementos de la matriz, ya que generalmente se pueden escribir, enumerar y configurar.
Pero, ¿qué sucede si de repente no están disponibles para la configuración? ¿Qué sucede si cambia los atributos de una propiedad de un elemento de matriz?
El fragmento de código anterior define una propiedad llamada
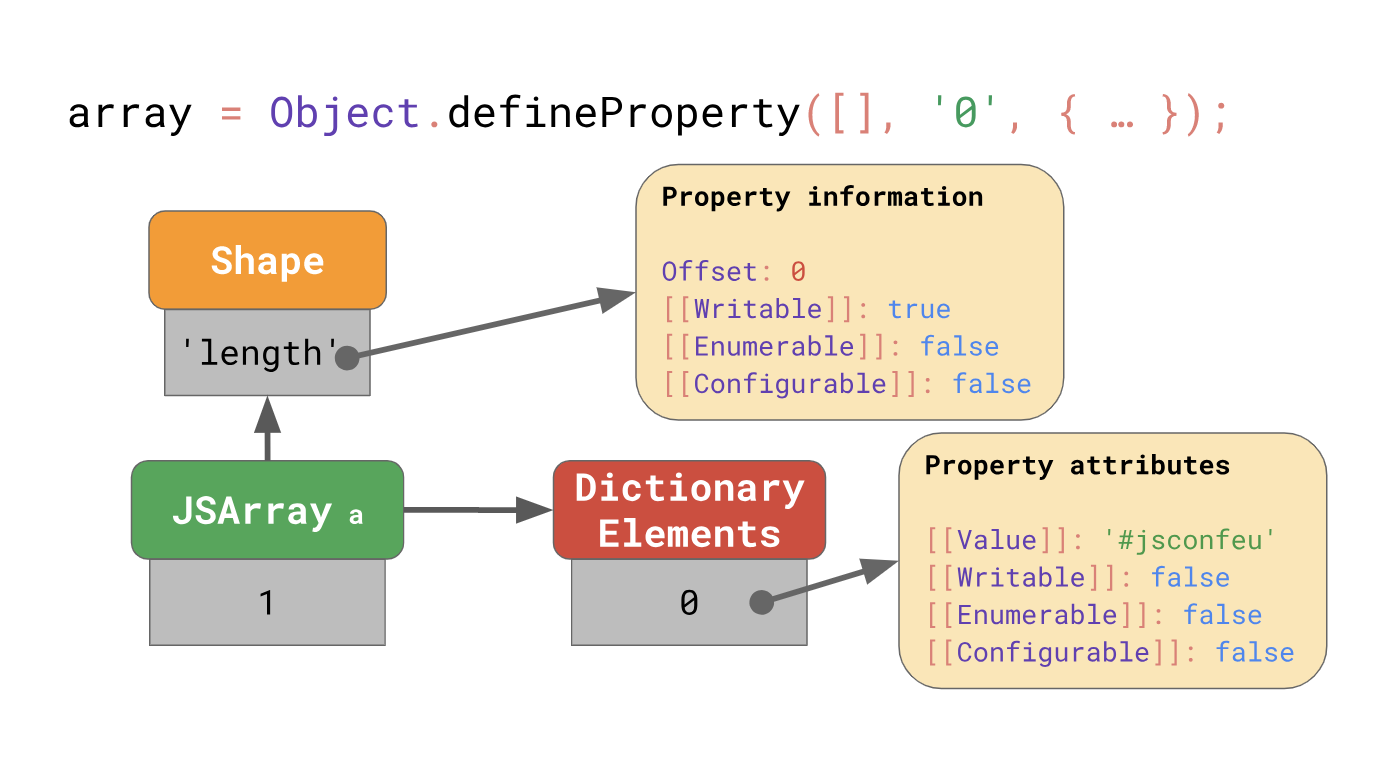
'0' (en este caso resulta ser un índice de la matriz), cambia los valores de los atributos a valores no predeterminados.
En estos casos extremos, el motor de JavaScript presenta todo el almacenamiento de copia de seguridad de los elementos como un diccionario que asigna índices de matriz a atributos de propiedad.

Incluso si solo un elemento de la matriz tiene atributos no predeterminados, todo el almacenamiento de copias de seguridad de los elementos pasa a un modo de operación lento e ineficiente. ¡Evite
Object.defineProperty en los índices de matriz! (Ni siquiera sé por qué deberías usarlo en principio. Parece extraño e irracional).
ConclusionesAprendimos cómo los motores JavaScript almacenan objetos y matrices, cómo los formularios y las memorias caché en línea ayudan a optimizar varias operaciones. También en este artículo, queremos dar algunos consejos prácticos para JavaScript que pueden ayudar a aumentar el rendimiento de su código:
- Siempre inicialice sus objetos de la misma manera para que no tengan formas diferentes;
- No te metas con los atributos de las propiedades de los elementos de la matriz, dales la oportunidad de almacenarse de manera segura y trabajar de manera eficiente.
Ahora el artículo puede considerarse completo. De acuerdo con la tradición establecida, estamos esperando sus comentarios y lo invitamos a inscribirse en
un seminario web abierto sobre el curso "Seguridad de los sistemas de información", que llevará a cabo hoy un conocido analista de virus y nuestro maestro a tiempo parcial,
Alexander Kolesnikov .
Lee la primera parte.