¡EL ARTÍCULO ES ACEPTADO POR LA COMUNIDAD HABR COMO DESINFORMACIÓN Y NO SE RECOMIENDA PARA LEER!
En una de mis empresas sociales, el papel de los desarrolladores front-end se compara con los bajistas en grupos musicales: una vez que soñaban con convertirse en guitarristas solistas con electrónica de seis cuerdas en sus manos, o, dibujando un "hackers" paralelo y real, un gurú de la tecnología de la información, pero tropezaron los punteros se vieron obligados a dar un paso atrás y seguir siendo codificadores. Depende de usted decidir qué tan verdadera es esta idea, pero personalmente mis conocidos, los vendedores de front-end, realmente una vez intentaron aprender casi ensamblador y aún a veces lamentan no poder hacer frente a la segmentación de la memoria. En este artículo, consideraremos el caso opuesto: cuando un programador de aplicaciones o sistemas experimentado de
repente decidió convertirse en webmaster. Las razones pueden ser diferentes. Tal vez este es un estudiante como yo, que aún no ha recibido un diploma con el que puede obtener un trabajo en la especialidad, pero necesita ganar dinero ahora. O el jefe ordenó al administrador del sistema que creara el sitio web de la empresa, porque no hay nadie más. Bueno, o tal vez te atrajo la idea de dejar de trabajar para un tío y convertirte en un profesional independiente autosuficiente, y en intercambios independientes, como sabes, los productos más populares son los sitios web. De una forma u otra, al realizar tareas de tutoriales en HTML, CSS y JavaScript, involuntariamente confía parcialmente en su experiencia pasada en el desarrollo de aplicaciones y software de sistema, mientras que los tutoriales están diseñados para principiantes avanzados en el mundo de la tecnología de la información. Como resultado, estos recién llegados obtienen sus primeros sitios más rápido y más navegadores cruzados que el suyo. Y todo porque no van al monasterio de alguien con su carta. Le contaré algunos de los errores identificados por mi propia experiencia que persiguen a los proveedores de servicios de fondo novatos que tienen una gran cartera con algoritmos de C ++.

Esperando ganancias fáciles
El primer error es económico. Si llegaste al frente con el objetivo de ganar más de lo que te permite tu jefe, te decepcionaré de inmediato, ya no puedes leer. La demanda de aterrizajes, diseño y tarjetas de presentación llave en mano en los intercambios es realmente grande, pero la oferta es alta. En lugar de 8 horas de trabajo en la oficina, durante el cual realiza el trabajo que se le asignó, deberá pasar la mayor parte del día en una búsqueda independiente de este trabajo. Tenga en cuenta que la mayoría de los empleadores están dispuestos a cooperar solo si les proporciona ejemplos relacionados con los pedidos de su cartera, lo que significa que el primer mes tiene garantizado trabajar para shisha, porque primero debe recolectar esta cartera, aprovechando todas las oportunidades de trabajar
de forma gratuita . E incluso con él, docenas de profesionales independientes como usted responderán al mismo proyecto que usted. Entre ellos habrá diseñadores de diseño muy experimentados que completarán la mitad del pedido de inmediato y lo proporcionarán como una versión de demostración, y solo los principiantes que, como usted, una vez se ofrecerán para completar todo de forma gratuita. Lo más probable es que el empleador elija una de estas dos legiones, y el resto tendrá que sentarse en el monitor durante varias horas en vano, presionando F5. La situación se puede comparar con el mercado de abogados en la CEI: una vez que fueron arrancados con sus manos, tan pronto como superan el umbral del alma mater, pero ahora la oferta es mucho más alta que la demanda. Al mismo tiempo, el trabajo independiente difiere de trabajar en jurisprudencia en mayor peligro: si no tiene su propio emprendedor privado, el dinero que ganó en trabajo independiente puede considerarse ilegal según la ley, y luego lamentará no haberse quedado en esa acogedora oficina donde pudo 8 horas al día. haz tu cosa favorita y obtén un salario blanco por ello. Si todavía no te he convencido, pasaremos a los siguientes errores.

Código de dispersión en diferentes archivos
Hacemos esto en lenguajes de sistema de alto nivel, cada clase, en un archivo separado. Los buenos tutoriales de composición tipográfica le enseñan inmediatamente cómo guardar HTML y CSS en diferentes archivos. Puede parecer que esta técnica se aplica a todo. Para Sí, es mejor almacenar el código CSS por separado del HTML, pero, por ejemplo, mantener los estilos restablecidos o las plantillas separadas del grueso de las reglas CSS del sitio es un error mortal. Lo mismo se aplica a JavaScript: no es necesario dividir los scripts en cientos de archivos por clase, solo agruparlos en dos archivos: lo que se incluye en el encabezado de la página (encabezado) y lo que se agrega al final del contenido (cuerpo). Estamos acostumbrados al hecho de que los programas en lenguajes compilados están completamente vinculados antes del inicio de la ejecución. Aquí todo es diferente. Cada enlace en el código del sitio es una solicitud adicional al servidor. Seguramente notó cuán lentamente la red social Vkontakte comenzó a funcionar recientemente. Abra el panel de desarrollador en cualquier navegador, actualice vk.com y vea cuánto realiza las solicitudes GET y POST al servidor de la red social. Una de estas solicitudes lleva unos pocos microsegundos de tiempo, pero debido a su número, el proceso de cargar completamente la página se retrasa por segundos. Recuerde: el número mínimo de solicitudes es el método principal para aumentar la velocidad de un sitio. En un servidor local, esto es invisible, pero se vuelve obvio cuando se trabaja con alojamiento remoto. Nadie lo molesta para almacenar descargas, plantillas de estilo, clases, bibliotecas en archivos separados, pero antes de la publicación, todo esto debe estar "pegado", dejando un archivo HTML y CSS y un par de archivos JS de la fuente. Para ensamblar todos los archivos JS en un archivo, el "paquete", hay procesadores webpack, browserify, SASS y LESS diseñados para un ensamblaje CSS similar. Existen otros métodos de optimización, por ejemplo, combinando varias imágenes (generalmente listas de iconos o avatares) en un archivo, pero este es el tema de un artículo separado.

Enumeración con clases e identificadores.
Los tutoriales recomiendan agregar atributos de clase e identificador a todos los elementos de la página para que puedan seleccionarse fácilmente con selectores CSS. Este es un buen consejo, hasta cierto punto. Cuando comenzaba a estudiar composición tipográfica, todo estaba lleno de clases para mí. Esto es un error Daré un ejemplo.

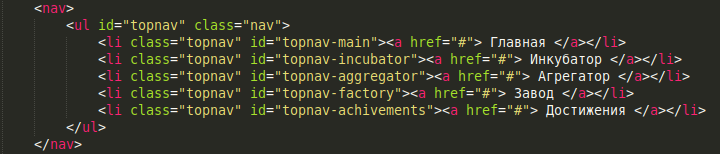
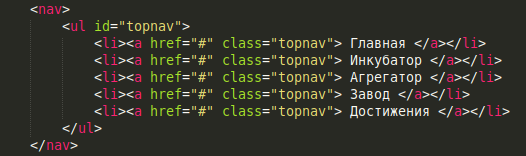
Este es el código que escribí cuando era nuevo en la web. Ahora considere todos los errores. En primer lugar, en los Términos de Referencia no está indicado decorar las pestañas de navegación en diferentes colores y no está previsto que lo indique, y por lo tanto, todos los identificadores de pestañas solo están desperdiciando la carga en el procesador del usuario del sitio. Siéntase libre de limpiar. En segundo lugar, todos los elementos de la clase "topnav" son elementos <li> y están integrados en <ul>, además, el elemento <ul> puede contener solo elementos <li>, por lo tanto, nuestra clase "topnav" es idéntica al selector "#topnav li" . Borra las clases topnav. Y en tercer lugar, en el TOR se indica la única barra de navegación, lo que significa que solo debe haber un elemento <nav> en toda la página. Sí, TK puede cambiar, pero agregar un identificador es mucho más fácil que leer el código de otra persona en busca de la palabra correcta. Además, los elementos de la clase <nav> que también obtenemos son idénticos al selector "nav ul". Eliminamos todo.
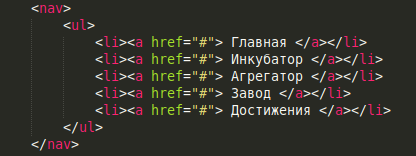
Aquí está el resultado final:

¡Ni una sola clase o identificador! Pero al mismo tiempo, todo lo que necesita está resaltado por selectores.
Los siguientes dos códigos aplican las mismas reglas:Primeronav { position: -webkit-sticky; position: sticky; top: 0; } #topnav { list-style: none; overflow: hidden; } .topnav a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } .topnav:last-of-type a { border-right: 3px dotted red; } .topnav a:hover { border-left-style: solid; border-top: 3px solid red; } .topnav a:focus { border-top: 3px solid red; } .topnav:hover + li a { border-left-style: solid; } .topnav:focus + li a { border-left-style: solid; } .topnav:last-of-type a:hover { border-right-style: solid; } .topnav:last-of-type a:focus { border-right-style: solid; }
Segundo nav { position: -webkit-sticky; position: sticky; top: 0; } nav ul { list-style: none; overflow: hidden; } nav ul li a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } nav ul li:last-of-type a { border-right: 3px dotted red; } nav ul li a:hover { border-left-style: solid; border-top: 3px solid red; } nav ul li a:focus { border-top: 3px solid red; } nav ul li:hover + li a { border-left-style: solid; } nav ul li:focus + li a { border-left-style: solid; } nav ul li:last-of-type a:hover { border-right-style: solid; } nav ul li:last-of-type a:focus { border-right-style: solid; }
Pero el segundo es menos gravoso tanto para usted como para el procesador, y el que leerá su código, porque no tiene que buscar el identificador o la clase en la página y pensar qué significa su nombre.Todo esta correcto. La información tachada anterior es incorrecta y también es un ejemplo de error. Contrariamente a los tutoriales, en una cierta etapa de comprensión del diseño comienza a parecer que las clases e identificadores adicionales son inútiles, y que el segundo ejemplo carga menos el procesador del usuario del sitio, porque el navegador no necesita pasar completamente el árbol DOM en busca de todos los elementos de la clase ".topnav". Sin embargo, dicha simplificación, por el contrario, causará un aumento en el tiempo de búsqueda y no se está optimizando. Esto se debe a que los selectores de estilo se expanden de derecha a izquierda: en el segundo código, primero se encuentran todos los elementos <a> en toda la página, y luego se verificará que sus padres cumplan con el elemento <li>, luego se verificarán los padres de los elementos <li>, etc. Como resultado, la divulgación del selector deseado tomará un pase de árbol completo más tres comprobaciones de la lista de selección en lugar de un pase en busca de elementos de la clase ".topnav". Además, el rechazo de clases e identificadores va en contra del principio de "HTML - para estructurar, CSS - para presentación", ya que los selectores CSS no deberían depender del tipo de elementos que se seleccionen. Es decir, al reemplazar <ul> y <li> con <div> y <span>, deben permanecer sin cambios. No descuides las clases y los identificadores. Quizás la mejor solución en nuestro ejemplo sería:

Por cierto, sobre los nombres. No importa cuán profundamente se haya sumergido en el diseño, si aún no conoce los
microformatos , ahora busque en Google y estudie para no inventar nombres de clase sofisticados y facilitar el trabajo de los motores de búsqueda.
Evitar funciones anónimas
Estamos acostumbrados al hecho de que al escribir programas, nuestros nombres de funciones, variables y objetos tienen solo tres restricciones: deben comenzar con una letra, contener solo letras y números y no deben coincidir con las palabras clave del lenguaje de programación. Los nombres de las bibliotecas de terceros generalmente están encerrados en espacios de nombres convenientes, por lo que generalmente no usamos funciones lambda en nuestros programas de aplicación. En la web, con nombres, las cosas son más complicadas. Aquí, JavaScript tiene solo un espacio global: el espacio de la página cargada. No pasará nada si escribe todos los scripts para el sitio personalmente. Pero para proyectos grandes y serios necesita soluciones de terceros. Y luego, literalmente, pueden "estropear" este único espacio de nombres, limitando seriamente la elección de nuevos identificadores. La salida son las funciones lambda anónimas, que, aunque tardan un poco más, requieren un poco más de recursos, pero tienen su propio espacio personal en el interior, independiente del externo global.
Usando bibliotecas complejas para resolver problemas simples
jQuery, React, Vue, Angular, Backbone ... La lista continúa. Lo común de todas estas bibliotecas de JavaScript es que se utilizan para trabajar con proyectos complejos cuando el tamaño del código realmente importa. Para simplemente seleccionar un elemento en la página por su identificador, es mejor usar el getElementById () habitual. No solo funciona más rápido, sino que básicamente funciona en navegadores más antiguos. Si su script accede a dos o tres elementos en una página durante todo el tiempo de trabajo, piense, quizás tenga sentido no cargar el navegador y la red de usuarios con una biblioteca pesada.
Materiales de aprendizaje obsoletos
Esto es para los desarrolladores de C ++, los trabajos de Straustrup seguirán siendo relevantes después de muchas décadas. Las herramientas web se están desarrollando simplemente a una velocidad increíble. HTML, CSS, JavaScript, diseños, marcos, bibliotecas: mientras lee este artículo, todos salen con nuevas versiones, a menudo tachando libros de texto antiguos. Conclusión: al elegir materiales de capacitación para el front-end, es importante tener en cuenta las fechas de lanzamiento y las versiones de las herramientas utilizadas (HTML al menos 5.1, CSS al menos 3.0, ECMAScript al menos 6). Quizás el diseño de HTML no haya avanzado mucho desde el lanzamiento de HTML 5, pero es demasiado tarde para ver los cursos de video JS 2016 en 2019. Elija 2018. Es aún mejor si habla inglés al menos al nivel de traducción de un texto técnico con un diccionario. Luego, recomendaré de inmediato el libro en línea
Eloquent JavaScript .
Falta de soporte para navegadores antiguos
Paradójicamente, si tiene la suerte de encontrar la nueva selección de libros de texto en la interfaz, puede caer en otra trampa: la falta de soporte para navegadores antiguos. Aunque los elementos <video> y <audio> son compatibles con todos, incluso con versiones muy antiguas de navegadores, muchos efectos CSS causan problemas, y no se trata solo del Internet Explorer absoluto. Solo hay una forma de salir de la trampa: lea atentamente el TK en el lugar donde se indican los navegadores compatibles y compare las etiquetas HTML utilizadas, las reglas CSS y los métodos JS por sus versiones.
Este artículo es una especie de cuaderno de notas y se actualizará con la experiencia del autor.