Hola Habr Quiero compartir con ustedes un problema interesante que muchos de nosotros recibimos en la entrevista, pero probablemente ni siquiera nos dimos cuenta de que lo estábamos resolviendo incorrectamente.
En primer lugar, un poco de historia. Mientras trabajaba en los puestos de líder de equipo y líder técnico, a veces tenía que realizar entrevistas, así que necesito preparar algunas preguntas teóricas, bueno, un par de tareas simples que no tomarían más de 2 a 3 minutos para resolver. Si todo es simple con la teoría, mi pregunta favorita es: "¿Qué es el tipo de nulo?". Por la respuesta que puede comprender de inmediato quién está sentado frente a usted, June simplemente responderá correctamente, y el candidato a los mayores también explicará por qué. Eso con la práctica es más difícil. Durante mucho tiempo no pude idear una tarea normal, que no fuera expulsada, como un zumbido, sino algo propio. Por lo tanto, asigné tareas en las entrevistas, que yo mismo aprobé, obteniendo un trabajo en el trabajo actual. El primero de ellos será discutido.
Texto de la tarea
Escriba una función que tome una cadena como entrada y devuelva esta cadena "hacia atrás"
function strReverse(str) {};
strReverse('Habr') === 'rbaH'; // true
, , :
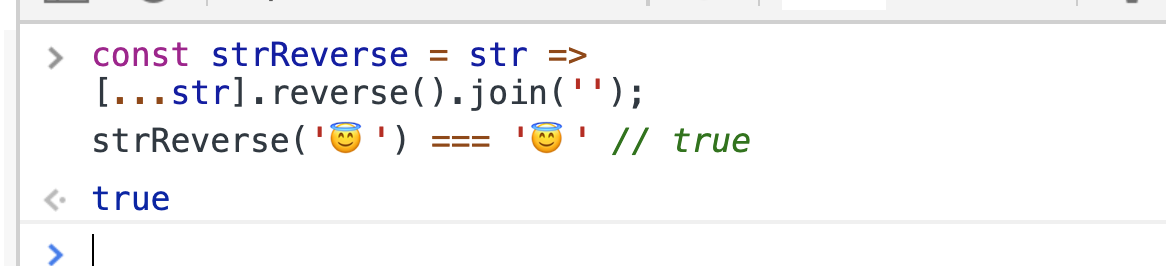
const strReverse = str => str.split('').reverse().join('');
- , «split('')». , : « , ...?». .
, , , emoji! , , , , (, ).
, emoji , .

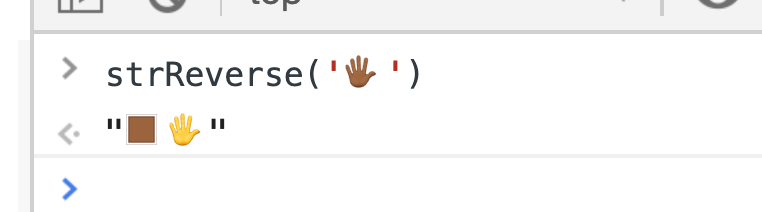
, , . , , , , , , !

, , , … , , , emoji ?
, !

. , , , , — , .
, . « ?» . «, » — , … « ? ? , — ? !» — .
, , — .
Emoji?
, —
! ,
.
emoji unicode 8.0 emoji 2.0 , emoji.
.
emoji

…
, emoji

→
emoji, zwj — .
ZERO WIDTH JOINER (ZWJ) — , , emoji ZWJ (200D), «» emoji :

→
, emoji .
, , , ?
.
, .
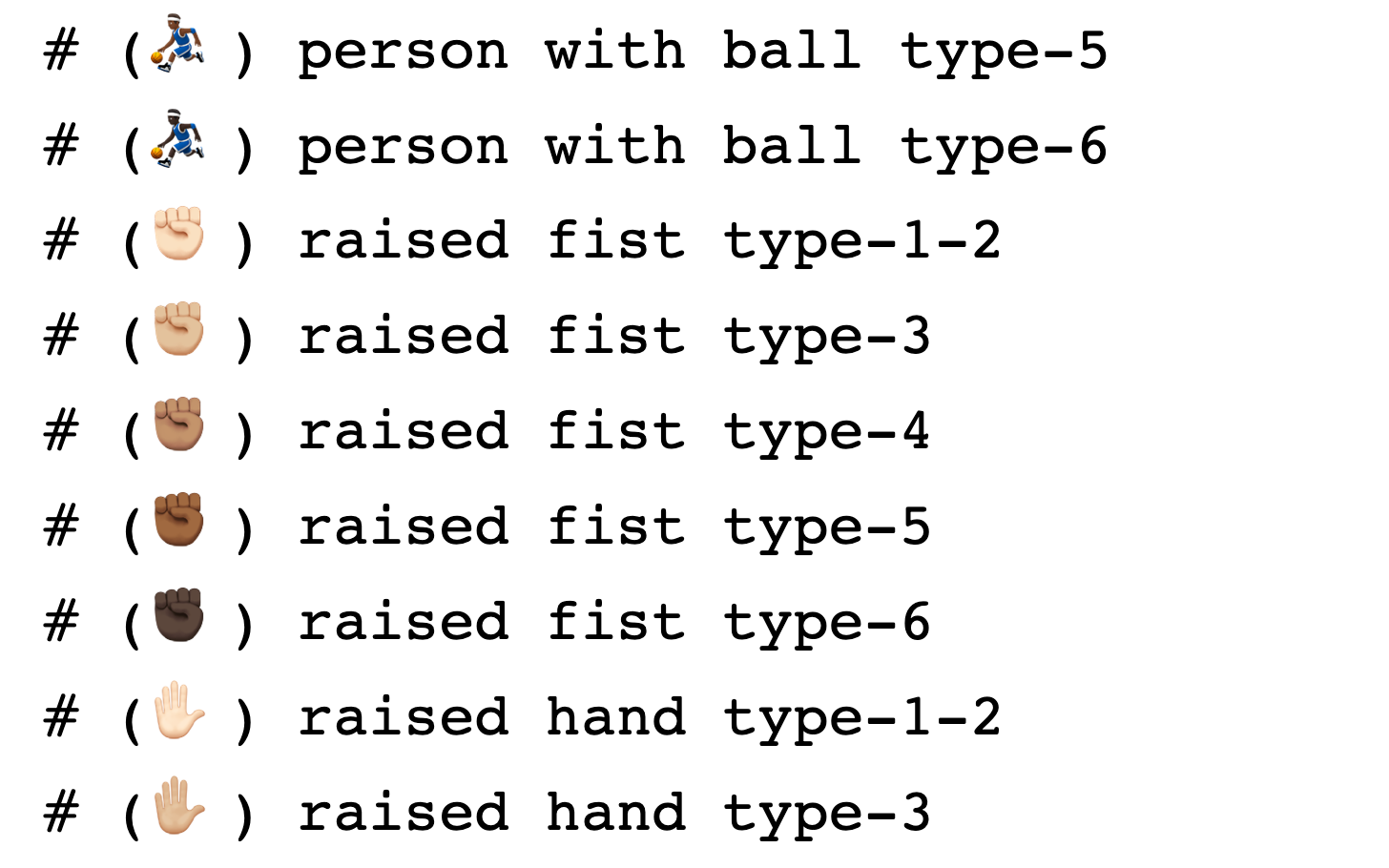
emoji, , , .
emoji_sequence :=
emoji_core_sequence
| emoji_zwj_sequence
| emoji_tag_sequence
#
emoji_core_sequence :=
emoji_character
| emoji_presentation_sequence
| emoji_keycap_sequence
| emoji_modifier_sequence
| emoji_flag_sequence
emoji_presentation_sequence :=
emoji_character emoji_presentation_selector
emoji_presentation_selector := \x{FE0F}
emoji_keycap_sequence := [0-9#*] \x{FE0F 20E3}
emoji_modifier_sequence :=
emoji_modifier_base emoji_modifier
emoji_modifier_base := \p{Emoji_Modifier_Base}
emoji_modifier := \p{Emoji_Modifier}
#
emoji_flag_sequence :=
regional_indicator regional_indicator
regional_indicator := \p{Regional_Indicator}
emoji_zwj_sequence :=
emoji_zwj_element ( ZWJ emoji_zwj_element )+
emoji_zwj_element :=
emoji_character
| emoji_presentation_sequence
| emoji_modifier_sequence
emoji_tag_sequence :=
tag_base tag_spec tag_term
tag_base :=
emoji_character
| emoji_modifier_sequence
| emoji_presentation_sequence
tag_spec := [\x{E0020}-\x{E007E}]+
tag_term := \x{E007F}
, , () , .
Unicode Categories
, , , , , , .
. : emoji:
{Emoji}, {Emoji_Presentation}, {Emoji_Modifier}, {Emoji_Modifier_Base}, , , , ECMAScript . — —
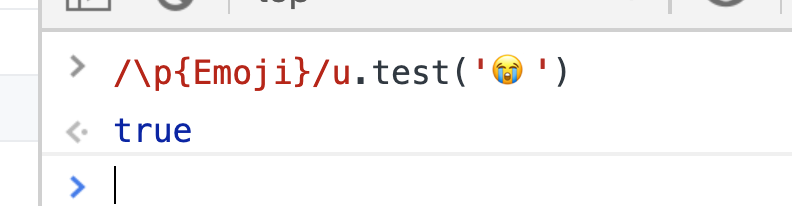
{Emoji}
tc-39 (stage-2 10.04.2019).
« , » —
github.com/mathiasbynens/emoji-regex, , , … , … , ! !
const emojiRegex = require('emoji-regex');
const regex = emojiRegex();
function stringReverse(string) {
let match;
const emojis = [];
const separator = `unique_separator_${Math.random()}`;
const reversedSeparator = [...separator].reverse().join('');
while (match = regex.exec(string)) {
const emoji = match[0];
emojis.push(emoji);
}
return [...string.replace(regex, separator)].reverse().join('').replace(new RegExp(reversedSeparator, 'gm'), () => emojis.pop());
}

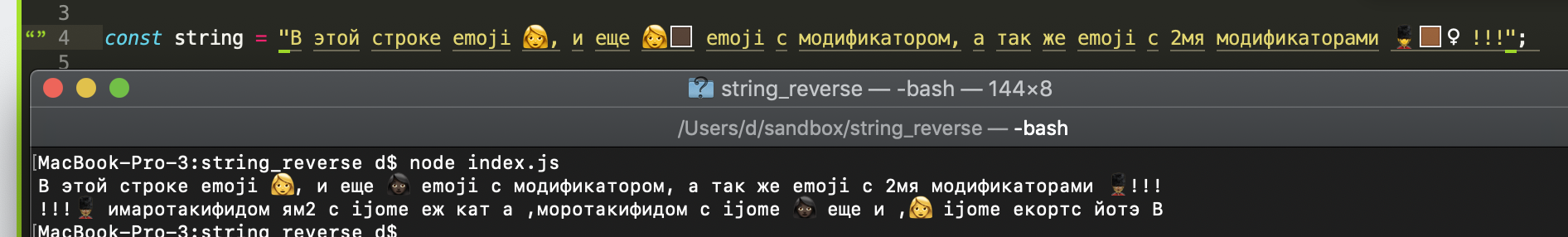
"
" , - , . , : « , , null >= 0? !». , 100% , , - — , . -, , , - .
, , .
:
\u{0415}\u{0308}. , 2 , emoji, … — .
UPD: «», 2 u{0415}() u{0308}("̈), «» .