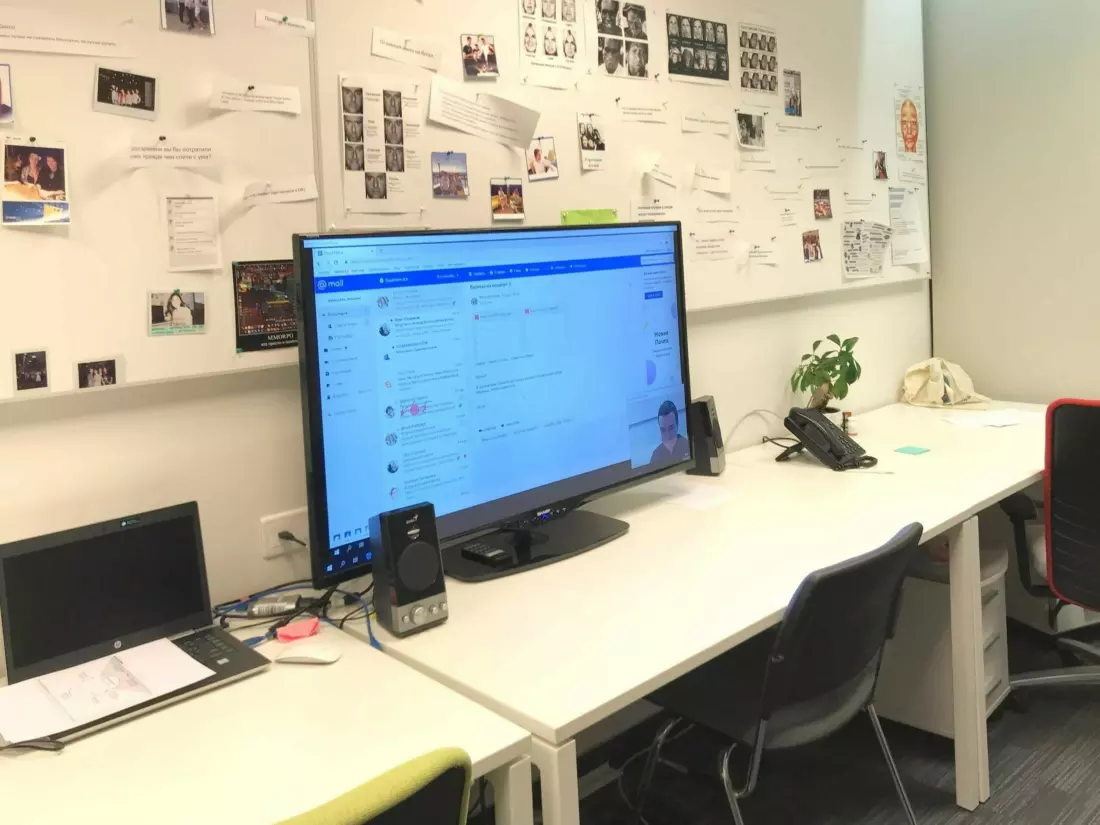
Mail.ru el año pasado cumplió 20 años. Durante su existencia, la versión web del producto ha cambiado muchas veces: solo había siete versiones completas. A veces tocamos solo la parte técnica, a veces cambiamos notablemente la apariencia. Pero cada vez que los cambios no ocurrieron por una razón: desarrollamos el producto, haciéndolo más rápido, más conveniente y más moderno.
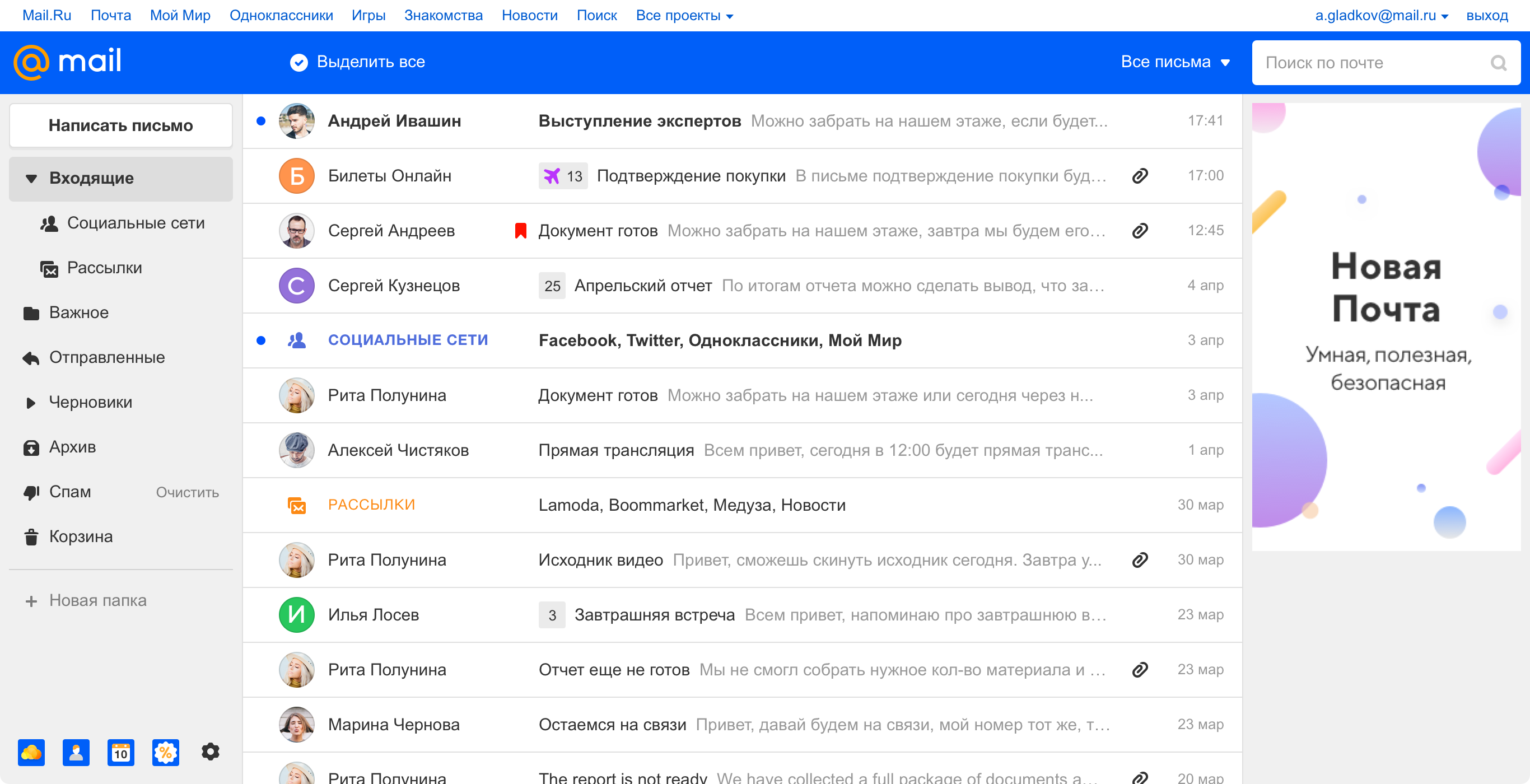
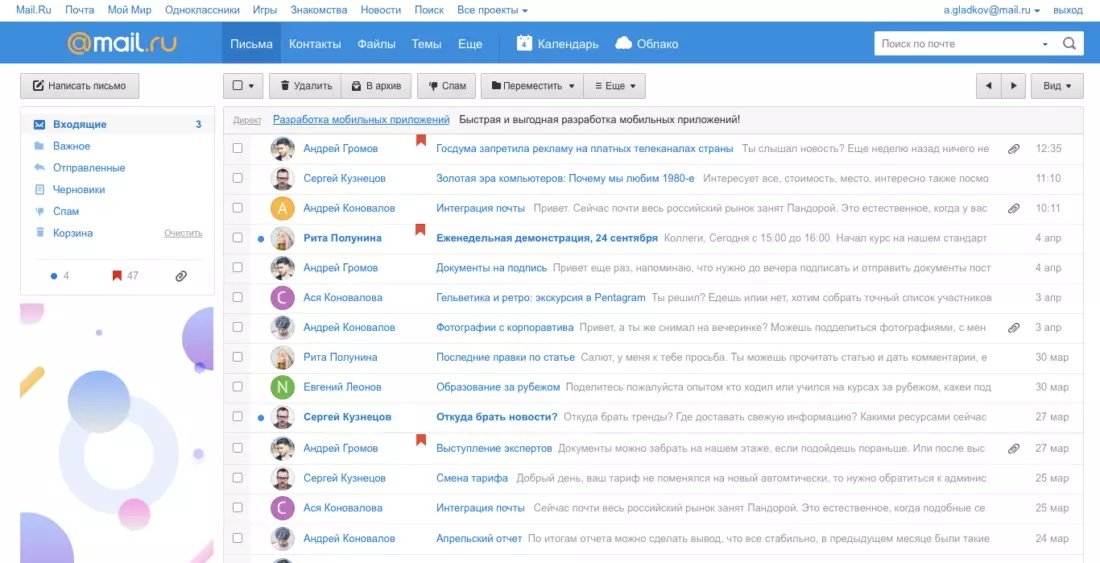
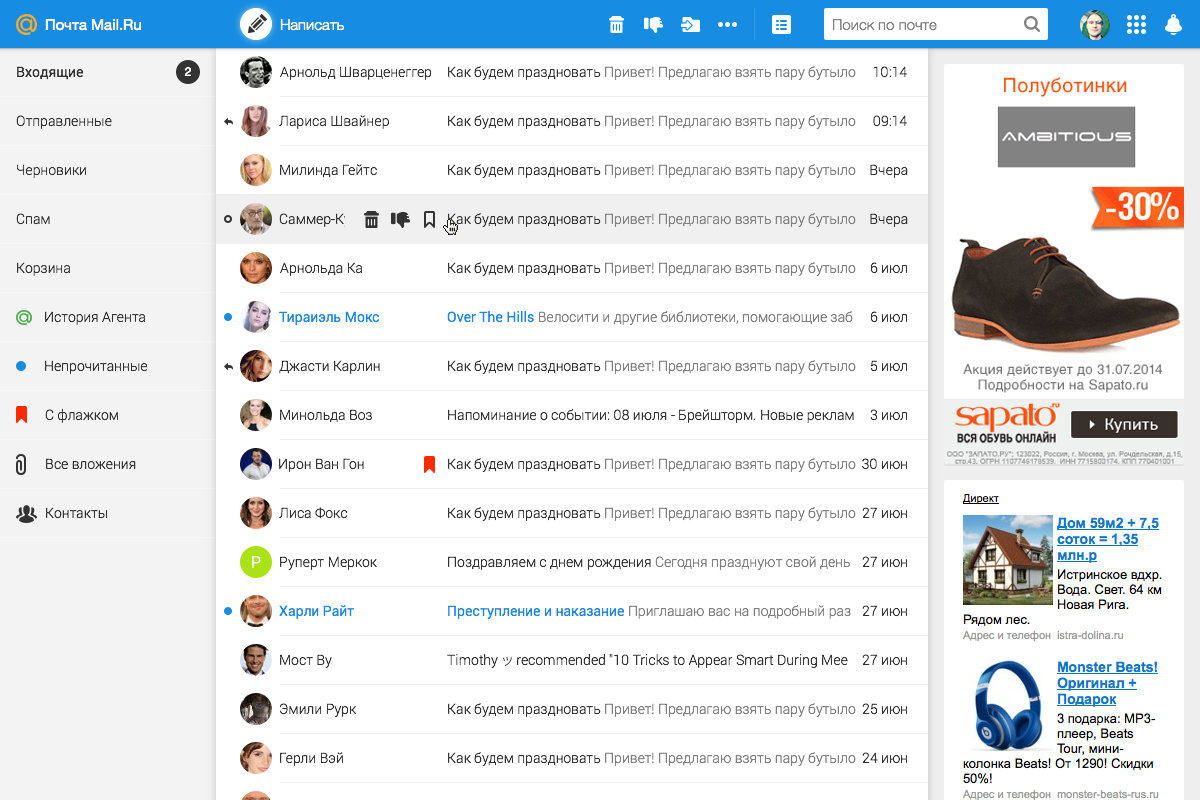
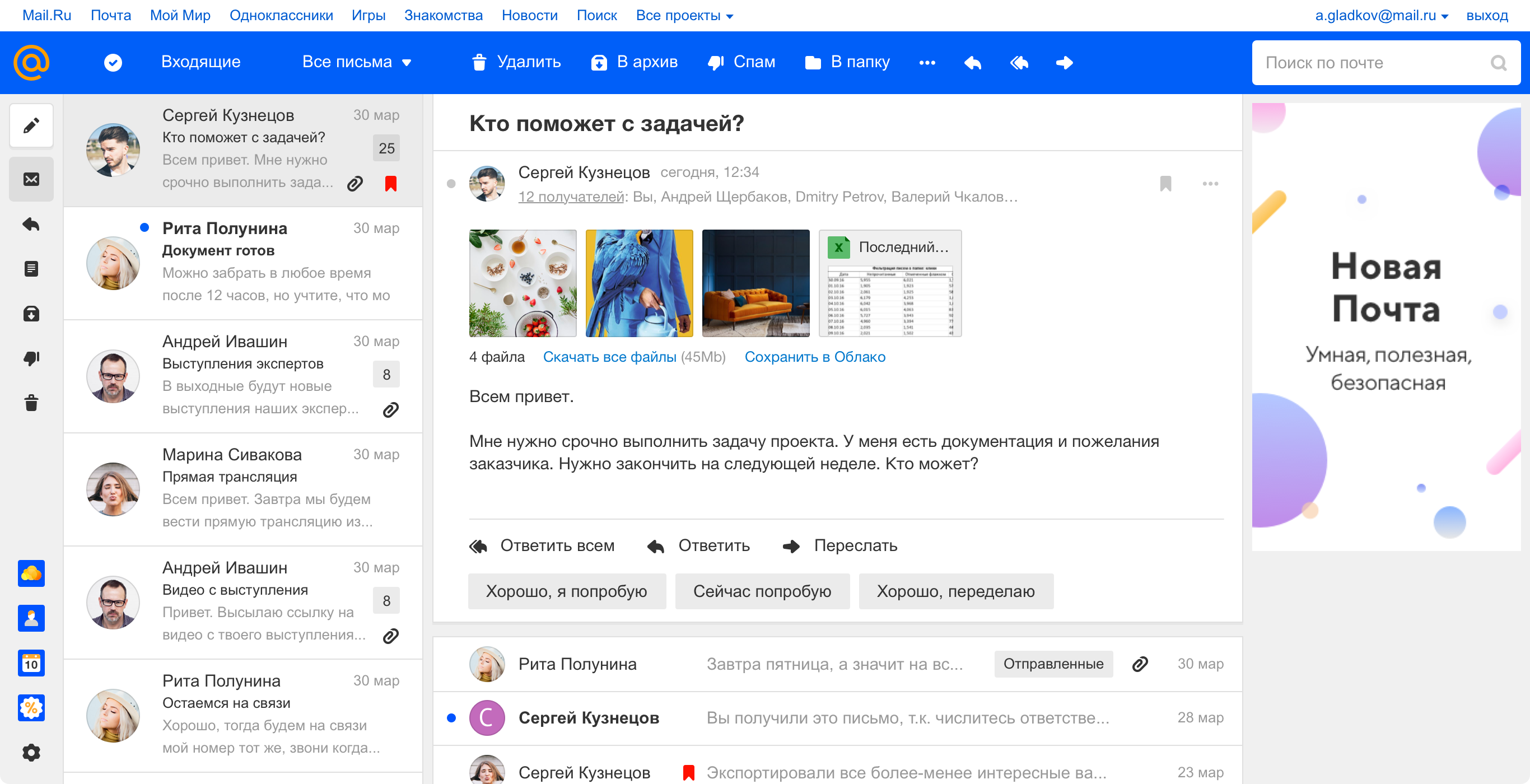
 Lista de letras en el nuevo diseño, 2019
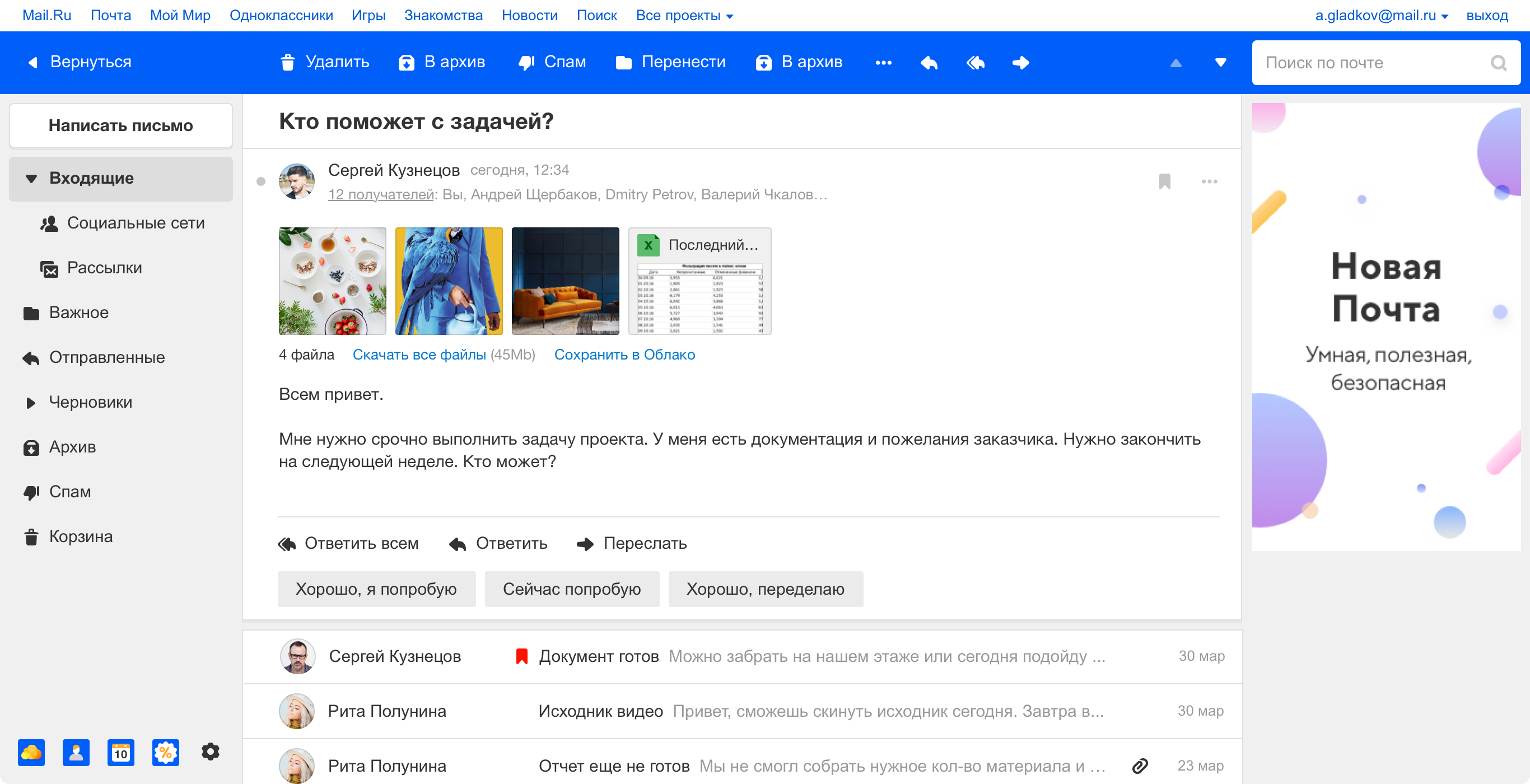
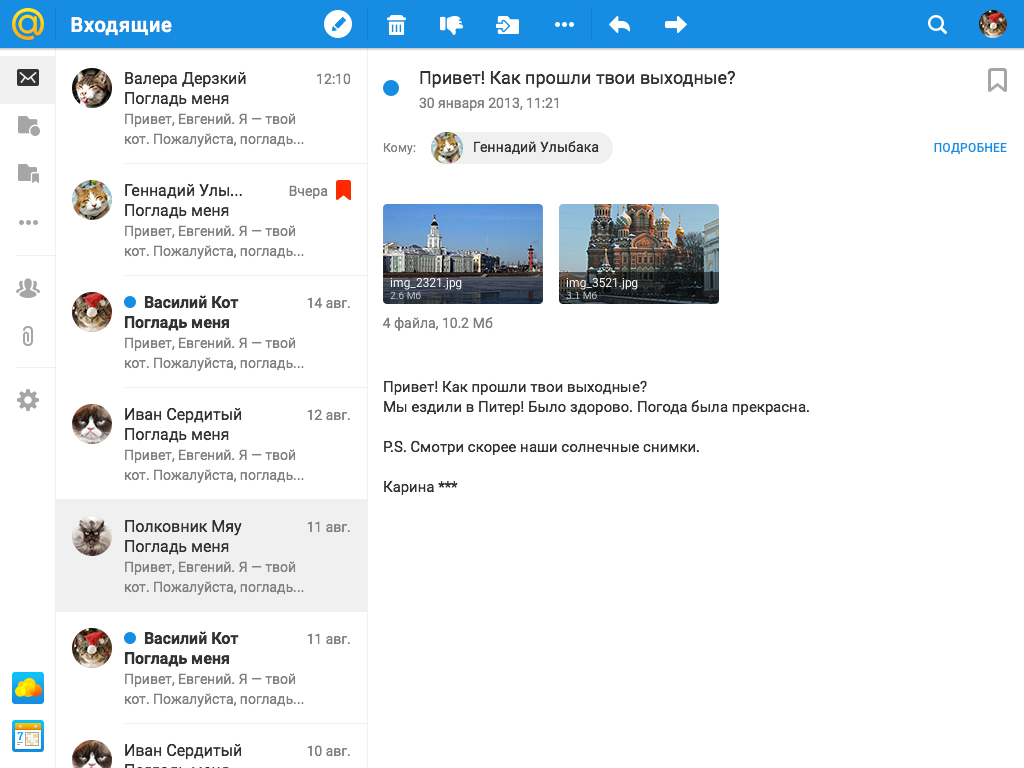
Lista de letras en el nuevo diseño, 2019 Leyendo una carta en un nuevo diseño, 2019
Leyendo una carta en un nuevo diseño, 2019Y hace diez años, en 2009, se veía así:
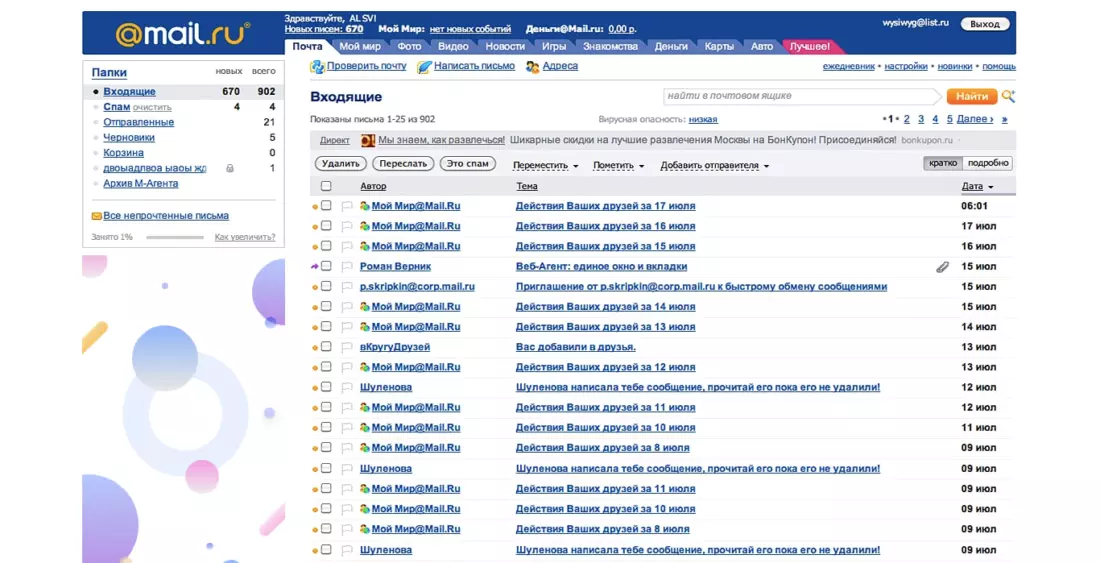
 Correo, 2009
Correo, 2009 Mail 2011
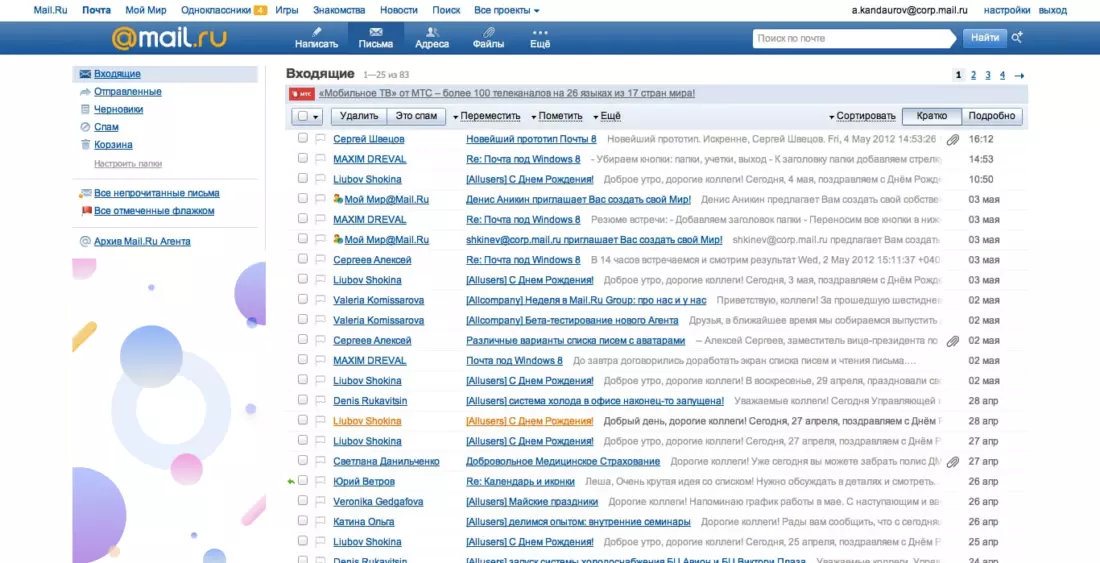
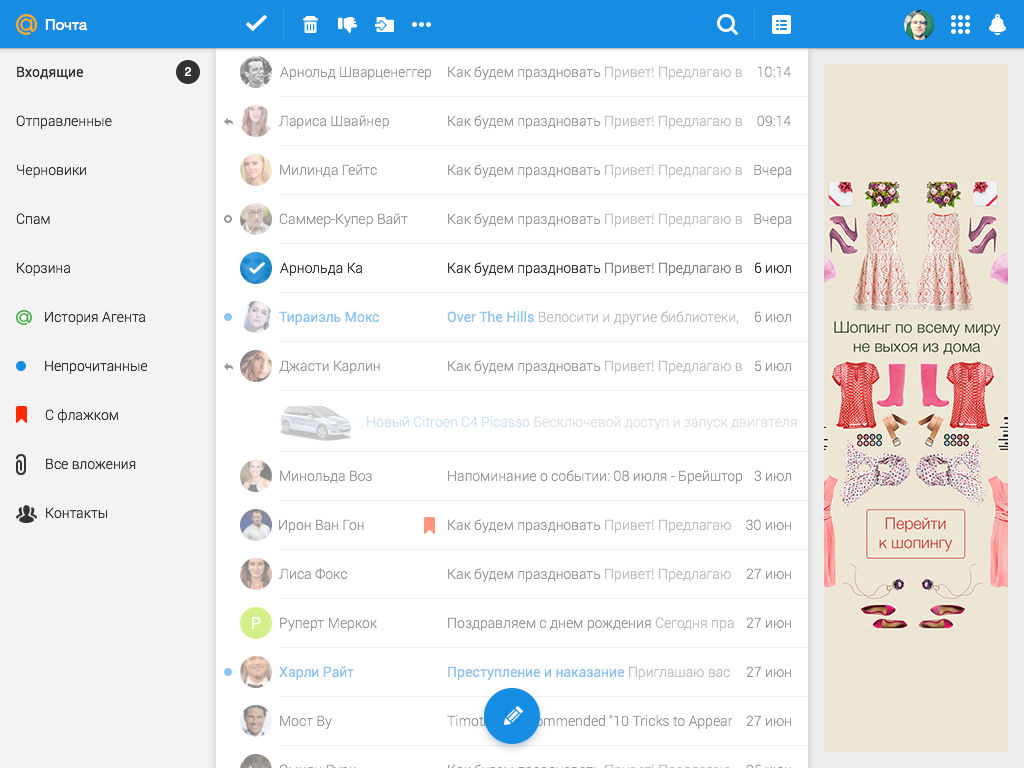
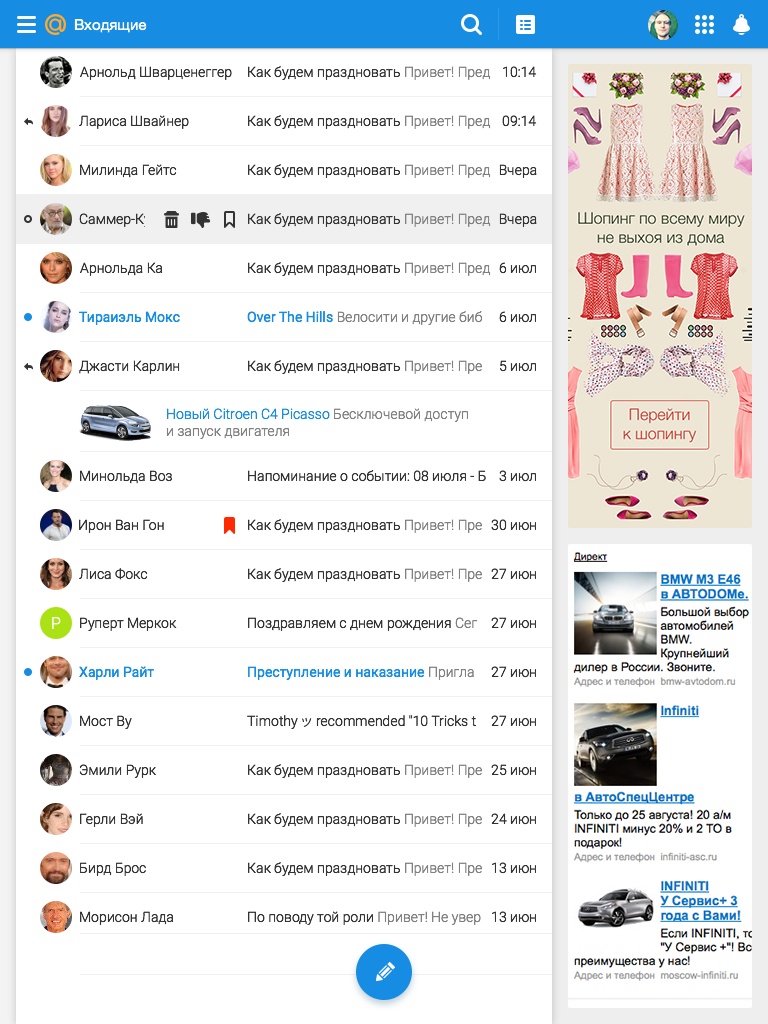
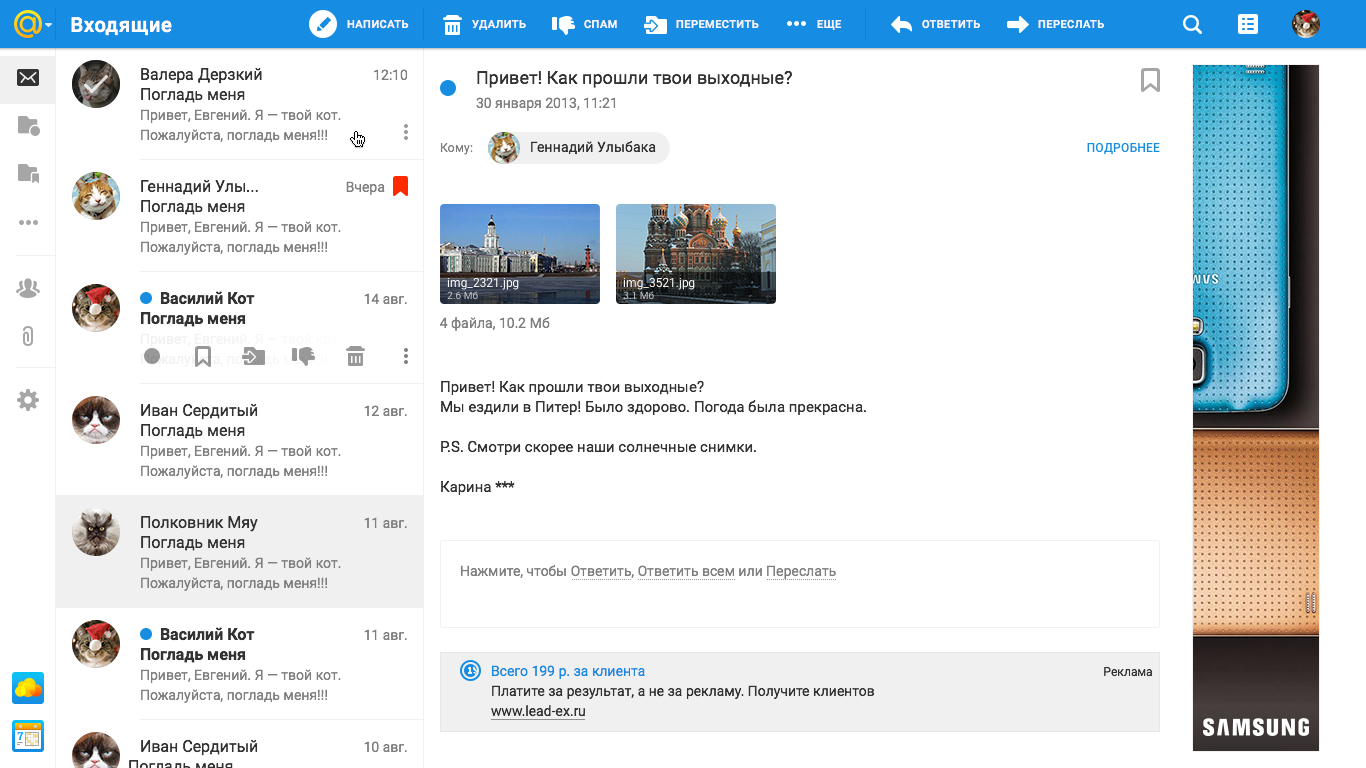
Mail 2011La versión 2014 de Mail apareció como parte de la unificación de tres productos: Calendar, Mail y Cloud. Cada servicio resuelve su propio problema, pero al mismo tiempo se complementa perfectamente entre sí: este es un poderoso conjunto de herramientas para resolver ciertos problemas, en la empresa que los llamamos servicios de productividad.
 Mail, 2014
Mail, 2014Paralelamente a la versión web de Mail, las aplicaciones móviles del producto se desarrollaron activamente. La audiencia móvil creció a un ritmo tremendo, se hicieron visibles las intersecciones obvias con la audiencia web, es decir, las personas usaron la versión web en casa o en el trabajo, y sobre la marcha podían usar una aplicación móvil o una versión web móvil. El siguiente paso para el producto se hizo evidente: era necesario pasar a una vista única en todas las plataformas.
Hubo otro impulso importante para el cambio: el logotipo y la identidad corporativa de la compañía no cambiaron significativamente durante 10 años, mientras que hubo un fuerte deseo de actualizar el aspecto. Así que tenemos la tarea global de cambiar el nombre de la empresa junto con el rediseño del producto estrella, en el que podríamos probar un nuevo estilo.
Primeros conceptos
Todo comenzó con el nombre del producto dentro del equipo. Tenemos una tradición divertida de llamar versiones usando números griegos, por lo que el proyecto se llamó Octavius, porque era la octava versión (octō del griego significa "ocho").
Esto está en consonancia con la palabra pulpo, por lo que en la versión beta actual en la descarga puedes ver un pulpo, se ha convertido en una especie de mascota del proyecto. Un hecho interesante es que el pulpo apareció en la primera versión del Post en 1998 como una imagen de un cartero que maneja una gran cantidad de letras debido a la cantidad de manos.


Teníamos una tarea seria: rehacer la interfaz web de Mail para que se convirtiera en la misma para todas las plataformas. Y, por lo tanto, establece un nuevo enfoque para todos los demás productos de la empresa.
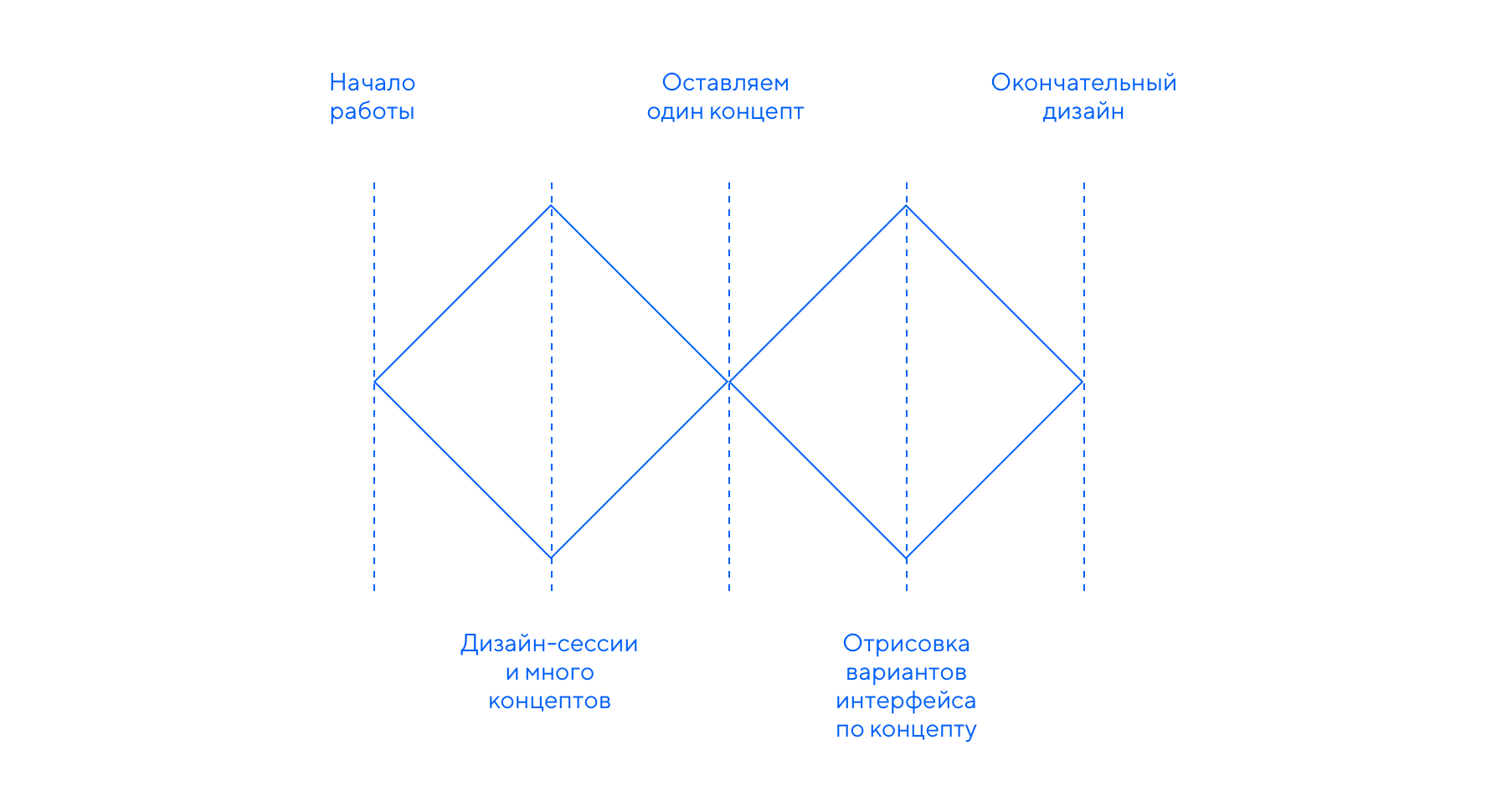
Para decidir qué camino tomar, utilizamos el enfoque de doble diamante. Cuando no estamos de acuerdo con las opciones de solución, y luego nos limitamos a una específica, puede haber varios enfoques hasta que obtengamos un resultado adecuado.

Necesitábamos obtener conceptos e ideas más interesantes para dejar una cosa al final. Para esta generación, utilizamos sesiones de diseño cuando los diseñadores de todos los departamentos se unen y resuelven un problema. A menudo utilizamos este enfoque en la empresa, ayuda a profundizar una tarea, y los diseñadores sueñan y cambian desde el proyecto de trabajo principal.
 Departamento de diseño durante la presentación de una de las ideas.
Departamento de diseño durante la presentación de una de las ideas.Primero, cada diseñador asumió la tarea solo y sin restricciones dibujó su propia versión de la nueva interfaz de Correo. Así que obtuvimos bastantes conceptos diferentes. Consideramos todas las ideas, dejamos enfoques fuertes, combinamos opciones similares: así es como se formaron varios equipos.
Concepto emergente
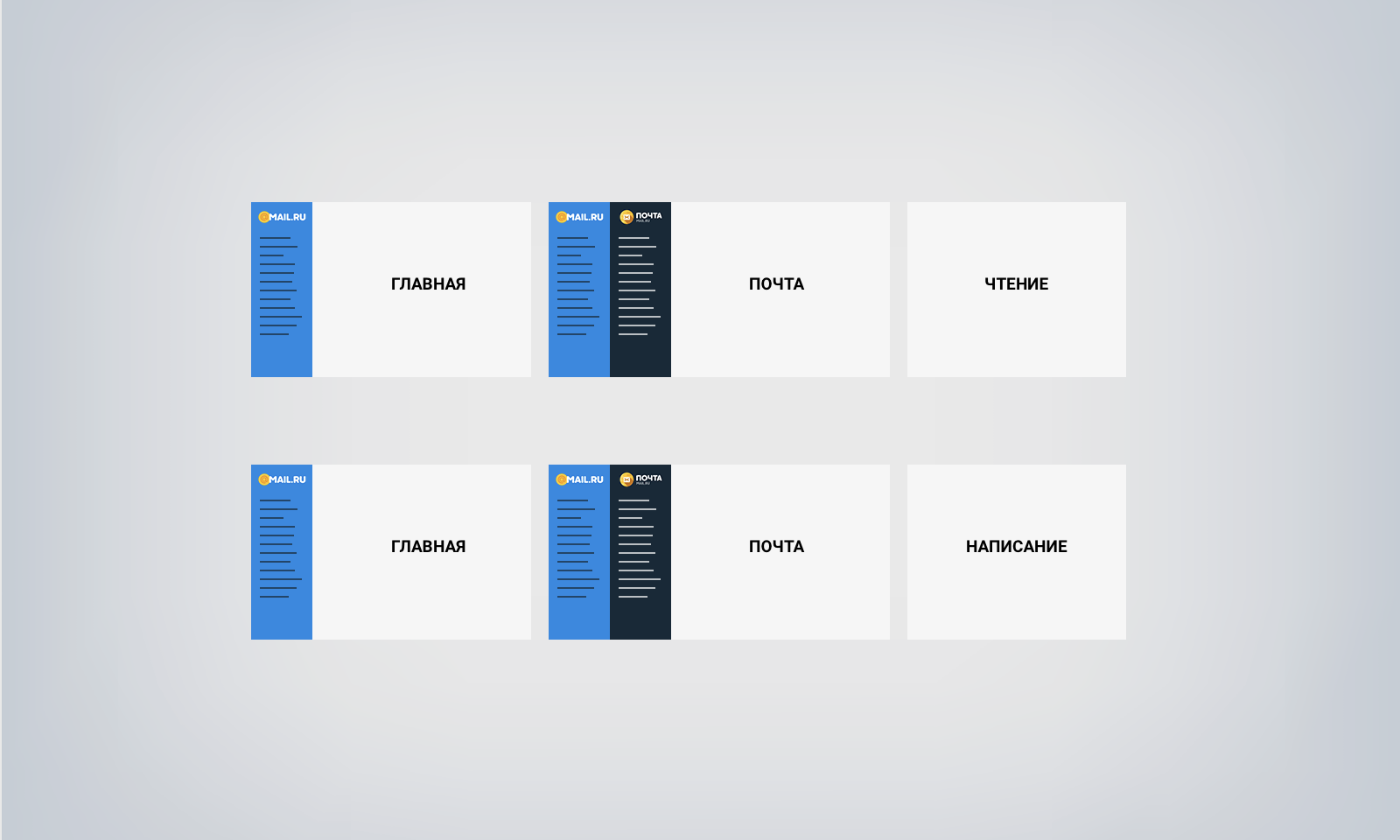
El primer grupo decidió soñar qué pasaría si la carta o la escritura de la carta se abriera con una ventana emergente. De hecho, en un escritorio, el trabajo ocurre con mayor frecuencia con una lista de letras, esta es la pantalla principal para el usuario. El resto son pantallas adicionales y sus estados.
 Diagrama conceptual para diferentes proyectos y diferentes pantallas.
Diagrama conceptual para diferentes proyectos y diferentes pantallas.Decidimos no alejar al usuario de la pantalla principal, sino darle la oportunidad de resolver todos los problemas a través de ventanas emergentes: esto ahorra tiempo de interacción con la interfaz y deja a la persona en el contexto de su pantalla principal.
Por ejemplo, el usuario puede desplazarse por la lista de letras durante un tiempo infinitamente largo, luego escribir una nueva letra en la ventana emergente y volver al mismo estado de la lista de letras que antes.
Slice, Slide & Scroll
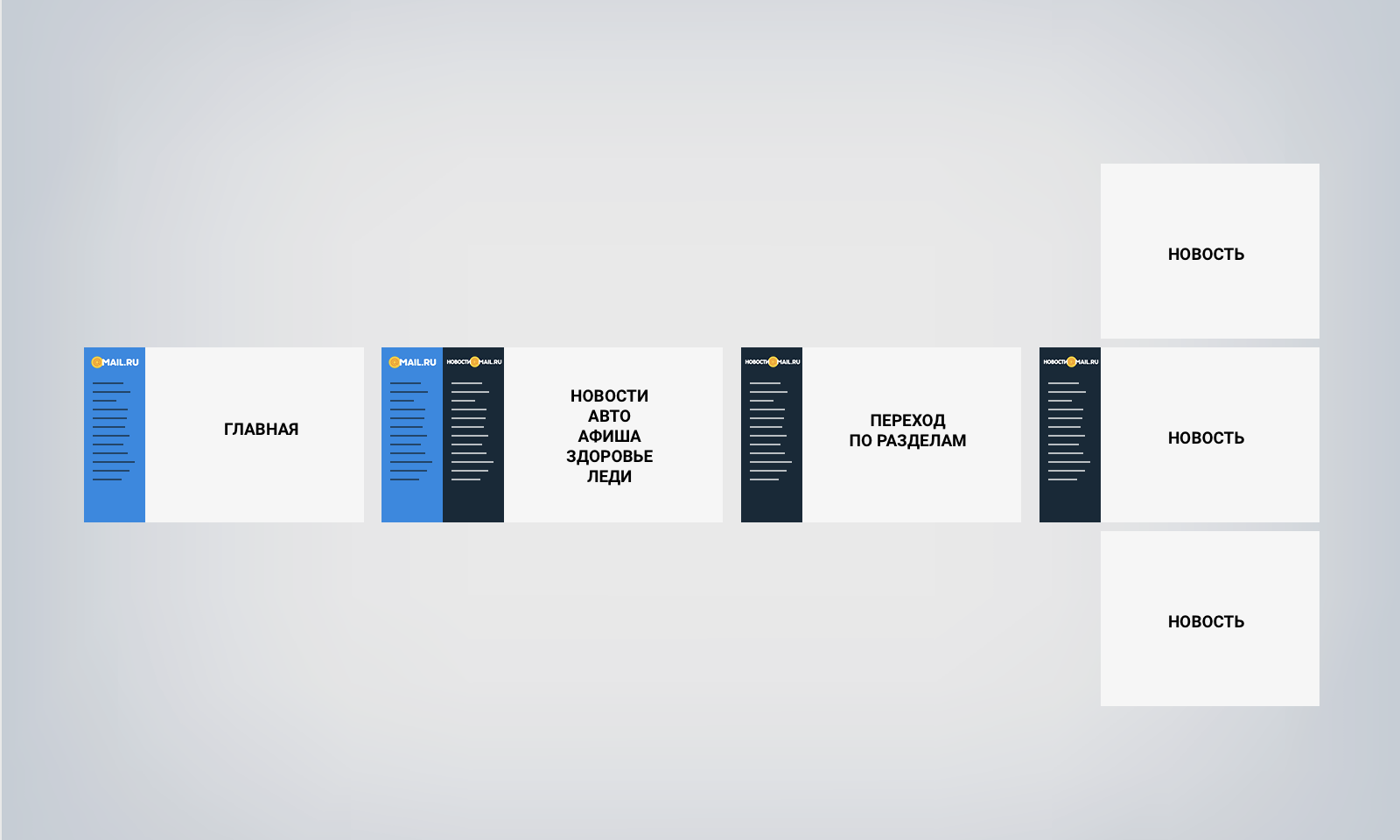
En cualquier sitio de la empresa hay un bloque con navegación del portal, que contiene enlaces a todos los proyectos. Pensamos que si revisamos esta estructura y le damos al producto todo el espacio de la página. Divide todo en módulos (corte), construye horizontalmente con la capacidad de moverse sobre ellos (diapositiva), donde es el primero en poner una lista de todos los proyectos. Al mismo tiempo, deje el movimiento habitual en el plano vertical (desplazamiento).


Slice, Slide & Scroll es una mirada más audaz de uno de nuestros equipos sobre la escalabilidad y el contraste de lo visual, los chicos desde el principio no se limitaron y fantasearon con "todo el dinero". Aunque algunas de las soluciones se mantuvieron dentro del marco de los "autos conceptuales", el equipo ideó docenas de trivia y microanimaciones de interfaz y experimentó con la tipografía y el "aire". Esto dio un efecto no solo para una tarea específica, sino que también se extendió a otros proyectos.



Flex y Touch
Hubo dos enfoques más que iniciaron dos equipos diferentes, pero llegaron a resultados muy similares.
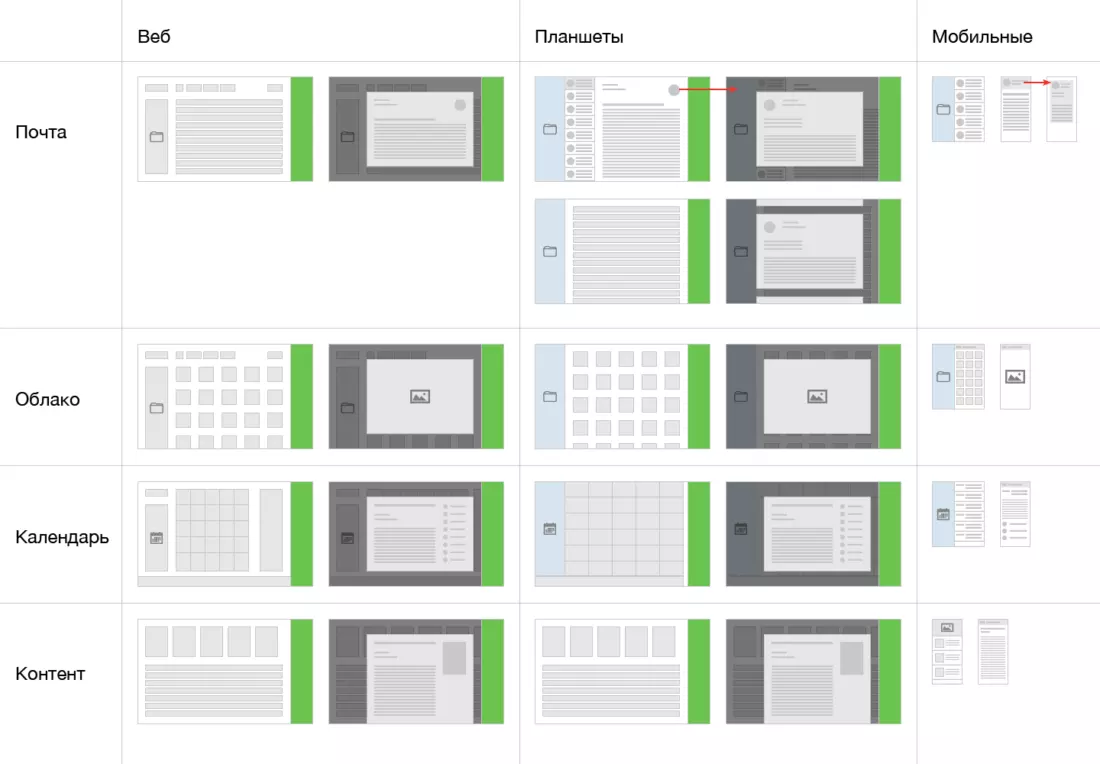
El enfoque Flex funcionó bien para la adaptabilidad: estaba claro cómo se vería el producto en cualquier dispositivo. Al mismo tiempo, se tuvieron en cuenta los datos reales y los requisitos comerciales. Es decir resultó ser el más realista si se trataba de desarrollo.



Otro enfoque (táctil) complementó la apariencia con un modo de tres columnas y una vista conveniente de una columna estrecha con carpetas. Esto le dio flexibilidad a la interfaz y cerró las brechas en el escalado a ciertas resoluciones de pantalla.


Una ventaja importante del enfoque era que usaba muchos patrones móviles. Por ejemplo, el tamaño de bloque explícitamente ampliado, que hizo que la interfaz en la web fuera adecuada para el uso táctil. Un impulso adicional fue la aparición de dispositivos de escritorio con soporte de control táctil, lo que significaba que con la interfaz debería ser conveniente controlar el dedo en todas partes, y no solo en la tableta y el teléfono.
Principios de la nueva interfaz.
En base a los resultados de las sesiones de diseño, obtuvimos un enfoque combinado: tomamos los enfoques Flex y Touch.Mail.ru como base, complementando con soluciones exitosas de otros conceptos. Como dice la famosa caricatura, entendimos mucho del trabajo realizado y pudimos formular los principios de diseño en los que ensamblamos la nueva interfaz.
- Adaptabilidad: la versión web de Mail debe estar disponible en todos los dispositivos, desde el escritorio hasta el teléfono móvil
- Versatilidad: la apariencia se adapta a tareas específicas.
- Eficiencia: la capacidad de trabajar con la interfaz en una ventana y acelerar el trabajo con tareas familiares
- Relevancia: mantener el contexto de la situación y mostrar solo lo necesario
- Limpieza y simplicidad: menos ruido visual y elementos adicionales.
- Inteligencia en la interfaz: la capacidad del correo para resolver tareas rutinarias para el usuario.
Adaptabilidad de interfaz
Para nosotros era importante mantener una experiencia de usuario única en cualquier dispositivo, por lo que la adaptabilidad de la interfaz era extremadamente importante. Una persona no debe experimentar molestias cuando abre Mail en un navegador móvil después de una tableta o computadora de escritorio, los controles deben estar inmediatamente en la pantalla.
En el correo antiguo, admitimos tres versiones web del proyecto a la vez: para computadora de escritorio, teléfono móvil y tableta. Ahora llegamos a una vista única.
La tarea no es fácil, porque el producto es muy complejo, por lo tanto, en la versión beta, la interfaz se adapta solo a la vista de la versión de la tableta (el área de la página web visible para el usuario es igual a la resolución de la tableta). La adaptación a la ventana móvil ya está en camino, pero por ahora estamos mostrando la versión anterior en este formulario.
Versatilidad de la interfaz
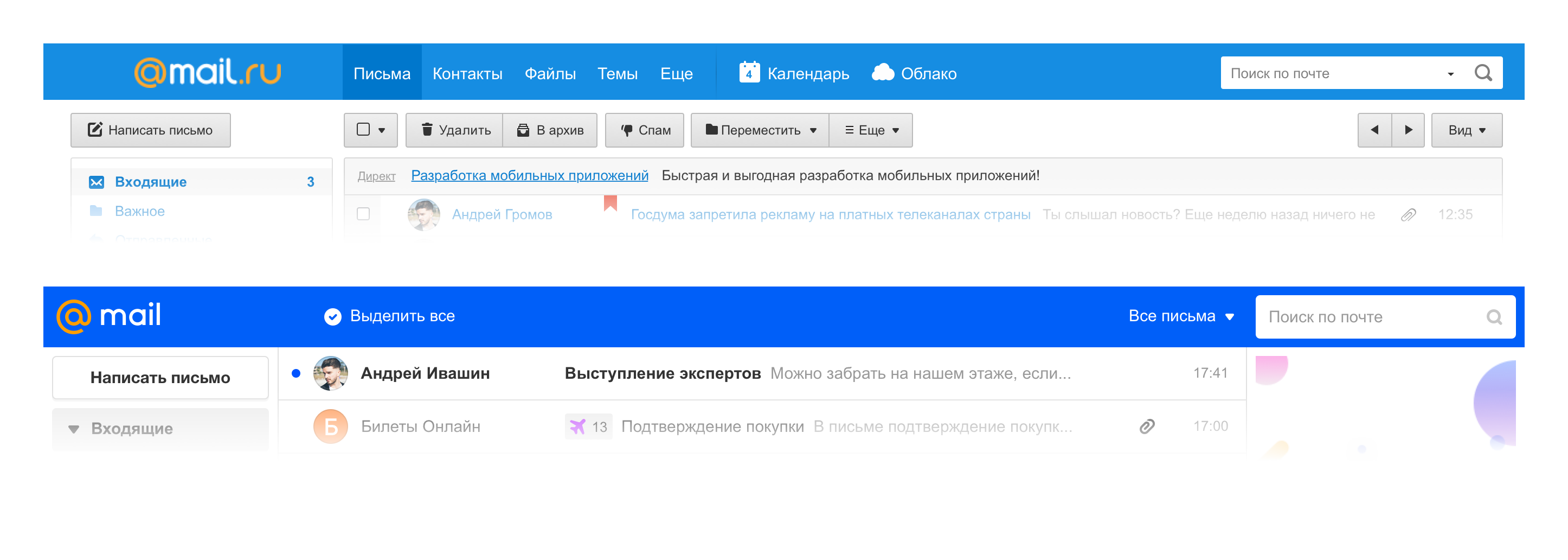
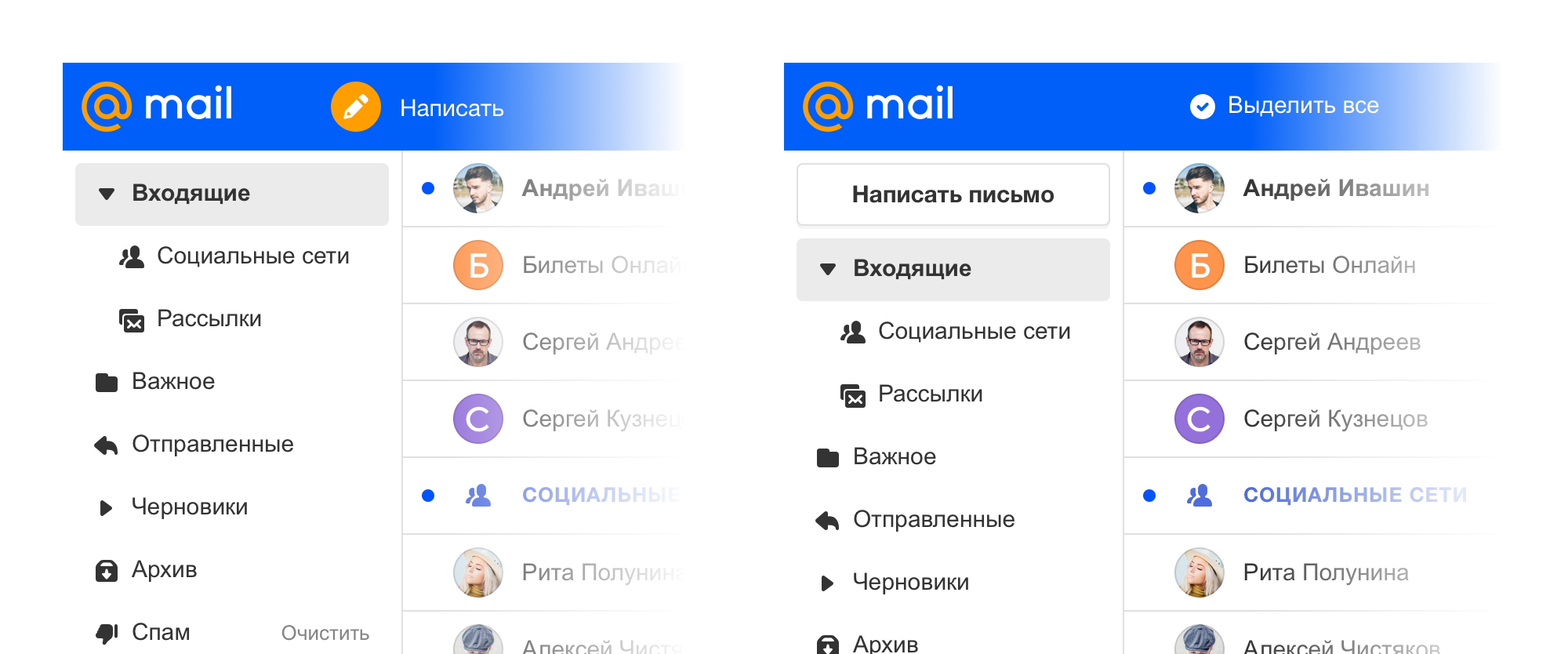
Necesitábamos crear una interfaz única no solo dentro de la web, sino también para conectarla con nuestras aplicaciones móviles, por lo que, por defecto, los elementos de la interfaz son más grandes, admiten clics cómodos con el dedo incluso en computadoras portátiles o tabletas grandes con pantallas táctiles. Esto le permite mantener una sola dimensión en todos los dispositivos.
Pero sabemos que para muchos usuarios con resoluciones de escritorio, la cantidad de información en la pantalla es importante, por lo que también dejamos una pantalla compacta de la interfaz.
La versión compacta siempre ha estado en nuestras interfaces, este es un punto importante para el trabajo productivo. Pero ahora la lógica de este tipo está bien desarrollada y se ha convertido en parte de nuestro sistema de diseño. El cambio de vista está disponible en la configuración de Correo.
En la configuración de apariencia, otra vista también está disponible para usuarios que necesitan acelerar el trabajo con letras, una vista con una columna de letras. Gracias a la investigación, sabemos que nuestros usuarios interesados en la productividad a menudo cambian, por ejemplo, a Microsoft Outlook, porque existe precisamente este modo de visualización, cuando puede ver tanto la lista de letras como la letra abierta, lo cual es extremadamente conveniente en la correspondencia de trabajo.
En las versiones anteriores de Mail.ru Mail, una vez se veía así, se llamaba pro.mail.ru, vivía por separado y finalmente se perdió en un intento de simplificar la interfaz. Ahora se puede encontrar fácilmente en la configuración de su buzón.

Rendimiento de la interfaz
Sabemos que una gran cantidad de nuestros usuarios usan el Correo con fines comerciales. Y la mayor parte de la correspondencia en el Correo de hoy es precisamente correspondencia comercial.
Anteriormente, para escribir una carta y utilizar la lista de letras al mismo tiempo, era necesario abrir la ortografía en una nueva ventana. Lo mismo sucedió cuando fue necesario escribir varias cartas al mismo tiempo.
En los estudios de UX de la versión actual de Mail, a menudo vimos personas escribiendo cartas en una nueva pestaña del navegador. Por lo tanto, esperamos de inmediato que una persona pueda necesitar información de su buzón, por ejemplo, de una determinada carta. Y en caso de que tuviera que escribir varias cartas a la vez, agregamos a la ventana la posibilidad de doblar.
Ahora todo esto se puede hacer en una ventana y volver a la lista de letras en cualquier momento, doblando y expandiendo la letra. También puedes escribir varias letras a la vez. Es decir, no llevamos a una persona a ninguna parte, sino que le damos la oportunidad de realizar todo en una ventana.

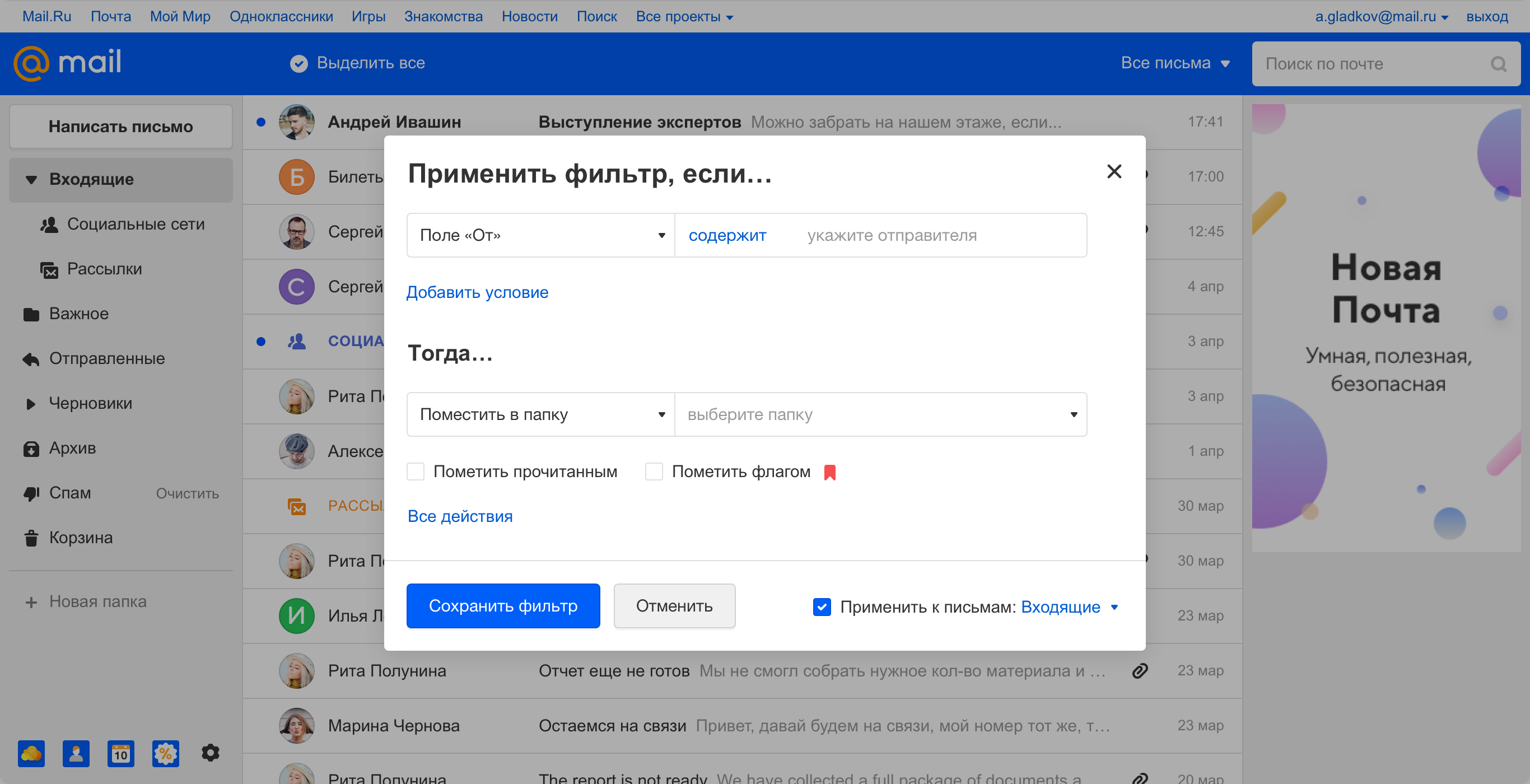
Crear un filtro para letras también funciona. Está disponible directamente desde la carta, abriéndose en una ventana emergente y sin llevar a una persona a una pantalla separada. En futuras versiones, también agregaremos la capacidad de minimizar la ventana.
Relevancia de interfaz
La relevancia en nuestra situación es la capacidad de cortar lo innecesario, dejar solo lo necesario y enfatizar lo importante.
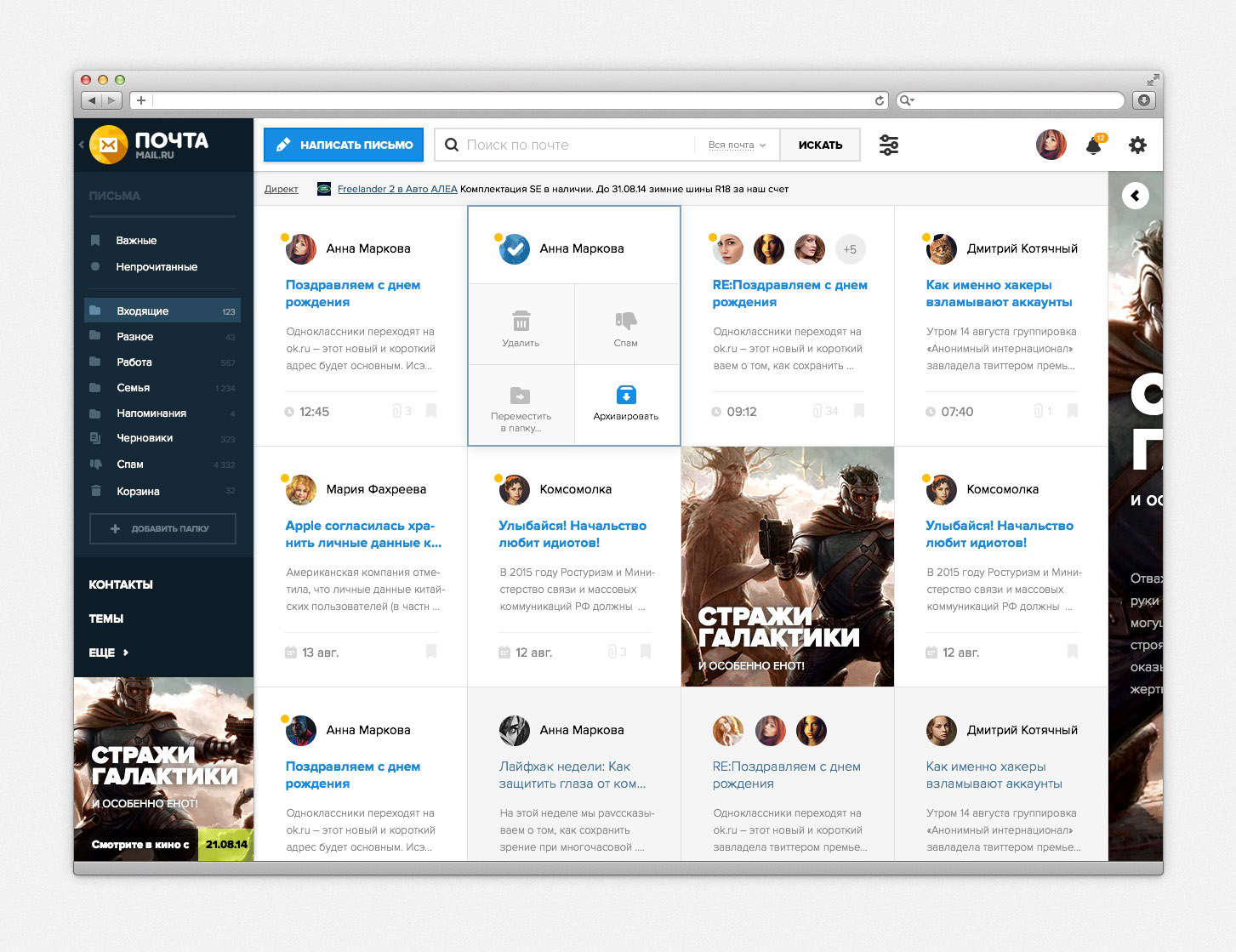
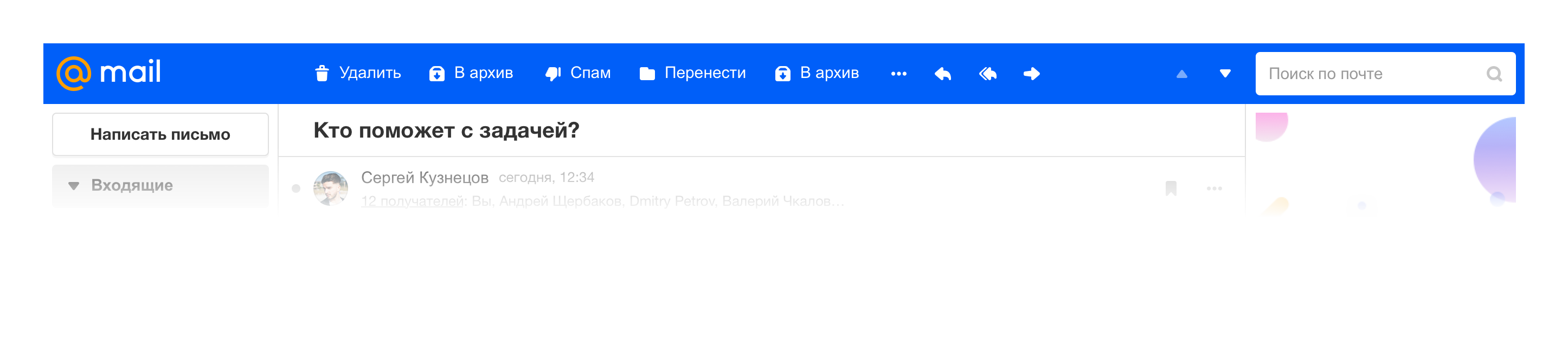
Por ejemplo, usamos este principio en el menú azul superior, que en la nueva versión comenzó a contener las acciones básicas con letras y se volvió contextual para mostrar solo lo que se necesita en este momento.

Por ejemplo, si estamos en una carta abierta, las acciones principales con la letra se muestran en el menú.

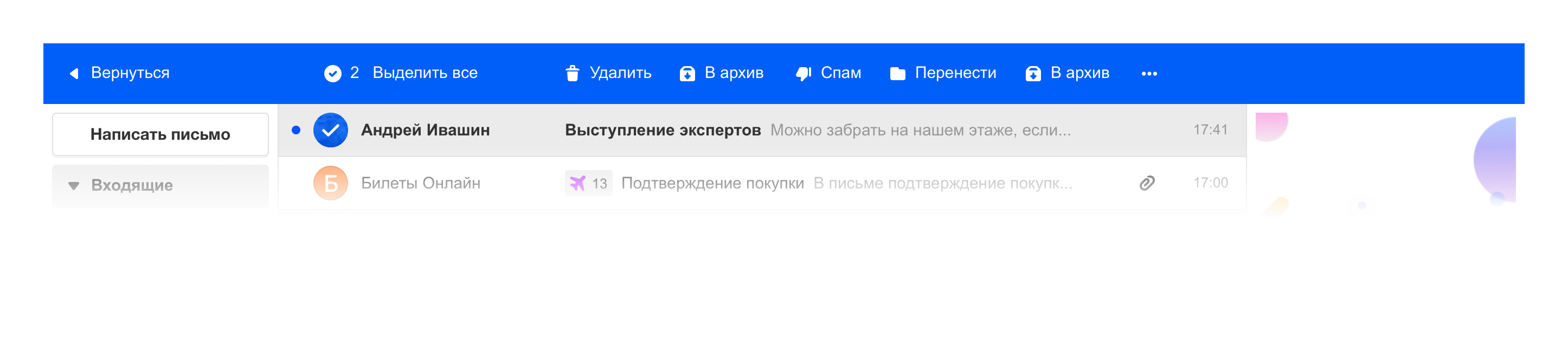
Si seleccionamos varias letras, entonces vemos un conjunto de acciones grupales.

Somos conscientes de esta interacción con el menú desde aplicaciones móviles. Por lo tanto, el proyecto se parece más a una aplicación web completa que a un sitio web con infinitas capas de menú.
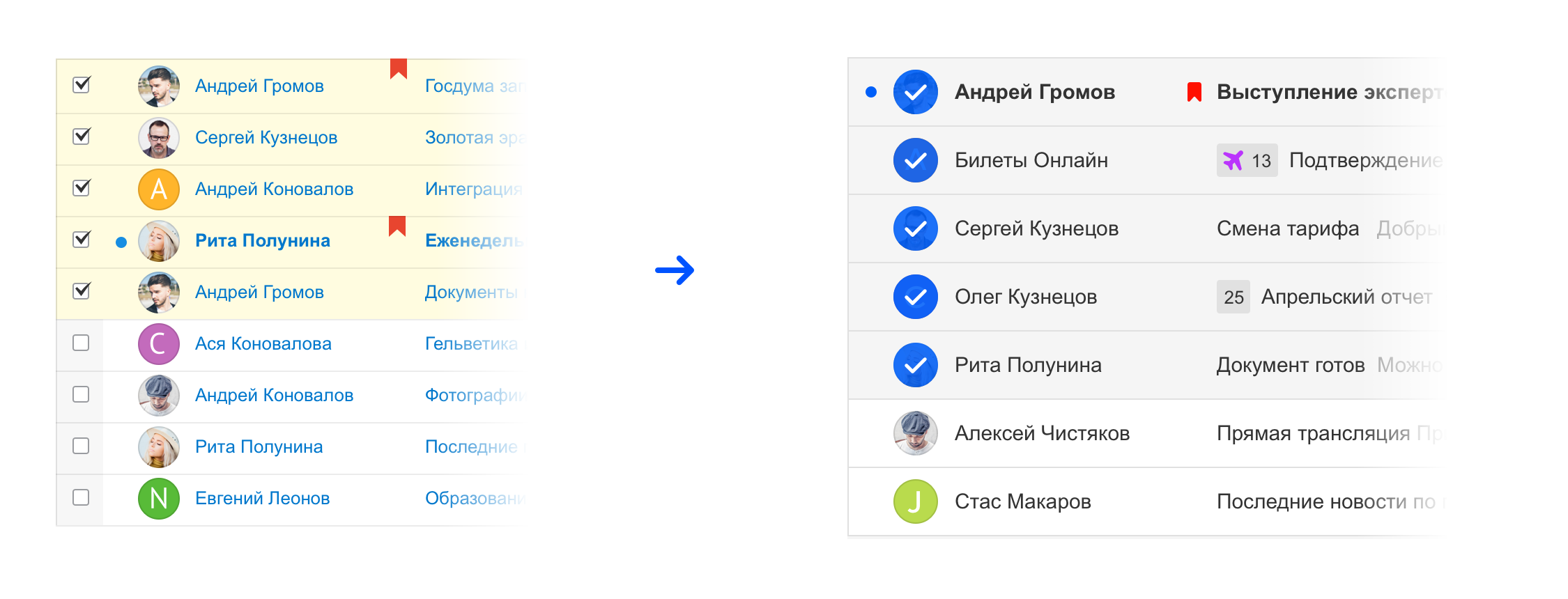
Para descargar la interfaz, trabajamos con una lista de letras. Por ejemplo, decidimos eliminar las casillas de verificación para seleccionar una letra específica. Aunque la casilla de verificación parece más obvia, decidimos elegir la ligereza, especialmente porque dicho patrón ya se ha arraigado en nuestras aplicaciones móviles.

Este es el caso de la evolución de un producto maduro, cuando algunas cosas se vuelven obvias y puedes intentar eliminarlas, y todo funcionará.
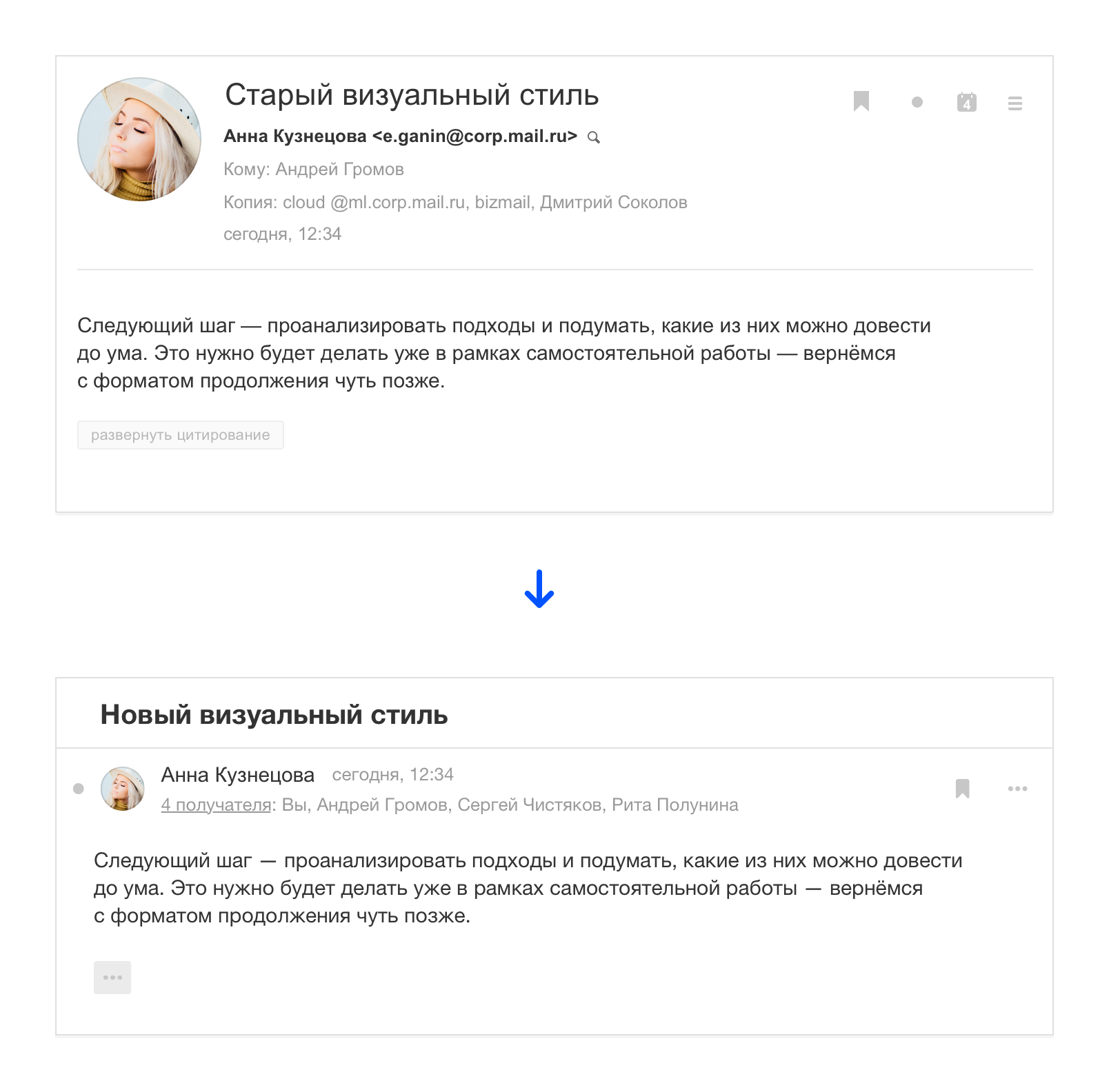
El encabezado de la carta se ha vuelto más compacto para que el contenido sea más alto, enfatizando así el mensaje en sí mismo y no de quién es. Esto puede considerarse una referencia a los mensajeros instantáneos, donde la correspondencia funciona de acuerdo con una lógica similar.

Interfaz limpia y simple
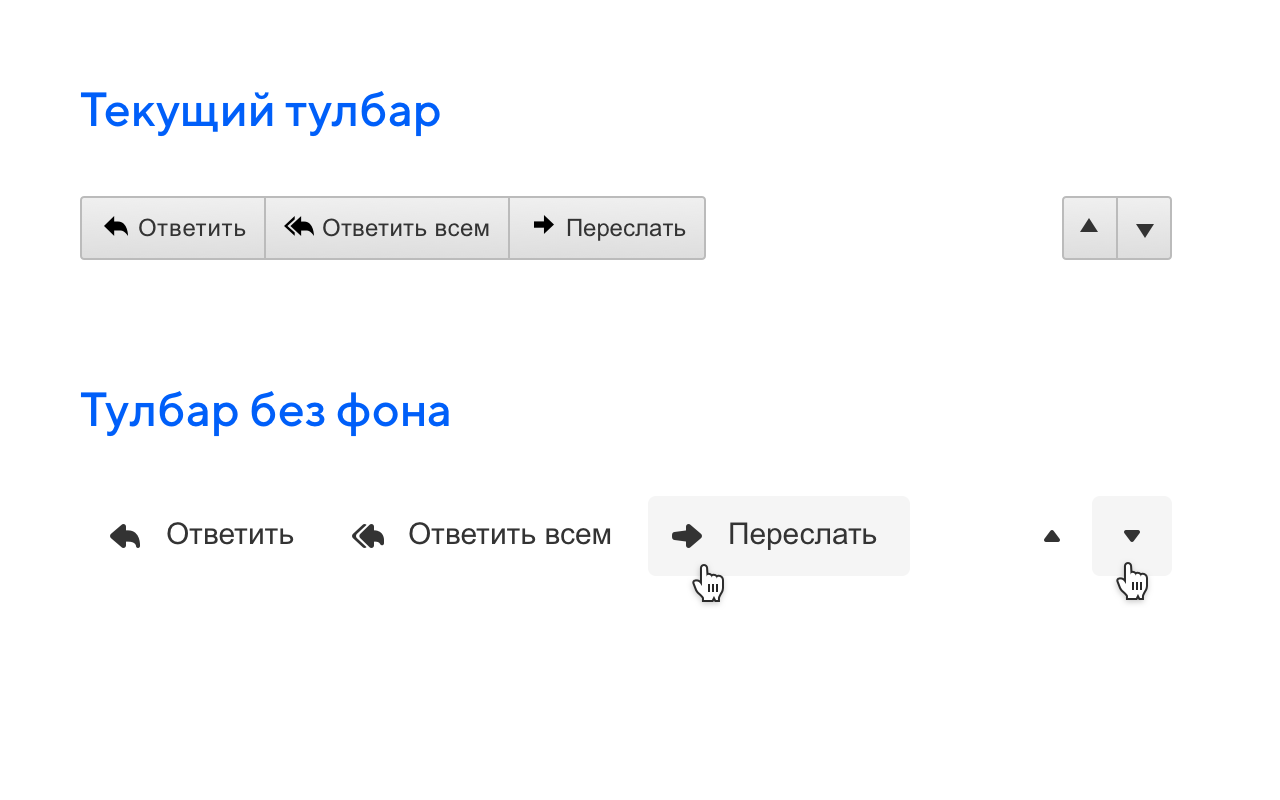
Trabajamos con los propios elementos de la interfaz para hacerlos menos ruidos visuales. Introdujimos un estilo de botón sin fondo que no parece tan pesado. Esta tendencia surgió de las aplicaciones móviles cuando el contexto mismo indica el propósito del botón. Se puede omitir el fondo o el subrayado, y las acciones aún se leerán.

Como el producto crecía constantemente y a veces cambiaba en piezas, aparecía un desorden en los estilos, había demasiados colores y tonos diferentes. No fue fácil descubrir dónde usar uno u otro color, lo que complicó el trabajo.
En la octava versión, admitimos el sistema de diseño Paradigm, gracias al cual pudimos gestionarlo con solo 9 colores.

Inteligencia en la interfaz
El correo moderno es realmente inteligente y ayuda al usuario de varias maneras. Y nuestro sólido equipo de aprendizaje automático nos ayuda.
Todos los clientes de correo electrónico sufren no solo de spam, sino también de una gran cantidad de correos, a los que nos suscribimos. Pueden ser realmente útiles, pero al mismo tiempo crean caos en el correo.
En la nueva versión, creamos metatreds con la ayuda de qué correos están ocultos en una carpeta inteligente que se puede abrir directamente en la lista de cartas. Entonces, las cartas realmente importantes, por ejemplo, la correspondencia con las personas no se pierden entre una gran cantidad de correos.
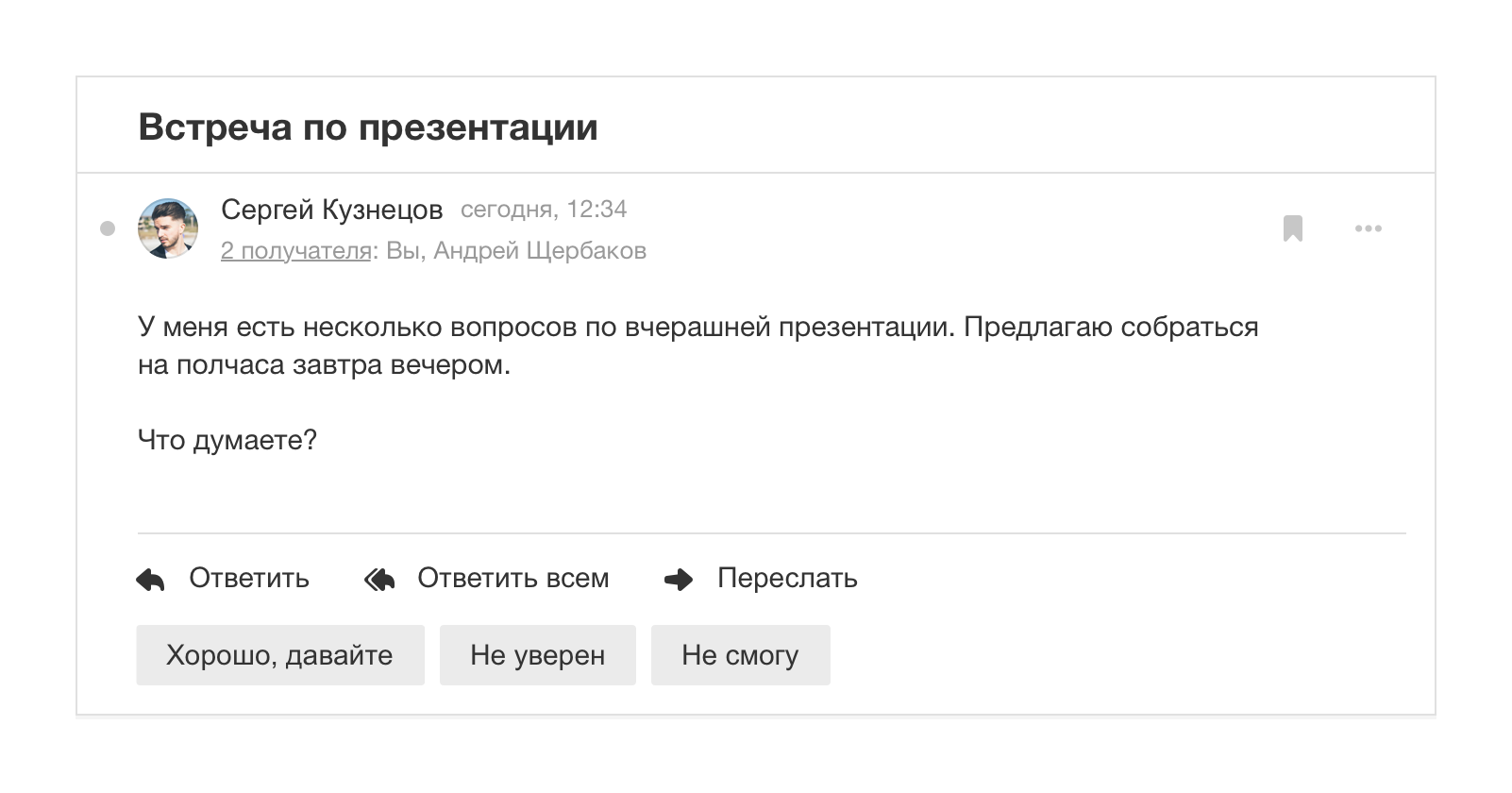
El aprendizaje automático nos ha ayudado con las respuestas a las letras. Ahora podemos ofrecer frases preparadas que se pueden enviar rápidamente. Siempre hay tres opciones: positiva, negativa y neutral.

Prueba
El proceso de prueba se dividió en varias etapas, en cada una verificamos una muestra específica de personas y cómo resuelven sus problemas.
Investigación de UX en el laboratorio
Necesitábamos comprobar cómo funcionan esos principios que utilizamos en la nueva interfaz. Una serie de estudios en nuestro laboratorio UX nos ayudó con esto.
Para la investigación, recopilamos encuestados específicos: un grupo de personas que usa solo la versión web del proyecto y el segundo, que también agrega aplicaciones móviles. Dado que la interfaz web contenía muchos patrones móviles, necesitábamos probarlos en diferentes tipos de usuarios.
 Encuestado con analista de investigación durante la prueba.
Encuestado con analista de investigación durante la prueba.Todos los encuestados realizaron tareas básicas, por ejemplo, escribir una carta, resaltar letras y responder a una carta. Diluimos escenarios estándar con tareas con nuevas características, por ejemplo, escribir dos cartas al mismo tiempo, usando una respuesta rápida preparada a la carta, creando un filtro para el remitente directamente en la carta.

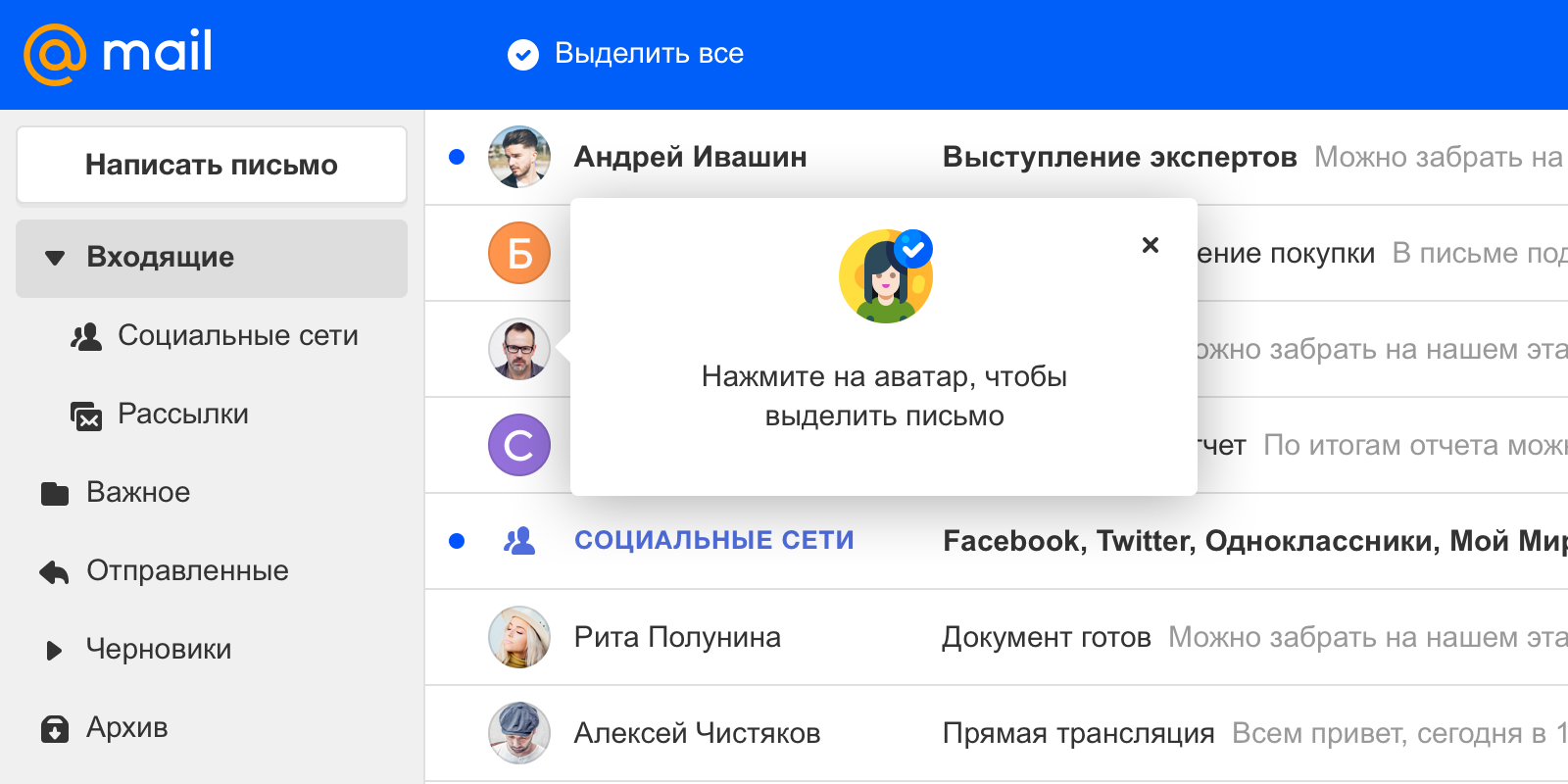
De todas las innovaciones, la más problemática fue la asignación de letras por avatar, especialmente para los usuarios que no están familiarizados con nuestras aplicaciones móviles, donde dicha solución se ha utilizado durante mucho tiempo. Por la experiencia de las aplicaciones, sabemos que con el tiempo, los usuarios se acostumbran a esta selección de letras, para enseñar un nuevo viaje, complementamos la interfaz al mostrar un botón explícito para seleccionar todas las letras y una pista al comienzo del uso.

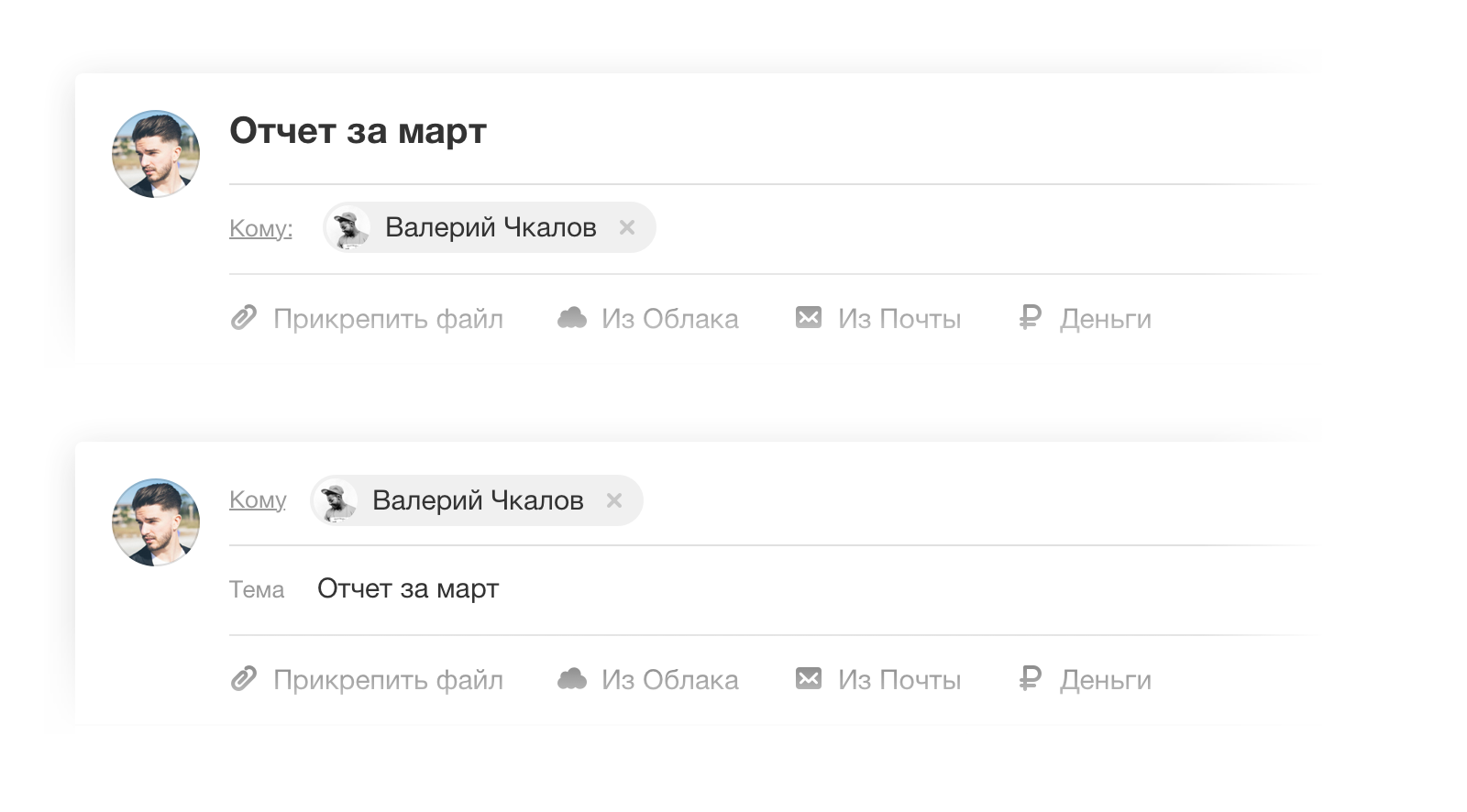
También hubo dificultades con la nueva forma de escribir la carta, donde tratamos de intercambiar los campos de la línea de asunto de la carta y los destinatarios. Por lo tanto, la ortografía repitió la estructura de los campos al leer la carta, pero los encuestados por costumbre escribieron al destinatario en el tema de la carta y no hubo indicaciones en la interfaz, ya que la mayoría de las personas no miran la pantalla cuando escriben algo. Como resultado, devolvimos el orden de campo clásico.

En los escenarios principales, no surgieron más problemas. Los encuestados evaluaron positivamente el nuevo correo externo, hablaron sobre la limpieza y la simplicidad de la interfaz, la compararon con las aplicaciones móviles y de escritorio de los clientes de correo electrónico, y esto es lo que logramos.
Pruebas en usuarios corporativos.
Mail.ru Group es una gran empresa con un gran personal, por lo que los colegas se encuentran entre los primeros en tener la oportunidad de ver nuevos productos y recibimos comentarios útiles de ellos. Para la mayoría, Mail es la herramienta de trabajo principal, por lo que este escenario se convierte en una buena prueba para usuarios experimentados, y puede ver problemas en todo el conjunto de herramientas, y no solo en los scripts básicos.
Después de mostrar el producto en el interior, recibimos una serie de deseos. Por ejemplo, en el primer enfoque, el botón para escribir una carta era contextual y se ocultaba al cambiar a buscar o seleccionar letras en la lista. La necesidad de acceso constante a este botón es un punto importante para los usuarios profesionales. Al darnos cuenta del hecho de que siempre debería estar disponible, lo logramos.

Probamos la adaptabilidad excelente, porque la compañía tiene una gran cantidad de monitores y computadoras portátiles diferentes. Inmediatamente comenzamos a recibir comentarios sobre qué permisos fronterizos se rompieron.
En esta etapa, no comenzamos la configuración de la vista y mostramos una vista grande de forma predeterminada. La solicitud más importante entre los usuarios experimentados fue devolver una pantalla compacta. Después de eso, se hizo evidente que este tipo debería hacerse lo antes posible si no queremos sentarnos en esta audiencia.
Además, los usuarios corporativos inmediatamente llamaron la atención sobre las pequeñas cosas a las que te acostumbras cuando trabajas activamente con letras y sin ellas se vuelve realmente incómodo. Por ejemplo, una persona escribe sobre archivos adjuntos en una carta, pero no los adjunta. Anteriormente, le preguntamos si olvidó adjuntarlos, pero en la nueva versión se lo perdieron. Entonces, los usuarios nuevamente comenzaron a cometer errores similares y nos lo contaron.
Comunidad beta
Las pruebas en condiciones corporativas son unilaterales, porque se trata de usuarios experimentados que utilizan activamente el producto para trabajar. UX- , . , . - — , .
, , , .
— . , . , , .
, . , , , .
, , , — .
— . , . — , . , , .
— (retention rate). . , , , .
— , , . , - , .
- , . : -, . , .
:
octavius.mail.ru .