El desarrollo moderno está estructurado de tal manera que cada miembro del equipo, ya sea un desarrollador, un especialista en UI o un gerente de producto, es responsable solo de las etapas de trabajo que están cubiertas por su área de especialización. Sin embargo, para crear el mejor producto, un especialista debe comprender suficientemente todos los pasos del proceso de producción. Si un equipo se esfuerza por la funcionalidad cruzada, cuando la división en zonas de responsabilidad es condicional, la calidad del producto y el logro del objetivo establecido se convierten en la zona de responsabilidad no solo de especialistas individuales, sino de todo el equipo.
Estudio de caso
En uno de nuestros proyectos internos, en SimbirSoft estábamos desarrollando un rastreador de tareas que cumple con nuestros procesos comerciales. Al principio, planeamos que esto nos ayudaría a probar nuevas tecnologías en ese momento, antes de ponerlas en desarrollo comercial. Ahora este es un producto que los empleados de la empresa utilizan activamente.
Dado que este proyecto realmente nació dentro del departamento de front-end, los expertos externos prácticamente no participaron. La funcionalidad y la interfaz fueron formadas por desarrolladores front-end, basadas en tareas que surgen en el trabajo diario del departamento. Después de analizar productos similares en el mercado, identificamos el mínimo necesario de funciones + implementamos aquellos elementos que satisfacen las necesidades de nuestros procesos comerciales. Así que creamos la primera versión del rastreador de tareas con un pequeño número de funciones y lo lanzamos para un número limitado de usuarios. Como grupo de enfoque, seleccionamos gerentes de proyectos que aceptaron liderar proyectos en nuestro rastreador de tareas.
El grupo de enfoque utilizó nuestro rastreador de tareas durante un mes, después del cual pudimos obtener comentarios sobre la usabilidad de la interfaz, así como las necesidades que surgieron durante el trabajo.
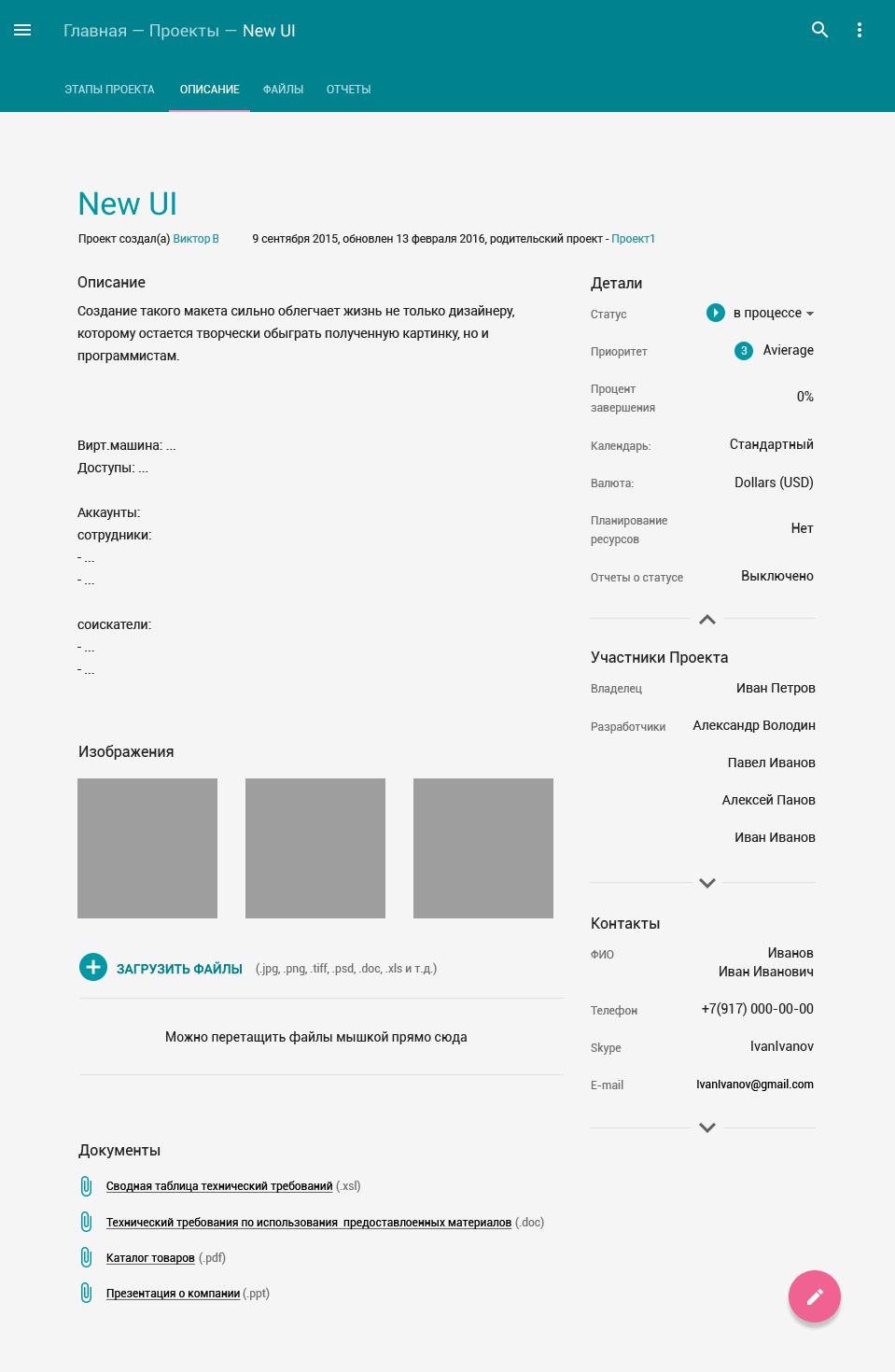
Consideremos en detalle la página de tareas (Fig. 1) en el rastreador de tareas y los comentarios del grupo focal sobre ella.
- La información importante se dispersa por toda la página. Se pierde tiempo para capturar la información completa sobre la tarea. Además de una breve descripción, las tareas a menudo tienen archivos adjuntos (tarea técnica, adiciones, etc.). Su ubicación en la segunda pantalla de la página aumentaba el riesgo de que el usuario dejara los archivos adjuntos sin supervisión.
Propósito: concentrar todos los elementos de la tarea necesarios para su correcta ejecución, dentro de la primera pantalla. - El formulario de edición de tareas es un elemento de interfaz adicional. Hacer ediciones incluso menores obliga al usuario a centrarse en un nuevo elemento, pasando tiempo estudiándolo.
Propósito: deshacerse del formulario, editar la tarea "sobre la marcha". - Falta de información completa sobre el ciclo de vida de la tarea (de Nuevo a Hecho) y la gradación de las tareas en orden de importancia.
Propósito: asegurarse de que cuando abre una tarea, el usuario comprende instantáneamente en qué etapa se encuentra y qué prioridad tiene.

Después de analizar la experiencia y los requisitos del grupo de enfoque para el rastreador de tareas, los desarrolladores compilaron una tabla donde dividieron los requisitos en "urgentes" e "importantes". Una simple mesa de Eisenhower ayudó.

La lista de requisitos también se dividió de acuerdo con dos criterios:
- podemos resolverlo nosotros mismos;
- Esto requiere un trabajo analítico adicional (participación de un diseñador UX).
Cual es el resultado?
Recolectamos y analizamos las estimaciones de los grupos focales, dividimos las tareas de acuerdo con las prioridades, dejamos nuestras recomendaciones y enviamos el documento final al experto de UI involucrado para su discusión. Durante la reunión general, se dedujo un conjunto de reglas que satisfacen tanto los requisitos analíticos de la interfaz de usuario del especialista como las capacidades del equipo. Las tareas más prioritarias se identificaron en la primera versión del rastreador de tareas, así como las características necesarias para la versión futura.
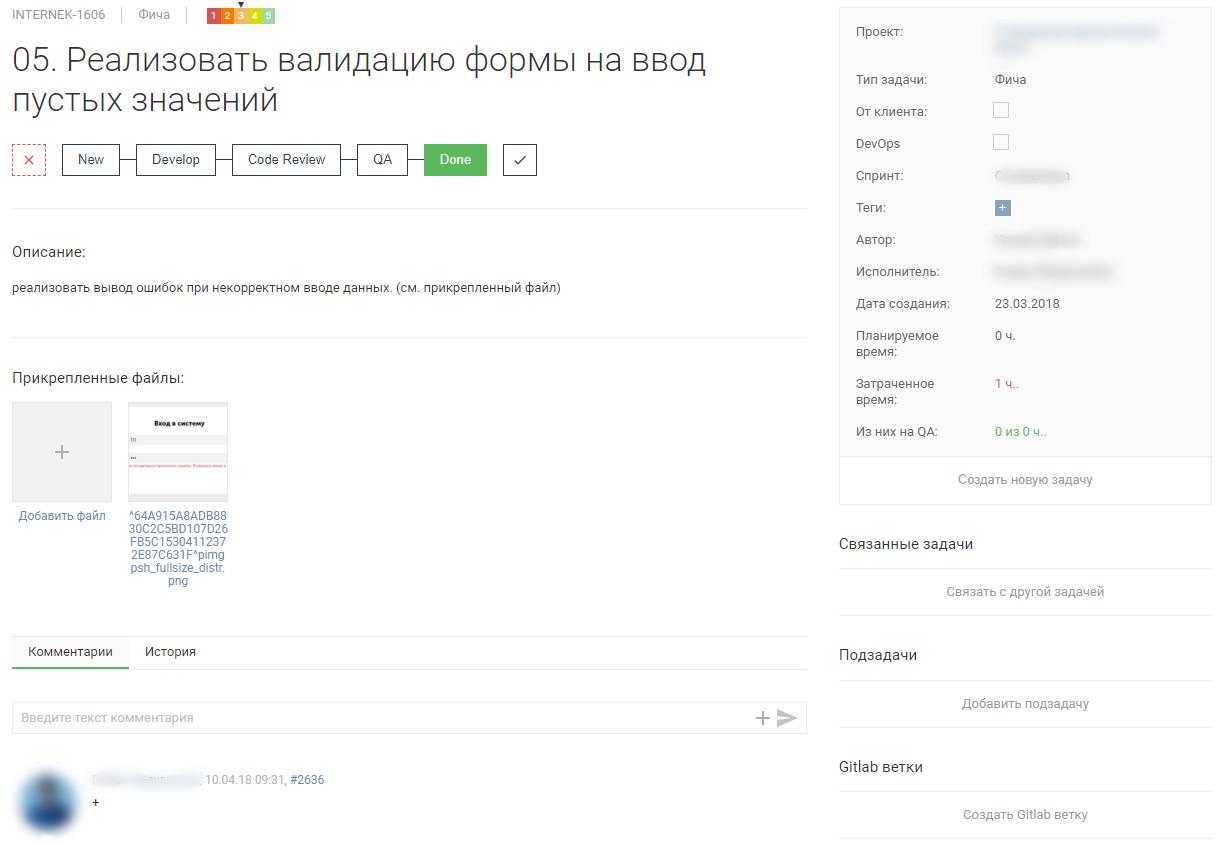
El resultado es la página detallada final de la tarea (Fig. 2).

Al crear el producto, realizamos los siguientes pasos:
- analizó ofertas de mercado, identificó requisitos clave de acuerdo con nuestros procesos comerciales y elaboré TOR para la primera versión del rastreador de tareas;
- implementó la versión inicial de la interfaz del proyecto, basándose en su propia experiencia y en los ToR formados;
- recopiló comentarios del grupo focal, lo analizó y corrigió las especificaciones técnicas de acuerdo con las necesidades de Asia Central;
- junto con el diseñador finalizó la interfaz y la hizo fácil de usar.
En el proceso de resolver la tarea interna de optimizar el rastreador de tareas, el equipo de desarrollo se sumergió profundamente en los requisitos de la interfaz de usuario y amplió su experiencia. Una comprensión común de los principios de la interfaz del edificio ayudó al equipo a responder a las preguntas correctas, que, a su vez, se resolvieron junto con un especialista en IU. En la salida, la compañía recibió un producto interno que cumple con sus procesos comerciales y proporciona esas funciones que no podíamos obtener de los análogos existentes en ese momento.
Muchos desarrolladores se adhieren a la regla de que solo deben seguir las instrucciones en los términos de referencia y diseños, confiando en la experiencia de un especialista en IU. Pero en base a nuestra experiencia, hemos formulado varias razones por las cuales es deseable que el equipo de desarrollo ya al comienzo del proyecto comprenda los principios básicos de la interfaz de usuario:
- El objetivo común es una gran interfaz. El desarrollador debe entender por qué y por qué se tomó una decisión durante el proceso de diseño. El desarrollador y el diseñador de la interfaz de usuario pueden tener diferentes percepciones del proyecto, lo que conduce a malentendidos y errores. Si el desarrollador y el diseñador de la interfaz de usuario se comunican en el mismo idioma, esto reduce el tiempo de análisis de la tarea asignada al desarrollador y aumenta la velocidad de su ejecución.
- Acelerando el proceso de desarrollo. El segundo punto se sigue del primero. El diseñador puede no tener en cuenta el comportamiento de algunos elementos. El desarrollador, según su experiencia, puede hacer correcciones dentro del equipo que no entren en conflicto con los datos analíticos y el concepto general de la aplicación. Esto reduce el tiempo necesario para formular y completar la tarea.
- Proteger el producto de la excesiva complejidad de la interfaz. Sucede que en la búsqueda de la hermosa diseñadora puede olvidarse de la practicidad de la interfaz. Nuestro objetivo común y principal es hacer un producto conveniente y comprensible que pueda resolver los problemas del usuario. La tarea del desarrollador front-end en este caso es explicar razonablemente por qué las decisiones tomadas no resolverán el problema o no son factibles desde el punto de vista del desarrollo.
- El desarrollador se está volviendo más valioso y competitivo. Por varias razones, el cliente puede rechazar los servicios de un diseñador de UI. Luego, sobre los hombros del desarrollador yace no solo su trabajo directo, sino también la creación de una interfaz en la que el usuario se sentirá cómodo trabajando. Los kits de interfaz de usuario resuelven el problema de los elementos de diseño, pero su ubicación en la página y su funcionalidad es responsabilidad del desarrollador.
Como muestra nuestra experiencia de desarrollo, el conocimiento de los principios de la interfaz de usuario es realmente útil para todo el equipo. Actualmente, nos dedicamos constantemente a capacitar a los empleados dentro de la empresa para transferir conocimientos relevantes a los desarrolladores sobre la interfaz de usuario y otras áreas relacionadas. Ampliar la experiencia de nuestros desarrolladores nos ayuda a optimizar estos procesos y a seguir nuestra regla principal: mostrar el primer resultado ya en el primer mes de trabajo en el proyecto.