
Nuestro invitado, creador de las herramientas de desarrollo de Pantheon, habla sobre cómo automatizar las implementaciones de WordPress usando GitLab CI / CD.
En Pantheon, me ocupo de las relaciones con los desarrolladores, por lo que siempre busco nuevas formas de ayudar a los desarrolladores de WordPress y Drupal a resolver problemas de automatización en sus flujos de trabajo. Para hacer esto, me gusta experimentar con nuevas herramientas y combinarlas entre sí para un trabajo efectivo.
A menudo veo desarrolladores atormentados con un único servidor de desarrollo.
Muy divertido: esperar su turno para usar un servidor o enviar a los clientes una URL con una nota: "Mire aquí, pero no mire aquí".
Los entornos multidev , una de las herramientas geniales de Pantheon, resuelven este problema, porque con ellos puede crear entornos para las sucursales de Git a pedido. Cada entorno multidev tiene su propia URL y base de datos, por lo que los desarrolladores trabajan en silencio, verifican la calidad y obtienen la aprobación sin pisar los talones.
Pero Pantheon no tiene herramientas para el control de versiones o la integración y despliegue continuo (CI / CD). Pero esta es una plataforma flexible con la que puede integrar cualquier herramienta.
También noté que para el desarrollo del equipo utilizan una herramienta, y para el ensamblaje y la implementación, otras.
Por ejemplo, tienen diferentes herramientas para el control de versiones y CI / CD. Tienes que perder el tiempo y cambiar entre herramientas para editar el código y diagnosticar problemas.
GitLab tiene un conjunto completo de herramientas de desarrollo: para control de versiones, tickets, solicitudes de fusión, la mejor canalización de CI / CD en la clase, un registro de contenedores y todo eso. No he encontrado aplicaciones en las que habría tanto para administrar el flujo de trabajo de desarrollo.
Me encanta la automatización, así que aprendí cómo conectar Pantheon a GitLab para que los compromisos con la rama principal de GitLab se implementen en el entorno de desarrollo principal en Pantheon. Y las solicitudes de fusión en GitLab pueden crear e implementar código en entornos multidev en Pantheon.
En este tutorial, le mostraré cómo configurar una conexión entre GitLab y Pantheon y optimizar su flujo de trabajo de WordPress y Drupal.
Por supuesto, puede duplicar el repositorio de GitLab , pero haremos todo lo posible con lápices para profundizar en GitLab CI y usar esta herramienta no solo para la implementación en el futuro.
Introduccion
Para esta publicación, debe comprender que Pantheon divide cada sitio en tres elementos: código, base de datos y archivos.
El código incluye archivos CMS, como el núcleo, los complementos y los temas de WordPress. Estos archivos se administran en el repositorio de Git alojado por Pantheon, es decir, podemos implementar código de GitLab a Pantheon con Git.
Los archivos en Pantheon se denominan archivos multimedia, es decir, imágenes del sitio. Por lo general, los usuarios los descargan y Git los ignora.
Cree una cuenta gratuita , obtenga más información sobre el flujo de trabajo de Pantheon o regístrese para una demostración en pantheon.io.
Supuestos
Mi proyecto sobre Pantheon y GitLab se llama pantheon-gitlab-blog-demo . El nombre del proyecto debe ser único. Aquí trabajaremos con el sitio de WordPress. Puede tomar Drupal, pero deberá cambiar algo.
Usaré la línea de comando Git , y puedes trabajar en la GUI si quieres.
Crear un proyecto
Para comenzar, cree un proyecto GitLab (volveremos a eso).
Ahora crea un sitio de WordPress en Pantheon . Luego instale WordPress para el sitio del tablero.
Si le pican las manos, cambie algo, por ejemplo, elimine y agregue complementos, sea paciente. El sitio aún no está conectado a GitLab, y queremos que todos los cambios de código pasen por GitLab.
Cuando instalamos WordPress, volvemos al panel del sitio web de Pantheon y cambiamos el modo de desarrollo a Git.

Compromiso inicial de GitLab
Ahora necesita transferir el código inicial de WordPress desde el sitio web de Pantheon a GitLab. Para hacer esto, clonamos el código del repositorio Git del sitio Pantheon localmente y luego lo enviamos al repositorio GitLab.
Para hacerlo más fácil y seguro, agregaremos una clave SSH a Pantheon y no ingresaremos la contraseña cada vez que clonemos el repositorio Pantheon Git. Al mismo tiempo, agregaremos una clave SSH a GitLab .
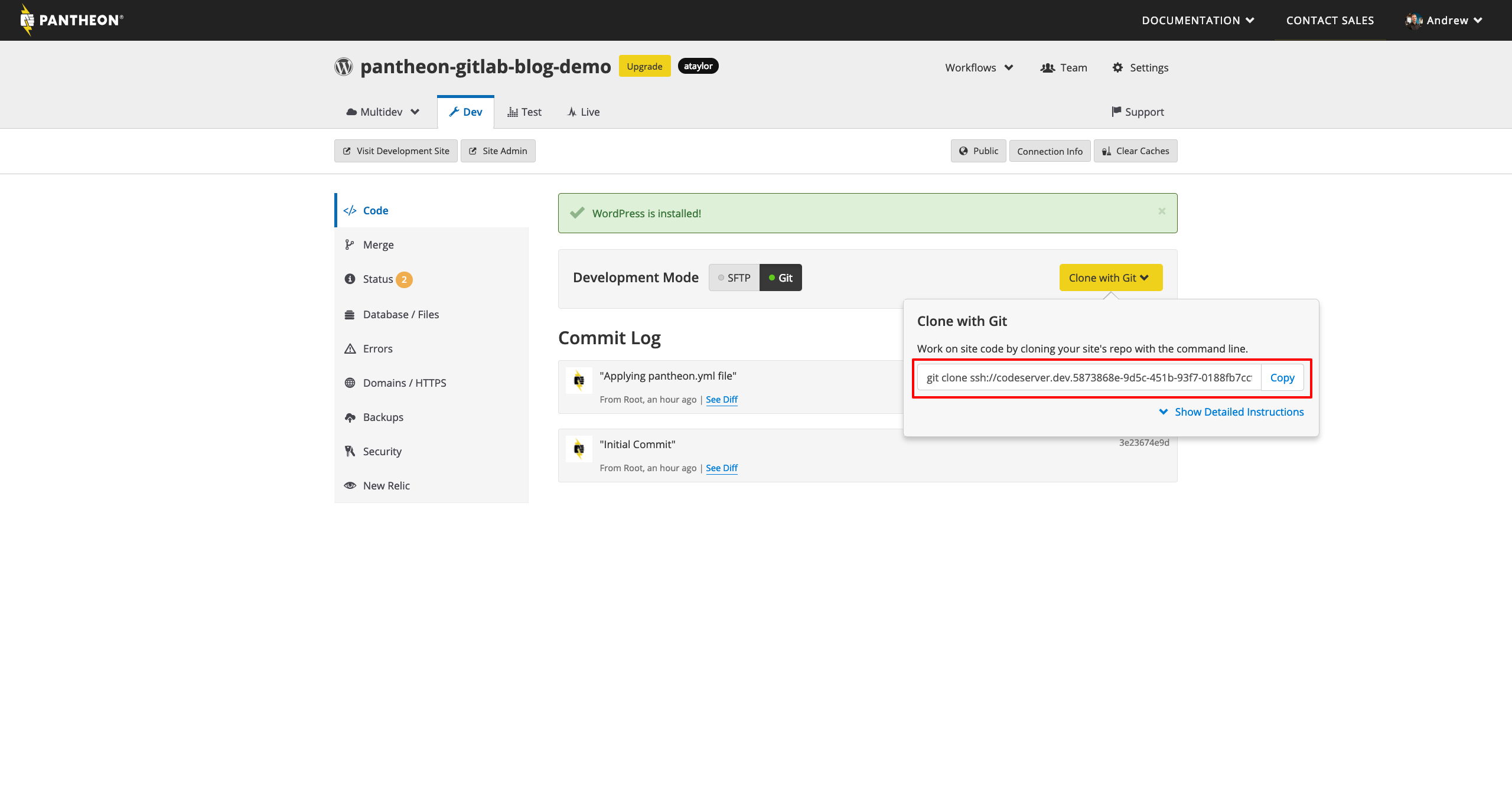
Para hacer esto, clonamos el sitio de Pantheon localmente copiando el comando del campo Clonar con Git en el tablero del sitio.

Si necesita ayuda, lea la documentación de Inicio de Git para Pantheon .
Ahora cambie git remote origin para que apunte a GitLab en lugar de Pantheon. Esto se puede hacer git remote .
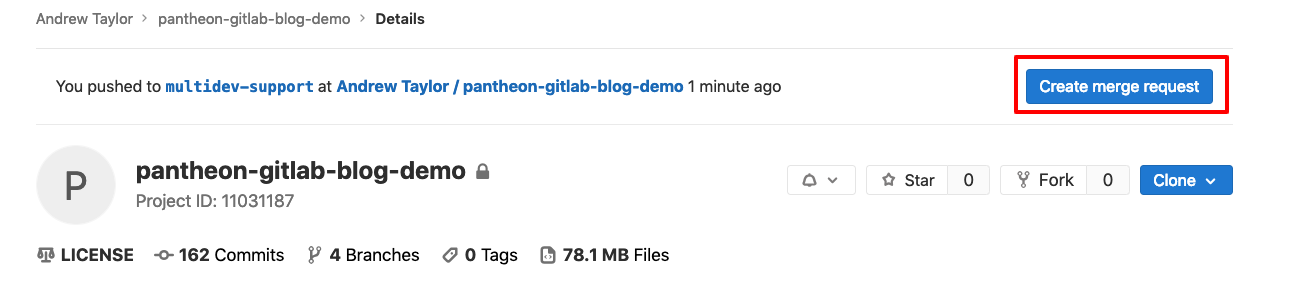
Vayamos al proyecto GitLab y copiemos la URL del repositorio de la lista desplegable Clonar en la página de detalles del proyecto. Seleccionaremos la opción Clonar con SSH, porque ya hemos configurado la clave SSH.

Por defecto, git remote para la copia local del repositorio de código es origin . Esto se puede cambiar con git remote set-url origin [URL GitLab] , donde en lugar de paréntesis, ingresamos la URL real.
Finalmente, ejecute git push origin master --force para enviar su código de WordPress desde Pantheon a GitLab.
La opción –force se necesita solo una vez. Luego, en los comandos de git push en GitLab no lo será.
Configurar credenciales y variables
¿Recuerdas cómo agregamos localmente una clave SSH para iniciar sesión en Pantheon y GitLab? El token SSH se puede usar para autorizar GitLab y Pantheon.
GitLab tiene una excelente documentación. Veamos la sección sobre claves SSH al usar el ejecutor Docker en el documento sobre el uso de claves SSH con GitLab CI / CD .
Ahora completaremos los dos primeros pasos: crear un nuevo par de claves SSH localmente con ssh-keygen y agregar la clave privada como una variable al proyecto .
Luego configuramos SSH_PRIVATE_KEY como la variable de entorno GitLab CI / CD en la configuración del proyecto.
En los pasos tercero y cuarto, cree un .gitlab-ci.yml con el siguiente contenido:
before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI"
Hasta que .gitlab-ci.yml , entonces se debe agregar algo más.
Ahora realizamos el quinto paso y agregamos la clave pública que creamos en el primer paso a los servicios a los que necesita acceder en el entorno de compilación .
En nuestro caso, queremos obtener acceso a Pantheon desde GitLab. Siga las instrucciones en el documento de Pantheon para agregar una clave SSH a Pantheon y complete este paso.
Recuerde: cerrado SSH en GitLab, abierto en Pantheon.
Configure algunas variables de entorno más. El primero se llama PANTHEON_SITE. Su significado es el nombre del sitio Pantheon en su máquina.
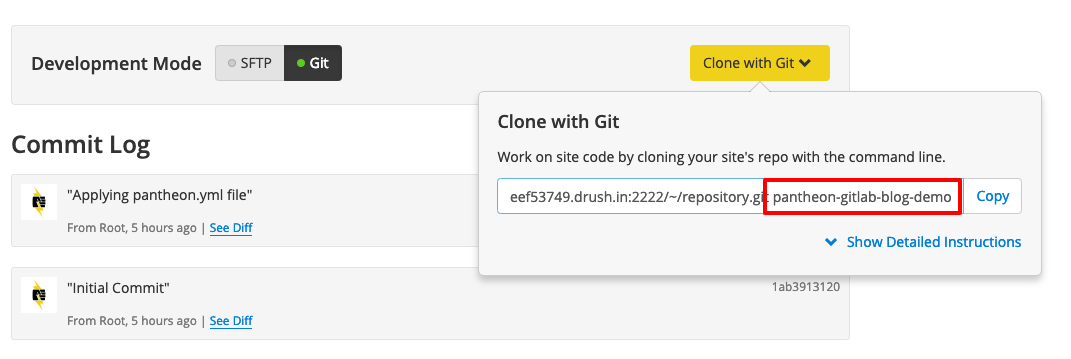
El nombre en la máquina se indica al final del comando Clonar con Git. Ya ha clonado el sitio localmente, por lo que este será el nombre del directorio del repositorio local.

A continuación, configure la PANTHEON_GIT_URL entorno PANTHEON_GIT_URL . Esta es la URL del repositorio de Git para el sitio Pantheon que ya hemos usado.
Ingresamos solo la URL del repositorio SSH, sin git clone y el nombre del sitio en la máquina al final.
Fuh Esto está hecho, ahora podemos terminar nuestro .gitlab-ci.yml .
Crear una tarea de implementación
Lo que haremos inicialmente con GitLab CI es muy similar a lo que hicimos con los repositorios de Git antes. Pero esta vez, agregue el repositorio Pantheon como la segunda fuente remota de Git y luego envíe el código de GitLab a Pantheon.
Para hacer esto, configure la etapa de deploy y la tarea deploy:dev , porque implementaremos el entorno de desarrollo en Pantheon. Como resultado, el .gitlab-ci.yml se verá así:
stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master
Las variables SSH_PRIVATE_KEY, PANTHEON_SITE y PANTHEON_GIT_URL deberían ser familiares: configuramos estas variables de entorno anteriormente. Con estas variables, podemos usar los valores en el .gitlab-ci.yml muchas veces, y solo necesitaremos actualizarlos en un solo lugar.
Finalmente, agregue, .gitlab-ci.yml y .gitlab-ci.yml a GitLab.
Comprobar implementación
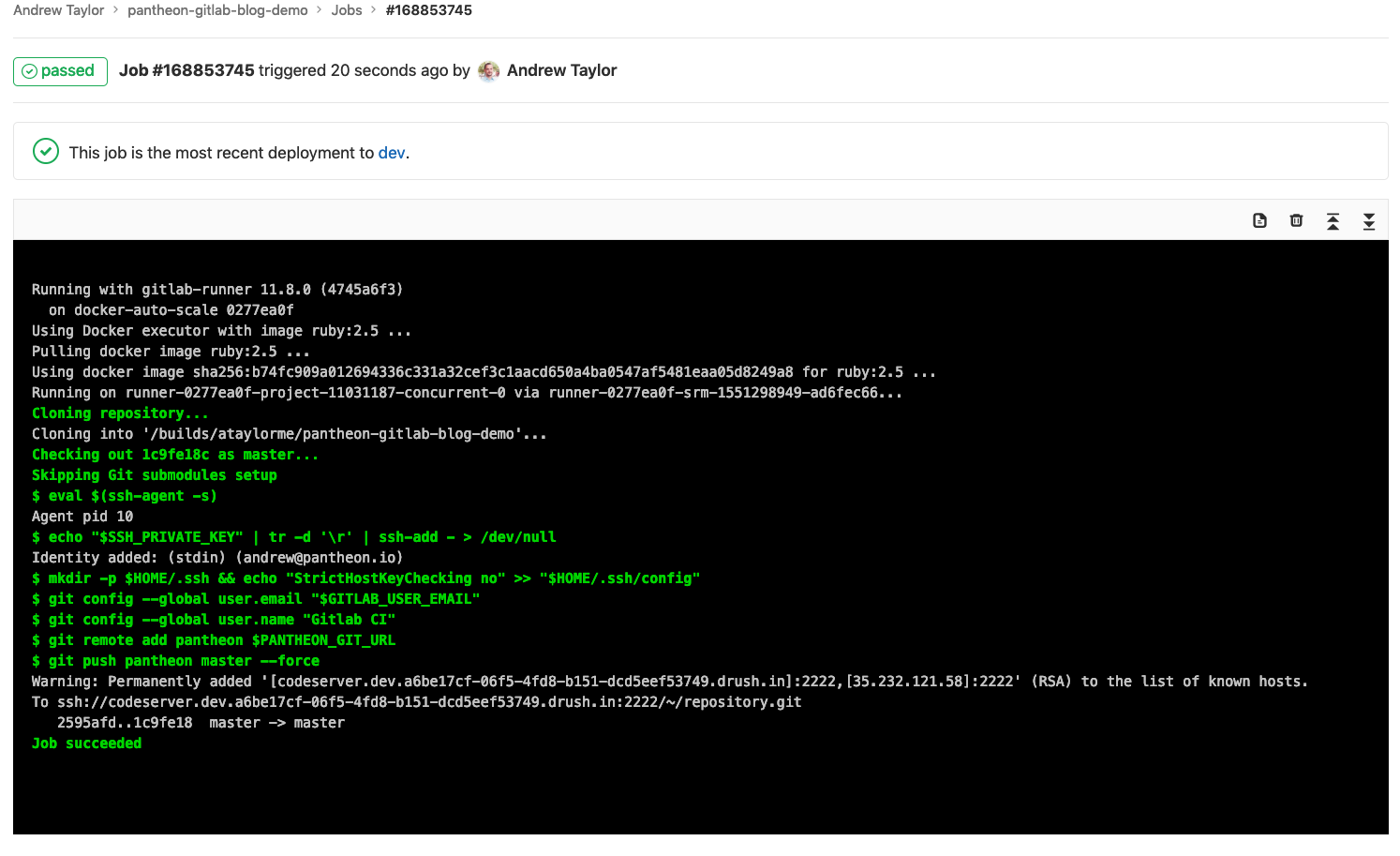
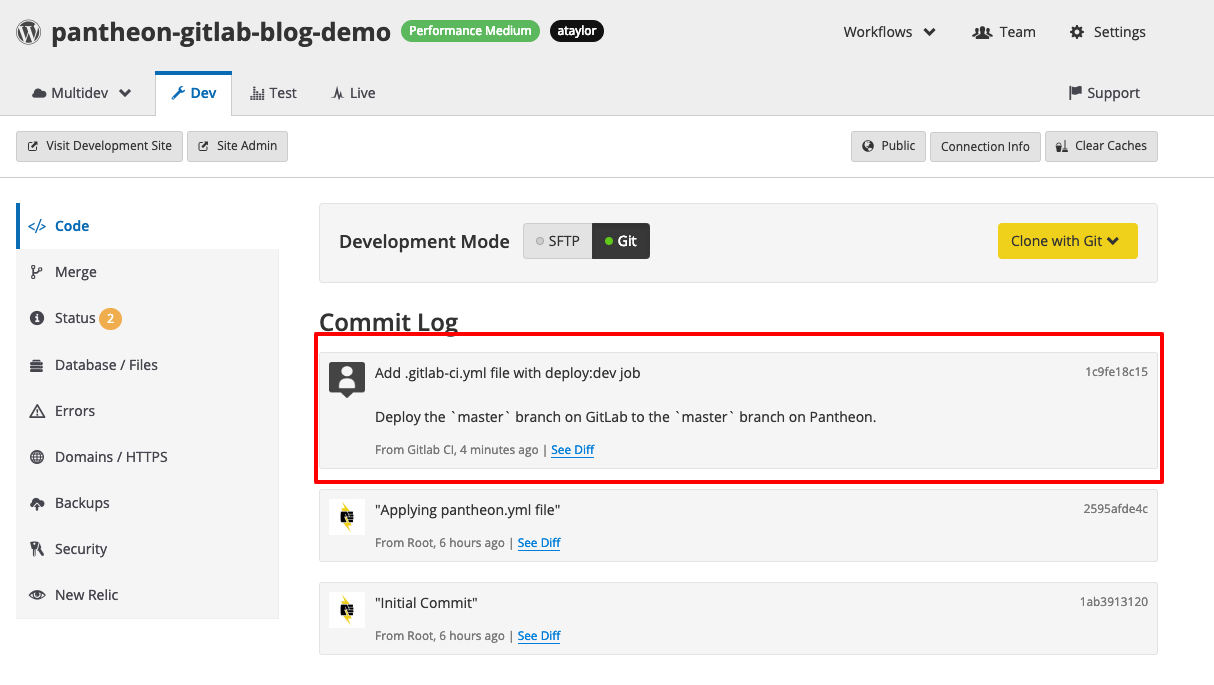
Si hicimos todo bien, la tarea deploy:dev tendrá éxito en el CI / CD de GitLab y enviará el .gitlab-ci.yml a Pantheon. A ver



Enviamos ramas de solicitudes de fusión a Pantheon
Aquí usaremos mi característica favorita de Pantheon: multidev , donde puede crear entornos Pantheon adicionales para las sucursales de Git a pedido.
El acceso a multidev es limitado , por lo que esta sección es opcional . Pero si tiene acceso, puede aumentar considerablemente la productividad configurando la creación automática de entornos multidev en Pantheon a partir de solicitudes de fusión de GitLab.
Primero, git checkout -b multidev-support una nueva rama de Git localmente usando git checkout -b multidev-support . Ahora, nuevamente, algo cambiará en .gitlab-ci.yml .
Me gusta indicar el número de solicitud de fusión en el nombre del entorno Pantheon. Por ejemplo, la primera solicitud de fusión es mr-1 , la segunda es mr-2 , etc.
La solicitud de fusión está cambiando, por lo que debemos identificar dinámicamente los nombres de rama de Pantheon. En GitLab, esto es simple: debe usar variables de entorno predefinidas .
Podemos tomar $CI_MERGE_REQUEST_IID para indicar el número de solicitud de fusión. Apliquemos todo esto junto con las variables de entorno global que especificamos anteriormente, y agreguemos una nueva implementación: tarea multidev al final del .gitlab-ci.yml .
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Checkout the merge request source branch - git checkout $CI_COMMIT_REF_NAME # Add the Pantheon git repository as an additional remote - git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon - git push pantheon $CI_COMMIT_REF_NAME:mr-$CI_MERGE_REQUEST_IID --force only: - merge_requests
Será similar a nuestro deploy:dev tarea de desarrollo, solo la rama se envía a Pantheon, y no a master .
.gitlab-ci.yml actualizado, y ahora enviaremos una nueva rama a GitLab con git push -u origin multidev-support .
Ahora cree una nueva solicitud de fusión desde la multidev-support haciendo clic en Crear solicitud de fusión .

Una vez creada la solicitud de fusión, observamos cómo se realiza la deploy:multidev CI / CD deploy:multidev .

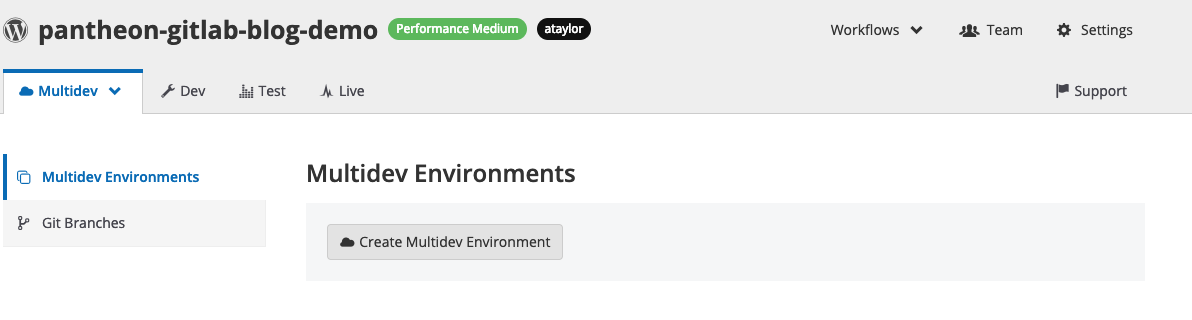
Mira, se ha enviado una nueva sucursal a Pantheon. Pero si vamos a la sección multidev en el panel de control del sitio Pantheon, no veremos el nuevo entorno allí.

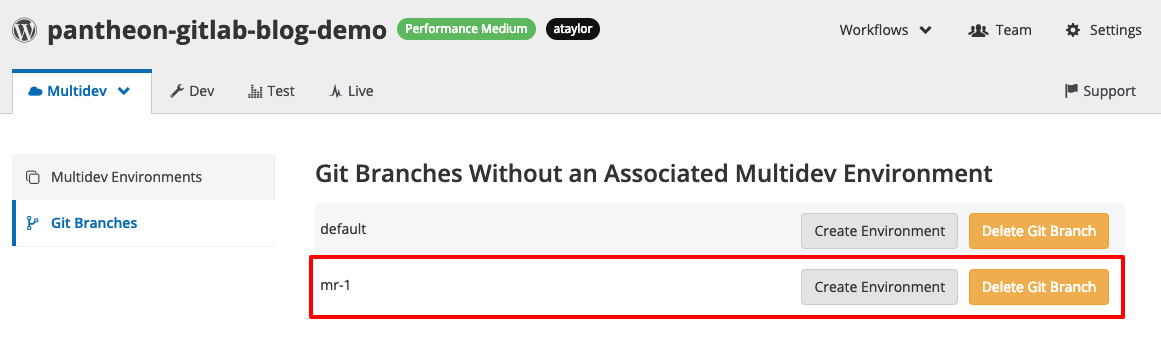
Echa un vistazo a la sección Ramas de Git.

Como resultado, nuestra rama mr-1 llegó al Panteón. Cree un entorno desde la rama mr-1 .

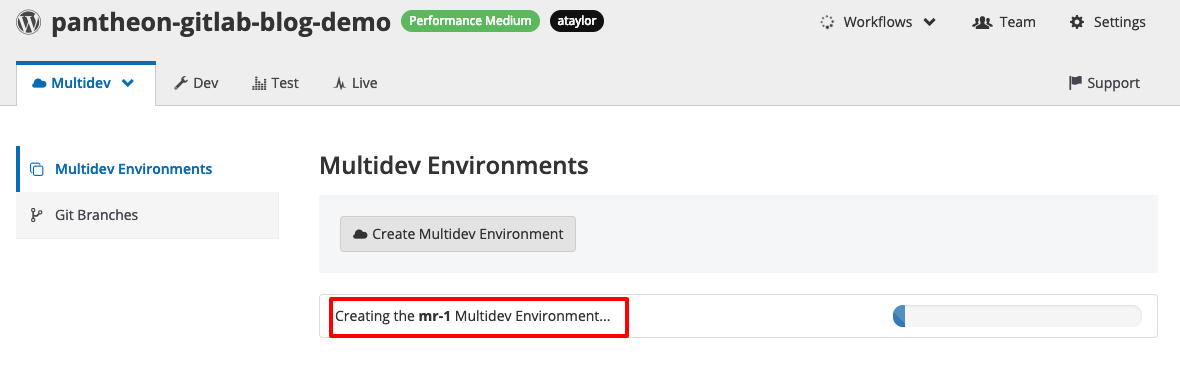
Creamos un entorno multidev y ahora volvemos a GitLab y mira la sección Operaciones> Entornos . Veremos entradas para dev y mr-1 .
Esto se debe a que agregamos una entrada de environment llamada name y url a las tareas de CI / CD. Si hacemos clic en el ícono de entorno abierto, iremos a la URL del entorno multidev Pantheon.
Automatiza la creación de multidev
En principio, puede detenerse aquí y recordar crear un entorno multidev para cada solicitud de fusión, pero este proceso puede automatizarse.
Pantheon tiene una herramienta de línea de comando Terminus donde puede trabajar con la plataforma automáticamente. En Terminus, puede crear entornos multidev desde la línea de comandos, ideal para GitLab CI .
Necesitamos una nueva solicitud de fusión para probarlo. Cree una nueva rama usando git checkout -b auto-multidev-creation .
Para usar Terminus en las tareas de GitLab CI / CD, necesita un token de máquina para la autenticación en Terminus y una imagen de contenedor con Terminus.
Cree un token de máquina Pantheon , guárdelo en un lugar seguro y agréguelo como una variable de entorno global en GitLab con el nombre PANTHEON_MACHINE_TOKEN .
Si olvidó cómo agregar variables de entorno de GitLab, vuelva a donde definimos PANTHEON_SITE .
Crear un Dockerfile con Terminus
Si no usa Docker o no le gustan los Dockerfile , tome mi registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest image y omita esta sección.
GitLab tiene un registro de contenedor donde puede construir y alojar un Dockerfile para nuestro proyecto. Creemos un Dockerfile con Terminus para trabajar con Pantheon.
Terminus es una herramienta de línea de comandos en PHP, así que comencemos con la imagen PHP. Instalo Terminus a través de Composer, así que tomaré la imagen oficial de Docker Composer como base. Cree un Dockerfile en el directorio del repositorio local con los siguientes contenidos:
# Use the official Composer image as a parent image FROM composer:1.8 # Update/upgrade apk RUN apk update RUN apk upgrade # Make the Terminus directory RUN mkdir -p /usr/local/share/terminus # Install Terminus 2.x with Composer RUN /usr/bin/env COMPOSER_BIN_DIR=/usr/local/bin composer -n --working-dir=/usr/local/share/terminus require pantheon-systems/terminus:"^2"
Siga las instrucciones para ensamblar y enviar imágenes desde la sección Compilar y enviar imágenes en la documentación del registro del contenedor para recopilar la imagen del Dockerfile y enviarla a GitLab.
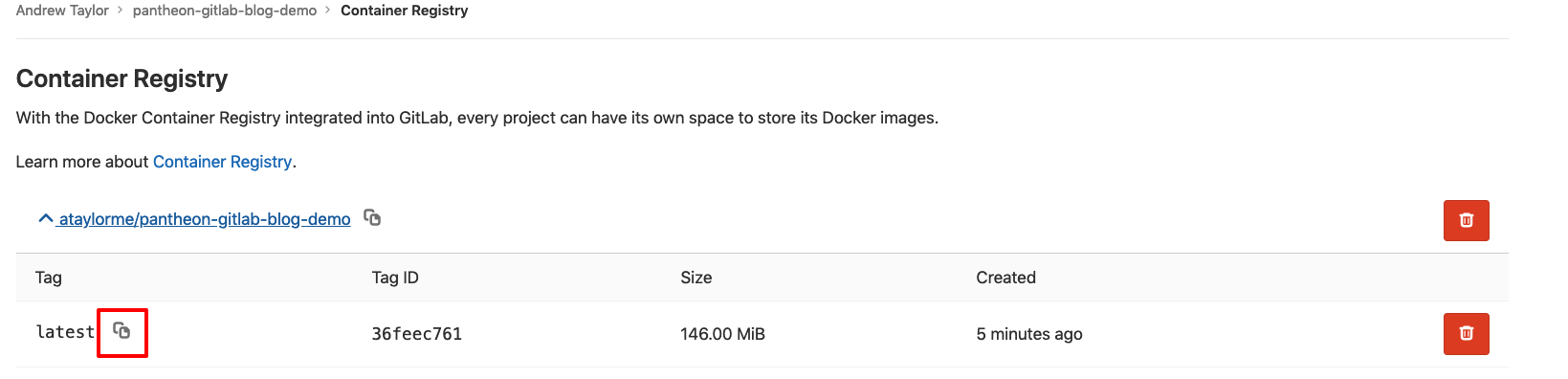
Abra la sección Registro en el proyecto GitLab. Si todo salió según lo planeado, habrá nuestra imagen. Registre el enlace a la etiqueta de la imagen; lo necesitamos para el .gitlab-ci.yml .

La sección de script en la deploy:multidev comienza a crecer, así que vamos a moverla a un archivo separado. Cree un nuevo private/multidev-deploy.sh:
#!/bin/bash # Store the mr- environment name export PANTHEON_ENV=mr-$CI_MERGE_REQUEST_IID # Authenticate with Terminus terminus auth:login --machine-token=$PANTHEON_MACHINE_TOKEN # Checkout the merge request source branch git checkout $CI_COMMIT_REF_NAME # Add the Pantheon Git repository as an additional remote git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon git push pantheon $CI_COMMIT_REF_NAME:$PANTHEON_ENV --force # Create a function for determining if a multidev exists TERMINUS_DOES_MULTIDEV_EXIST() { # Stash a list of Pantheon multidev environments PANTHEON_MULTIDEV_LIST="$(terminus multidev:list ${PANTHEON_SITE} --format=list --field=id)" while read -r multiDev; do if [[ "${multiDev}" == "$1" ]] then return 0; fi done <<< "$PANTHEON_MULTIDEV_LIST" return 1; } # If the mutltidev doesn't exist if ! TERMINUS_DOES_MULTIDEV_EXIST $PANTHEON_ENV then # Create it with Terminus echo "No multidev for $PANTHEON_ENV found, creating one..." terminus multidev:create $PANTHEON_SITE.dev $PANTHEON_ENV else echo "The multidev $PANTHEON_ENV already exists, skipping creating it..." fi
El script se encuentra en un directorio privado y no proporciona acceso web en Pantheon . Tenemos un script para nuestra lógica multidev. deploy:multidev archivo .gitlab-ci.yml para obtener esto:
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
Necesitamos asegurarnos de que nuestras tareas se realicen en la imagen personalizada creada, por lo que agregamos la image definición con la URL del registro en .gitlab-ci.yml . Como resultado, obtuvimos el siguiente .gitlab-ci.yml :
image: registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
Agregue, private/multidev-deploy.sh y envíe private/multidev-deploy.sh y .gitlab-ci.yml . Ahora regrese a GitLab y espere a que se complete la tarea de CI / CD. Sea paciente: multidev puede tomar varios minutos.
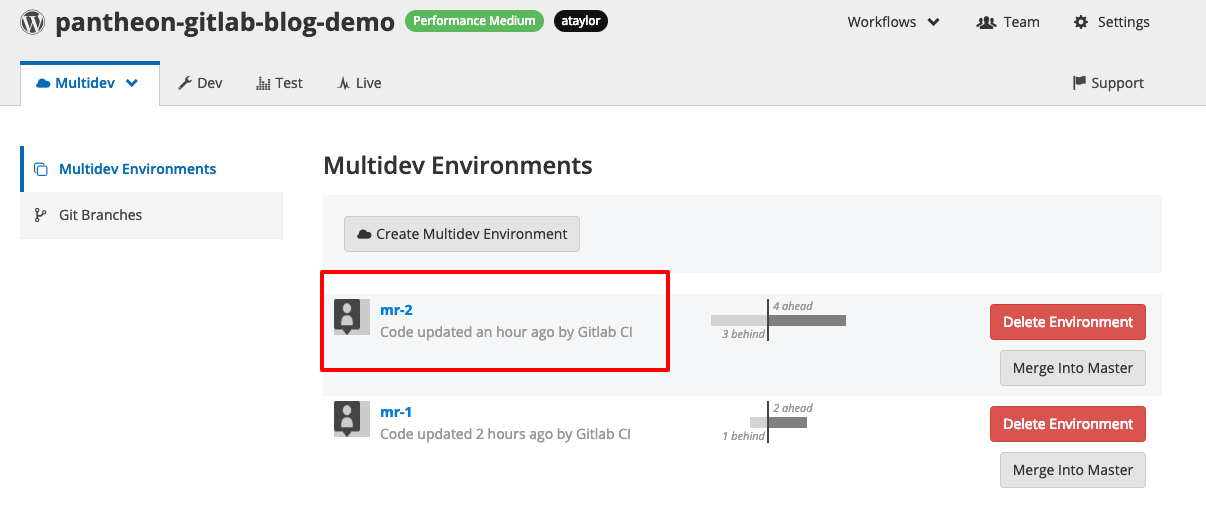
Luego vamos a ver la lista multidev en Pantheon. ¡Oh milagro! El entorno multidev mr-2 ya está aquí.

Conclusión
Mi equipo se ganó mucha más diversión cuando comenzamos a abrir solicitudes de fusión y crear entornos automáticamente.
Con las poderosas herramientas GitLab y Pantheon, puede conectar GitLab a Pantheon automáticamente.
Una vez que usemos GitLab CI / CD, nuestro flujo de trabajo estará donde crecer. Aquí hay un par de ideas para comenzar:
Escribe lo que piensas de GitLab, Pantheon y la automatización.
PD: ¿Sabía que Terminus, la herramienta de línea de comandos Pantheon, se puede ampliar a través de complementos ?
En Pantheon trabajamos duro en la versión 2 de nuestro complemento para las herramientas de compilación de Terminus habilitadas para GitLab. Si no desea jugar con la configuración de cada proyecto, pruebe este complemento y ayúdenos a probar la versión beta v2. Para el comando build:project:create Terminus, solo necesita el token Pantheon y el token GitLab. Implementará un proyecto de ejemplo con Composer y pruebas automatizadas, creará un nuevo proyecto en GitLab, el nuevo sitio Pantheon, y los conectará utilizando variables de entorno y claves SSH.
Sobre el autor
Andrew Taylor crea herramientas para desarrolladores en Pantheon .