 Zachary Beer crea dibujos utilizando la paleta de colores del esquema de colores para Mac Solarized y su propio programa para generar imágenes Geometriq.
Zachary Beer crea dibujos utilizando la paleta de colores del esquema de colores para Mac Solarized y su propio programa para generar imágenes Geometriq.Hace un par de años, me enamoré de una paleta de colores: un color un poco más oscuro que el blanco, resaltado en amarillo-naranja y azul neutro contra un fondo gris oscuro, "el color de un televisor cambió a un canal muerto", como escribió William Gibson en Neuromancer. Estos colores pertenecían al tema Solarized Dark del popular editor de código de MacOS llamado TextMate. Honestamente, al principio no me caía bien. Pero pronto descubrí que no podía trabajar en ningún otro esquema de color. Si mira fijamente la pantalla todo el día, inevitablemente comenzará a encontrar fallas en las fuentes y los colores.
Resultó que no soy el único. No soy codificador de profesión, pero me gusta usar editores de código para escribir textos y organizar notas. Al cambiar de Mac a Windows, comencé a buscar las herramientas apropiadas y comencé a ver Solarized Dark y su pariente cercano Solarized Light, usando la misma paleta de 16 colores, casi en todas partes. Es difícil decir cuántos programadores lo usan. El esquema es gratuito y de código abierto, por lo que no tiene estadísticas de ventas. Está en cualquier editor de código grande y muchas otras herramientas. Microsoft incluso lo incluyó en la suite del popular editor VS Code. Solarized tiene muchos fanáticos.
"Si abro una ventana de terminal donde el tema Solarized no está instalado, me siento a gusto", dice Zachary Beer de Richmond (Virginia), un programador y artista que comenzó a usar Solarized poco después de su introducción en 2011. A Beer le encanta tanto Solarized que lo usa como un esquema de color para sus
dibujos generados por
computadora . "Decidí que no podía dar una paleta tan equilibrada que se vea bien en colores oscuros y claros", dice.
El esquema solarizado apareció por casualidad. Refleja una obsesión con los detalles de su creador,
Ethan Shunover . "No lo lancé hasta que estuve 1000% seguro de que me gustan todos los colores y que todos encajan matemáticamente", dice Shunover. - Tenía muchos monitores, algunos calibrados, otros especialmente molestos. A veces se lo mostré a mi esposa, quien pensó que estaba resolviendo un poco con eso ”.
Demasiado contraste
Shunover trabajó como diseñador y programador en Seattle cuando comenzó a trabajar en Solarized en 2010. Poco antes de eso, cambió el sistema operativo y se sintió decepcionado con los esquemas de color que se incluyen con las herramientas que utilizó. Muchas aplicaciones ofrecían solo un esquema simple de "negro sobre blanco", derivado de antiguas terminales de computadora textuales. Sin embargo, a Shunover le pareció que estos esquemas de color se veían mucho más nítidos que los viejos monitores que intentaban emular. El hecho es que el fondo de los viejos monitores de la década de 1980 es realmente negro, dice. "Tenían menos contraste". Los LCD de hoy en día tienen la capacidad de producir colores más oscuros y brillantes.
El contraste óptimo para el texto en la pantalla es un punto discutible. A muchas personas les gustan los patrones muy contrastantes. Sin embargo, Shunover estaba preocupado no solo por el contraste. No le gustaban los esquemas con bajo contraste. Incluso los mejores temas usaban al menos un color que parecía mucho más brillante que el resto. Esto se debe a que el brillo aparente del color depende del fondo. En otras palabras, un cierto tono de azul parecerá más o menos brillante, dependiendo de los colores que lo rodean.
Este fenómeno, conocido como
el efecto Helmholtz-Kohlrausch , es particularmente molesto para los programadores, ya que las herramientas de escritura de código usan el color para distinguir las diferentes partes del código entre sí. Por ejemplo, en un código de página web en un editor de texto típico que usa el esquema Solarized Dark, los enlaces se muestran en verde; la sintaxis de formato, como oblicua, azul y los comentarios que los desarrolladores se escriben a sí mismos son grises. Idealmente, los colores deberían ayudar a distinguir entre estos elementos entre sí, pero ningún elemento debería destacarse más que otros.
Shunover decidió elegir colores que no solo se verían bien juntos, sino que tendrían el mismo brillo aparente. La tarea se complicó por el hecho de que quería usar las mismas paletas para temas claros y oscuros. Por lo tanto, necesitaba varios monitores y largos controles.
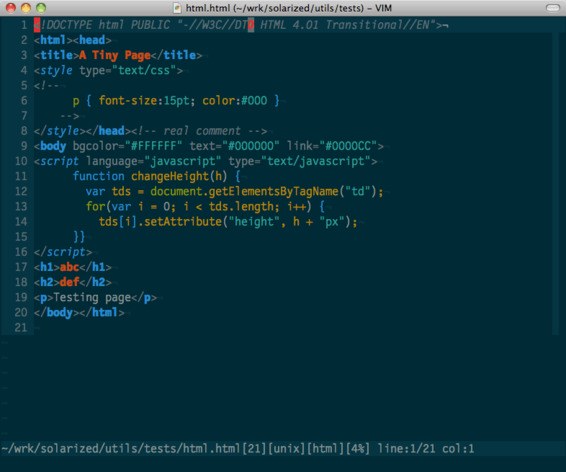
 Oscuridad solarizada
Oscuridad solarizada Luz Solarizada en Vim Editor
Luz Solarizada en Vim EditorShunover habla mucho sobre la naturaleza matemática de esta elección de colores, pero eligió los colores iniciales, azul y amarillo, por razones personales. Blue le recuerda su talasofobia de larga data: el miedo a las aguas profundas. Y aunque dice que no tiene otras manifestaciones de
sinestesia , como el sonido de las flores o el sabor de las palabras, el color amarillo evoca en él asociaciones asociadas con los gustos y olores de su infancia. "Mis padres son artistas y no estoy acostumbrado a elegir cosas por razones desconocidas", dice.
Basado en esto, Shunover comenzó a recoger otras flores que daban suficiente, pero no demasiado, contraste entre los elementos, y que mantenían el mismo nivel de contraste en las versiones claras y oscuras. El resultado es una paleta de 16 colores que mantienen la misma relación, incluso cuando se invierte. "Creo que es un poco como componer música usando un número limitado de notas", dice Shunover. "Hay algo tan distraído y hermoso en ella".
El software de código abierto está ganando popularidad
Shunover lanzó Solarized de forma gratuita en abril de 2011 a través de GitHub, una plataforma de colaboración y almacenamiento de código. Él dice que nunca iba a ganar dinero con eso. "Mataría algo especial en ella, la arrojaría una sombra sobre ella", dice. "Creo en el software de código abierto, en la publicación de algo especial para el mundo, para que todos puedan usarlo".
Aunque probó el esquema de colores en varias aplicaciones, Shunover primero publicó temas solo para una gama limitada de herramientas que utilizó, por ejemplo, para el editor Vim y el cliente de correo electrónico de texto Mutt. Anunció el lanzamiento del tema Solarizado en la lista de correo de Vim; pronto el proyecto llegó a la portada de Hacker News. Inmediatamente le gustaron los programadores, que pronto se dedicaron a adaptar el tema para otras herramientas de programación. En 2013, Solarized Dark apareció en los monitores de los desarrolladores en los anuncios de Facebook; preste atención a las pantallas oscuras y las líneas de colores que las cruzan.
Solarized está comenzando a penetrar gradualmente aplicaciones diseñadas no solo para geeks. Solarized se ofrece como opción en el procesador de textos Ulysses MacOS. El esquema de color se usó para gráficos en el videojuego N ++ en 2014. El programa de toma de notas de MicroPad anuncia Solarized como una de sus características en el sitio. "Solarized Dark for MicroPad es especialmente útil para el trabajo nocturno, que hago con más frecuencia de lo que me gustaría admitir", dijo el creador del programa Nick Webster, un estudiante de ciencias de la computación en la Universidad Victoria de Wellington, Nueva Zelanda.
Pero hasta que llegó a cosas tan convencionales como, por ejemplo, el esquema de colores para una gran aplicación web o paquete de software. "Cuando Apple introdujo el modo oscuro para MacOS, decidí que era genial", dijo Beer. "Pero me gustaría que fuera Solarizado".
Pero con el creciente número de aplicaciones de temas oscuros como Google Chrome, Facebook Messenger y Slack, Solarized aún puede obtener su momento de gloria.