
Actualmente, cada vez más empresas están comenzando a usar
GraphQL . Esta es una tecnología relativamente nueva (para ser más precisos, es un lenguaje de consulta), que está diseñada para resolver problemas
REST existentes.
Si no está familiarizado con
GraphQL , le recomiendo comenzar con los recursos:
En este artículo quiero compartir una de las herramientas para encontrar vulnerabilidades en la API GraphQL. Si estaba buscando vulnerabilidades en la API GraphQL, entonces probablemente encontró tales problemas:
- En lugar de documentación, tiene un enorme JSON ilegible (esquema GraphQL).
- La aplicación web usa solo una parte de la API GraphQL, por lo que no ve todos los datos y puntos finales.
Un buen ayudante para resolver estos problemas es
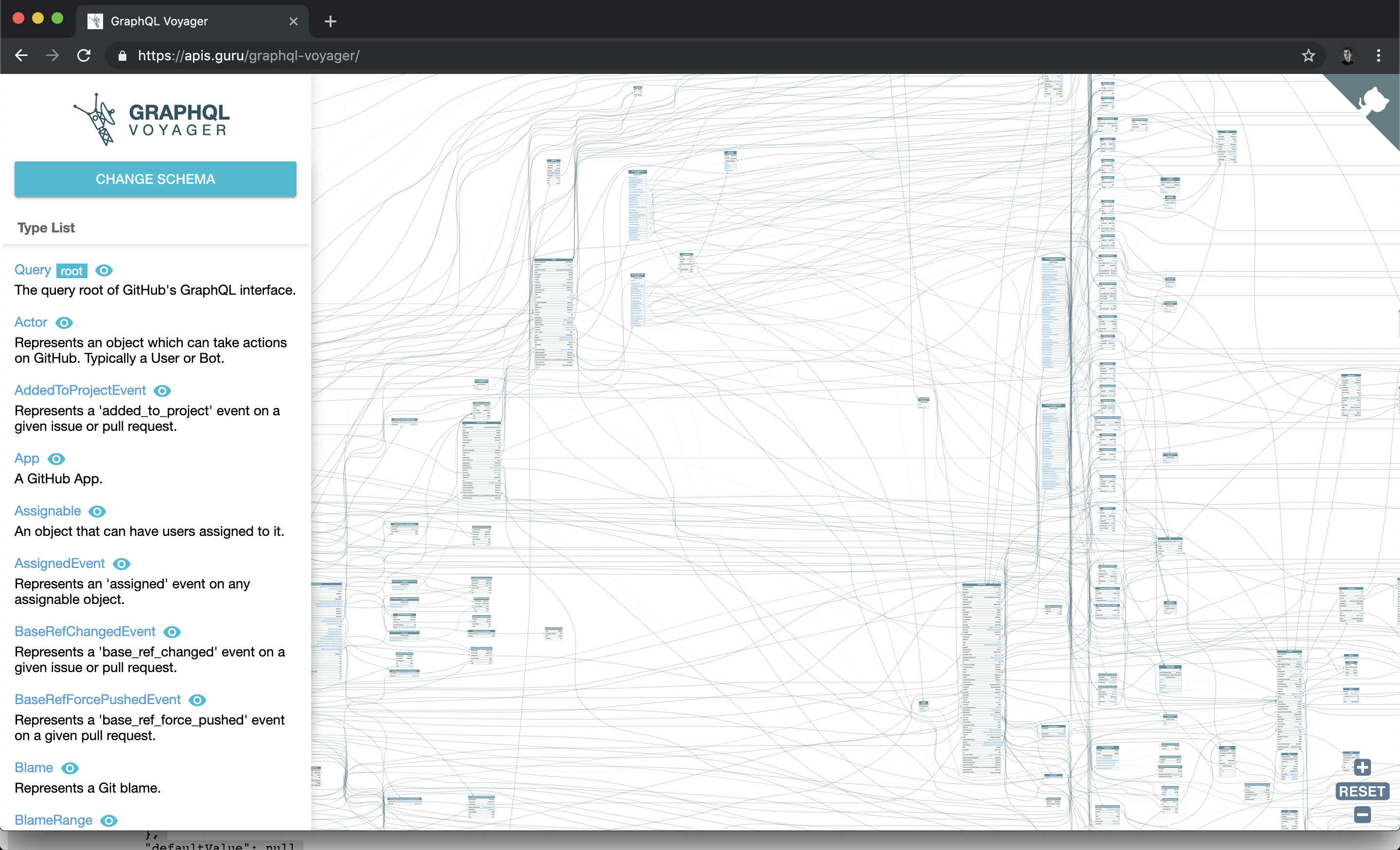
GraphQL Voyager , que representa el esquema GraphQL. La visualización facilita enormemente la comprensión de la API GraphQL y ayuda a encontrar vulnerabilidades más rápido.
¿Por qué usar GraphQL Voyager?
Antes de buscar vulnerabilidades, queremos entender qué datos se pueden obtener y qué operaciones se pueden realizar con la API GraphQL. Como regla general, no habrá página de documentación, porque GraphQL contiene documentación dentro de sí mismo. Puede obtener la documentación mediante una solicitud especial que devuelve un esquema GraphQL que contiene toda la información pública sobre la API GraphQL (más información sobre cómo hacerlo).
Muy a menudo, un esquema es un gran JSON, y es muy difícil entender la API con solo leerlo. Otra cosa es una representación visual del mismo JSON:
 JSON vs IMAGEN
JSON vs IMAGEN¿Cómo usar GraphQL Voyager?
En primer lugar, debe encontrar la URL donde se encuentra la API GraphQL. Hay varias formas de hacer esto:
- Ver las solicitudes del cliente (navegador, aplicación móvil).
- Iterar sobre las URL estándar para GraphQL. Por ejemplo: / graphql, / api / graphql, ... (se pueden encontrar más URL aquí https://medium.com/@localh0t/discovering-graphql-endpoints-and-sqli-vulnerabilities-5d39f26cea2e ).
- Encuentre una mención en la documentación ( https://developer.github.com/v4/ ) o las noticias ( https://medium.com/paypal-engineering/graphql-a-success-story-for-paypal-checkout-3482f724fb53 ).
Una vez que encuentre la URL para las API GraphQL, puede proceder a usar GraphQL Voyager. Es bastante simple Por ejemplo, puede visualizar
SWAPI GraphQL en tres pasos:
Paso 1. Copie la consulta de introspección (una consulta que devuelve un esquema):
- Vaya a https://apis.guru/graphql-voyager/ .
- Haga clic en "Esquema personalizado".
- Haga clic en "Copiar consulta de introspección".
Paso 2. Ejecute la consulta de introspección:
- Vaya a https://graphql.imtqy.com/swapi-graphql .
- Inserte una consulta de introspección en la consulta (lado izquierdo de la página).
- Enviar una solicitud
Paso 3. Copie el diagrama resultante (el lado derecho de la página) y péguelo en Voyager.
Nota : los pasos específicos pueden variar de una API a otra, como Las consultas en GraphQL se pueden implementar de diferentes maneras.
Después de eso, tendrá una interfaz intuitiva que contiene: un gráfico con objetos, sus campos y relaciones entre objetos.
 Ahora es mucho más claro
Ahora es mucho más claroNo se alarme si tiene un gran esquema. La API GraphQL puede tener mucha funcionalidad, así como la API REST, por lo tanto, incluso a pesar de la presentación conveniente, todavía tomará tiempo estudiar todos los detalles.
Conclusión
GraphQL Voyager es una herramienta indispensable cuando se prueba la API GraphQL. Con él, puede ver la imagen completa y comprender cómo usar la API GraphQL.
Puede hacer que Voyager sea aún mejor si agrega la capacidad de comparar dos esquemas. La idea es hacer un seguimiento de los cambios en GraphQL y visualizarlos cuando se producen cambios. Esto ayudará a aprender rápidamente sobre la nueva funcionalidad o sobre la modificación de la funcionalidad anterior.
Creé un
ticket en GitHub para esta función . Puede ayudar en el desarrollo, por ejemplo, de las siguientes maneras:
- (versión fácil) Vote por la función. Por lo tanto, se elevará la prioridad de su desarrollo.
- (versión difícil) Escriba el código usted mismo, porque GraphQL Voyager tiene código fuente abierto .