Hola a todos! Cada vez durante el diseño y el diseño del chat, tenía una pregunta: "¿Se puede simplificar esto de alguna manera?" La semana que viene tengo que inventar un gran chat para la aplicación, por lo que nuevamente pensé en facilitar diseños para mi cabeza. Después de sentarme un poco y examinar las características de AutoLayout, encontré una manera de simplificar el proceso de diseño y seguir trabajando al máximo. Al resolver estos problemas, a menudo usan UICollectionView, pero esta vez usaremos UITableView.
Paso uno: preparar un UITableView
Primero debe crear y configurar correctamente un UITableView. Prefiero hacer esto con el código:
tableView = UITableView() tableView.delegate = self tableView.dataSource = self tableView.rowHeight = UITableView.automaticDimension tableView.estimatedRowHeight = 44.0 tableView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(tableView) tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
El punto importante aquí es establecer rowHeight y definir estimadoRowHeight.
Paso dos: crea una celda
Ahora pasamos a la parte más interesante: ¡el diseño de la celda! Cree un nuevo archivo, debe ser una subclase de UITableViewCell, no olvide marcar "Crear también archivo XIB". Dividiremos el proceso de diseño en pasos para que sea más fácil.
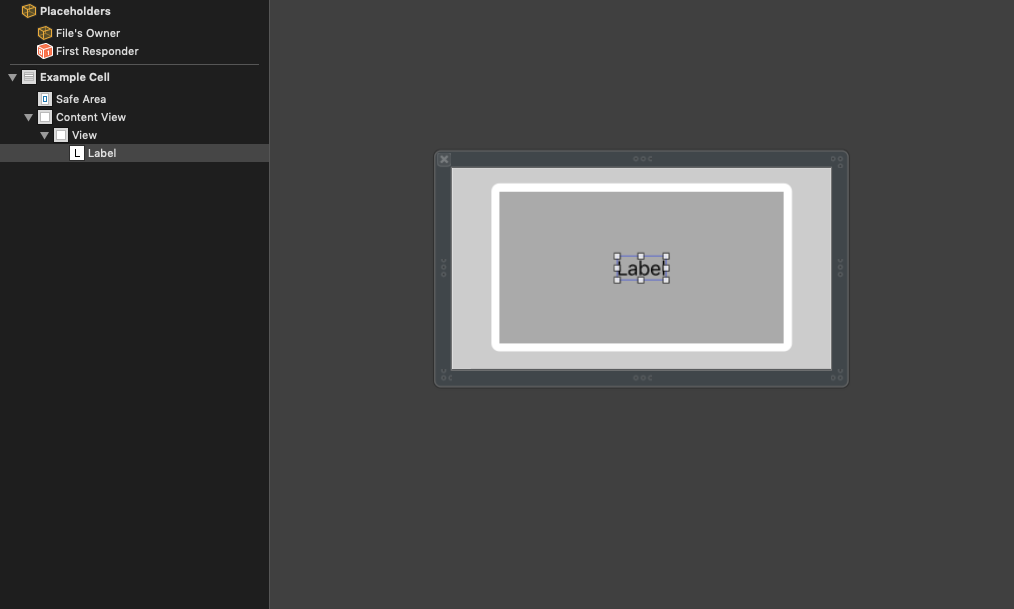
Arrastre una nueva UIView a la celda y coloque cualquier backgroundColor, y luego arrastre el nuevo UILabel a esta vista. Ahora, en el Inspector de atributos de este UILabel, debe establecer 0 en el campo Líneas. Esto permitirá que la celda tenga múltiples líneas de texto. Debería verse así:

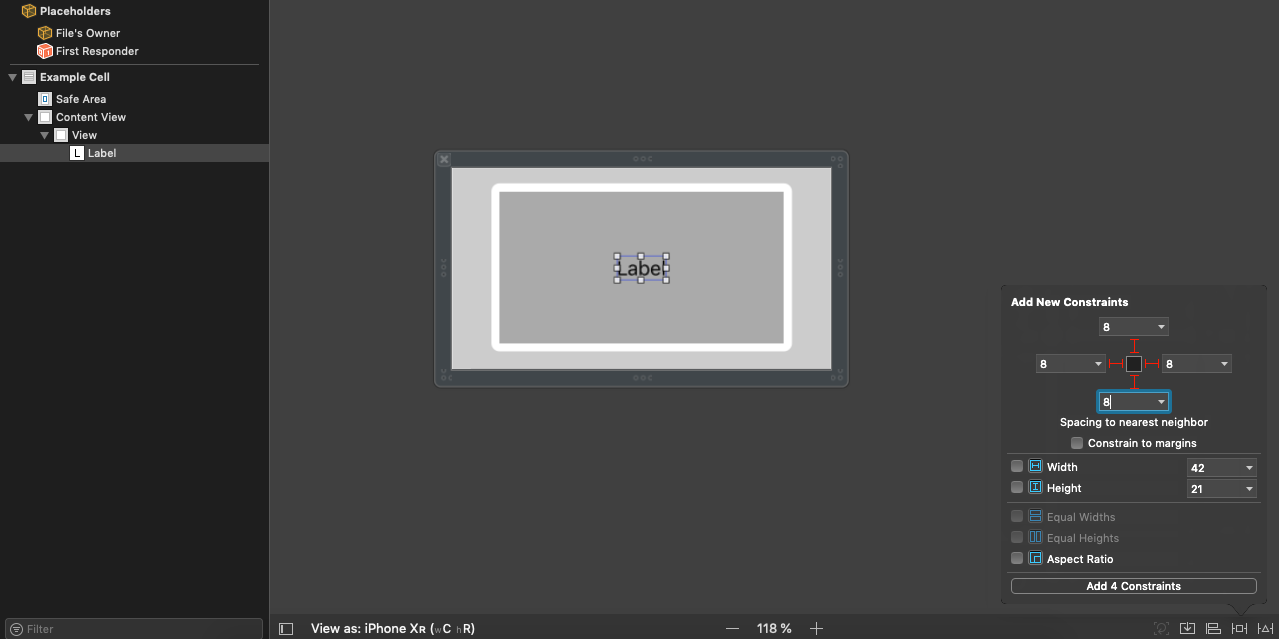
Ahora necesita adjuntar los bordes de la etiqueta a los bordes de su supervista con una ligera sangría.

¡Y ahora pura magia! Enganche los bordes izquierdo, superior e inferior de la vista gris a los bordes correspondientes de la celda, luego, en un paso separado, cree una constante desde el borde derecho de la vista gris hasta el borde derecho de la vista de la celda. Ahora seleccione la constante recién creada y abra el Inspector de atributos para ello. En el campo Relación, establezca "Mayor o igual que", y en el campo Constante, inserte un número, por ejemplo, 60. Esta restricción limitará el ancho máximo de la "burbuja" del mensaje.

Pasamos a la última parte. Cree una constante de altura para la burbuja de mensaje y luego establezca Mayor o igual que Relación y cualquier valor en el campo Constante. El valor de Constant será el tamaño mínimo de la "burbuja" en altura, depende del tamaño de la fuente y la sangría. Ahora cree un IBOutlet para la etiqueta y la burbuja en la clase de celda.
Paso tres y último: poner todo junto
Solo queda completar los métodos de UITableViewDataSource y registrar nuestra celda:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")
Después de eso, solo queda crear y devolver nuestra celda:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath) cell.messageLabel.text = "This is a test message" return cell
Conclusión
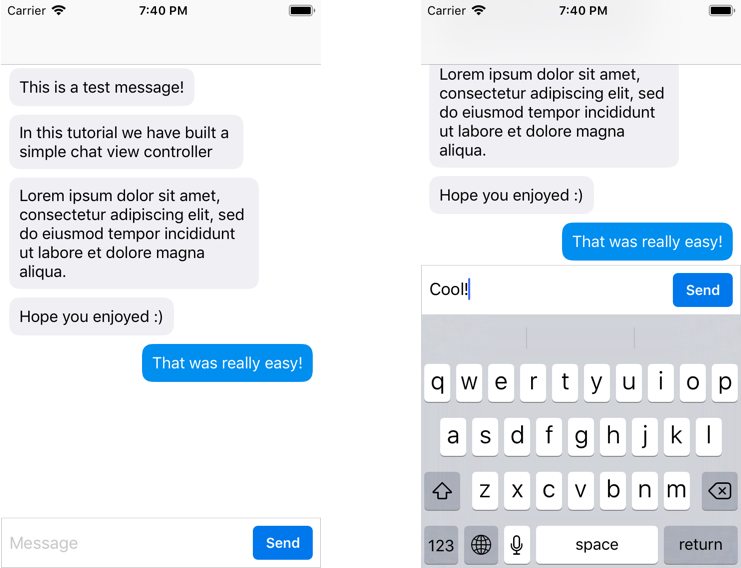
Solo tiene que formar la misma celda para los mensajes salientes y redondear las esquinas de la "burbuja". De acuerdo, el método es lo más simple posible. No es necesario hacer ningún cálculo de la altura y el ancho de esta "burbuja", solo tenemos que delegar este trabajo a AutoLayout. Aquí está el más o menos el proyecto completado:

Eso es todo! ¡Espero que lo hayas disfrutado!