
En este artículo, intentaré descubrir algunas de las peculiaridades de la clase UITableView y mostrarle las formas más fáciles de implementar encabezados y pies de página de altura variable. Para mí, la simplicidad es cuando se trata de escribir código de interfaz de usuario, pero realmente no es codificar ninguna interfaz de usuario. En este artículo aprovecharé al máximo el generador de interfaces :)
Hablaré sobre encabezados, pero lo mismo se aplica a los pies de página.

Configuración de TableView
Los encabezados en una tabla o estilo simple de TableView no son diferentes de cualquier otra fila UITableView. La configuración es realmente bastante simple.
sectionHeaderHeight y estimatedHeaderHeight debe establecerse.UITableView.automaticDimension es lo que permite que UITableView.automaticDimension calcule la altura de cada celda en tiempo de ejecución.estimatedHeaderHeight debe establecerse para estimar aproximadamente la altura total de su contenido para mostrar el indicador de desplazamiento.
Estas propiedades se pueden establecer en el Inspector de tamaño cuando selecciona TableView en su guión gráfico.

Crear una vista de encabezado
tableView(_: viewForHeaderInSection: ) debería devolver una instancia de UIView, pero ¿adivina qué? UITableViewCell es una subclase de UIView. Esto significa que podemos usar nuestro guión gráfico para crear una celda prototipo que se pueda eliminar y devolver de esta función. En mi opinión, esta es la mejor manera de declarar todas sus vistas en un solo lugar, en lugar de muchos archivos xib dispersos alrededor de su proyecto.

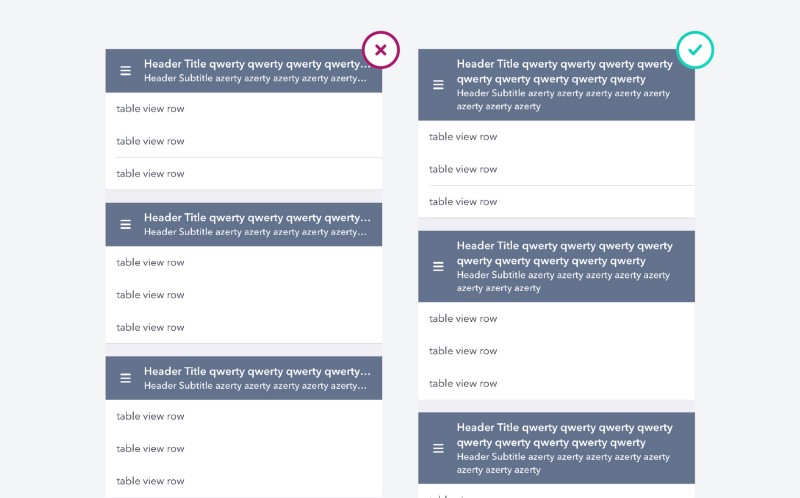
Creé un prototipo de celda que consta de un ImageView a la izquierda, un título y una etiqueta de descripción. En este proyecto, no se establece una altura estática. Queremos que el diseño calcule automáticamente la altura de la celda en función del tamaño del contenido de la etiqueta, que se determinará en tiempo de ejecución.
Las etiquetas se colocan en StackView y están limitadas a los cuatro lados de la vista de contenido de la celda. Prefiero usar StackView al crear vistas para reducir la cantidad de restricciones.

Para devolver la vista, llamamos a
dequeueReusableCell(withIdentifier identifier: String) -> UITableViewCell? . No utilizamos una variación de la función
forIndexPath: porque no tenemos un indexPath definido para las líneas de encabezado. Además,
forIndexPath: establece que se define un identificador de reutilización para una celda que se ha excluido de la cola para evitar que nulo regrese. En nuestro caso, la sección puede mostrarse sin título.
guard let headerCell = tableView.dequeueReusableCell(withIdentifier: "header") else { return nil }
Encabezados de sección en blanco
Según lo planeado, si el encabezado de la sección en la vista de tabla en el estilo del grupo no está definido, el marco mostrará una vista vacía con un tamaño de 30 píxeles. Apple decidió que sería extraño si las diferentes secciones se parecieran a una. Pero a veces solo queremos romper las reglas. :)
Para evitar esto, puede usar la constante
CGFLOAT_MIN . Representa el valor mínimo no negativo para CGFloat. El valor es 1.17549435e-38F o 2.2250738585072014e-308 para código de 32 bits y 64 bits, respectivamente. Al final, no es cero píxeles. Por otro lado, en una vista de tabla simple, la altura del encabezado se puede establecer en cualquier valor mayor o igual a 0.
Para este caso especial, necesitamos usar
tableView(_:estimatedHeightForHeaderInSection:) y
tableView(_:heightForHeaderInSection:) . Como se indica en la documentación, se deben implementar dos funciones para determinar la altura de la vista personalizada.
Conclusión
Me sorprendió ver tantos hacks en StackOverflow de personas que desean implementar encabezados de diferentes alturas. Este es un truco simple que uso constantemente cuando trabajo con TableView, y espero que te sea tan útil como a mí. Buena codificación! :)