A finales de marzo en Novosibirsk, el décimo aniversario de
CodeFest murió . Como en cualquier conferencia, probablemente, CodeFestX dejó a los participantes con un montón de impresiones diferentes de "mis piernas ya no estarán aquí" a "¿cómo comprar una suscripción de por vida?". No describiré cómo fue,
ya hay reseñas y, creo, todavía aparecerán. Quiero compartir la historia de cómo lanzamos
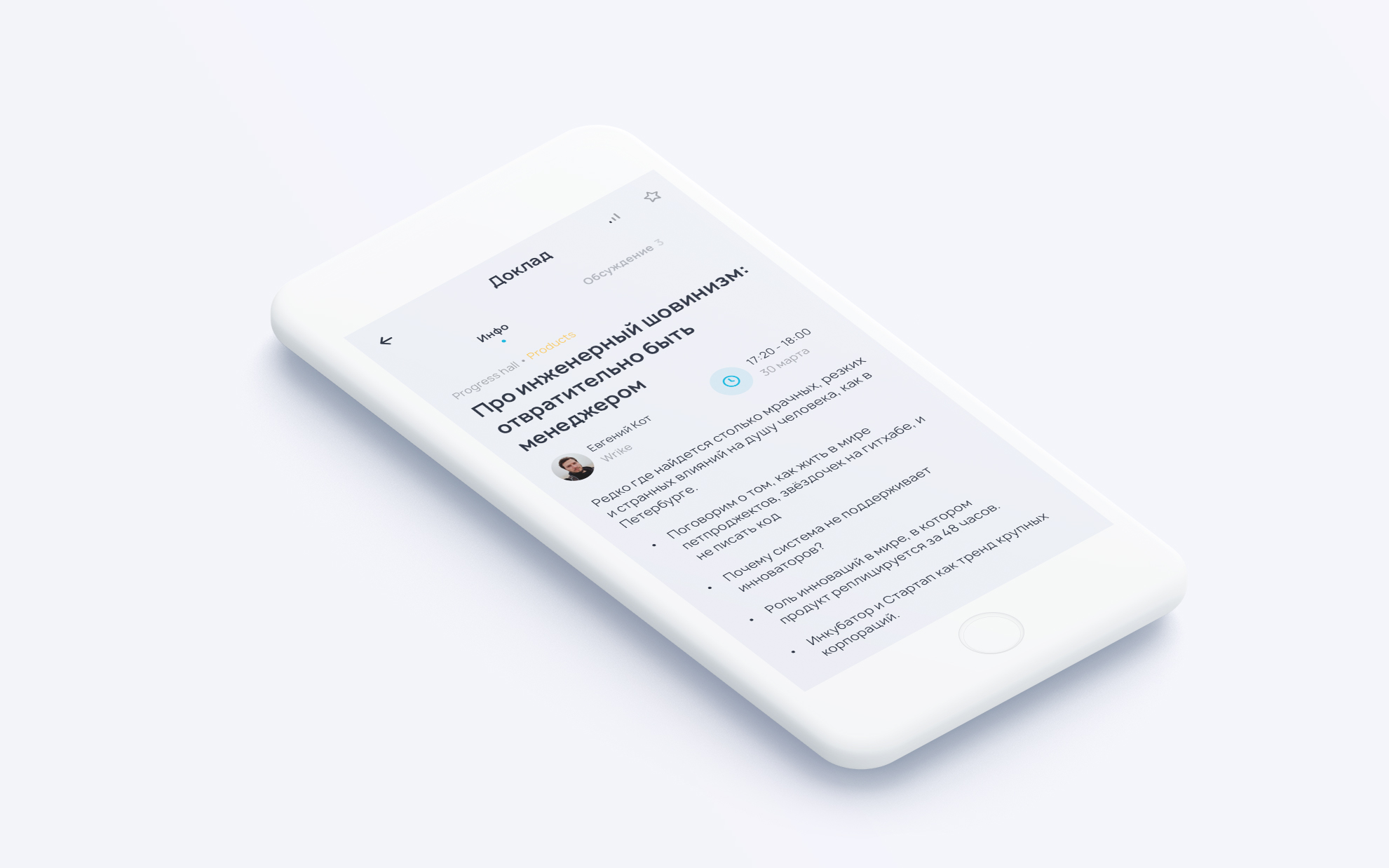
una versión alternativa para el calendario de Codefest (
ver mejor desde un teléfono móvil ): desde la idea hasta el resultado.

Idea
He asistido a Codefest desde 2010, y este año fue mi novena conferencia. Para mí, Codefest es una tradición, y esta vez quería hacer algo útil. Antes del evento, leyendo el chat de la conferencia, me di cuenta de que el horario es algo que definitivamente se puede mejorar. Codefest es un evento lleno de acontecimientos del que todos desean aprovechar al máximo, así que decidí ayudar a crear un horario personalizado alternativo.
Los objetivos fueron los siguientes:
- Para los visitantes : para dar la oportunidad de obtener información más relevante sobre los eventos actuales y formar su propia fuente de intereses. Además, todos los visitantes de la conferencia tuvieron la oportunidad de venir a nuestro stand y archivar cualquier característica faltante o corregir un error;
- Para Codefest , este es un canal adicional para distribuir un programa "popular";
- Para nosotros, como empresa , esto, por supuesto, es una ventaja adicional en la marca del empleador.

El concepto de un calendario de "bombeo" llegó a los organizadores de Codefest. Compartí la idea en Wrike y rápidamente encontré personas de ideas afines dispuestas a conectarse. Comenzamos con la investigación, observamos sitios de conferencias y aplicaciones móviles. En general, lanzamos el
proceso de compra habitual en Wrike.
Como resultado de resolver el trabajo atrasado, determinamos que se necesita la funcionalidad necesaria de esta manera:
- El horario principal de la conferencia con la capacidad de filtrar informes y búsquedas;
- Favoritos y notificaciones sobre el enfoque de eventos seleccionados;
- Un programa popular con la misma funcionalidad que el principal, así como la oportunidad para que socios y activistas agreguen eventos a este programa.
Hubo tareas de menor prioridad:
- Discusiones sobre el informe para que los usuarios autorizados puedan intercambiar opiniones y debatir;
- Me gusta e informes de calificación populares;
- Mapa, como CodeFest es excelente y la navegación es muy importante.
Todavía había tareas con la tercera prioridad, donde todavía tenemos un montón de naves espaciales enterradas, pero creo que llegará su momento.
Implementación
Decidimos tomar lo que usamos en el desarrollo de nuestro producto como una pila para el proyecto, para dar una oportunidad de ver cómo se construye la interfaz en Wrike. Escribimos en
Dart (
y ya hemos
dicho por qué: aquí y aquí ) y por ahora para grandes proyectos web como el nuestro, solo hay Angular (
aquí hay 5 minutos de inspiración del bunopus ). El repositorio de nuestro proyecto se puede encontrar aquí
github.com/wrike/codefestx .
En nuestra aplicación Angular, agregamos
Redux . Hay varias implementaciones para Dart: tomamos
Redux.dart y
Redux Epics para efectos. En nuestro proyecto, el código relacionado con Redux se encuentra aquí
github.com/wrike/codefestx/tree/master/lib/src/redux .
Para trabajar con
estado inmutable, tomamos los
paquetes built_value y
built_collection , que simplifican bien el trabajo. Por ejemplo, creamos una clase para el estado de nuestra aplicación:
CodefestState , y los paquetes generan un
generador .
Se usa un simple truco para comunicar Angular y Redux (
en el componente principal: github.com/wrike/codefestx/blob/master/lib/app_component.dart ):
Y los unimos a través de un
flujo de gart estándar:
_dispatcher.onAction.listen((action) => _store.dispatch(action)),
_store.onChange.listen((_) => _zone.run(_cdr.markForCheck)),
Es decir, cuando crea una acción en el administrador (
todos están aquí ), ingresa al repositorio de Redux. Se está procesando y el estado está cambiando, lo que provoca un ciclo de detección de cambio angular.
Hicimos 2 mecanismos para enviar notificaciones: para notificaciones de la ocurrencia de eventos, porque Esto es importante, integrado con
PushWoosh y recibió un empuje del sistema (
desafortunadamente sin soporte para navegadores en iOS ). Para eventos menos críticos, por ejemplo, el lanzamiento de una nueva versión, se levantó un socket y
se usó
socket_io_client en el cliente.

En general, la estructura de la aplicación es simple y, en mi opinión, comprensible. Si tiene preguntas, podemos discutir soluciones específicas en los comentarios o en github.
La infraestructura
En el mundo moderno, para cargar un archivo JS para uso general,
k8s es indispensable. Pero en serio, una de las características de nuestro servicio es su revisión justo en la conferencia en sí (
que varios Dartizans aprovecharon entre los visitantes y no, no son de Wrike :) ).

Por lo tanto, decidimos hacer un IC honesto. Analizamos las oportunidades de integración que
tiene GitHub y encontramos
Google Cloud Build allí : dado que utilizamos productos de Google, entonces no debemos abandonar esta pista. La integración funciona así: cualquier commit al repositorio llama al ensamblado
cloudbuild.yaml . Seguimos el camino de que estamos ensamblando un contenedor Docker con una aplicación preparada (
hay una plantilla de concentrador para el dardo - hub.docker.com/r/google/dart ), y luego lo lanzamos en k8 para que sea posible revertir lanzamientos, escalar y proporcionar otros hipotéticos situación De lo que no fue suficiente fuera de la caja, fue la capacidad de hacer un comportamiento diferente dependiendo de la rama donde nos estamos comprometiendo, es decir, para que el maestro construya y se despliegue en la batalla, y para las ramas restantes, se deben realizar pasos mínimos sin k8s. Aquí hay una discusión activa sobre este tema, y aprovechamos la solución de esta discusión. CI funcionó perfectamente y nunca falló.
Volar en la pomada
Además de nuestros éxitos, por supuesto, hay algo que podría hacerse de manera diferente. Por ejemplo, no obligue a las personas a iniciar sesión al votar por los informes; a algunos no les gusta esto (
especialmente en los servicios a corto plazo ). Como resultado, no obtuvimos muchos "me gusta" para los informes, pero, sin embargo, felicitamos a los campeones de los oradores.

También en la valentía del desarrollo web nos olvidamos de las estrictas limitaciones de iOS, y de que no
hay forma de impulsar la web . Resultó que casi la mitad de los usuarios de nuestro servicio estaban con el iPhone. Lamentablemente, no pudimos enviarles un aviso.
Y qué más molestó al equipo, como ya mencioné, no logramos hacer todos nuestros planes. Algunas de las funcionalidades se implementaron directamente en la conferencia, y algunas aún viven en la cartera de pedidos.
Resultados
Gracias a los organizadores que el enlace al calendario se agregó al memorando del participante de la conferencia. Durante la conferencia, más de 1100 usuarios utilizaron el servicio. Al programa principal de ~ 120 eventos, agregamos otros ~ 50 "folk". Aproximadamente el 75% de las sesiones fueron en dispositivos móviles, enviamos más de 500 notificaciones push, emitimos 3 lanzamientos durante la conferencia y recibimos mucho placer del proceso y el resultado.

Fue una gran experiencia, y continuaremos desarrollando el proyecto, al menos para eventos internos y conferencias de Wrike. Si ha estado en Codefest y ha utilizado nuestro horario, agradecemos sus comentarios en los comentarios.