
Los sistemas integrados e industriales son mi tema favorito en el desarrollo del diseño. Cuando crea la interfaz de software de un láser o un yate, esto es pura emoción y creatividad.
La semana pasada visité expoelectronica y exhibiciones incrustadas como desarrollador de UI. El objetivo era mirar los nuevos productos en vivo, sentir y ganar experiencia.
Como resultado, miré más de 100 GUI de varios sistemas, pero hubo problemas con un conjunto de experiencia ...
Pensando que de alguna manera podría ayudar al desarrollo de la industria en su conjunto, decidí analizar ejemplos específicos de las exposiciones de 2019, analizando los errores en las interfaces. A continuación, intentaré dar recomendaciones que pueden ser útiles no solo para los desarrolladores de un sistema en particular, sino también para el resto. Todos los logotipos están ocultos para no ofender a nadie.
Atencion ¡Muchas fotos!
Pido disculpas por la calidad de algunas fotos, se hicieron "para mí" en el proceso de hablar y probar. La idea del artículo surgió después.
Sobre diseño en general
La mayoría de los sistemas presentados en la exposición no son diferentes de los que vi a principios de la década de 2000, cuando muy pocas personas pensaban en el diseño de la interfaz.
Al predecir la reacción de los lectores de que el sistema industrial no necesita "pequeñas cosas y joyas", respondo:
El diseño de la interfaz de usuario no es solo una imagen hermosa, es una forma de presentar información al usuario e interactuar con ella. El tema del artículo también es una sesión de 8 o más horas por día.
El diseño puede ser no moderno, sin animación, basado en la GUI estándar del sistema, pero excelente en términos de conveniencia, velocidad y facilidad de uso.
Y, viceversa, puede dibujar una pantalla hermosa en colores caros y oscuros, lo que agrada al ojo del hombre promedio, pero en la práctica: incómodo, con navegación mal concebida y poco informativa. A menudo, esto también va acompañado del funcionamiento lento de la parte visual, porque Los desarrolladores de hierro, por regla general, tienen poca experiencia en tales asuntos.
La belleza es un concepto relativo, pero por experiencia, un buen diseño siempre es hermoso, rápido y conveniente.
Busque buenos ejemplos: mire los osciloscopios
Todos los osciloscopios en el show fueron buenos en todo lo relacionado con el diseño. Mi colega sugirió que este tipo de dispositivo ha existido en el mercado durante mucho tiempo (en 1932 se introdujo el primer osciloscopio con una pantalla CRT), por lo tanto, es casi imposible ingresar al mercado sin un diseño y una interfaz de carcasa perfectos: se pierde una de las ventajas competitivas.
Esto se confirma por la cantidad de dispositivos expuestos de este tipo, más de 2 docenas.

Desafortunadamente, los osciloscopios son las únicas exhibiciones que despertaron mi deleite y mi sentido del placer estético.
No use pautas populares
(Diseño de materiales, Windows Metro, etc.)

No puedo llamar a este enfoque un error, es más bien una recomendación.
- Según la experiencia, solo un diseñador puede usar las guías (aunque a menudo se colocan de manera bastante diferente)
- Cualquier guía se crea para una plataforma (o producto) específica. Usando, digamos, el estilo plano de Win 10 en una aplicación en QT, HTML e incluso en WPF, crea un "falso" que no alcanza el original en términos de la calidad de la parte visual (que, según muchos, no es tan buena).
- No podrá utilizar las características principales de la plataforma base: animaciones, navegación, validación, notificación, etc.
- Todo esto se complementa con un hierro simple que no puede dibujar sin problemas animaciones caseras (la implementación de las cuales, por cierto, tomará mucho tiempo para sus desarrolladores, o una biblioteca descargada de GitHub a 150 MB).
- Agregue aquí una pantalla táctil industrial, incapaz de responder como las tabletas win10.
- Además, este enfoque destruye las expectativas de aquellos que realmente usan el original.
Flat style Metro es solo una plataforma UWP, iOS es solo para iOS, Material es Android / Flutter
Lo más razonable en estos casos (si realmente lo desea) es crear un estilo personalizado, basado en forma remota en algún tipo de guía. Tal enfoque en la estimación final será más barato que, por ejemplo, Diseño de materiales en Windows.
El diseño de la interfaz debe ser uno con el diseño de hierro.
Aquí, creo, todo está claro.
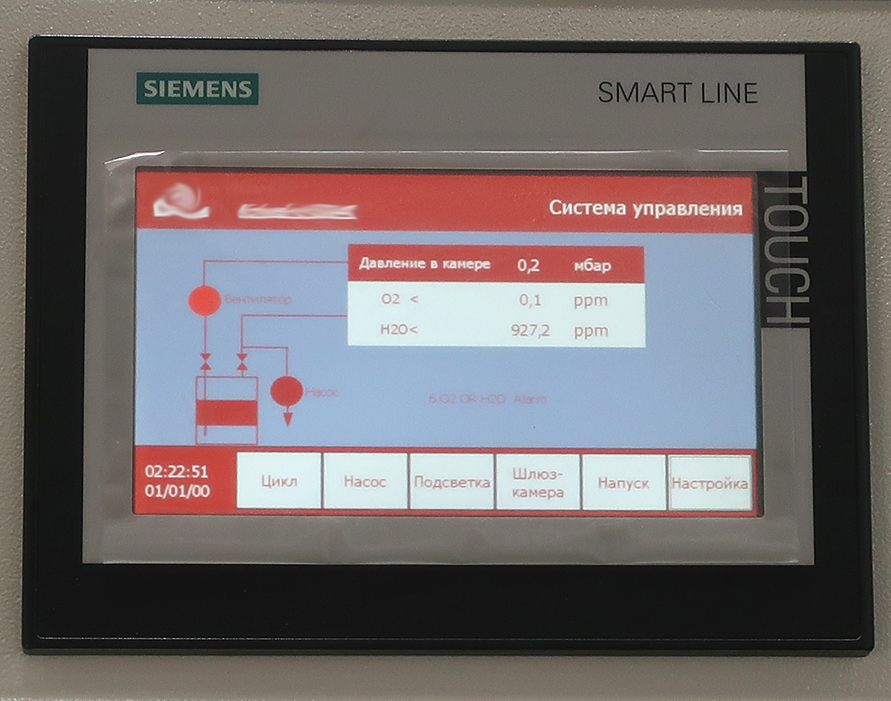
Esto no significa en absoluto que si su color corporativo es rojo, entonces necesita colorear todo en rojo:

- En el sitio web del fabricante, el color corporativo es rojo brillante. Lo más probable es que usaran un valor RGB patentado, pero debido al bajo brillo de la pantalla y la reproducción imprecisa del color, obtuvieron un tomate sucio. Si el desarrollador pasara media hora haciendo coincidir los colores, todavía se vería mal, pero al menos en el tono correcto.
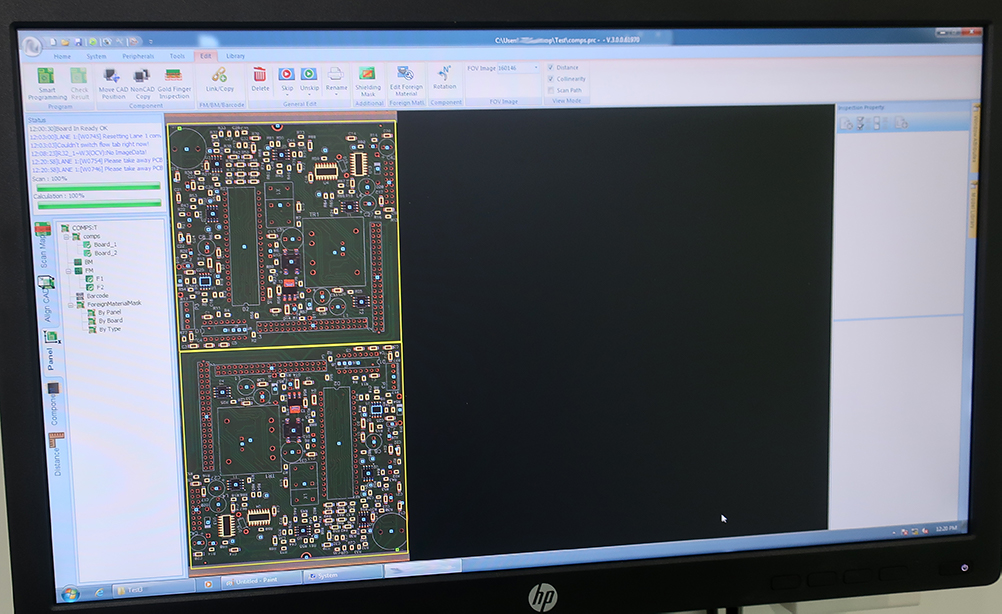
- Esta interfaz de usuario no es un diagrama de bloques legible, sino sobre los diagramas a continuación.
Si la interfaz utiliza botones "físicos" (especialmente en los lados de la pantalla, como en los cajeros automáticos), un teclado, un trackball, un joystick o similar, esto debe tenerse en cuenta.
Aquí hay un buen ejemplo:

- A primera vista, está claro dónde hacer clic, pero el texto en el botón de pestaña presionado no se puede leer.
Sobre logos
Uno de los errores más comunes es el logotipo del fabricante en el encabezado del software, mientras que el logotipo ya está presente en el dispositivo. A menudo se coloca directamente en el marco del monitor:


La duplicación NO es necesaria. Ya tiene una insignia excelente en el lugar más visible, el usuario la vio incluso antes de encender el sistema.
El logotipo en la pantalla de inicio de sesión o protector de pantalla - sí, en modo de trabajo - uso sin sentido de espacio valioso.
- De nuevo diagramas de flujo poco legibles.
Usa tu desarrollo

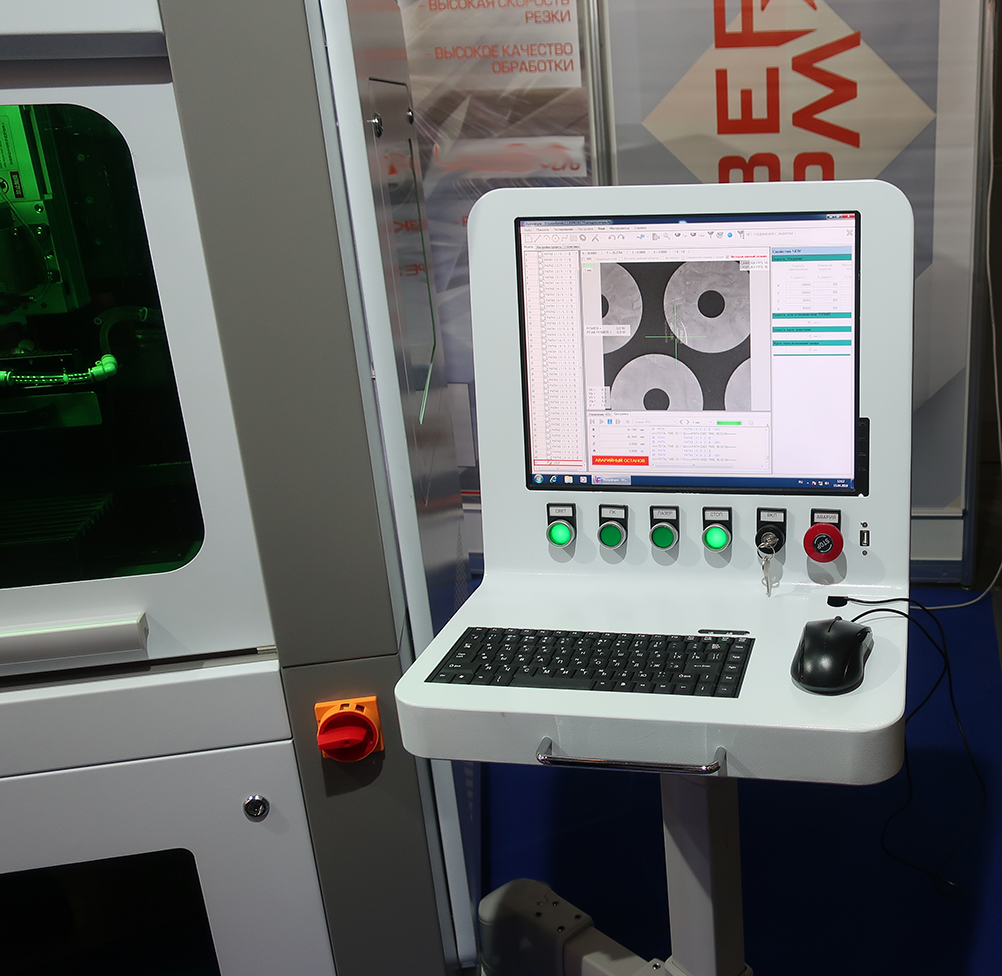
Amo los láseres. Los láseres son geniales. Pero cuanto más miras esta foto, menos quieres ese láser. Incluso la moderna iluminación de la caja verde no se guarda.
<lo siento, ahora voy a regañar a los láseres, no puedo guardar silencio>
No sé quién lo diseñó, pero obviamente no trabajó sobre sus ruedas en su computadora "industrial".
- Quizás haya una interfaz muy conveniente, pero el usuario no la apreciará, moviendo un mouse barato en un espacio limitado sobre metal pintado. Además, una mano en el peso.
- Me conmovió el agujero hecho con cuidado para la persona debajo de las bombillas numéricas y los teclados de mayúsculas. Este es el teclado más común (es decir, no industrial), que estará en el barro por la mayoría "no se estropee" un mes después. No es nada divertido trabajar con un láser "Escape" atascado. La única forma de limpiar el teclado es desmontar todo el diseño pesado.
- La ranura para los botones de control del monitor ... Tal vez este es un láser de muy alta precisión, pero córtelo 5 milímetros más abajo para que el botón "Encendido" se ajuste por completo; no funcionó ni siquiera para el fabricante. Sí, el monitor de escritorio más común está atascado dentro, no la pantalla incorporada.
- Botón verde STOP. Sé con certeza que dichos botones están retroiluminados en naranja y rojo. Me pregunto si alguien presionó accidentalmente el hongo de emergencia, porque también tiene la inscripción STOP, que es claramente más notable.
</ acabado láser de regaño>
¿Qué tiene esto que ver con el diseño de la interfaz de usuario? Directo. La interacción del usuario con el sistema comienza con los dispositivos de E / S. Absolutamente cualquier software perderá si se instala en un hardware problemático.
A 10 metros del soporte de este láser había una vitrina con teclados industriales.

Si caminas otros 20 metros, verás un stand con botones industriales modernos.

, .
De hecho, no hay necesidad de hierro en absoluto. La foto muestra que el programa se ejecuta en Windows 7, incluso sin el modo de pantalla completa, no hay tecnologías integradas. ¿Qué evitó que el usuario pudiera conectar directamente su computadora portátil favorita con este software al láser? En las exposiciones hubo varias soluciones, no veo nada de malo en esa conexión.
Tener en cuenta la configuración de la pantalla
El tamaño y la resolución de la pantalla física, la distancia de los ojos del usuario y los ángulos de trabajo son importantes.
Como regla, estos parámetros son conocidos de antemano. Si no, entonces necesita hacer más grandes, especialmente las interfaces táctiles.
Cuando todo es muy superficial:

,
Después de dibujar el primer diseño, cárguelo con una imagen en el dispositivo, si no es posible descargarlo, recorte una pantalla de tamaño completo de cartón y coloque la interfaz impresa debajo del cartón, presione en la parte superior con vidrio. Idealmente, tenga en cuenta el receso de la pantalla en el dispositivo. Este enfoque simple permitirá ver la IU en el espacio, evaluar la exactitud de los tamaños seleccionados para los botones, comprender en qué aumentar el énfasis y qué reducir. Dé un paseo por el sistema futuro mirándolo desde ángulos de "trabajo". Compruebe si es conveniente que las manos hagan clic en los elementos.
Esta técnica lo suficientemente simple ayudará a evitar errores de tamaño en las primeras etapas de diseño.
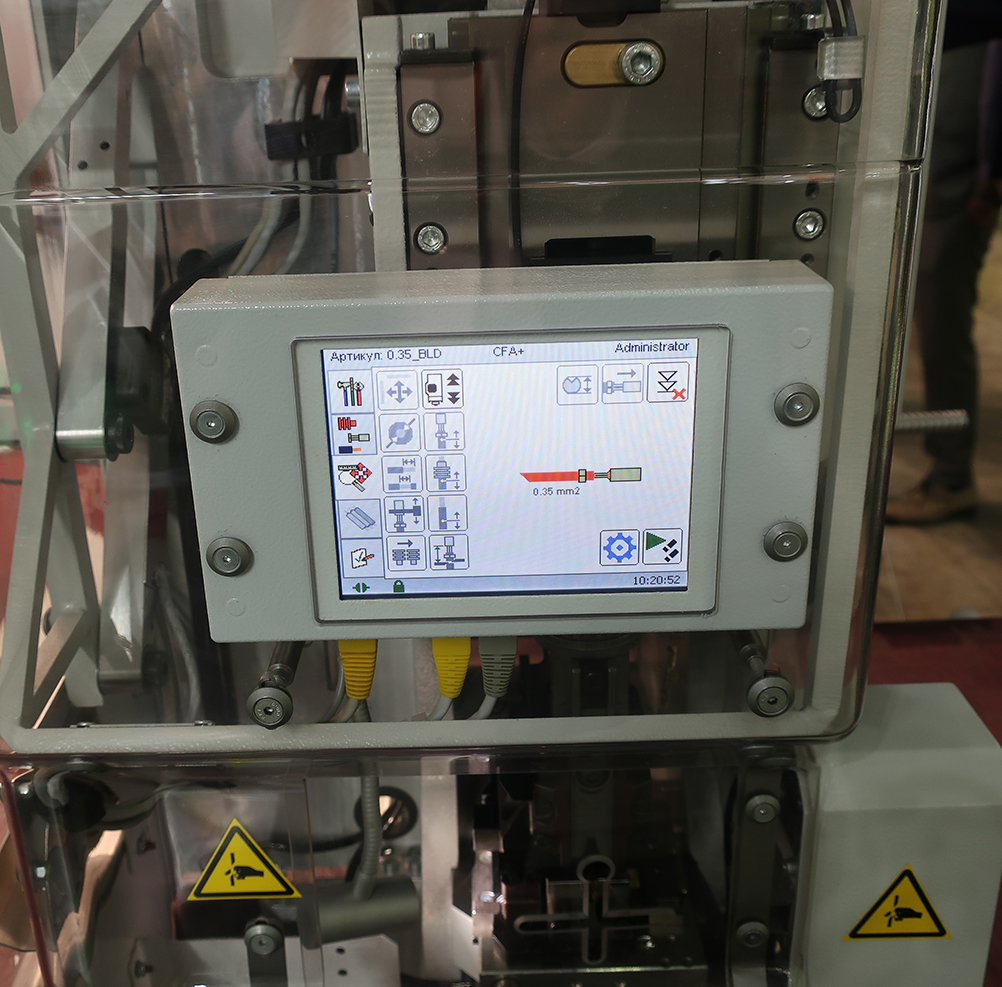
El diseño del software es claramente para una pantalla específica:

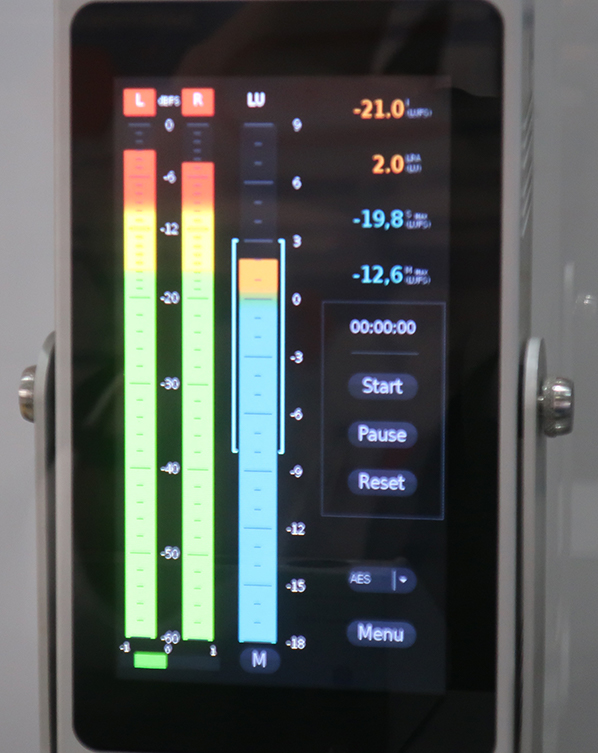
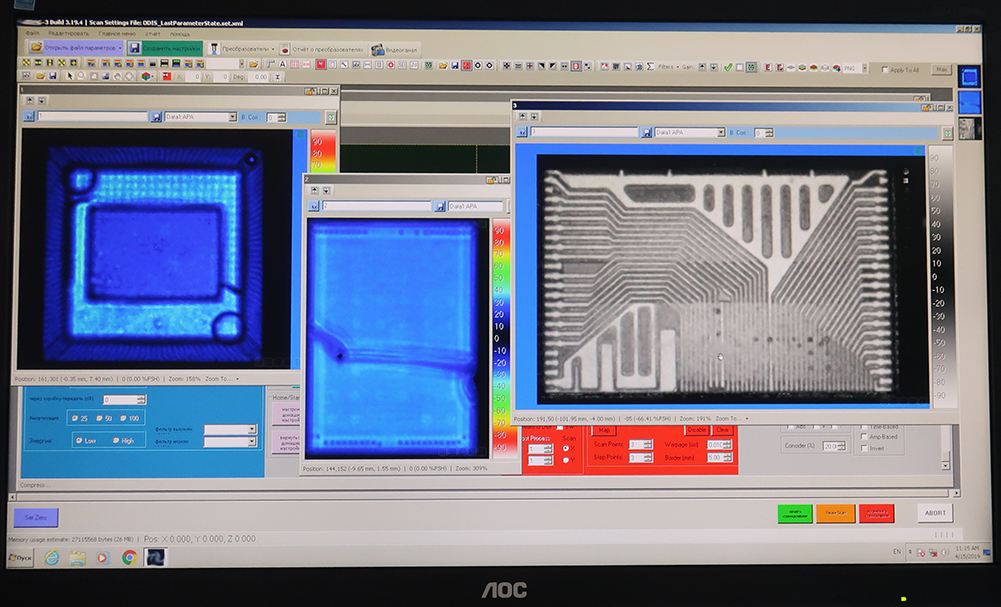
Uso racional del espacio.

Cuanto más pequeño es el monitor, más atención debe prestarse a las dimensiones físicas de los elementos de la interfaz de usuario.
Lo primero que llama la atención es la inscripción PASS, que es el resultado de la prueba (aprobada, todo está bien).
En pantallas pequeñas de baja resolución, esto claramente no es muy ergonómico.
Quizás tal gigantismo esté justificado de alguna manera. La inscripción es claramente visible desde 20 metros. Buscando en Google y viendo un video sobre cómo se usan estos dispositivos, llegué a la conclusión de que apenas es necesario ocupar este cuarto de la pantalla.
Considere las limitaciones de color de la pantalla.
Una simple carga de la imagen en el dispositivo le permite comprender si los colores se pierden, qué tan mala es la "escalera" del degradado en el fondo.
No olvides mirar diferentes ángulos de "trabajo". Por ejemplo, un elegante fondo azul oscuro "en la parte superior" se ve así en matrices TN:

Quizás esta IU apareció accidentalmente en la foto con "reflejos". Los colores vivos parecían mejores. Desde la distancia, incluso me gustaba.
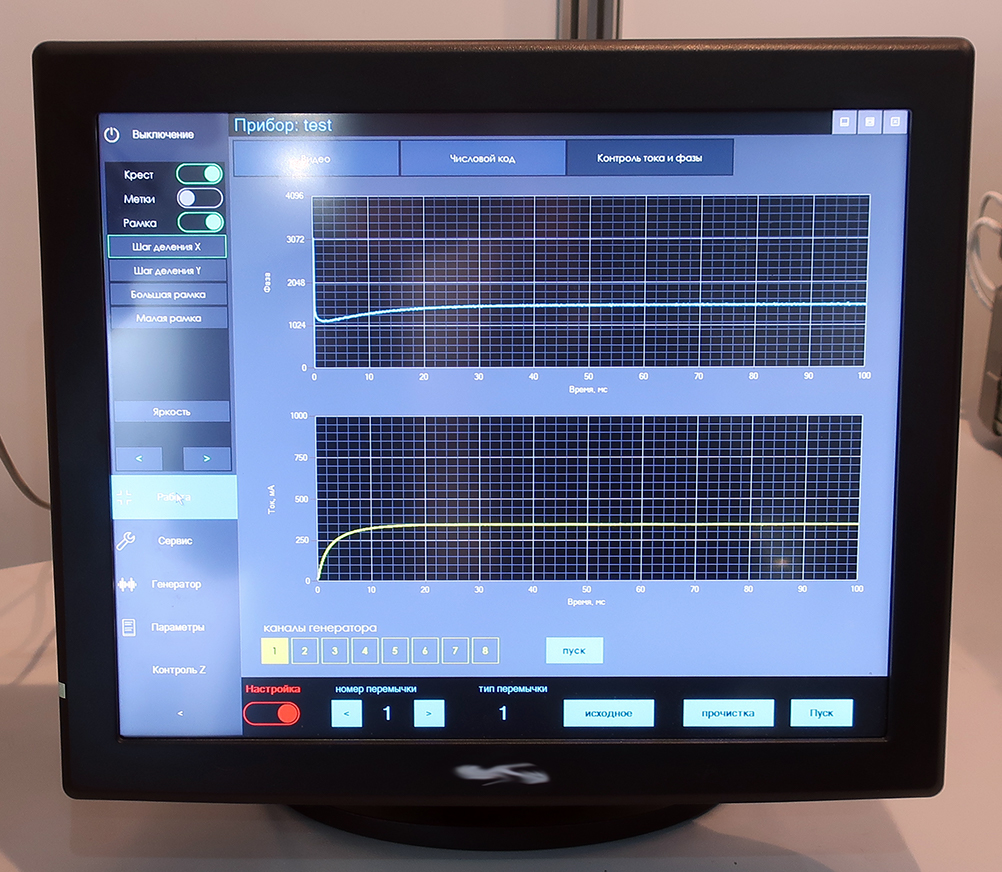
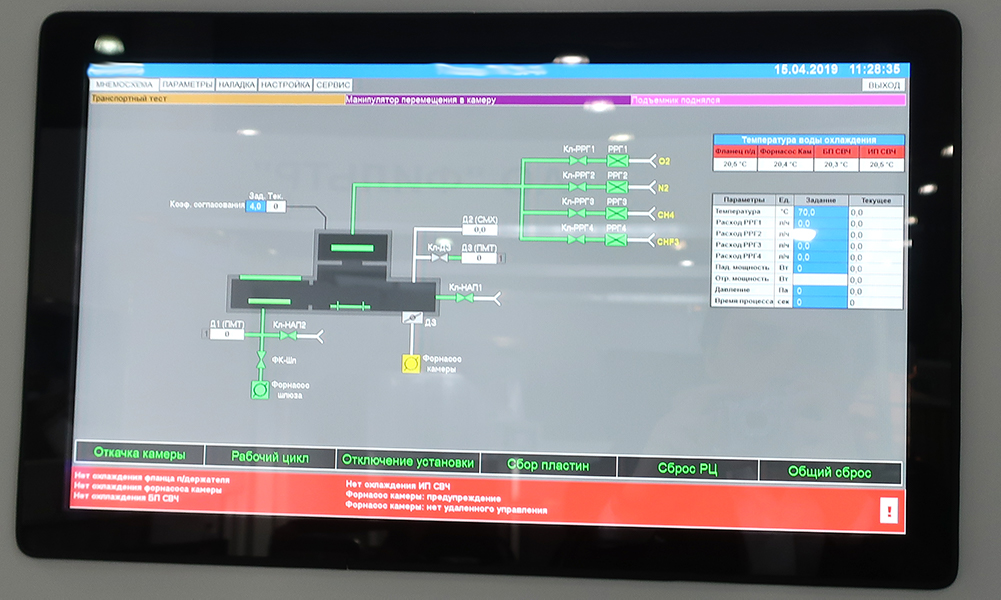
Analicemos esta interfaz un poco más:
- Problemas explícitos de la cuadrícula. En algún lugar de cerca, y en algún lugar enormes brechas. El lado izquierdo está demasiado presionado en el marco del monitor, los iconos en él generalmente están sangrados con cero (aunque el margen a la derecha es enorme)
- El diseñador no tenía suficientes botones en la fila inferior. Izquierda en el formulario del sistema.
- Elemento interruptor de palanca. Es mejor pintar el fondo en el estado activado, de lo contrario, problemas para comprender la posición del interruptor. Mire la palanca roja "Toggle", ¿está activada o desactivada? O en su validación desde ¿Hay algún problema con la configuración?
- Es deseable que las firmas de elementos del mismo tipo se hagan iguales. En algún lugar con una letra mayúscula, en algún lugar con fuentes y tamaños pequeños y diferentes.
- 2 botones de inicio, podría estar equivocado, pero parece que son para diferentes propósitos, puede confundirse fácilmente.
- El botón de apagado se encuentra sin éxito.
A menudo, la interfaz de usuario en un monitor estándar (especialmente si el diseñador tiene un Super IPS de Apple) se ve diferente que en la pantalla en la que se realizó este diseño. Física despiadado tu ... Las características de color de los monitores industriales están muy lejos de ser profesionales.
Todas las pruebas se llevan a cabo preferiblemente en su hábitat nativo, un quiosco táctil en la calle y en las instalaciones de un centro comercial son dos cosas diferentes.
Mirando la foto de arriba, responderé otra pregunta importante:
Dark VS Light GUI
La práctica muestra que la oscuridad es mejor de las siguientes maneras.
- Las pantallas para sistemas embebidos generalmente se toman en chino barato o industrial caro. En términos de reproducción del color y brillo, ambos son débiles, lo que significa que siempre tendrá un problema con las gradaciones de gris, cercano al blanco y al negro. Es decir Tendrás que aumentar el contraste. Si está en un tema oscuro para separar dos paneles entre sí, puede tomar colores lo suficientemente lejos en el espectro para su fondo (de modo que su pantalla los muestre claramente diferentes), entonces con una IU brillante ya es más difícil, porque con este enfoque, se volverá gris sucio, todo no se verá lo suficientemente brillante.
- Es bastante difícil obtener un tono de luz uniforme para el fondo debido a la frecuente iluminación desigual de tales pantallas, lo que puede provocar un oscurecimiento en las esquinas. Las IU oscuras no tendrán este inconveniente.
- El fondo negro da más libertad en colores de "señal". Para sistemas embebidos, esto es importante.
Sobre un fondo negro, puede mostrar fácilmente una bombilla (LED) de color verde claro, azul, morado, amarillo y naranja, dejándola con una luz de fondo roja por errores. Un ligero desenfoque es suficiente para hacer simplemente el efecto de "resplandor". Todos los colores serán claramente visibles por el usuario, incluso a distancia. El color amarillo sobre un fondo blanco, e incluso con desenfoque, no se nota en absoluto.
De hecho, todo lo que puede enfatizar en una interfaz ligera es azul, rojo y verde. Si usa, por ejemplo, el azul como el color primario de los elementos y el rojo para la validación, entonces resulta que solo tiene verde, bueno, y tal vez un tono de naranja, que claramente no es suficiente. - Un monitor es una fuente de luz. En una habitación oscura con una jornada laboral de 8 horas, una IU brillante en un año dará lugar a anteojos en la nariz del usuario.
- Esto esta de moda. Mire la popularidad del próximo flash mob en las redes sociales sobre el tema oscuro para VK. El mismo reddit recientemente hizo un esquema oscuro. Dark VisualStudio, Photoshop, paquetes 3D, etc. A los usuarios les gusta.
Las interfaces brillantes se ven geniales en una carcasa blanca. Con la habilidad adecuada del diseñador, puedes hacer un "WOW" completo. Pero necesita una buena pantalla brillante y una habitación muy iluminada.
Además, las IU claras dan probabilidades a las oscuras en las pantallas de tinta electrónica.
Ver usuarios
No es necesario reinventar la rueda, los propios usuarios le dirán cómo prefieren.

Observe cómo el expositor colocó la barra de herramientas superior, tomándoles un tercio de la pantalla y convirtiéndolas en una barra de herramientas vertical.
Debido a que es más conveniente usarlo, es más informativo que la dispersión caótica de parámetros a lo largo del plano horizontal.
El desarrollador solo puede hacer que el usuario este panel en su forma normal.
Ventana de acoplamiento + ventana MDI + cinta de opciones + control de tabulación
A los desarrolladores de diferentes editores les gusta combinar los incompatibles.
Al diseñar la navegación en la aplicación, la elección de la estructura de navegación de la ventana es comparable a la elección de los cimientos de la casa.

Si usa Ribbon, entonces no use una docena de paneles laterales, porque Ribbon es una agrupación universal de herramientas.
Si desea una ventana de acoplamiento, haga Docking, no TabControl.
Si inserta otro TabControl en TabControl, e incluso inmediatamente uno debajo del otro, esta es la primera señal de que no está de acuerdo con la navegación.
Ventana MDI: una interfaz que es moralmente obsoleta en 2003. En las plataformas de desarrollo modernas, incluso un componente ya no es para él, pero muchos continúan construyendo el proyecto sobre tecnologías antiguas:

El soporte para dicha arquitectura es cada vez más complicado cada año. La interfaz de usuario moderna sobre esto, en principio, no es posible.
Aunque, esto no significa que no puedas hacerlo bien.
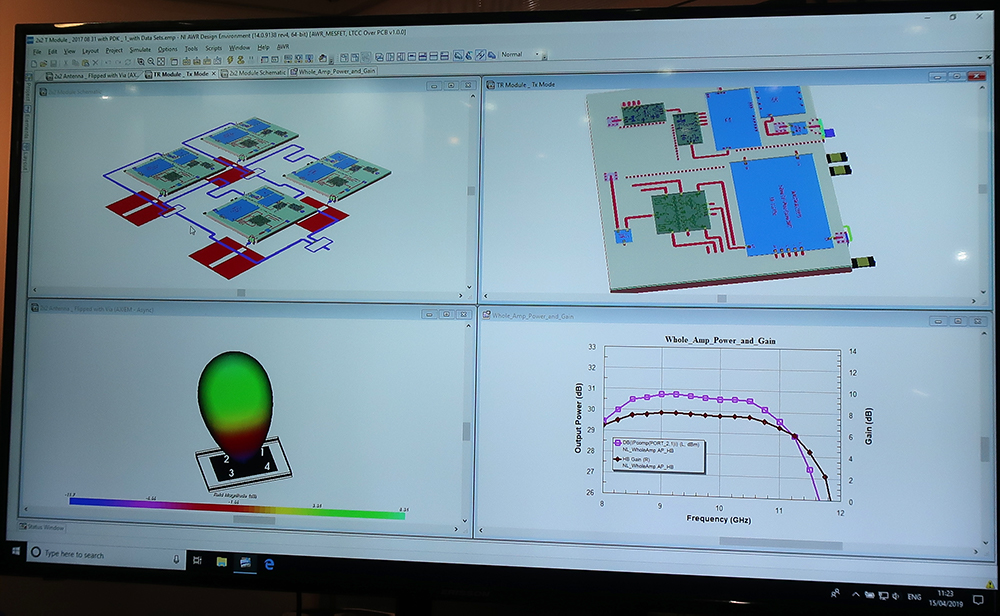
Aquí tiene una buena interfaz en componentes estándar antiguos:

- MDI + Docking, pero no puedo encontrar la falla
- Muy similar a lo que se hace en Delphi. Solían amar un diseño similar y esta forma de pestañas.
- Uso correcto de MDI (solo herramientas de lienzo y para llevar en Docking)
- Buenas vistas esquemáticas
- Conjunto de iconos lacónicos
- Desarrollado por Win10
El tema de esta pregunta es demasiado amplio, así que quizás me detendré.
Esquemas y dibujos

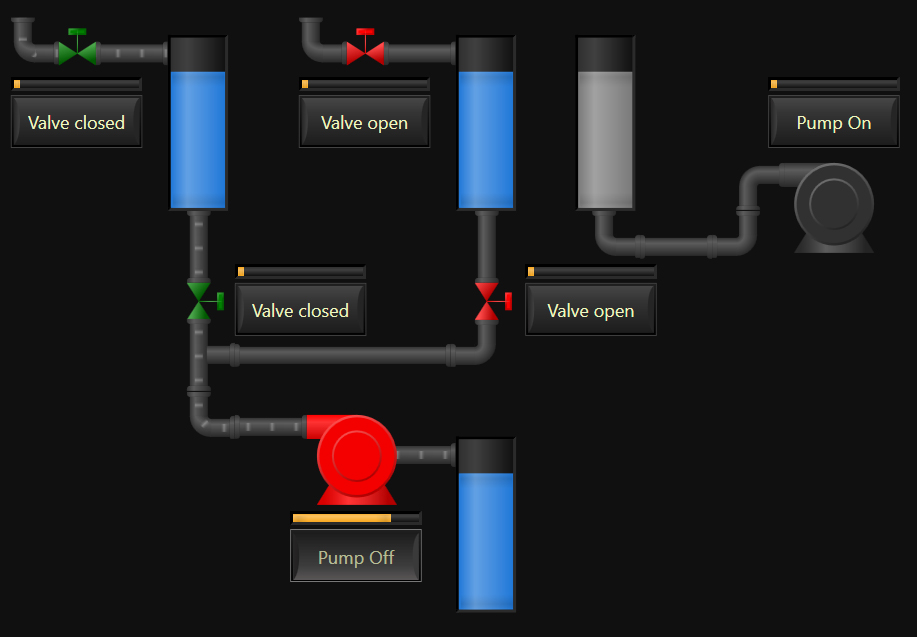
Para que este diagrama de bloques se vea bien, solo necesita reemplazar el fondo gris sucio con blanco y oscurecer las etiquetas.
Esto se percibirá como un dibujo en color sobre papel y ya no dañará sus ojos.
Cuando no tienes un diseñador, hazlo en general.
Si desea un diagrama de bloques sobre un fondo oscuro, entonces necesita resolver todos los componentes individualmente para su diseño ("retocar" debajo del dibujo no funcionará).
Como resultado, puede verse así:

WPF. 10-
Los diagramas de flujo son necesarios si realmente hay muchos de ellos en el sistema, o la configuración de la línea / equipo / procesos puede ser muy diferente y es imposible dibujar un diseño de interfaz de usuario para un caso específico.
Soy diseñador, lo veo

Panel de control reactor nuclear grabado
Esta es la peor IU de todas las que he visto en ferias comerciales. Se centró en todas las cosas malas sobre las que escribo en este artículo. A mis preguntas discretas sobre la apariencia del software, su conveniencia para un hardware bueno y costoso, simplemente lo rechazaron y dijeron: "Ya tenemos diseñadores". Bueno, el sabor y el color, como dicen.
Solo algunos puntos importantes al mirar la foto:
- No pinte paneles de diseño convencionales en colores vibrantes y llamativos.
- No muestre lo que no es (botones de emergencia y elementos deshabilitados brillantes).
- Separe claramente los elementos interactivos de los botones de encabezados y paneles simples.
- Elija un mouse o una interfaz táctil.
- Trabajar con 10 ventanas al mismo tiempo en sistemas de producción es un problema, no una característica, ya que varios participantes trataron de presentar en la exposición, abriendo la mayor cantidad posible de ellos, y en un par de casos también en 2 monitores.
Sobre iconos
No puedes descargar ningún ícono y usarlo. Estás infringiendo los derechos de autor.
En serio, vendiendo hierro de varias decenas de miles a millones de rublos por unidad, gasta 1 mil rublos. en un conjunto estándar de iconos (si no hay diseñador) es bastante racional.

,
También es importante que todos los iconos tengan el mismo estilo. Y no es que todos los íconos sean blancos. La moda de los iconos simples es temporal, y su dispositivo se utilizará durante los próximos 5-20 años.
El objetivo principal del icono es llamar la atención del usuario para obtener una imagen familiar (o simbólica) para leer información sin leer una inscripción explicativa. Es decir - Aumentar la velocidad del trabajo.

, . UI .
Unidad de estilo

Es importante hacer elementos del mismo tipo por igual.
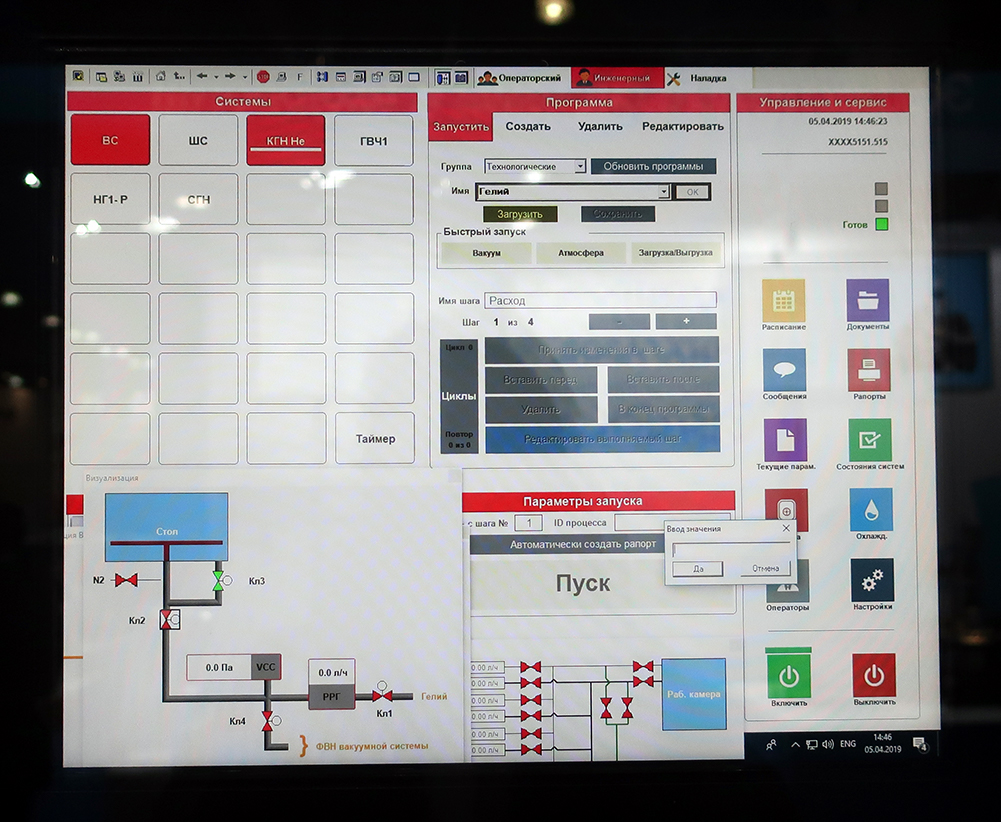
Quiero analizar esta interfaz:
- En esta pantalla, se les pide a los 2 grupos inferiores "Iniciar" y "Modo" que los hagan al estilo de los grupos superiores con iconos.
- La interfaz está demasiado dispersa, no hay una sola cuadrícula y tamaño. Los botones del bloque Opciones son irrazonablemente pequeños.
- El control deslizante "duración" tiene un valor redondeado a centésimas. Mover el control deslizante es muy difícil de captar con tanta precisión. Debe agregar al menos los botones "-0.01" y "+0.01".
- La rueda giratoria a la derecha tiene un máximo de 16,20. Es necesario presionar ligeramente los botones "<" y ">" para que quepan en el número 18.88
- , .
GUI, .
, , AR, — . . , , , ( ).
UI . . , . , , .
90% GUI Windows. , . - WPF ( ), .
: “ — 40, ". , , 40 , Nokia. , UI , 8 5 .
,
13 3 . Hakko Electronics. . , , , , , , — . , " " . , UI 8- ( 12-15 ).
. , . . , , . , MS-DOS Logitech 100 .
, , - «Enter» ?
– , - .
10 , . , .
– . , , . "" . , ( , , , .)
Conclusión
— , , , , Dribble ( ), , 8-15 .
. , . , .
PS , - , . , .