
Estaba ansioso por poner un tema oscuro en mi versión de escritorio de Slack, porque Paso mucho tiempo en la oscuridad y quiero trabajar cómodamente en un ambiente oscuro y homogéneo.
Como el tema oficial no se trajo y probablemente ni siquiera se planifica en un futuro cercano, tuve que usar los logros actuales de los entusiastas. Porque Dado que la versión de escritorio de Slack está escrita en Electron, puedes controlar los estilos de la aplicación ya creada, así que comencé a buscar soluciones o sugerencias ya hechas.
Al principio pensé en poner la solución sblack personalizada existente, pero resultó solo para los felices propietarios de MacOS. Por lo tanto, tuve que buscar más y encontré un truco bastante interesante en este
sitio . La solución resultó estar rota, pero desde aquí participé en la personalización de estilos. Y tomé la principal solución de trabajo
desde aquí .
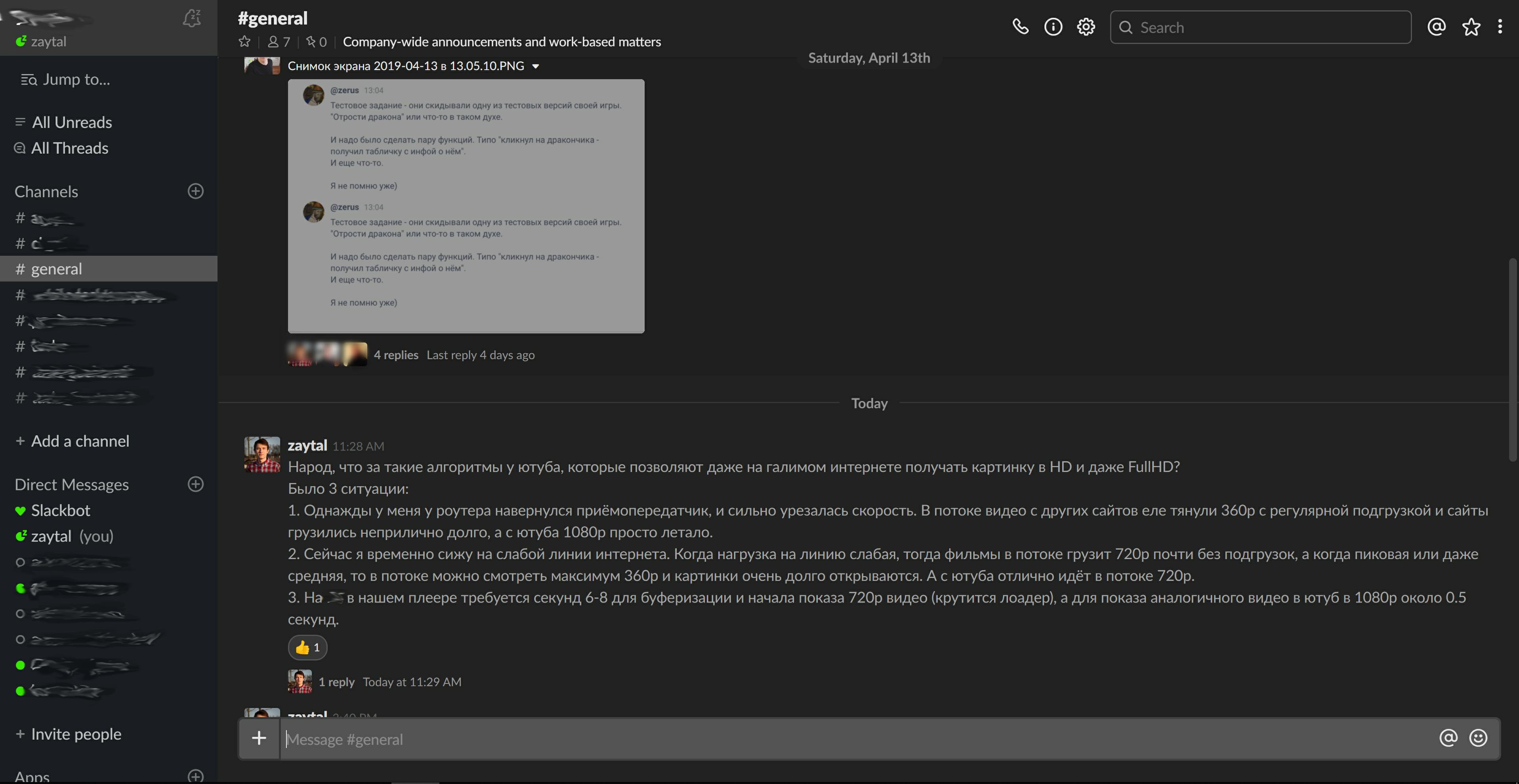
Tengo una pequeña solución personalizada, porque El texto y las imágenes se veían demasiado nítidos, brillantes y vyrviglazno sobre un fondo oscuro. Como resultado, reduje el brillo del texto, oscurecí la vista previa de las imágenes y obtuve un resultado con el que es cómodo trabajar y que es visible en la imagen al comienzo de la publicación.
Aquí hay una breve instrucción sobre cómo hacer esto para diferentes plataformas:
- Cierre completamente la aplicación Slack;
- Para Windows Al final del archivo ~ \ AppData \ Local \ slack \ app-3.3.8 \ resources \ app.asar.unpacked \ src \ static \ ssb-interop.js agregue el código:
document.addEventListener('DOMContentLoaded', function() { $.ajax({ url: 'https://raw.githubusercontent.com/laCour/slack-night-mode/master/css/raw/black.css', success: function(css) { let customCustomCSS = ` .c-message__body { /* Modify these to change your theme colors: */ color: #a2a2a2; } .p-file_image_thumbnail__wrapper:after { opacity: 0.4; background-color: black; } .c-message--light .c-message__sender .c-message__sender_link, .p-threads_view__divider_label, .p-message_container_loading__msg, .p-threads_flexpane__header_channel_name, .c-icon--times:before { color: #d5d5d5; } .p-threads_view, .p-threads_view__default_background--first, .p-threads_view__default_background--last, .c-message_kit__thread_message, .p_threads_view_load_older_button, .p-threads_view__divider_label, .p_threads_view_load_older_button:hover{ background-color: #222222; } .p-threads_footer__input--legacy .p-message_input_field, .p-message_container_loading{ background-color: #222222; } .p-threads_view_header__channel_name, .p-threads_view .c-message_kit__thread_message .c-message_kit__labels__label{ color: #d5d5d5; } `; $("<style></style>").appendTo('head').html(css + customCustomCSS); } }); });
Para MacOS y Linux, hacemos lo mismo solo para archivos:
- Linux: /usr/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js;
- Para aquellos que han instalado a través de flatpack:
Esta solución fue escrita por miir en # comment_20062516/var/lib/flatpak/app/com.slack.Slack/x86_64/stable/INSTALLATION_ID_STRING/files/extra/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js.
INSTALLATION_ID_STRING se reemplaza con una cadena larga.
Necesita editar el archivo con permisos elevados.
- MacOS: /Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js.
Si desea cambiar cualquier estilo, debe abrir la versión web de Slack, ver la estructura del bloque que le interesa en el DOM, configurar los estilos directamente en las herramientas del desarrollador y copiar el código resultante en la variable customCustomCSS;
- Guarde el archivo y ejecute la aplicación. Los nuevos estilos se aplicarán automáticamente.
La configuración desaparecerá la próxima vez que se actualice la aplicación.
Por lo tanto, si le gusta el tema, es recomendable guardar una copia del archivo modificado `ssb-interop.js` en cualquier lugar fuera del directorio de Slack para que no vuelva a hacer lo mismo más tarde. En la próxima actualización, deberá reemplazar este archivo en el directorio con la nueva versión nuevamente.
Espero que mi instrucción ayude a los mismos amantes de un tema oscuro, como yo.
Todo desarrollo confortable!
UPD - 21/04/2019. Se actualizó el código. Se corrigió un error importante con la visualización de la sección
Todos los hilos y errores menores en la sección misma. Se corrigieron errores menores con la visualización de etiquetas de mensajes de servicio, nombres de hilos e iconos de cierre de hilos.
Gracias a
newbie_java y
sw0rl0k por probar y señalar errores.
UPD2 - 23/04/2019. Se ha agregado una solución a las instrucciones para aquellos que tienen Slack instalado a través de flatpack. Gracias
miir por la solución.