Una historia sobre cómo en Android transferir información de un fragmento (Fragmento) a una actividad (Actividad). La información será útil para principiantes (juniors), ya que dominará la programación para Android, y es poco probable que sea interesante para personas de mediana edad y senior.
Inicie el IDE (entorno de desarrollo integrado)
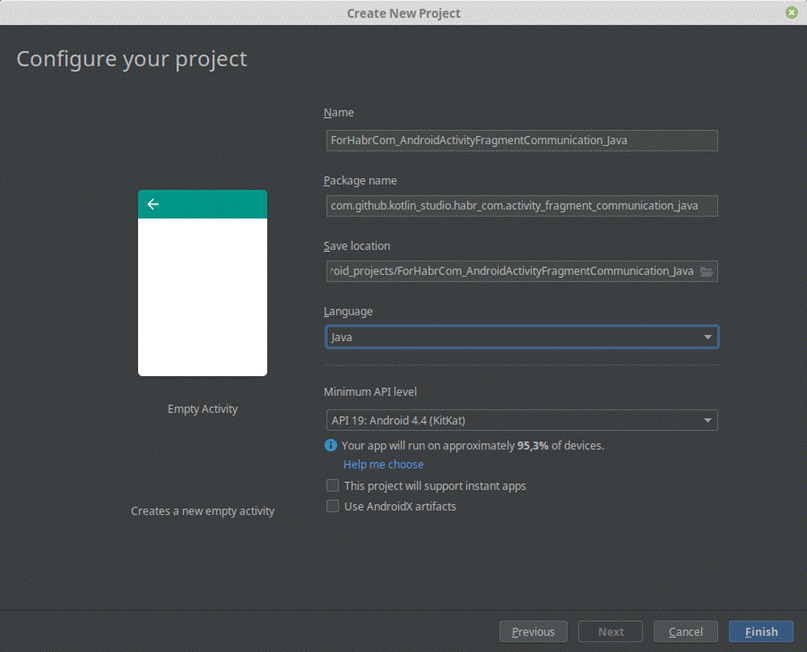
Android Studio . Cree un nuevo proyecto: Archivo -> Nuevo -> Nuevo proyecto. Seleccione "Actividad vacía", haga clic en "Siguiente".

Rellene los campos "Nombre", "Nombre del paquete", "Guardar ubicación".

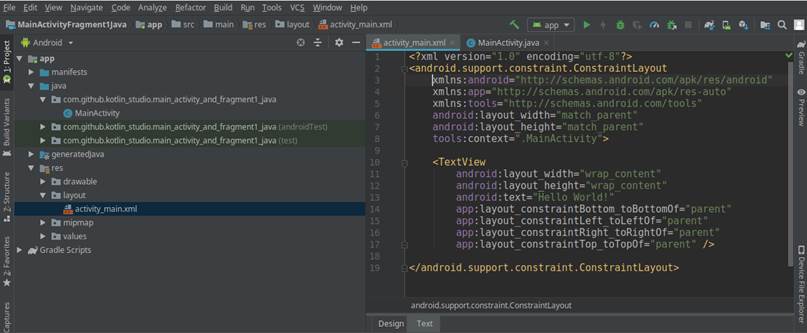
El IDE creará automáticamente dos archivos: "MainActivity.java" en el directorio "java / [nombre del paquete]", "activity_main.xml" en el directorio "res / layout".


El archivo Java determina qué hace la aplicación, xml: cómo se
ve . Hasta ahora hace muy poco, solo "setContentView (R.layout.activity_main);". Esta línea le dice a la aplicación que use el diseño activity_main.xml al inicio. Y, dado que el diseño contiene solo un widget del tipo "TextView" con el texto "Hello World!", Nuestra aplicación también se ve muy modesta.

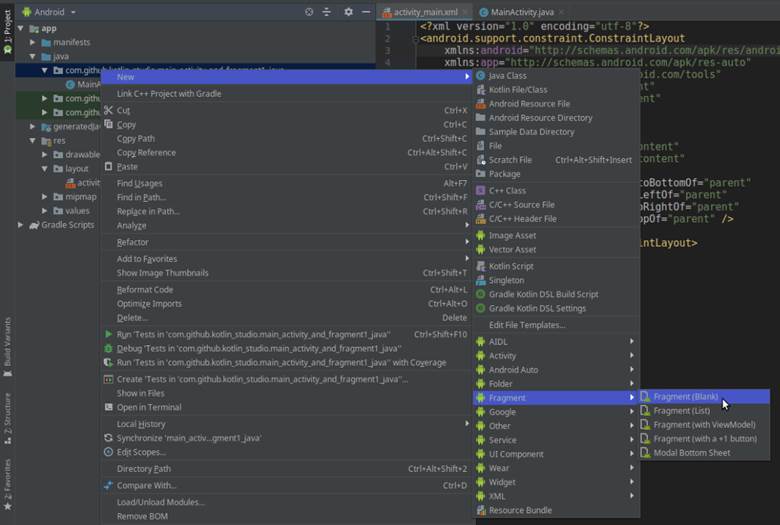
En la carpeta del proyecto, cree un fragmento con el nombre "Fragment1".


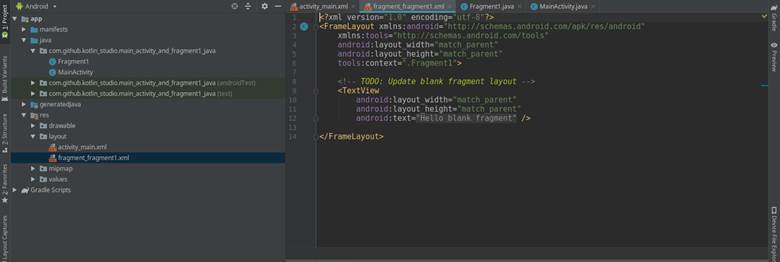
El IDE creará dos archivos: "Fragment1" y "fragment_fragment1.xml".


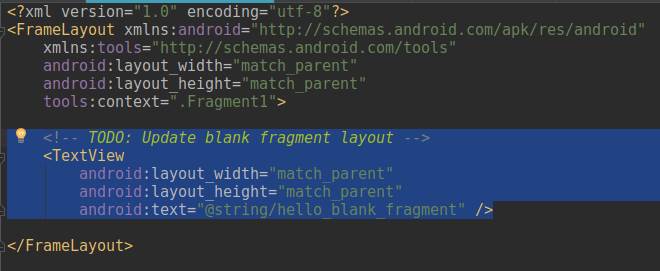
Abra el archivo de diseño de fragmentos y elimine el widget "TextView" que no necesitamos con una línea de bienvenida.

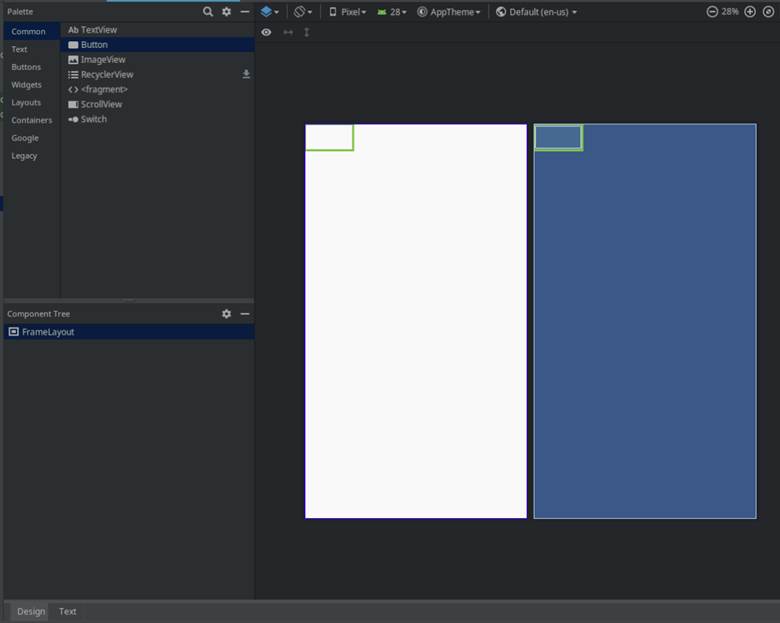
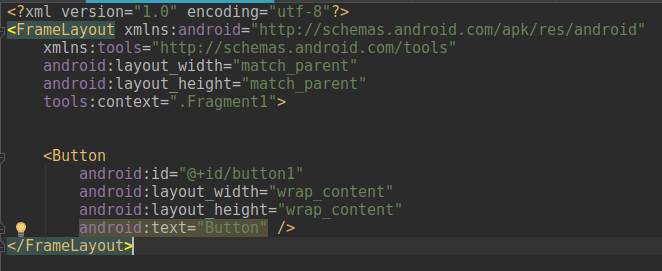
Cambie al modo de diseño y arrastre el botón (Botón) al diseño.

El IDE creará un botón con el identificador "button1".

Ahora edite el diseño de la actividad principal, es decir archivo "activity_main.xml"

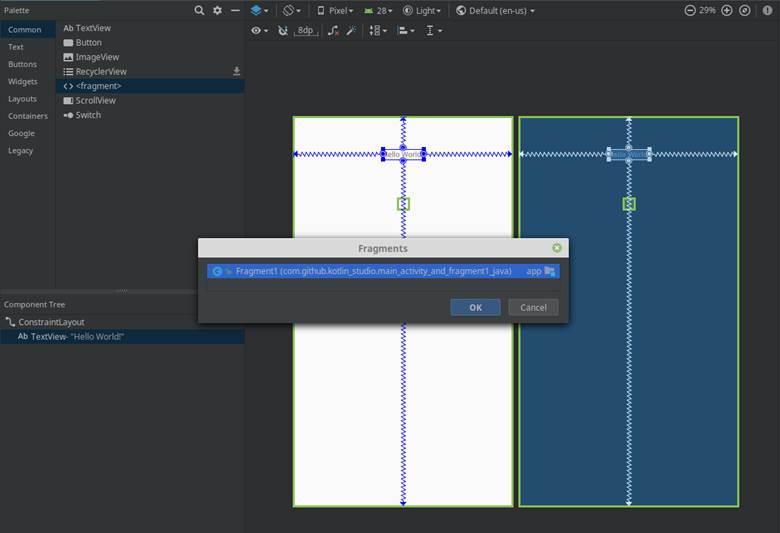
Mueva el widget de texto hacia arriba y agregue el fragmento que creamos al diseño (para hacer esto, arrastre el elemento "<>" al diseño, seleccione "Fragmento1" y haga clic en "Aceptar").

En el diseño de la actividad en la configuración de fragmentos, establezca layout_height = "wrap_content" y edite su ubicación a su gusto. También cambiaremos el identificador del campo de texto a "textReport" y el fragmento a "fragmentWithButton".

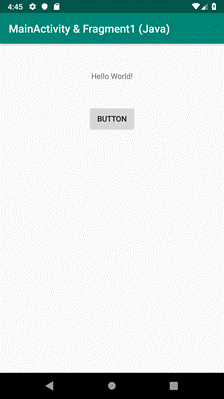
Ejecute el emulador (Shift + F10) y vea qué sucedió.

La aplicación muestra la inscripción "¡Hola Mundo!" y el botón BOTÓN. La inscripción se deduce de la
actividad , el botón pertenece a un
fragmento . Se presiona el botón, pero hasta ahora no tiene ningún efecto. Intentemos programar la inscripción para mostrar el número de pulsaciones de botones. Para hacer esto, necesitaremos
enviar un mensaje sobre el clic del botón del fragmento a la actividad .
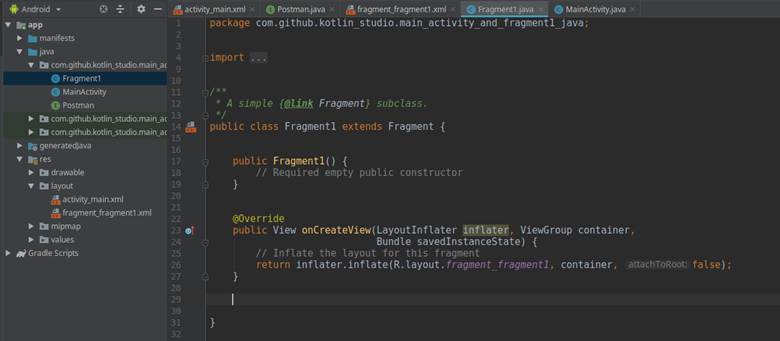
Primero, le enseñaremos al fragmento a contar la cantidad de clics en los botones. Abra el archivo "Fragment1.java".

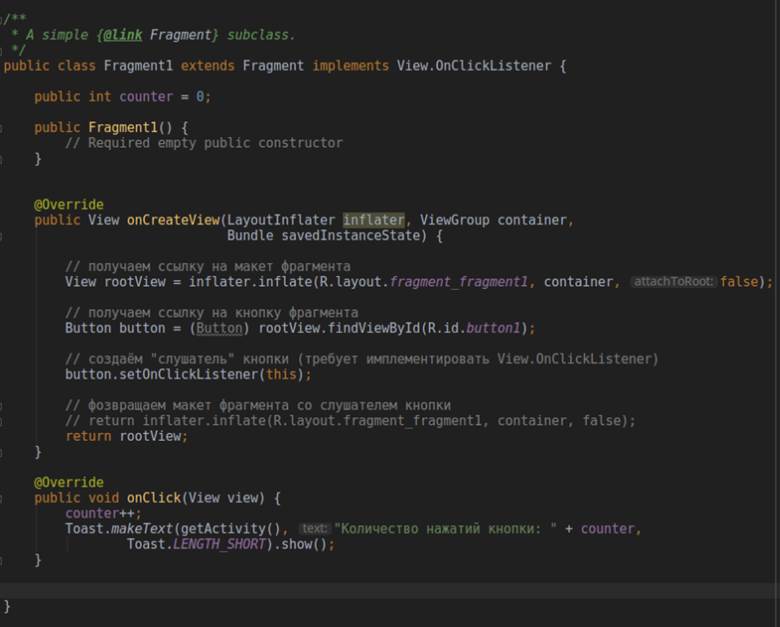
Agregue la variable "contador". En el método "onCreateView", que se llama inmediatamente después de crear el fragmento, cree el botón "oyente". El IDE requerirá la implementación de View.OnClickListener - de acuerdo (Alt + Enter). Vamos a crear (redefinir) el método onClick, que aumentará el valor de la variable "contador" con cada clic del botón y mostrará un mensaje emergente.

Veamos en el emulador (de nuevo Shift + F10) cómo funciona. Al presionar el botón, aparecerá el mensaje emergente "Número de clics del botón: ..." en la parte inferior de la pantalla de la aplicación.

Genial, sigue adelante. Nuestro objetivo principal es transferir información (en este caso, el número de clics de botón) desde la instancia de fragmento a la instancia de actividad. Por desgracia, los ciclos de vida de las
actividades y los
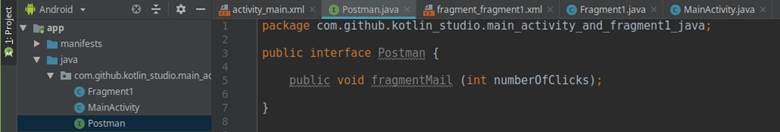
fragmentos están organizados de modo que Android (casi) no permite que la actividad y un fragmento se comuniquen directamente, por lo que necesitamos una interfaz intermedia. Vamos a llamarlo "cartero" (cartero). La interfaz se puede crear en un archivo separado o en un archivo con un código de fragmento; Elegiremos la primera opción. Nuestra interfaz de Postman contendrá un único método abstracto (sin un "cuerpo") de "fragmentMail".

Utilizaremos la variable "numberOfClicks" como un "sobre" para transferir mensajes del fragmento a la actividad.
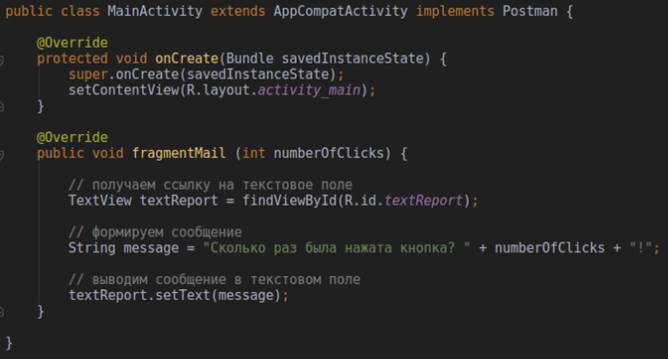
Abra el archivo con el código de actividad "MainActivity.java". Como recordamos, se ve así:

Implementamos la interfaz Postman y agregamos el método de interfaz fragmentMail a la actividad, redefiniéndola (
Override ).

Ahora, tan pronto como la actividad "vea" un nuevo valor en la variable "numberOfClicks", mostrará un mensaje actualizado en el campo de texto textReport.
Pero aún necesitamos "poner la carta en el sobre", es decir Pase a la variable el número de clics en el botón. Y hacemos esto en el código de fragmento. Abra el archivo "Fragment1.java".
D̶o̶b̶a̶v̶l̶ya̶e̶m̶ V podpis Klassa ̶i̶m̶p̶l̶e̶m̶e̶n̶t̶a̶ts̶i̶yu̶ ̶i̶n̶t̶e̶r̶f̶e̶y̶s̶a̶ ̶ «cartero». Ide ̶p̶o̶t̶r̶e̶b̶u̶e̶t̶ ̶p̶e̶r̶e̶o̶p̶r̶e̶d̶e̶l̶i̶t̶̶ metód ̶i̶n̶t̶e̶r̶f̶e̶y̶s̶a̶ ̶ «̶f̶r̶a̶g̶m̶e̶n̶t̶M̶a̶i̶l̶» ̶, ̶ no hay dělat V NOM Mi ̶n̶i̶ch̶e̶g̶o̶ NE budem, ̶ ̶p̶o̶e̶t̶o̶m̶u̶ ̶o̶s̶t̶a̶v̶i̶m̶ EGO Telo ̶p̶u̶s̶t̶y̶m̶.
[Eliminado, consulte la “Nota 1 del 20/04/2019”]Necesitaremos un enlace a una instancia de actividad. Lo obtendremos cuando se adjunte un fragmento a una actividad como esta:

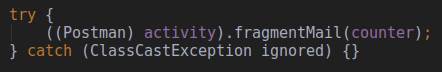
En el método "onClick" (el mismo que se llama cuando se hace clic en el botón de nuestro fragmento) agregamos una llamada a la interfaz desde una instancia de actividad.

El código final del fragmento después de eliminar los comentarios (por compacidad) se ve así:

Ahora nuestro
fragmento cuenta el número de clics en los botones , los muestra en un mensaje emergente y luego, usando la interfaz Postman,
transfiere el valor de la variable del contador a la variable numberOfClicks , que sirve como un contenedor de sobre para enviar mensajes desde el fragmento a la actividad. La actividad, al recibir un nuevo mensaje, lo muestra inmediatamente en el campo de texto del widget con el identificador "textReport". ¡El objetivo se ha logrado!

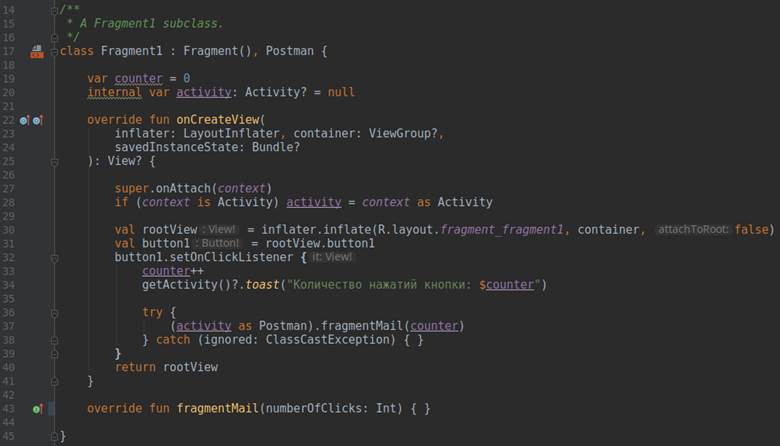
PD: Cambiar el lenguaje de programación de Java a Kotlin puede reducir significativamente el fragmento de código:

PPS: descargue los archivos del proyecto aquí:
Java ,
Kotlin .
Nota 1 del 20/04/2019:
La implementación de la interfaz Postman se ha eliminado del fragmento de código.
Un fragmento funciona con una interfaz a través de la actividad en la que esta interfaz ya está implementada.
Gracias a
mikaakim por
comentar .
Los archivos actualizados se pueden descargar desde github en los enlaces de arriba.