
Hoy propongo abordar el tema de las pruebas manuales de proyectos en
VueJS .
Independientemente del nivel de automatización de los procesos de prueba, casi siempre hay "comunicación en vivo" entre el probador y la versión futura. Naturalmente, debe ser cómodo y efectivo.
En nuestros proyectos VueJS, implementamos soluciones simples pero efectivas que simplificaron enormemente la vida de nuestros evaluadores. Quiero compartirlos contigo.
VueJS tiene una maravillosa característica arquitectónica: componentes. Un componente es un módulo funcional autónomo, que en proyectos en VueJS se enmarca en un archivo separado con la extensión .vue. La aplicación VueJS en sí misma es una colección de dichos módulos.
De hecho, podemos decir que cambiar un solo componente lleva a cambiar un solo archivo. Lo que forma la base de la solución propuesta.
Idea
La idea es muy simple: visualizar el probador con componentes en los que ha habido cambios desde la versión anterior / dev o el brunch principal (se cree que el proyecto tiene un repositorio). Esto permitirá al probador realizar pruebas de manera más eficiente y eficiente, enfocándose en aquellos componentes que han sufrido cambios y no perder el tiempo en una regresión completa.
Implementación
Porque Dado que el componente es un archivo separado, es suficiente para obtener las diferencias de la confirmación actual y el objetivo, es decir con quien nos estamos comparando para identificar todos los componentes modificados. Hacer esto es simple, así:
git diff --no-commit-id --name-only -r 'origin/dev'
Aquí obtenemos las diferencias entre el commit actual y la rama 'origin / dev' como una lista de archivos modificados.
Lo único que queda es visualizar estos cambios en el proyecto para el probador.
Magia
En este asunto,
webpack viene al
rescate , lo que hace posible armar el proyecto en diferentes modos. Creamos para nosotros mismos el modo "prueba", que se convirtió en una bifurcación del modo "dev" estándar (plantilla de aplicación vue-cli) con las mejoras necesarias. En particular, agregamos obtener una lista de archivos modificados:
git.diffs.js
const exec = require('child_process').exec; var changedComponents = [];
Y env envuelto con esta lista:
env.CHANGED_COMPONENTS = require('./git.diffs')
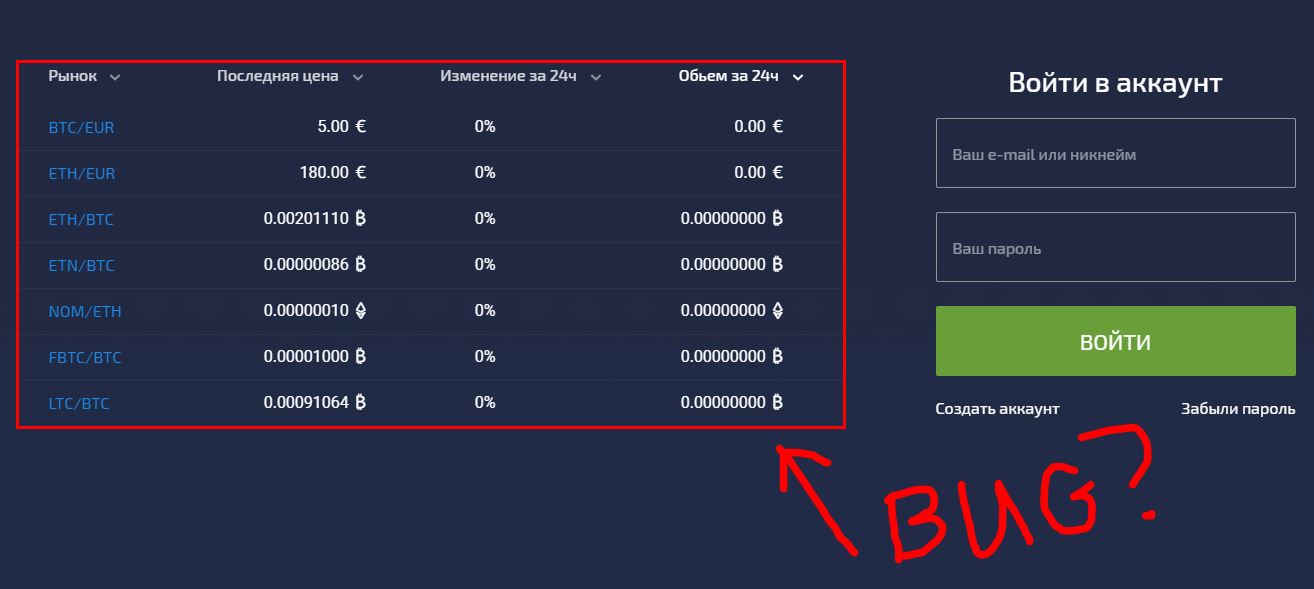
Por lo tanto, "omitimos" la lista completa de cambios en el proyecto y ahora pudimos usarlo en tiempo de ejecución a nuestra discreción. En particular, introdujeron una impureza global, que verifica si el componente está incluido en la lista de cambios y, de ser así, lo rodea con un marco rojo.
export default { install (Vue, options) { let oldStyle = null; Vue.mixin({ mounted () { if (this.isCodeChanged) { setInterval(() => { if (this.$el) { if (store.state.system.isTesting()) { if (!oldStyle) { oldStyle = this.$el.style.border ? this.$el.style.border : 'empty'; } this.$el.style.border = 'solid 3px #f00'; } else { if ((!oldStyle || !oldStyle.length || oldStyle === 'empty') && this.$el.style) { this.$el.style.removeProperty('border'); } else { this.$el.style.border = oldStyle; } } } }, 300); } }, computed: { vueComponentName () { return this.$options.__file; }, isCodeChanged () { return window.$testing.CHANGED_COMPONENTS.indexOf(this.$options.__file) >= 0; } } }); } };
Tenga en cuenta que hay un signo store.state.system.isTesting () en el código que activa o desactiva el modo de demostración visual del componente modificado. Permite al probador deshabilitar arbitrariamente la visualización de la selección de componentes para verificar el diseño.
De hecho, tenemos muchas características similares. Para administrarlos, creamos una página especializada donde el probador puede configurar el entorno de prueba en línea. También está disponible en el modo de compilación "testing" en la ruta directa / testing.
Como resultado, el componente modificado se ve en la imagen al comienzo del artículo.
Fuera de la pantalla
Por supuesto, además de los componentes que se representan, puede haber cambios en los componentes del servicio. Para garantizar que nada escapa a los ojos del probador, mostramos la lista completa de archivos modificados en la consola del navegador al inicio. También muestra información sobre el tiempo de compilación, el modo de compilación, la versión actual, etc.