
Sin ceremonias especiales, comenzaremos a distribuir brema y gritar sobre el funcionalismo y, por cierto, ¡hola a todos!
Con el desarrollo, el reactivo elimina sin problemas la impureza de la POO y se acerca cada vez más a la programación funcional. Al principio, aparecían componentes de orden superior (HOC) en lugar de mixins, luego los componentes sin estado eran casi un sustituto de las clases, y aquí está el último tirón, ganchos desplegados que alivian completamente la clase de reacciones.
No sé a dónde conducirá la próxima rama del desarrollo, pero puedo decir con confianza que es hora de deshacerse de JSX ya, y sí a favor de esas mismas funciones. Si Sergey Druzhko hubiera estado con nosotros, habríamos escuchado:
- Una declaración fuerte, ciertamente no lo comprobaré .
Pero te invito a que lo compruebes, o más bien a estimar qué reacción puede ser sin JSX.
Reino de los patrones
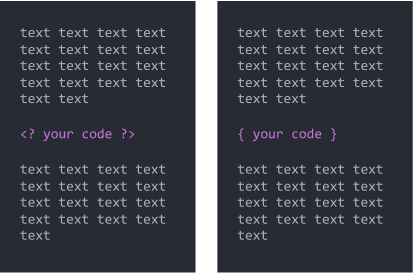
En el mundo de las plantillas, todo gira en torno a su majestad el texto, te sumerges en los oídos y procedes a asuntos sucios, a saber, inserta el código, indicando dónde repetir y dónde mostrar u ocultar algo. Y para indicar el borde entre el texto y el código, se utilizan antenas (llaves), etiquetas u otras directivas.

A diferencia de los motores de plantillas, en JSX, la transición del código al HTML se produce automáticamente sin marcado y estas transiciones se pueden repetir de forma recursiva. Es por eso que puede escuchar críticas hacia JSX, diciendo que está codificando JS dentro de HTML, y dentro de ese JS hay otro HTML incrustado, etc.
Bueno, por lo demás, JSX es el mismo motor de plantillas, pero todo porque inicialmente el XHP influyó en la reacción , de hecho, es un Facebook sintonizado con PHP. Si la reactividad pura es pequeña, lo que tiene algo que ver con XHP, entonces JSX es su hermano gemelo, pero solo en el mundo de JavaScript.
No hay nada malo con la plantilla, por el contrario, es una herramienta muy conveniente para trabajar con texto. Sin embargo, para el desarrollo de componentes, las funciones son la herramienta más apropiada. Puede surgir una pregunta lógica: ¿cómo pueden las funciones simplificar el trabajo en el texto?
Después de todo, ahora obtiene HTML + CSS del diseño / diseñador, inserta rápidamente las antenas o directivas allí, y el componente está listo, o incluso mira la página completa. Sí, ciertamente aquí los marcos como Vue / Angular están rodando y nuestra reacción fue silenciosamente llorando a un lado. Desafortunadamente, en la práctica nunca conocí a un diseñador que proporcionara HTML + CSS, y la máquina de escribir era un personaje mítico que nadie había conocido en la vida, y en la vida de muchas empresas, incluso los diseñadores del personal son criaturas ficticias, y todo este trabajo se hace , a la derecha - el front-end. Es por eso que a menudo en los requisitos laborales nos encontramos con lo siguiente:
- Experiencia laboral en la octava versión de Bootstrap durante al menos 10 años.
Si este es su caso, entonces no hay diferencia: escriba al comienzo del HTML con antenas o componentes bam inmediatamente en funciones puras. Aunque, por supuesto, hay una diferencia con las funciones, tendrá menos que tocar las teclas.
Funciones del reino
Lo más probable es que ya adivines que Su Majestad gobernará en este mundo, y todo alrededor tendrá funciones, ahora los componentes son funciones, las etiquetas también son funciones, en este reino la discriminación afectará incluso las variables, y nuevamente a favor de las funciones. Racismo total.
Sin embargo, en este mundo no todas las funciones son iguales, existen las funciones habituales de los perros callejeros, y hay nobles: funciones curry , aparentemente Sir Curry Haskell mismo le otorgó este título.
Además en los ejemplos, usaré la biblioteca react-on-lambda de cierto autor, yo, pero nada le impide crear su propia bicicleta.
Ok, echemos un vistazo a estos nobles:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
A primera vista, una función ordinaria, pero hay una característica, postLink aún no es un elemento HTML o incluso un elemento de reacción, sino una función en la que puede rellenarlo y siempre devolverá una función hasta que le pasemos un elemento hijo en forma de: cadena, números, otra función lambda o un valor vacío, y luego sucederá la magia, se devolverá el elemento de reacción, que eventualmente se convertirá a HTML.
Por ejemplo, así:
postLink(`Read more`)
Ah, sí, la letra griega podría confundirte: λ simplemente ignóralo, puedes reemplazarlo con cualquier otro identificador, por ejemplo:
import l from 'react-on-lambda'
Creo que este tipo de peculiaridades no es la primera vez en js, para nosotros ya es como los caracteres nativos $ _ , parecería una conexión con los dólares y cualquier otra para la manipulación DOM. Y lambda vino a mi gusto, ya que se hace eco del nombre de la propia biblioteca.
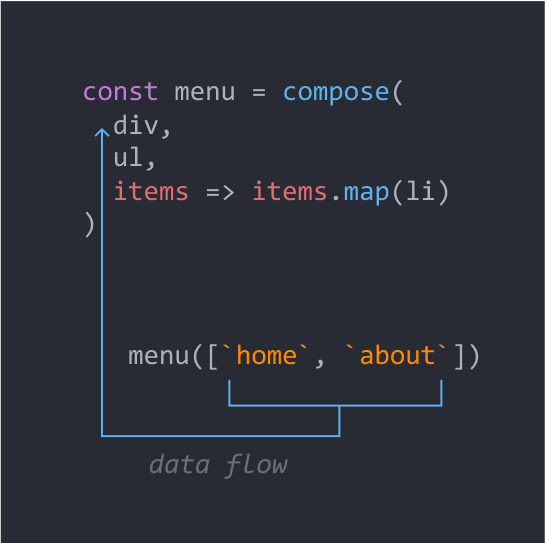
Y así, durante la ejecución del programa, las propiedades de los elementos / componentes pueden ensamblarse a partir de diferentes piezas sin recurrir a variables globales, y lo más importante, puede crear composiciones sin puntos:
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
Usando composición, creamos una nueva función de título , que consta de otras dos funciones, h1 y postLink . Al pasar el valor al título, obtenemos un título en el que se puede hacer clic con el texto: "¿Cómo usar reaccionar en lambda?". En la composición, el resultado de una función se transfiere a otra, con el flujo de datos de abajo hacia arriba.

Gracias a esta característica, las funciones en la composición se colocan sin anidamiento. Recuerde la devolución de llamada antes de que aparecieran Promise y async / wait , cómo se esforzaron y cómo simplemente no los llamaron: código de espagueti, infierno de devolución de llamada, pirámide de la fatalidad, árbol de navidad del infierno, pero por alguna razón, la anidación de varios pisos en HTML no molesta a nadie.
Luego, nuevamente aplicamos postLink , pero con un parámetro diferente, por lo que utilizamos la función más de una vez. Por supuesto, esto se puede hacer con JSX envolviéndolo en una función, pero luego llegamos a la pregunta principal, ¿o podemos usar funciones en lugar de JSX?
Reino reacciona en λambda
Más bien, no es un reino, sino un pequeño condado en el reino de las funciones. Sugiero conocer mejor React on lambda :
Características principales de la biblioteca:
- la salida reducirá el tamaño del paquete , hasta un 20% en comparación con un proyecto similar escrito en JSX;
- no requiere transpiler (babel) o configuraciones de webpack separadas; funciona directamente en el navegador;
- integración perfecta en un proyecto de reacción existente con JSX.
Para una introducción más detallada, sugiero mirar los proyectos de demostración:
Creacionismo en RoL
Para crear un elemento de reacción, simplemente escriba:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
Las propiedades pueden superponerse:
const span = λ.span({class: `large`})
Es suficiente envolver los componentes existentes de λ para obtener de ellos la función y todos los bollos FP.
λ(Provider, {store}, app)
El elemento padre llamará automáticamente a todas las funciones lambda secundarias:
λ.div( λ.div({class: `followers`}), λ.br )
Es decir, no es necesario llamarlos:
λ.div( λ.div({class: `followers`})(), λ.br() )()
Esto se hizo por conveniencia y facilidad de integración con otras bibliotecas, como redux.
Y luego te presentaré brevemente otras funciones auxiliares. Quiero recordarles que todos los temas de react-on-lambda son funciones curry.
λ.mapKey
La función mapKey se usa para iterar sobre matrices.
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
La inserción de la clave (clave) será automática y será igual al índice del elemento de la matriz. La inserción automática de la clave solo ocurrirá si la clave no se ha transmitido.
λ.mapProps
Función para convertir las propiedades de un objeto. Una función bastante controvertida, se puede obtener de otras bibliotecas de terceros, pero decidí dejarla.
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
Función para depurar:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
Diseño de componentes
Para los amantes de los componentes con estilo , hay un contenedor incorporado que devuelve un componente con estilo como una función:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
Intencionalmente no llené la biblioteca con otra funcionalidad, ya que se pueden obtener muchos chips de las bibliotecas: ramda , rambda , lodash / fp .
Bueno, eso es todo, estaré encantado de escuchar sus comentarios.
Cuídate, ¡que el sagrado functor te acompañe!