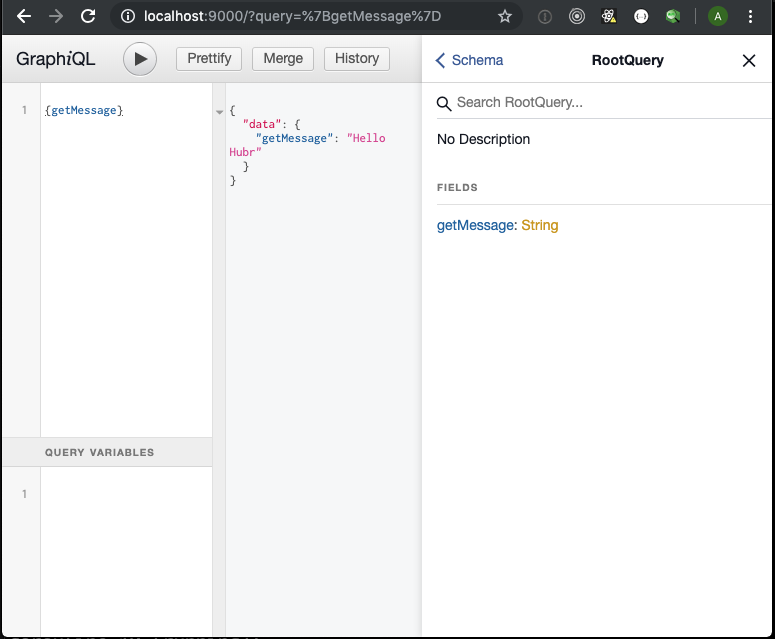
1. Agregue el cliente graphiql para ir al proyecto

Graphiql es un cliente interactivo de navegador GraphQL.
Para usarlo en un proyecto go, debe agregar una página html con varias dependencias.
Si necesita tener las últimas versiones, ayudará a instalar el nodo y los paquetes. El proyecto crecerá mucho. Hay una opción para recopilar HTML en un solo archivo y extraer dependencias con cdn al inicio.
Mi versión de go-graphiql .
Para trabajar, solo necesita agregar:
http.HandleFunc("/cli", graphiql.ServeGraphiQL)
El resultado es:

2. Veamos cómo funciona la API en términos del navegador.
En el navegador, abra la consola del desarrollador y agregue el código js:
let q=`{getMessage}` let v={} let options = (query, variables={}) =>{ return { method: 'POST', headers: { Accept: 'application/json', 'Content-Type': 'application/json', }, body: JSON.stringify({ query, variables }), } }; let o = options(q, v) console.log(o) fetch("http://localhost:9000/graphql",o) .then(response=>response.json()) .then(console.log)
Resultado de ejecución:

Hay un error en la API. Es necesario cambiar el texto del mensaje.
q=`mutation { setMessage(msg: "Hello Habr") } ` v={} o = options(q, v) console.log(o) fetch("http://localhost:9000/graphql",o) .then(response=>response.json()) .then(console.log)
Resultado de ejecución:

3. Veamos cómo funciona desde el punto de vista del servidor.
El esquema de trabajo lo describe el objeto:
schema, err := graphql.NewSchema(graphql.SchemaConfig{ Query: types.RootQuery, Mutation: types.RootMutation, })
Consulta
Recuperación de datos
var RootQuery = graphql.NewObject(graphql.ObjectConfig{ Name: "RootQuery", Fields: graphql.Fields{ "getMessage": &graphql.Field{ Type: graphql.String, Resolve: func(p graphql.ResolveParams) (interface{}, error) { msg := logic.GetMessage() return msg, nil }, }, }, })
La función Resolver nos proporciona datos. Los datos pueden ser de cualquier fuente desde la base de datos hasta el microcontrolador
Mutación
Mutación de datos
var RootMutation = graphql.NewObject(graphql.ObjectConfig{ Name: "RootMutation", Fields: graphql.Fields{ "setMessage": &graphql.Field{ Type: graphql.String, Args: graphql.FieldConfigArgument{ "msg": &graphql.ArgumentConfig{Type: graphql.NewNonNull(graphql.String)}, }, Resolve: func(p graphql.ResolveParams) (interface{}, error) { msg := p.Args["msg"].(string) logic.SetMessage(msg) return msg, nil }, }, }, })
La edición de datos también ocurre usando la función Resolver.
Resolver también puede crear eventos de luz o ajustar la temperatura.
Un punto interesante es que el tipo de datos devueltos también puede tener graphql.Fields que también tendrán sus propias funciones Resolve.
4. Idiomas escritos?
Existen algunas restricciones (características) del intercambio de datos.
En go, las variables tienen valores predeterminados
Int es 0, String = ""
En graphql, puede haber una situación en la que no se establece una variable.
Por lo tanto, para tales parámetros usamos un enlace a una variable
En continuación,
Escribiré cómo hacer Graphql api al Open Data Registry.
Porque los programadores son las personas más flojas del planeta. Haremos la API para que hagamos algo menos.
TODO
Kit de inicio api
esquema
Hay un proyecto interesante que crea un esquema para el texto.
func main() { s := ` schema { query: Query } type Query { hello: String! } ` schema := graphql.MustParseSchema(s, &query{}) http.Handle("/query", &relay.Handler{Schema: schema}) log.Fatal(http.ListenAndServe(":8080", nil)) }
github.com/graph-gophers/graphql-go
resolv
Haré un generador de campos por estructuras
consulta
no descubrió cómo construir consultas con un generador
Esperando sugerencias.