El autor del curso HTML de Netología de diseño web , Stas Melnikov, mostró un ejemplo de un diseño de widget que se puede incrustar en un sitio de terceros.La última vez que hablamos
sobre las propiedades de los usuarios , y ahora, usando el sitio web de la NHL como ejemplo, mostraremos cómo usarlas para incrustar un enlace personalizado.
A veces necesita desarrollar un widget que se implementará en varios proyectos. Debido a la naturaleza de la especificidad de CSS, esto a menudo se convierte en un dolor de cabeza.
Se me ocurrió una solución a este problema cuando descubrí las propiedades personalizadas. Le mostraré cómo funciona: crearé un widget de
awesomeLink e intentaré incrustarlo en NHL.com.
El widget tendrá tres propiedades personalizadas que se pueden usar para establecer valores para el
color incorporado,
font-size y
display propiedades de
display . Para la propiedad de
display , configuro el valor predeterminado
inline-block en
inline-block .
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
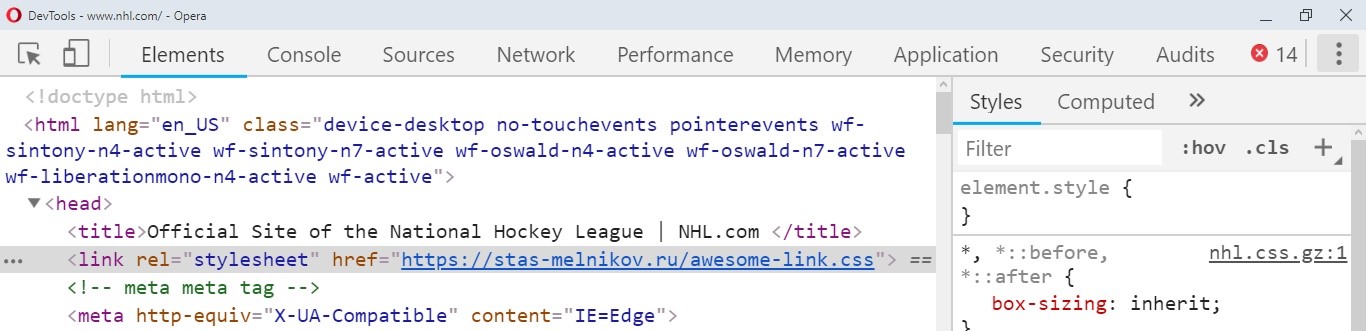
Para conectar mi archivo CSS, abra
devTools y agregue la etiqueta de
link .

Cambiar el elemento de estadísticas en el menú del sitio NHL.com
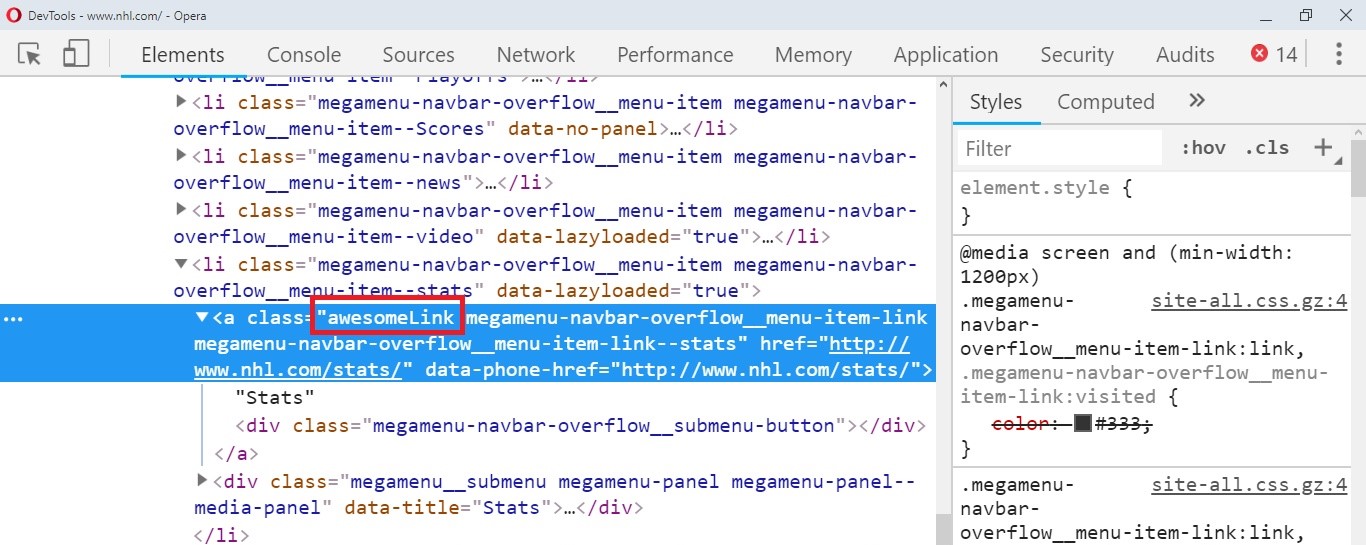
Cambiemos el enlace de Estadísticas en el menú del sitio. Agregue una clase
awesomeLink para el elemento Stats en la navegación.

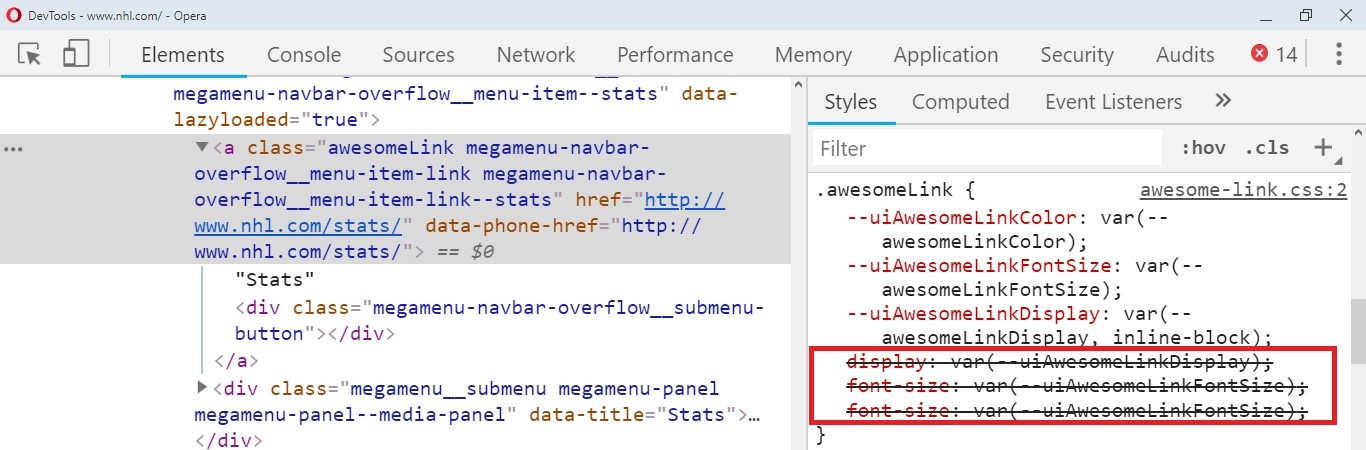
Si observa el CSS del elemento, puede ver que debido a la especificidad de la
display ,
font-size y
color propiedades de
color están tachadas.

Una imagen familiar, ¿verdad? Para asegurarse de que las propiedades integradas del widget siempre tengan prioridad sobre los estilos de copyright, agregue
!important .
Muchas palabras de miedo, y por alguna razón. De hecho, si necesita cambiar los valores, ¡tendrá que volver a ponerlo
!important , y esto ya lleva a una lucha interminable con él.
Resolveremos este problema utilizando propiedades personalizadas: es a través de ellas que puede controlar los valores de las propiedades integradas. Veamos como funciona.
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
Ahora puede establecer valores para el
color incorporado,
font-size y
display propiedades de
display :
:root { --awesomeLinkColor:
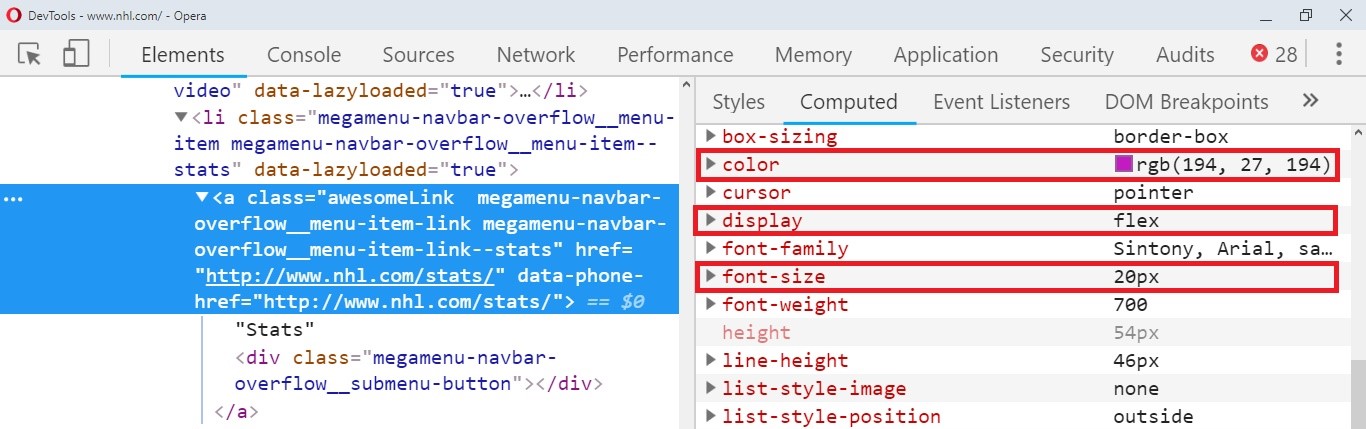
 El elemento de estadísticas cambió de color y tamaño
El elemento de estadísticas cambió de color y tamañoVemos que la configuración funciona, pero verifique sus valores en la pestaña Computado.

Todo funcionó como debería.
Experimento de control: cambie el elemento Shedule
Para el experimento, intente agregar otra clase
awesomeLink para el elemento Schedule. La configuración se establece en su elemento padre
li con la clase
megamenu-navbar-overflow__menu-item .
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

Visualmente, el elemento se muestra así:
 Horario de diferente color y tamaño
Horario de diferente color y tamañoSé que los lectores tendrán dudas sobre el uso de
!important Declaración
!important . También tuve dudas, pero hasta ahora no he encontrado ningún problema. Si ve problemas debido a
!important , discutamos en los comentarios.
De los editores
Cursos de Netología sobre el tema: