Me sorprendió descubrir cuántos obstáculos había para implementar UICollectionView en UITableViewCell. Por lo tanto, este tutorial está aquí, espero que te ahorre mucho tiempo.
Nota: este tutorial no es para principiantes. Se supone que usted sabe acerca de tableViews y la creación de celdas personalizadas con archivos xib.
Además, no describo nada sobre el componente visual.
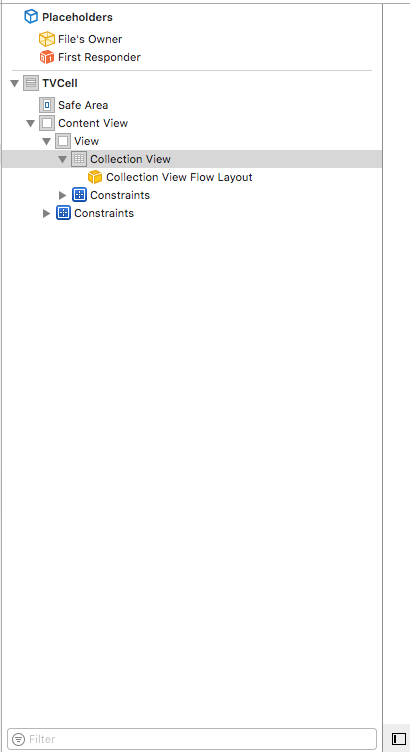
1) Agregue un UICollectionView a su Xib TableViewCell
- Arrastre un UICollectionView a su TableViewCell Xib
- Agregar restricciones
- Y descubra que no puede agregar CollectionViewCells a su UICollectionView recién agregado :)
Resulta que necesita un archivo separado para colocar las celdas de vista de colección que desea mostrar. (Cuando su UICollectionView está en el archivo Xib)
2) Agregue el archivo UICollectionViewCell y Xib a su proyecto

Puede hacer lo que quiera en su celda Xib de la celda de vista de colección (agregar etiqueta, imagen, etc.), para los fines de este tutorial no lo tocamos aquí.
Asegúrese de darle a su celular un identificador valioso.

3) Verifique que su clase TableViewCell tenga la fuente de datos UICollectionView y los protocolos de delegado.
Paso 1: Regrese a su archivo tableViewCells Xib.

Paso 2: Arrastre desde su collectionView al 'Propietario del archivo' y seleccione dataSource y luego delegue.

Paso 3: Arrastre desde su collectionView a su clase TableViewCell y cree un IBOutlet

Paso 4: Verifique que su clase de TableViewCell UICollectionView Data Source y Delegate los protocolos cumplen.
class TableViewCell: UITableViewCell, UICollectionViewDelegate, UICollectionViewDataSource { @IBOutlet weak var collectionView: UICollectionView! override func awakeFromNib() { super.awakeFromNib()
Explicación del código:
- Agregue UICollectionViewDelegate y UICollectionViewDataSource a la descripción de la clase
- Hacer fuente de datos collectionView y delegate = self en awakeFromXib
- Agregar función numberOfItemsInSection
- Añadir función cellForItemAt
- Cree una celda con su reuseIdentifier como su celda personalizada.
Pasos de solución de problemas:
- ¿Mis identificadores están asignados y son correctos?
- ¿He arrastrado desde mi propietario de collectionView a Files en su archivo Xib?
Si tiene preguntas, escriba los comentarios.
Si esto te ayudó o te ayudará en el futuro, como.
Espero que alguien ahorre mucho tiempo.