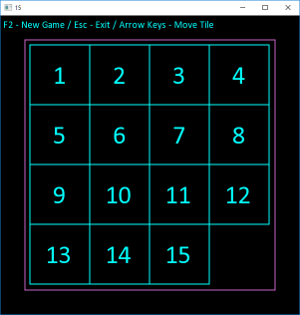
Haremos que el juego "etiquete" en C ++ usando la biblioteca SFML. Quince es un rompecabezas bien conocido que se ve así:
En un campo de juego 4x4, 15 dados con números del 1 al 15 y un espacio libre se ubican al azar. Solo puedes mover los dados uno a la vez y solo a un lugar vacío. El objetivo del juego es construir dados en el campo de juego en el orden correspondiente a sus números.
Entonces comencemos.
Inicie Visual Studio y cree un nuevo proyecto vacío. Puedes nombrarlo como quieras, lo llamé "15". En este proyecto, cree un nuevo archivo main.cpp y una función principal vacía:
A continuación, descargue la biblioteca
SFML de
sfml-dev.org y descomprímalo. La biblioteca desempaquetada contiene las carpetas que necesitamos:
include ,
lib y
bin . En las propiedades del proyecto en la sección C / C ++ en
Directorios de inclusión adicionales, agregue la ruta a la carpeta de
inclusión :
Allí, en la sección Linker en
Directorios de bibliotecas adicionales, agregue la ruta a la carpeta
lib :
Y desde el directorio
bin , debe copiar los archivos DLL y colocarlos en un directorio con el archivo exe de nuestro proyecto:
Además, en la sección Enlace, en la sección Entrada, debe agregar los archivos de biblioteca utilizados en
Dependencias adicionales . En nuestro caso, es suficiente agregar tres archivos: sfml-system-d.lib, sfml-window-d.lib y sfml-graphics-d.lib:
El símbolo
-d en el nombre del archivo significa que es una versión de depuración y debe usarse en la configuración de depuración. En la configuración de la versión de lanzamiento, deberá especificar archivos sin el carácter
-d en el nombre.
Una buena instrucción sobre cómo conectar la biblioteca SFML al proyecto de Visual Studio se encuentra en
el sitio web de la biblioteca.
Ahora intentemos usar la biblioteca en nuestro proyecto. Cree una ventana e inicie el bucle de eventos:
El resultado será una ventana cuadrada que mide 600 por 600 píxeles con un fondo negro:
La ventana se puede cerrar de la manera habitual con el mouse o con la tecla Esc. Un controlador de teclado también se incluye en el bucle de procesamiento de mensajes.
Antes de comenzar a trabajar, necesitamos algún tipo de fuente para mostrar el texto en la pantalla. Por ejemplo, tomé la fuente TrueType Calibri.
Ahora podemos comenzar a hacer nuestro juego.
Crea una nueva clase de juego:
La clase será responsable del funcionamiento del juego y de representar el campo de juego. Para hacer esto, heredaremos nuestra clase de las clases Drawable y Transformable de la biblioteca SFML.
Entonces, comenzamos a describir nuestra clase
Game.h #pragma once #include <SFML/Graphics.hpp> const int SIZE = 4; // const int ARRAY_SIZE = SIZE * SIZE; // const int FIELD_SIZE = 500; // const int CELL_SIZE = 120; // enum class Direction { Left = 0, Right = 1, Up = 2, Down = 3 }; class Game : public sf::Drawable, public sf::Transformable { protected: int elements[ARRAY_SIZE]; int empty_index; bool solved; sf::Font font; public: Game(); void Init(); bool Check(); void Move(Direction direction); public: virtual void draw(sf::RenderTarget& target, sf::RenderStates states) const; };
Primero, conectamos la biblioteca de gráficos:
#include <SFML/Graphics.hpp>
Aquí declaramos algunas constantes necesarias para el juego:
const int SIZE = 4;
También declaramos nuestro tipo enum, que determina la dirección del movimiento de la placa:
enum class Direction { Left = 0, Right = 1, Up = 2, Down = 3 };
Y finalmente, la clase misma:
class Game : public sf::Drawable, public sf::Transformable { protected: int elements[ARRAY_SIZE]; int empty_index; bool solved; sf::Font font; public: Game(); void Init(); bool Check(); void Move(Direction direction); public: virtual void draw(sf::RenderTarget& target, sf::RenderStates states) const; };
Lo más importante que tenemos es un conjunto de elementos que contienen valores enteros correspondientes al estado del campo de juego. Los elementos en la matriz corresponden a los elementos del campo de juego de izquierda a derecha, de arriba a abajo, es decir, los primeros 4 elementos de la matriz corresponden a la primera línea del campo, los segundos 4 elementos a la segunda línea, etc.
A continuación, dos variables que se calcularán en cada movimiento son
empty_index (un índice en la matriz correspondiente a una celda libre) y
resueltas (una señal de que el rompecabezas está resuelto).
Además, la variable de fuente se establece en la clase, que determina la fuente que se utilizará al mostrar texto en la ventana.
Ahora escribiremos la implementación de los métodos de nuestra clase.
Game.cpp #include "Game.h" Game::Game() {
El constructor de la clase carga la fuente del archivo externo y llama al método de inicialización del juego:
Game::Game() {
El método de inicialización del juego llena la matriz con elementos en el orden correcto y establece el signo del rompecabezas resuelto:
void Game::Init() {
Sí, inicialmente el juego se inicializará como resuelto, y antes del comienzo del juego mezclaremos los dados usando movimientos aleatorios.
El siguiente método verifica si el rompecabezas está resuelto y devuelve el resultado de la verificación:
bool Game::Check() {
Y finalmente, un método que implementa el movimiento de placas en un juego:
void Game::Move(Direction direction) {
El último método de la clase es el método que dibuja el campo de juego:
dibujar void Game::draw(sf::RenderTarget& target, sf::RenderStates states) const { states.transform *= getTransform(); sf::Color color = sf::Color(200, 100, 200);
En el método de representación, lo primero que usamos es la transformación de coordenadas, multiplicando por la matriz de transformación. Esto es necesario para poder establecer las coordenadas de nuestro campo de juego. Luego, usando los objetos RectangleShape de la biblioteca SFML, dibuja los bordes del campo de juego y los bordes de cada dado en el juego. En los dados también dibujamos el texto con el número de la placa. Además, si se resuelve el rompecabezas, entonces el color de los dados se hace de manera diferente.
Es hora de volver a la función principal:
Primero, cargue la fuente y cree un objeto de Texto para mostrar una línea de texto con la asignación de teclas. A continuación, cree nuestro objeto de juego y establezca la posición del campo en un punto con coordenadas (50.50); así es como sangramos desde el borde de la ventana.
Decidí controlar el juego a través del teclado, por lo que cada vez que presionamos las teclas de flecha llamamos al método Move en el objeto del juego para mover la placa en la dirección correspondiente.
Presionar la tecla F2 es el comienzo de un nuevo juego, por lo que en el controlador de este evento reiniciamos el juego (lo que conducirá a la colocación de dados en sus lugares), y también establecemos el valor del contador de movimientos en 100. Este contador se usa más para ejecutar movimientos en direcciones aleatorias, hasta no se reiniciará y los dados no se mezclarán. Por lo tanto, definitivamente obtendremos el estado resuelto del rompecabezas.
Eso es básicamente todo, compilar, ensamblar, ejecutar:


En este artículo, mostré cómo puedes crear rápidamente un juego simple de C ++ usando la biblioteca SFML. Sin embargo, la arquitectura del programa en sí está lejos de ser ideal. En el próximo artículo, intentaremos hacer algo al respecto.