Hace unos días, anunciamos el soporte mejorado de herramientas Razor en Visual Studio Code con la última extensión de C #. Esta última versión incluye diagnósticos mejorados de Razor y soporte para ayudantes de etiqueta y aplicaciones Blazor.

Este articulo en blogEmpezar
Para usar esta vista previa del soporte de Razor en Visual Studio Code, instale lo siguiente:
Para probar Visual Studio Code con aplicaciones Blazor , también instale:
¿Qué hay de nuevo en esta versión?
Diagnóstico mejorado
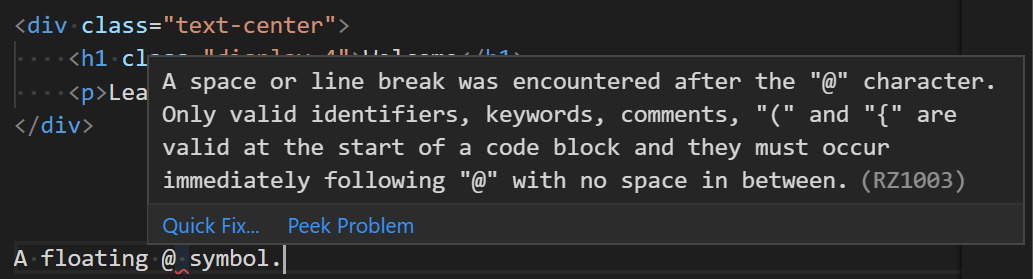
Hemos mejorado los diagnósticos de Razor en Visual Studio Code para una variedad de escenarios, incluidos los caracteres flotantes @ :

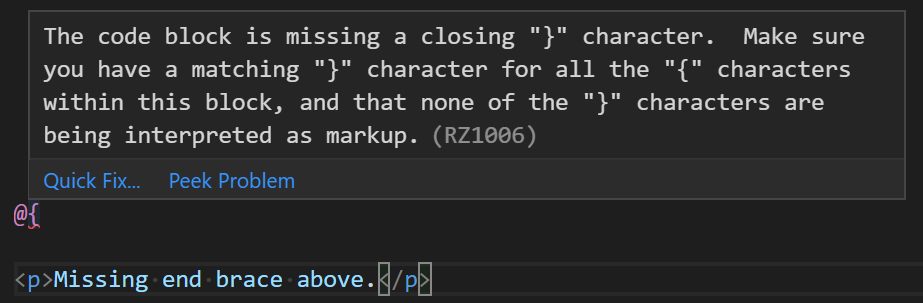
Faltan llaves ortopédicas:

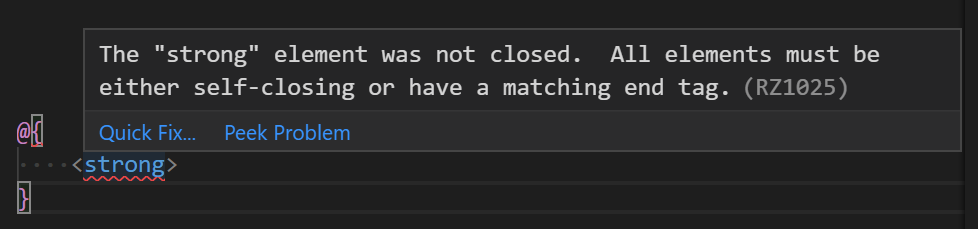
Y faltan etiquetas finales en bloques de código:

Ayudantes de etiqueta
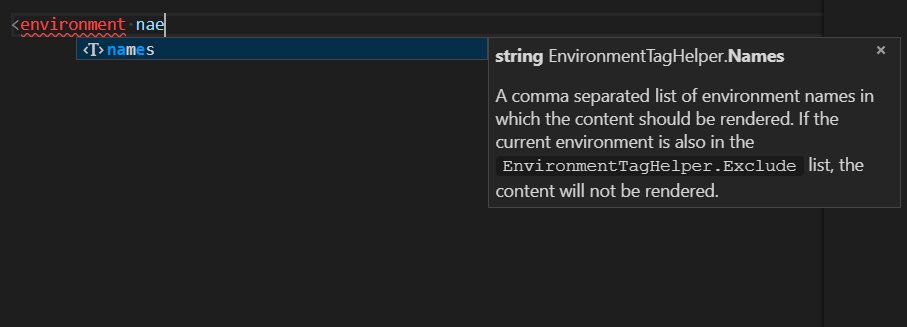
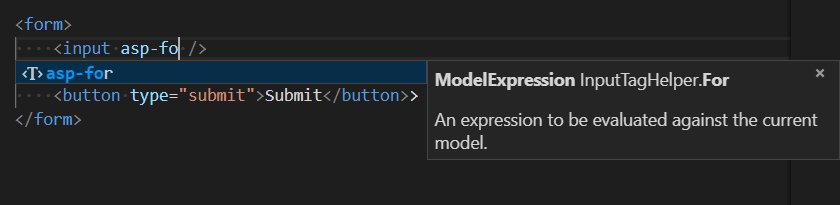
Las finalizaciones de Tag Helper ahora son compatibles con los proyectos ASP.NET Core:

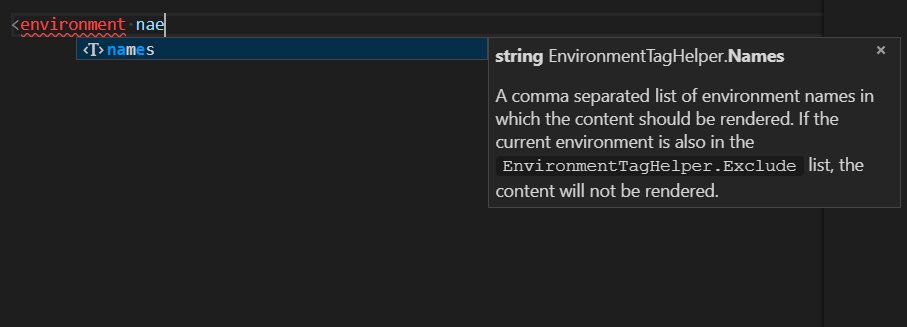
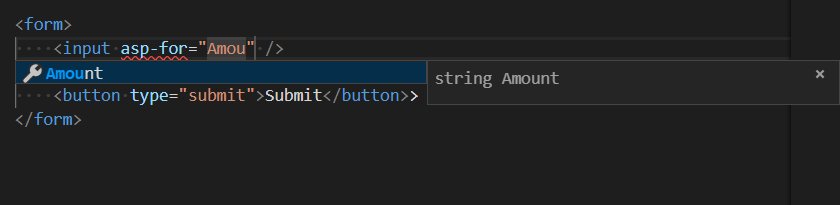
Además de las terminaciones para los nombres y valores de atributos de ayuda de etiqueta:

Blazor
¡Visual Studio Code ahora también funciona con aplicaciones Blazor !
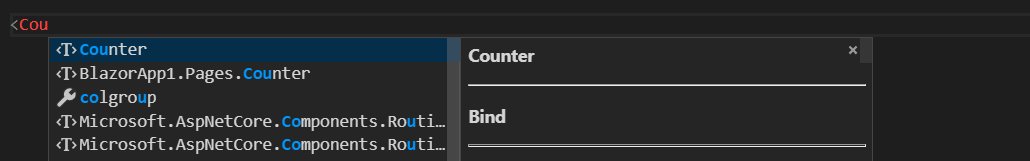
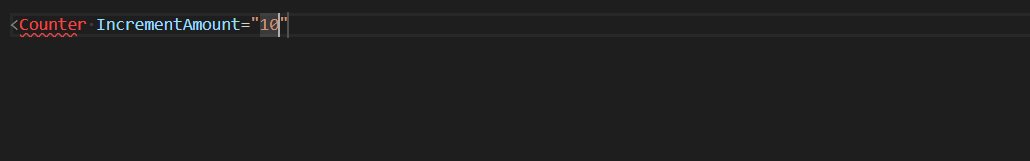
Obtiene terminaciones para componentes y parámetros de componentes:

¡También enlace de datos, controladores de eventos y muchas otras cosas de Blazor!

Limitaciones y problemas conocidos
Esta es una versión alfa de las herramientas Razor para Visual Studio Code, por lo que hay una serie de limitaciones y problemas conocidos:
- Actualmente, la edición Razor solo es compatible con los proyectos ASP.NET Core y Blazor (no es compatible con proyectos ASP.NET)
- Soporte limitado para la coloración.
Tenga en cuenta que si necesita deshabilitar las herramientas Razor:
- Abra la Configuración de usuario de Visual Studio Code: Archivo -> Preferencias -> Configuración
- Buscar "navaja"
- Marque la casilla de verificación "Maquinilla de afeitar: deshabilitado"
Retroalimentación
Háganos saber lo que piensa acerca de esta última actualización del soporte de herramientas Razor en Visual Studio Code al informar problemas en el repositorio Razor.VSCode . Al informar problemas relacionados con las herramientas Razor, utilice el comando "Informar un problema de Razor" en Visual Studio Code para capturar toda la información relevante de diagnóstico y long. Simplemente ejecute el comando y luego siga las instrucciones.
¡Gracias por probar Razor en Visual Studio Code!

Director de programa principal, ASP.NET