
En septiembre, lanzamos el tema oscuro de la aplicación VK oficial para iOS, y hace una semana el lanzamiento también tuvo lugar en Android. Detrás de este lanzamiento hay un gran trabajo conjunto de desarrolladores y diseñadores. Juntos, no solo cambiamos VK al lado oscuro, sino que también cambiamos seriamente el enfoque para trabajar con colores en nuestras interfaces, simplificando su elección y reduciendo la probabilidad de errores y generando estilos innecesarios.
Mi nombre es Mikhail Likhachev, soy un diseñador líder de VK. Te diré cómo un pequeño equipo adaptó 300 pantallas y sistematizó todos los colores que existen en las aplicaciones móviles; para esto, los sincronizamos entre plataformas y colocamos el trabajo en un solo sistema de diseño con tokens. Compartiré mis impresiones sobre cómo vivimos ahora con esto y si el proceso de diseño se ha vuelto más complicado.
¿Por qué necesitamos un tema oscuro?
El contraste reducido y el fondo oscuro ayudan a usar la aplicación con poca luz, sin forzar la vista. Google confirma que cuando se usa un tema oscuro, los dispositivos con pantallas AMOLED duran más sin recargarse. Y a muchas personas simplemente les gusta el color negro o quieren un nuevo tema de diseño (mientras que, por supuesto, sin un rediseño).
Ahora el tema oscuro se implementa no solo en aplicaciones populares, sino también en sistemas operativos macOS, tvOS, en lanzadores de Android. Y su aparición en todos los dispositivos iOS y Android ciertamente no tardará en llegar.
Para nosotros, esto también fue la implementación de una función largamente esperada: los usuarios preguntaban sobre un tema oscuro con más frecuencia. Resultó ser muy demandado, ahora más del 20% de la audiencia usa regularmente un tema oscuro en iOS y Android.
Sistema de color
Antes de crear un tema oscuro, necesitábamos reorganizar la paleta de colores de nuestra aplicación. El objetivo era el siguiente: tanto en el código como en el diseño no debería haber colores que no estén incluidos en la paleta fija. Para un pequeño conjunto de colores, será más fácil combinar el tema oscuro.
Cuando verificamos toda la aplicación y recopilamos todos los colores, teníamos más de 200 valores HEX únicos. Desde el lanzamiento de la primera versión de la aplicación VK en iOS, han pasado más de 6 años, la aplicación ha pasado por varios rediseños. En algún lugar hasta ahora, se han preservado las pantallas no actualizadas, y en algún lugar ha habido situaciones en las que el mismo color tenía un valor extremadamente insignificante. Por ejemplo, un solo color en HSB podría tener diferentes valores HEX en Photoshop y Sketch.
Nuestra aplicación es muy grande. Podemos decir que estas son varias aplicaciones en una: noticias, música, video, historias, transmisiones, un mensajero completo y muchas otras secciones y servicios igualmente importantes. Contamos 300-400 pantallas únicas, cada una de las cuales tiene muchos estados. Solo las noticias tienen varios tipos de visualización de registros y más de 15 tipos de materiales adjuntos. Para tal aplicación, se necesita un sistema más complejo, donde los colores se desglosarán por niveles de contraste, de modo que sería más fácil seleccionarlos no solo para un tema oscuro, sino también para nuevos controles.
En términos de organización del sistema de color, nos gustó más el enfoque de Material Design . Preparamos tres paletas extendidas en un sistema similar: gris, gris frío y azul. Al mismo tiempo, dividimos los colores por niveles de contraste con valores convencionales de 0 a 1000, donde 0 es el más claro y 1000 es el más oscuro. Estos números se convirtieron en identificadores de colores junto con el nombre de la paleta: gris 100, azul 300, etc.

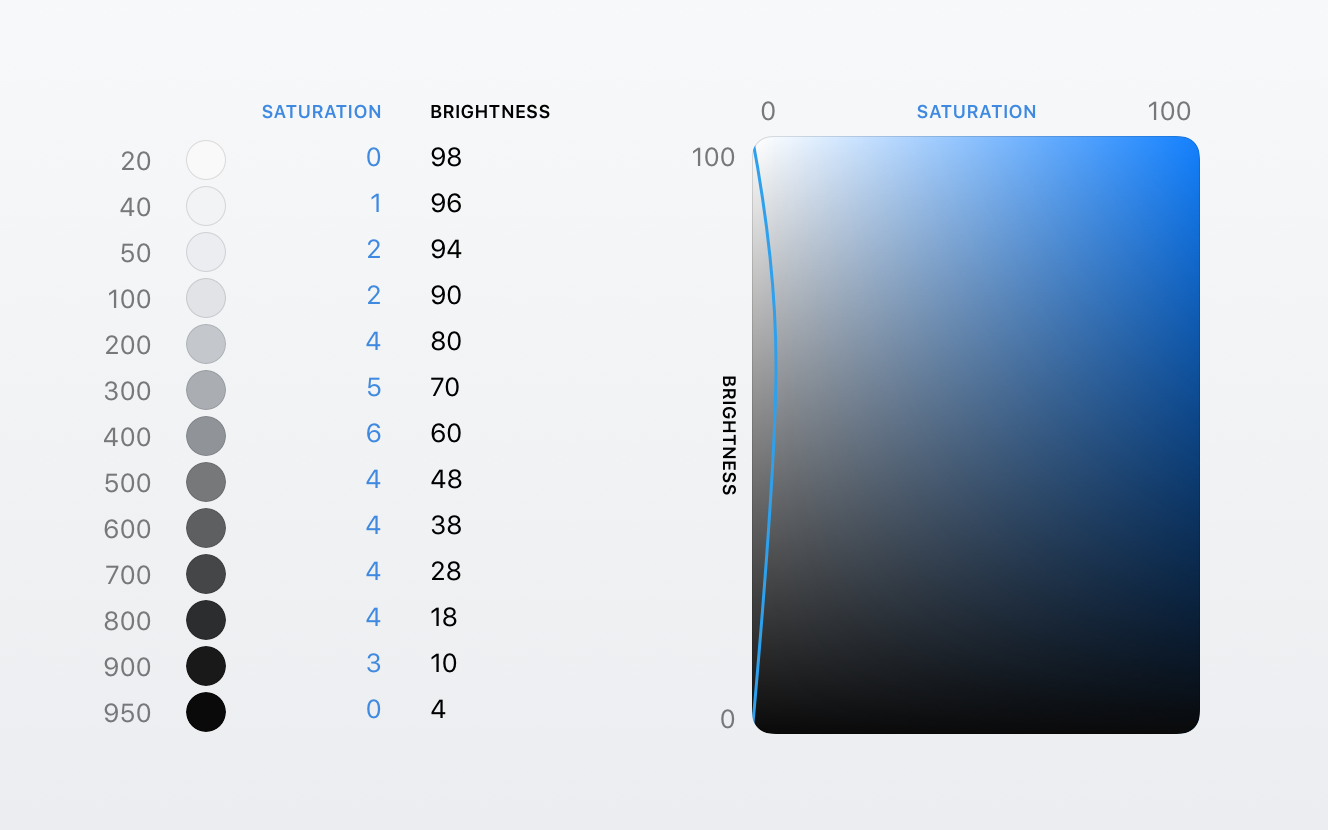
Al elegir los colores, el modelo de color HSB ayuda. En él, el tono es el tono de color, la saturación es la saturación y el brillo es el brillo. El tono varía de 0 a 360 °, y utilizamos un valor fijo de 212 ° en las interfaces como tono de color de nuestra marca. La saturación y el brillo se establecen de 0 a 100%.
Como dividimos la paleta de grises en 10 tonos principales, en Brillo usamos un paso del 10%. Luego mezclamos el color azul con la Saturación a lo largo de una pequeña curva, al mismo tiempo ajustamos los valores de Brillo para preservar la gradación de contraste que necesitamos.
Del mismo modo, recogimos las frías paletas grises y azules. El gris frío se usa en lugares donde se requiere un tono más saturado para combinar con el azul, y se necesitan varios colores azules para acentos, diferentes botones, texto y enlaces.

Usamos el gris con mayor frecuencia para una amplia variedad de elementos: fondos, sustratos, divisores, íconos, textos de diferentes niveles. La mayoría de los tonos grises ya habían sido seleccionados con una diferencia de contraste similar, y al actualizar la paleta, cambiamos ligeramente los valores de varios colores para que coincidan con la nueva lógica. Y también complementó la parte faltante de los colores en el espectro oscuro para usarlos para un tema oscuro.
Absolutamente todos los colores utilizados en la aplicación se agregaron a la paleta, incluidos los que representan diferentes eventos en las notificaciones, e incluso los colores del modo de dibujo de graffiti en las historias. Todo se ha vuelto mucho más transparente: ahora todos los colores de la aplicación se recopilan en un solo lugar. Y al agregar un nuevo color para un caso en particular, debe pensar cuidadosamente y verificar si el color es el adecuado de los existentes.
Una vez preparada la paleta predefinida, tuvo que aplicarse en la aplicación, reemplazando más de 200 valores HEX disponibles con un nuevo conjunto de más de 50. Y ponga todos estos colores en un archivo en forma de variables estáticas, donde cada color de la paleta tiene un nombre único.
Nuestros desarrolladores del equipo de infraestructura en iOS y Android asumieron esto. Los chicos prepararon un algoritmo que reemplaza el color con el más cercano de la nueva paleta, lo que aceleró enormemente el proceso. Luego verificamos todas las pantallas con probadores para que el color incorrecto no se aplicara en ningún lado, y finalmente retomamos el tema oscuro.
Colores a juego en un tema oscuro
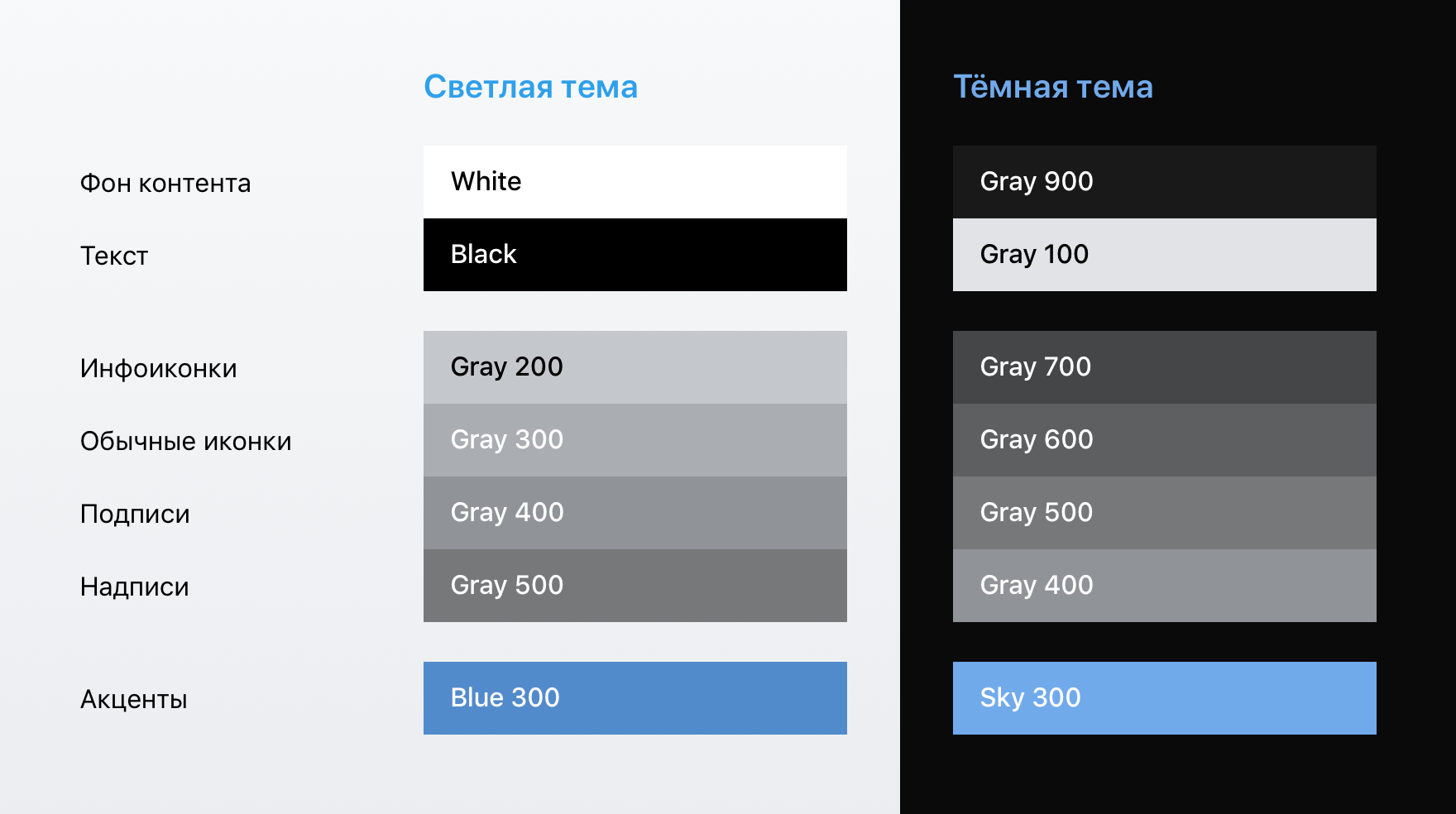
Comenzamos a probar los colores del tema oscuro en los diseños de las pantallas principales para determinar los tonos principales utilizados. Para el fondo, utilizamos Gray 900: el color es un tono más claro que el negro para reducir el contraste entre el fondo y el texto. Por la misma razón, el texto fue elegido no Blanco, sino Gris 100.
Todos los colores principales para el tema oscuro fueron identificados por la misma gradación que en la luz. Después de poner los estilos uno tras otro en brillo en una fila, seleccionamos los valores apropiados, invirtiéndolos y cambiando el nivel de contraste en un tono. Luego probamos los colores en los diseños, asegurándonos de que todos los elementos conservaran la legibilidad.

Tabla de colores primarios utilizados
En el tema oscuro, usamos menos colores: el sombrero azul y los botones azules se volvieron monocromáticos, la gama de tonos grises utilizados se redujo y la paleta de gris frío se convirtió en un gris normal, manteniendo el contraste. Los elementos de acento permanecieron azules: para un tema oscuro, se eligió un tono más claro y menos saturado.

También hubo áreas problemáticas, como ventanas modales y tarjetas. La atenuación debajo de ellos no quería invertirse en blanco, y sin medidas adicionales en un tema oscuro, el fondo habitual del contenido se fusionaría con el entorno. Para evitar esto, para las tarjetas modales, seleccionamos el fondo con un tono más claro de lo habitual, y también agregamos un trazo (hasta ahora solo en Android) para separarlos mejor de la capa inferior.
Tales ejemplos han demostrado que necesitamos un sistema más flexible al implementar un tema oscuro.
Implementación técnica
Después de haber recogido los colores apropiados para el tema oscuro en las maquetas, comenzamos a transferir este asunto al código.
Como hemos visto en las maquetas, simplemente no es nuestra opción introducir la combinación de colores de un tema claro a uno oscuro. El blanco no siempre se reemplaza por el negro: los elementos del mismo color en un tema claro pueden tener colores diferentes en uno oscuro. Necesitábamos un control preciso sobre cómo cada elemento o grupo de estilos comunes se repinta en un tema oscuro. Los elementos deben cambiar de color de acuerdo con el significado incrustado en el nombre de la variable.
Decidimos el siguiente enfoque, donde el token es el nombre único de un elemento o grupo de elementos (por ejemplo, background_content), y su valor solo puede ser un color de una paleta fija (por ejemplo, White). Creamos un esquema en formato JSON, dentro del cual todos los tokens se escriben con sus valores en cada tema.
Tal esquema es muy similar a un archivo CSS con identificadores de elementos y sus estilos, pero en formato JSON.

¿Cómo se ve el esquema con tokens background_content y text_primary?
Todo lo que tenemos está disponible en GitHub:
- una paleta con todos los colores y sus nombres únicos;
- esquema con todos los tokens y sus valores en temas claros y oscuros.
Desde el esquema JSON, los desarrolladores en todas las plataformas generan código en el formato que necesitan. Puede leer sobre esto con ejemplos de código en iOS en las diapositivas de Anton Spivak de su discurso en CodeFest. El informe sobre la implementación de Android del discurso de Arseniy Vasiliev en AppConf se puede ver aquí .
Recuerde que decidimos crear un sistema estricto donde puede especificar el color solo desde la paleta interna, es decir, no puede registrar un código de color HEX arbitrario en el valor del token. El parámetro alfa se puede agregar al valor del token para indicar una transparencia de color adicional. Planeamos usar este parámetro para agregar un estado y estado deshabilitados al tocar los controles, para no agregar los mismos colores con diferente transparencia a la paleta.
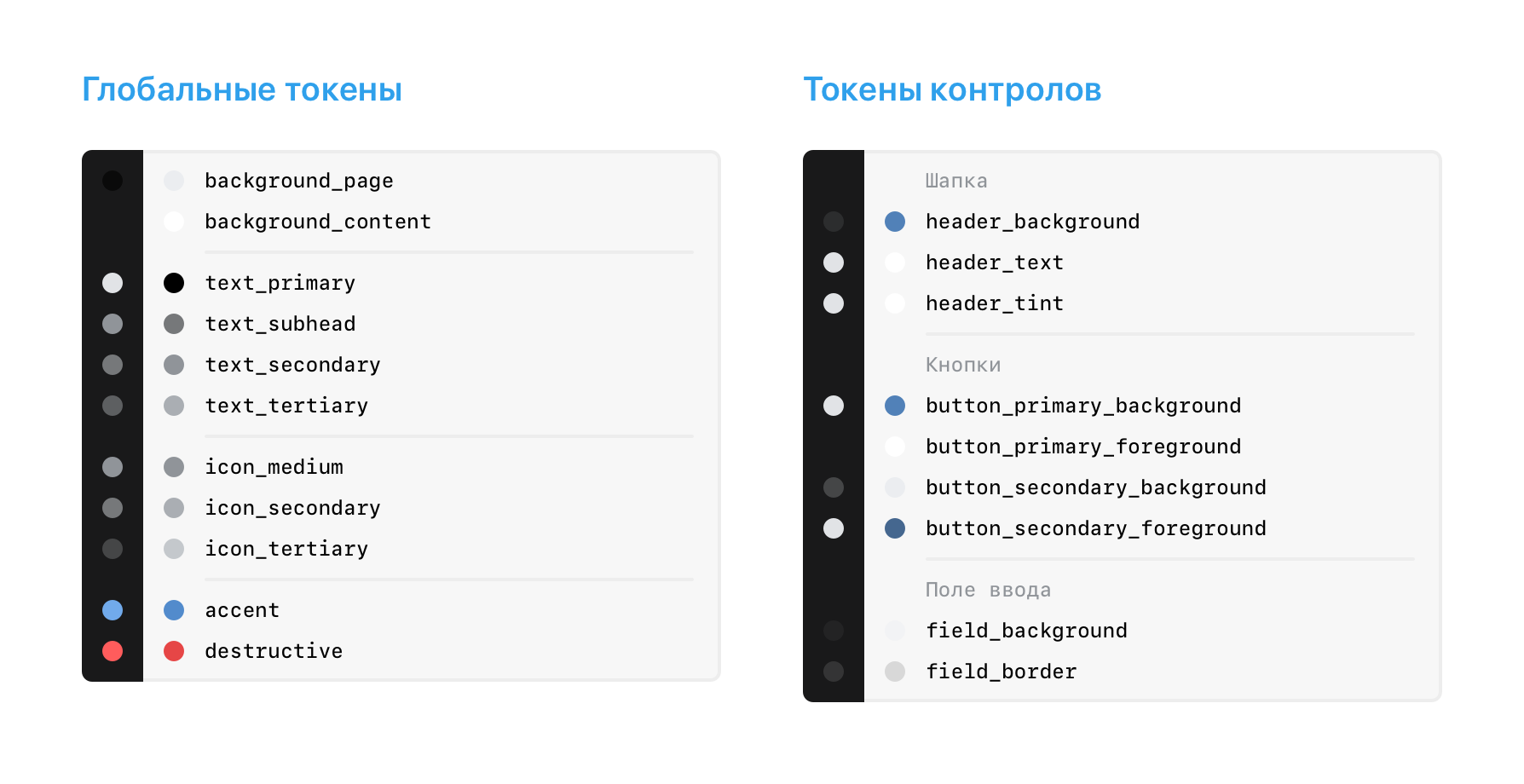
Por el momento, el esquema ya tiene más de 150 tokens. Hay variables globales, así como estilos completamente pintados de cada control, así como casos únicos que no se prestan a una combinación más lógica, por ejemplo, los estilos de burbuja de los mensajes.

Ejemplos de tokens de uso común
Un punto importante es que es necesario nombrar clara y brevemente los tokens para encontrarlos fácil y rápidamente. El principio de denominación se eligió de la siguiente manera: de mayor a menor. Por esta lógica, en estilos globales, el tipo general se indica primero, y los componentes, en orden, tienen un nombre, un estado y, al final, un elemento específico repintado. Si es posible, el token debería ser universal: reflejar el tipo y el significado semántico, y no su ubicación y contenido en un caso particular.
Trabajo adicional con el circuito
Sketch y Zeplin
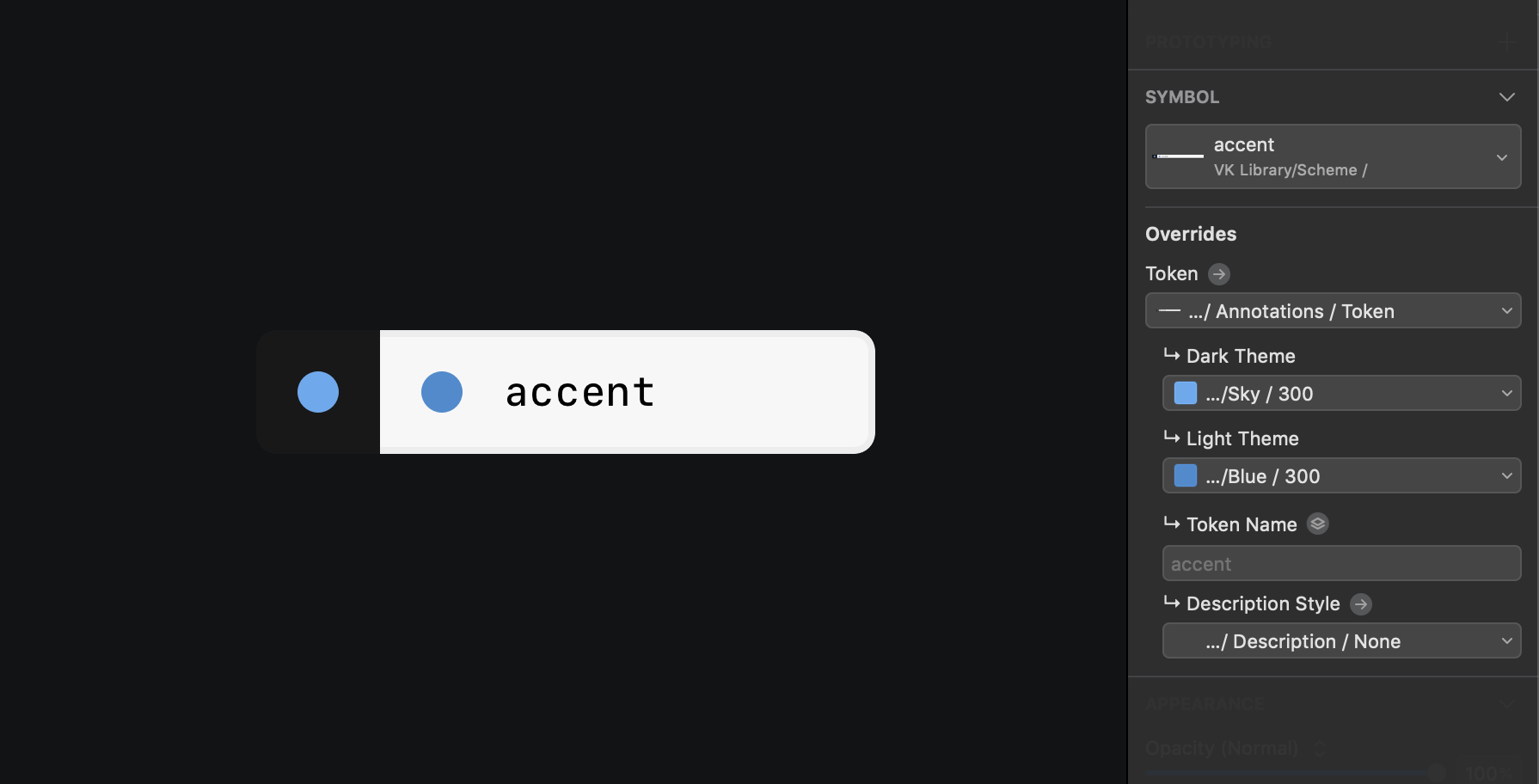
El siguiente paso: debe proporcionar a los desarrolladores información comprensible sobre los tokens utilizados en los diseños. Para hacer esto, visualizamos el token en forma de símbolo, donde además del nombre hay una vista previa del color utilizado en temas oscuros y claros, así como los nombres de colores de la paleta.
Generamos tales tokens en forma de símbolos después de haber formado la mayor parte del circuito, y ya había muchos tokens. Para no componerlos manualmente, preparamos un pequeño complemento que extrajo la versión actual del esquema JSON y generó tokens a partir de ellos en forma de símbolos de la plantilla, sustituyendo los colores de los estilos generales de la biblioteca de colores allí. Usando el mismo complemento, generamos una actualización de la biblioteca: se agregan nuevos tokens y se actualizan los valores de los existentes. El símbolo de la biblioteca se actualiza en todos los diseños donde se usa.

Así es como el token se ve como un símbolo
Agregamos tales tokens al lado de los diseños y enviamos todo junto a Zeplin. Si no está claro de inmediato por nombre o si necesita aclarar a qué elemento pertenecen los tokens, agregue una descripción y divida los tokens en secciones, describiendo elementos específicos. Usando el complemento Sketch Runner para buscar rápidamente nombres de símbolos, obtuvimos nuestro constructor de descripción de tema oscuro en forma de anotaciones de diseño.

Agregar una descripción de los tokens utilizados
No encontramos una solución más nativa, simple y visual sobre cómo incrustar tokens en diseños con más envíos a Zeplin. Aunque Zeplin puede nombrar colores únicos, en nuestro esquema se puede usar un color en varias fichas a la vez.
En lugar de dibujar una versión oscura para cada una de cientos de pantallas, simplemente describimos todo en forma de tokens, lo que ahorra tiempo a los diseñadores. Todos los valores de token disponibles para los componentes ya se han probado, y solo necesita sustituir los correctos. El único punto de verdad es el Kit de interfaz de usuario: en él puede encontrar no solo el estado actual del componente, sino también sus tokens utilizados.
Los errores en la implementación del tema oscuro ya se pueden encontrar en la etapa de prueba al verificar las capturas de pantalla. Los propios evaluadores pueden notar un color claramente incorrecto y pedirle ayuda al diseñador: para corregir un defecto, solo necesita el nombre del token correcto.
Actualizaciones de esquema
Cuando necesite actualizar el esquema, reemplazar los valores de los tokens existentes o crear otros nuevos, solo necesita editar el archivo JSON. Para hacer esto, sacamos la versión actual del esquema y hacemos cambios en un editor de texto, sin olvidar agregar valores para todos los temas al agregar un token. Los planes son hacer una aplicación para sí mismo que le permita editar el esquema de una manera más simple, pero por ahora esto es suficiente.
Una vez preparado el esquema actualizado, enviamos la solicitud de extracción a GitHub (solicitud para cambiar el archivo), que los desarrolladores verifican y aprueban. Después de combinar los cambios, los desarrolladores deben ajustar la actualización de la biblioteca de la interfaz de usuario, y luego aparecerán nuevos colores en el próximo ensamblaje de desarrollo en 15 minutos.
Para renombrar o eliminar tokens en el esquema, creamos una actualización importante al aumentar su versión en GitHub. Esto significa que dicha versión no se puede aplicar automáticamente, y antes de actualizar la versión de la biblioteca de la interfaz de usuario, los desarrolladores deben admitir todos los cambios: actualizar los nombres de los tokens, y si el token eliminado se usó en algún lugar, debe seguir el comentario de la lista de cambios que indica qué token es necesario utilizar en su lugar.
Podemos lanzar tales actualizaciones cuando refactoricemos el esquema: cuando se comprenda cuál es la mejor manera de nombrar tokens, o si resulta combinar varios tokens en uno, mientras se preserva la lógica.
Los colores en las aplicaciones iOS y Android son casi idénticos, por lo que el esquema de color creado cuando se trabaja con iOS es adecuado para Android. Si hubo diferencias de plataforma, siempre puede crear tokens con el sufijo de plataforma.
Además de las aplicaciones nativas, tenemos VKUI . Este es un conjunto de componentes React con los que puede crear interfaces que no se pueden distinguir de nuestras aplicaciones. Usamos VKUI para crear productos de prueba dentro de VK, así como para pantallas que nos gustaría controlar desde el servidor sin actualizar la aplicación. Además, esta biblioteca se utiliza para crear servicios de aplicaciones VK de terceros.
VKUI está construido de acuerdo con el mismo diseño y con el mismo conjunto de componentes que las aplicaciones nativas, por lo que aplicar el esquema y admitir un tema oscuro no requirió nuevos diseños. Para nosotros, esta es otra plataforma que admitimos, solo que contiene un cambio entre iOS y Android.
Puede ver la implementación del sistema de diseño VK en forma de componentes React en VKUI Styleguide . Y lo más interesante es que en esta página puede ver en vivo los componentes que usamos con la capacidad de cambiar el tema y la plataforma.
En un futuro cercano actualizaremos la documentación de VKUI y recopilaremos más información sobre el trabajo de nuestro equipo de diseño; habrá muchas cosas interesantes ️
Tema separado para el mensajero
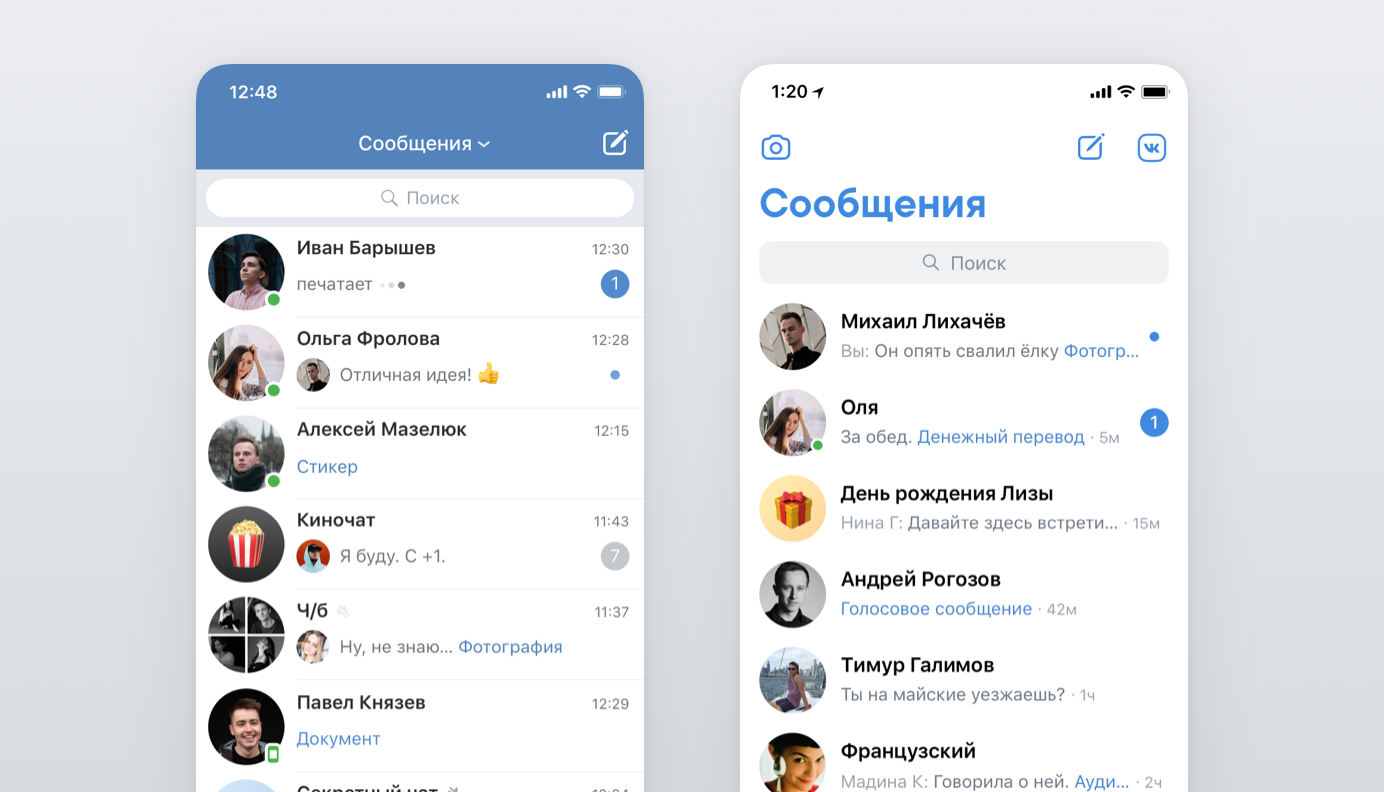
VK Me, que hasta ahora solo se está probando en Kazajstán, es un mensajero independiente con la capacidad de registrarse por número de teléfono. En él, no solo facilitamos la funcionalidad, dejando solo la comunicación, sino que también simplificamos el diseño.
El sombrero en el tema claro se volvió blanco para enfocarse en la comunicación, y el azul se volvió más brillante y más saturado.

El messenger se basa en el módulo de mensajes de la aplicación principal, lo que significa que utiliza los mismos componentes y el mismo esquema para describir todos los colores. Por ejemplo, para volver a pintar el encabezado y la búsqueda, fue necesario reemplazar los valores de los tokens correspondientes: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint y otros.
De una manera bastante simple, pudimos volver a pintar toda la aplicación en poco tiempo, creando un nuevo tema de diseño.
Trabajar con gráficos
Todo el conjunto de iconos utilizados en las aplicaciones se corta en blanco y se puede volver a pintar fácilmente con una ficha del circuito.
Surgieron dificultades con los íconos de dos colores: los íconos que se superpusieron sobre los avatares en forma de insignias y que necesitaban un trazo blanco, se cortaron en dos colores. Repintar esto no sería fácil. Dividimos estos íconos en dos capas, el frente y el fondo, que se usa como máscara y corta la forma necesaria.

Android también tiene gráficos de 9 parches, que se utilizan, por ejemplo, para dibujar tarjetas con sombras. La sombra en ellos es negra, y el relleno de la tarjeta es blanco. Para no dividir los gráficos aquí en dos capas, los desarrolladores utilizaron el modo de combinación de colores Multiplicar, de esta forma la sombra negra no se vuelve a pintar y el color se aplica solo a la parte blanca de las imágenes, lo cual era necesario para nosotros.
Resumen
Al implementar un tema oscuro, bombeamos los procesos seriamente, llevando la relación entre diseño y desarrollo a un nuevo nivel.
Un esquema único, que incorpora todo el trabajo con colores en la aplicación, se ha convertido en una herramienta poderosa pero asequible para los diseñadores y simplifica las futuras actualizaciones de diseño. El nivel de responsabilidad y significado en la creación de estilos y la adición de colores ha aumentado.
Cuando aparecieron nombres claros que reflejaban el contraste de colores, se hizo mucho más fácil navegar con ellos que con los valores HEX. Lo mismo se aplica a los tokens: se recuerdan debido al significado incrustado en ellos, y adherirse a la lógica en los estilos utilizados en varias plataformas y aplicaciones se convierte en una parte indispensable del proceso.
El proceso llevó mucho tiempo no solo para los diseñadores, sino también para los desarrolladores y evaluadores. Pero valió la pena: el tema oscuro reunió críticas positivas de los usuarios, y los comentarios del "tema oscuro" que se extendieron por todo VK e incluso fueron más allá lograron convertirse en un meme.