Intentemos, utilizando la
guía oficial y los
ejemplos de código , construir un sistema de navegación que funcione para la futura aplicación multipantalla de acuerdo con los estándares del Componente de Arquitectura de Navegación. El artículo incluye las siguientes secciones:
Parte 1. Trabajo preparatorio- 1.1. Creación de proyectos
- 1.2. Dependencias
- 1.3. Páginas: creando fragmentos
- 1.4. Direcciones: archivo de recursos de tipo "Navegación"
- 1.5. Cuadro: widget NavHostFragmentParte 2. Elementos de navegación- 2.1. Botón de navegación
- 2.2. Menú lateral (cajón)
- 2.3. Barra de herramientas: barra de herramientas en lugar de ActionBar
- 2.4. Menú inferior (Navegación inferior)
- 2.5. Menú emergenteResumen y enlace de githubParte 1. Trabajo preparatorio
1.1. Creación de proyectos
Necesitamos conocimientos básicos de
Kotlin , la versión IDE de
Android Studio no inferior a la 3.3, un teléfono inteligente o un emulador con la versión API 14 o superior.
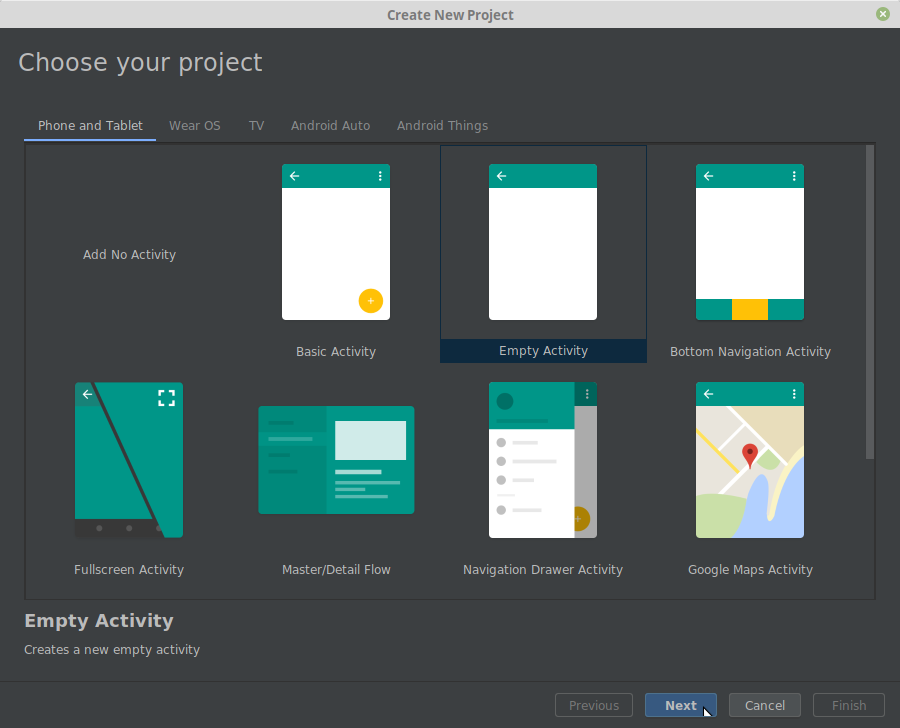
Creemos un nuevo proyecto en Android Studio llamado "Navigation2019".


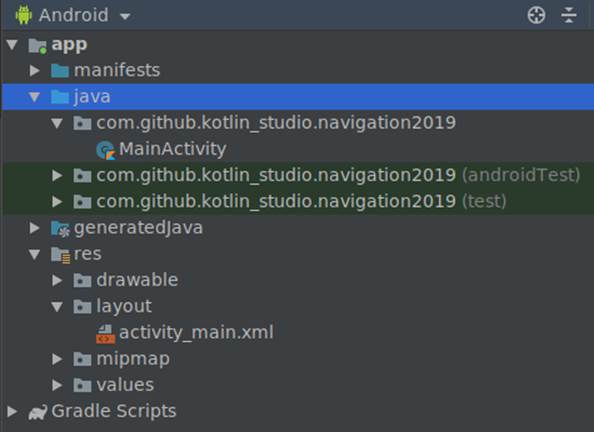
El IDE creará el archivo de actividad principal "MainActivity.kt" y su diseño (plantilla) "activity_main.xml".

1.2. Dependencias
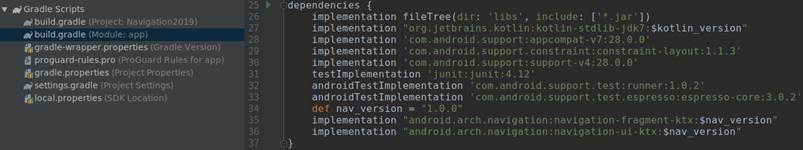
Abra el archivo "build.gradle" del módulo (no el proyecto, sino el módulo) y agregue las dependencias necesarias al bloque "dependencias":
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»

Utilizamos las bibliotecas versión 1.0.0, pero en el futuro la situación puede cambiar. Compruebe qué versiones de la biblioteca son relevantes
aquí .
1.3. Páginas: creando fragmentos
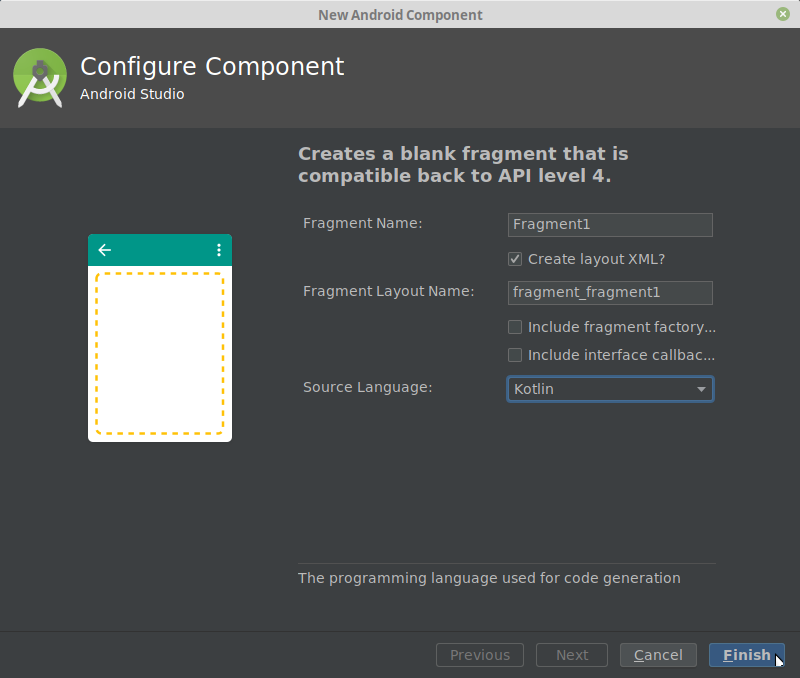
Los fragmentos son las "páginas" de nuestra futura aplicación. Haga clic derecho en el directorio con los archivos de clase, usando el comando "Nuevo -> Fragmento -> Fragmento (en blanco)" crear "Fragmento1".


El IDE creará un archivo kt con una clase de fragmento y un archivo xml con un diseño de fragmento. Del mismo modo, generamos tres fragmentos más ("Fragment2", "Fragment3", "Fragment4"). Los utilizaremos para crear cuatro tipos diferentes de navegación de aplicaciones.
1.4. Direcciones: archivo de recursos de tipo "Navegación"
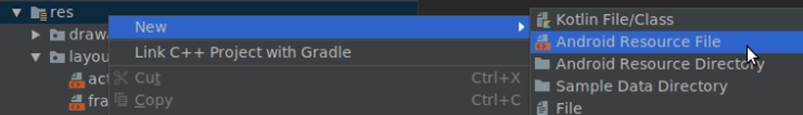
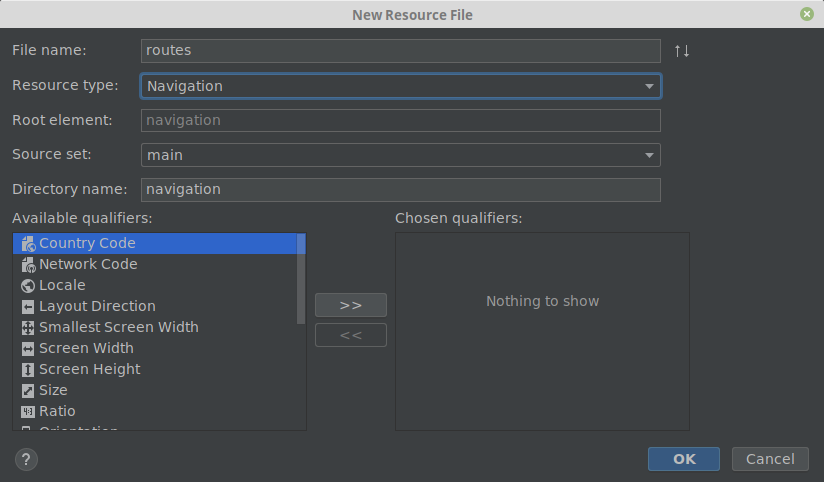
Al hacer clic con el botón derecho en la carpeta "res", cree un archivo de recursos del tipo "Navegación" con el nombre "routes.xml" ("rutas").


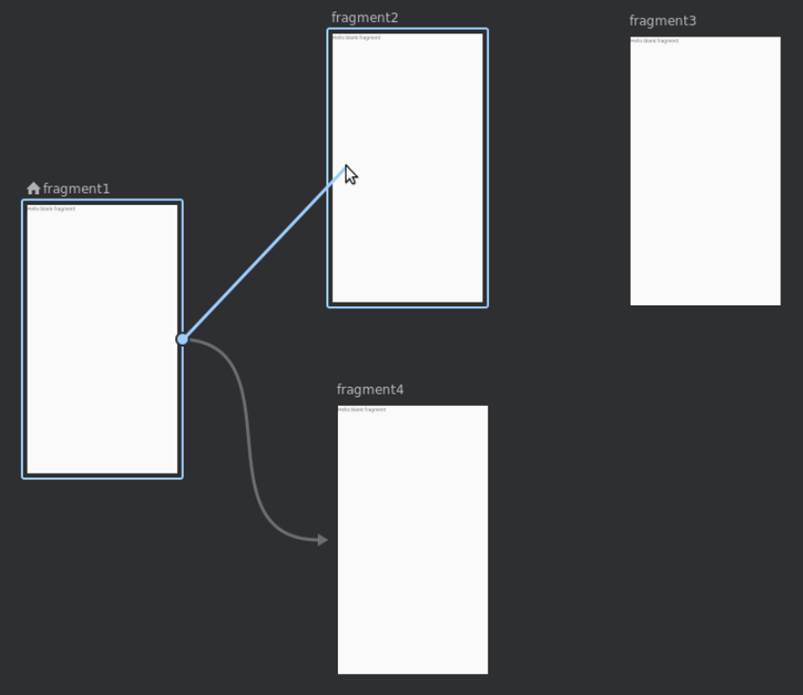
Abramos el archivo creado y usemos el botón "Nuevo destino" para agregar nuestros fragmentos al diagrama de navegación.


"Agarrando" el
mouse en el medio del lado derecho del fragmento, conecte los fragmentos entre sí como deberían conectarse en la aplicación.

De acuerdo con sus nombres, nuestros fragmentos recibirán identificadores (id) "fragment1", "fragment2", "fragment3", "fragment4". Estas son las "direcciones" que se utilizarán al indicar destinos en las instrucciones para el controlador de navegación.
Además de "id", cada etiqueta "fragmento" contiene tres parámetros más: "nombre", "etiqueta" y "diseño". Los parámetros "nombre" y "diseño" no nos interesan ahora. Lo único que vale la pena editar en el archivo "routes.xml" son los nombres ("etiqueta") de los fragmentos. Reemplácelos con "Fragmento N ° 1", "Fragmento N ° 2", "Fragmento N ° 3" y "Fragmento N ° 4".

1.5. Cuadro: widget NavHostFragment
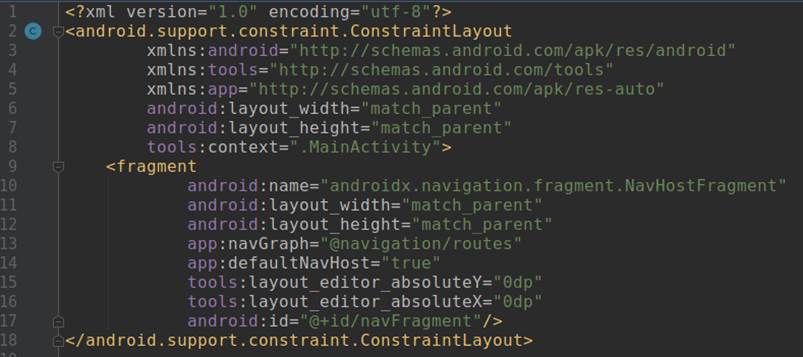
Abra el archivo de diseño "res / layout / activity_main.xml" y elimine el widget de texto "¡Hola mundo!". No lo necesitaremos. En la paleta, seleccione la sección "Contenedores" y arrastre el widget NavHostFragment desde allí al diseño de la actividad (especificando nuestro archivo "rutas" como la fuente de información). Cumplirá la función de un marco en el que se mostrarán varios fragmentos de la aplicación.


Cambie la identificación del fragmento a "navFragment". El código de diseño para la actividad principal ahora se verá así:

En esto, se completa el trabajo preparatorio, ahora puede proceder directamente a la creación de elementos de navegación.
Parte 2. Elementos de navegación
2.1. Botón de navegación
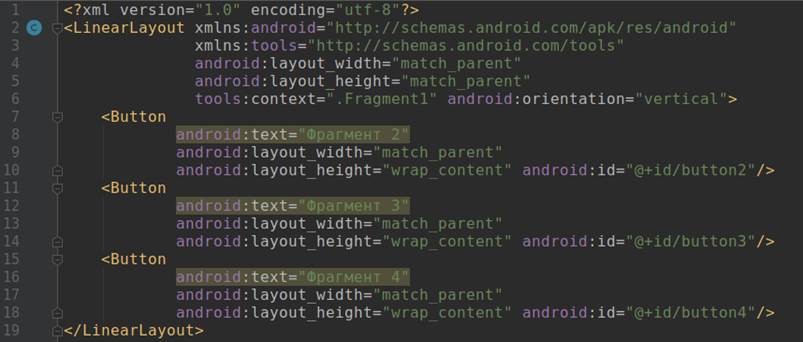
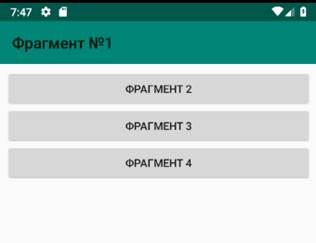
Abra el diseño del primer fragmento ("fragment_fragment1.xml"). Elimine el widget de texto innecesario, cambie el tipo de diseño de "FrameLayout" a lineal vertical y agregue tres botones con los identificadores "button2", "button3", "button4" y los nombres correspondientes "Fragment 2", "Fragment 3", "Fragment 4".

En el método "onCreateView" del fragmento, obtenemos un enlace al controlador de navegación (objeto "NavController") y programamos el comportamiento cuando se hace clic en los botones: con el comando "setOnClickListener", para cada botón creamos un oyente de botón que, al hacer clic en el botón, transmitirá al controlador de navegación la dirección (id) del punto destino junto con el comando para navegar a la dirección especificada.

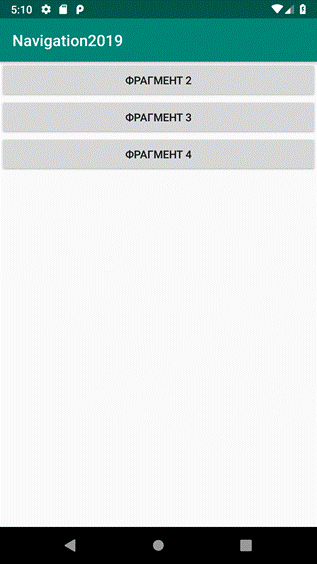
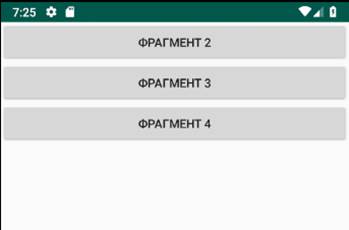
Veamos cómo funcionan nuestros botones.

Un botón, una línea de código, y al hacer clic en el botón nos mueve al fragmento especificado. Simple, ¿verdad?
Pero sin un menú no es muy conveniente, debe usar el botón "Atrás" para volver a la pantalla de inicio.
2.2. Menú lateral (cajón)
2.2.1. Archivo de recursos del menú
En el directorio "res / menu", cree un archivo de menú de recursos "drawer_menu.xml". Le agregamos elementos de menú, cada uno de los cuales es una etiqueta "elemento" con parámetros "id" (debe corresponder a eso en la columna de navegación "routes.xml", "título" (título, puede ser diferente), "icono" (nosotros Usamos la misma imagen para todos los elementos, pero, por supuesto, pueden ser diferentes), etc. Nuestro menú se verá así:

2.2.2. Plantilla DrawerLayout y widget de NavigationView en diseño de actividad
Abra el archivo de diseño de actividad "activity_main.xml".
Después de la primera etiqueta (versión xml ...) agregue el comienzo de la etiqueta "DrawerLayout".

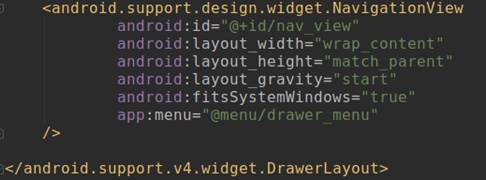
Al final del archivo, agregue el widget "NavigationView" y el final de la etiqueta "DrawerLayout".

2.2.3. Conectar un menú lateral en una clase de actividad
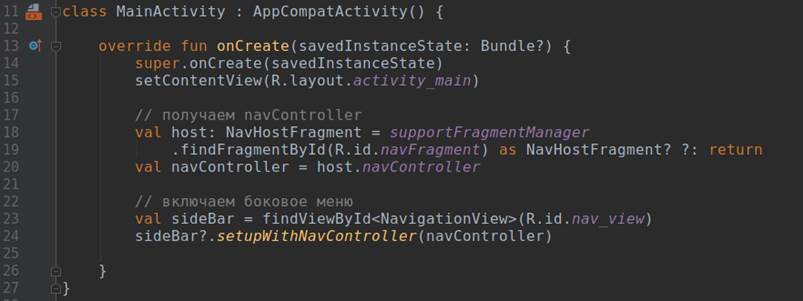
Abra el archivo "MainActivity.kt" y en el método "onCreate" obtenemos un enlace a "navController" (en actividad, esto parece un poco más complicado de lo que era en los fragmentos).

Luego encienda el menú lateral:

El código de clase ahora se ve así:

Ahora el menú aparece en respuesta al deslizamiento desde el borde izquierdo de la pantalla:

Sería bueno agregar un botón en la parte superior izquierda para llamar al menú lateral, ¿verdad?
2.3. Nombre de botón y fragmento en la barra de herramientas
La barra de acciones predeterminada, según lo
recomendado por la guía oficial, se reemplaza por la barra de herramientas.
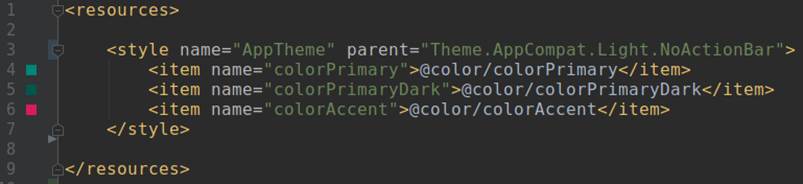
Para deshabilitar una ActionBar existente, en el archivo "res / values / styles.xml" encontramos la línea
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
y reemplace "DarkActionBar" con "NoActionBar".

Genial, deshabilitamos ActionBar.

Ahora agregue la barra de herramientas. Abra el archivo "activity_main.xml", seleccione la sección "Contenedores" en la paleta y arrastre el widget "Barra de herramientas" desde allí al diseño de la actividad. Se ha agregado la barra de herramientas, pero hasta ahora está vacía.

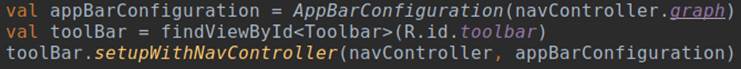
Vaya al archivo de actividad "MainActivity.kt". Para mostrar el botón y el nombre del fragmento actual en la barra de herramientas, agregue las siguientes líneas al método "onCreate ()":

La barra de herramientas ahora muestra el nombre del fragmento y el botón Arriba para fragmentos anidados.

El botón arriba en Android se indica por alguna razón con la flecha izquierda:
Para que el botón de hamburguesa se muestre en la pantalla de inicio de la aplicación, necesitamos agregar el parámetro "drawerLayout" a la configuración de la barra de herramientas, que contiene la identificación del widget DrawerLayout del archivo "activity_main.xml".


Al hacer clic en este botón, se muestra el menú lateral.

2.4. Menú inferior (Navegación inferior)
A veces es necesario enfocar la atención del usuario en ciertas acciones, y el menú inferior ayuda a hacerlo de manera efectiva. Agréguelo al tercer fragmento.
Primero, cree un archivo de menú de recursos "bottom_nav_menu.xml" con un par de enlaces. Luego, abra el diseño del fragmento # 3 (archivo "fragment_fragment3.xml") y arrastre el widget "BottomNavigationView" hacia él, al mismo tiempo que acepta la propuesta del IDE de agregar la biblioteca com.android.support:design a las dependencias.


Si creamos el menú inferior no para un fragmento, sino para todos a la vez, entonces deberíamos incluir el siguiente código en el método onCreate de la clase de actividad (archivo "MainActivity.kt"):

Por supuesto, el widget BottomNavigationView en este caso tendría que colocarse en el diseño de la actividad, no en el fragmento.
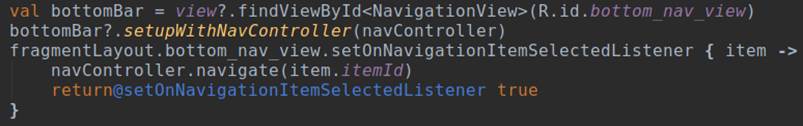
Pero dado que necesitamos este menú solo en el fragmento No. 3, editaremos la clase de fragmento (archivo "Fragment3.kt"), y el código se verá un poco más complicado:

Como resultado, obtenemos el menú inferior, que se mostrará solo en el tercer fragmento.

Lo mismo, pero con otros enlaces, lo haremos en el 4to fragmento.
2.5. Menú emergente
Otro tipo de menú es un menú emergente que aparece cuando hace clic en el botón (tres puntos ubicados verticalmente) en la esquina superior derecha de la pantalla.

Cree un archivo de menú de recursos "top_right_menu.xml" con los enlaces necesarios.
En el archivo "MainActivity", en el método "onCreate", antes de "toolBar.setupWithNavController ..." agregue la línea "setSupportActionBar (toolBar)".

Y además en la misma clase redefinimos dos métodos:

Al presionar el botón superior derecho ahora se muestra un menú emergente:

Resumen y enlace de github
Obviamente, el
Componente de Arquitectura de Navegación facilita enormemente el trabajo del desarrollador. Las tareas difíciles en el pasado ahora se resuelven con unas pocas líneas de código.
Dado que el objetivo principal de esta publicación era iluminar los algoritmos básicos para crear navegación en una aplicación de Android, muchos detalles de implementación se dejaron deliberadamente detrás de escena.
Mi horario de trabajo generalmente no me permite apoyar las discusiones, pero sus comentarios en cualquier caso serán útiles para los visitantes del sitio y, por lo tanto, siempre serán bienvenidos.
Los archivos del proyecto están
aquí .